1.Overview
-
- HubSpot Connector: A dedicated HubSpot connector with 60+ HubSpot-logic triggers and actions to streamline data structuring, mapping, and automation.
- App Integration: 200+ prebuilt app connectors for cross-platform integration data synchronization, alongside rich integration features.
- App Connection Workflows: No code workflow builder and templates for process automation with interlinked app triggers and actions.
- AI-assisted Tools: Data cleansing, mock data generation, duplicate record detection, conditional logic, and complex workflows.
- Native HubSpot Features (Coming Soon): Custom CRM Card builder for third-party data associations and actionable functionalities within HubSpot objects.
2.Set Up MakeWebBetter Connect
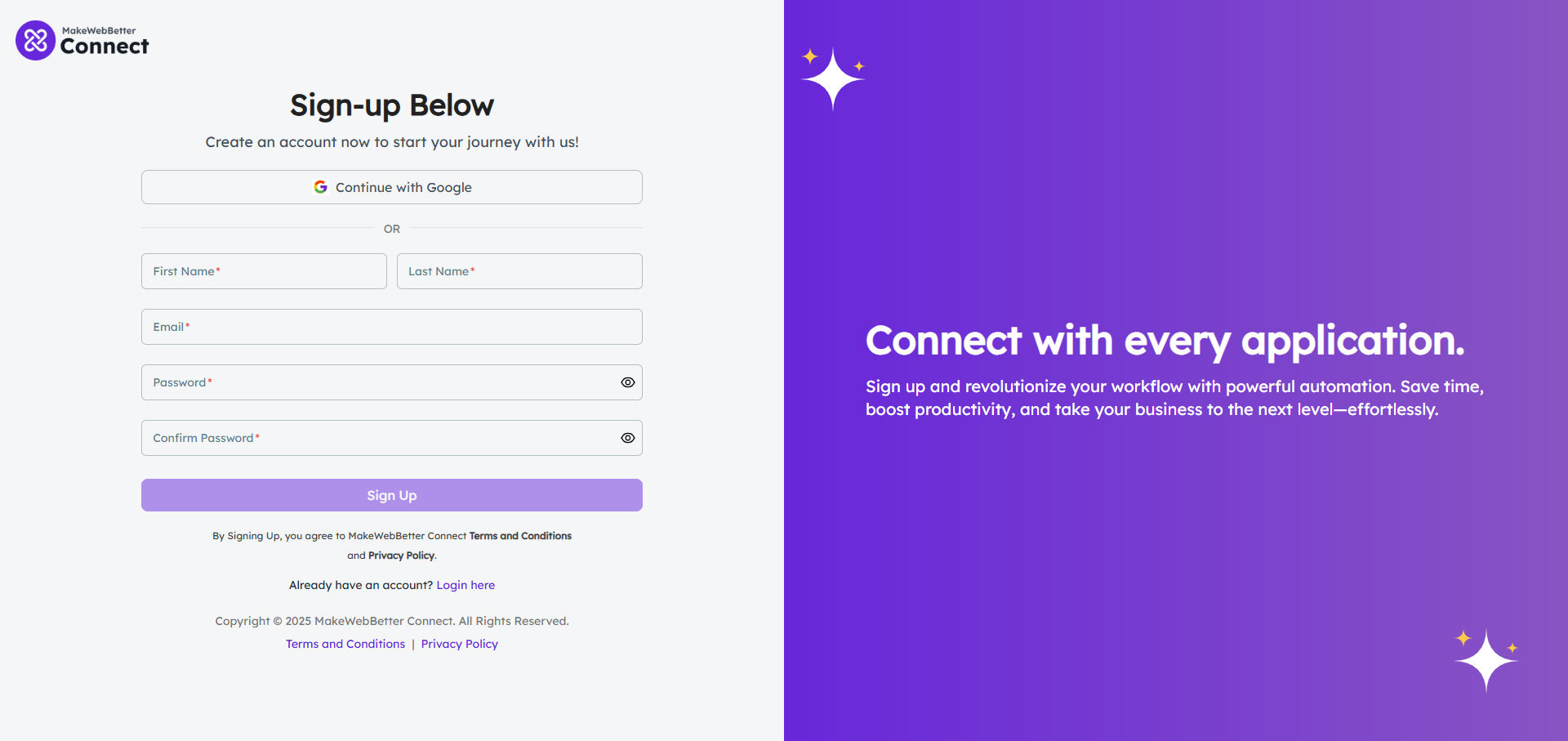
Visit MakeWebBetter Connect to sign up and begin the setup.

- You can choose to sign up with your Google account. Else, you can fill out this form.
- Fill in the fields requiring your first name, last name, and email, and then create a password.
- Once done, click on the Sign-Up button.
- Lastly, verify your email address by clicking the verification link in your email account.
Upon successful signup, you will be redirected to the Home page onboarding screen, where you can learn all about the platform.
3.Home

At Home, you can search the apps, connectors, and workflow templates from the first fold. Scrolling down in the dashboard, you can access all the free workflow templates and prebuilt app connectors.
Moreover, you can navigate to creating new workflows from scratch and establish app connections. Once you have started creating workflow, you can access the recent ones from the dashboard.
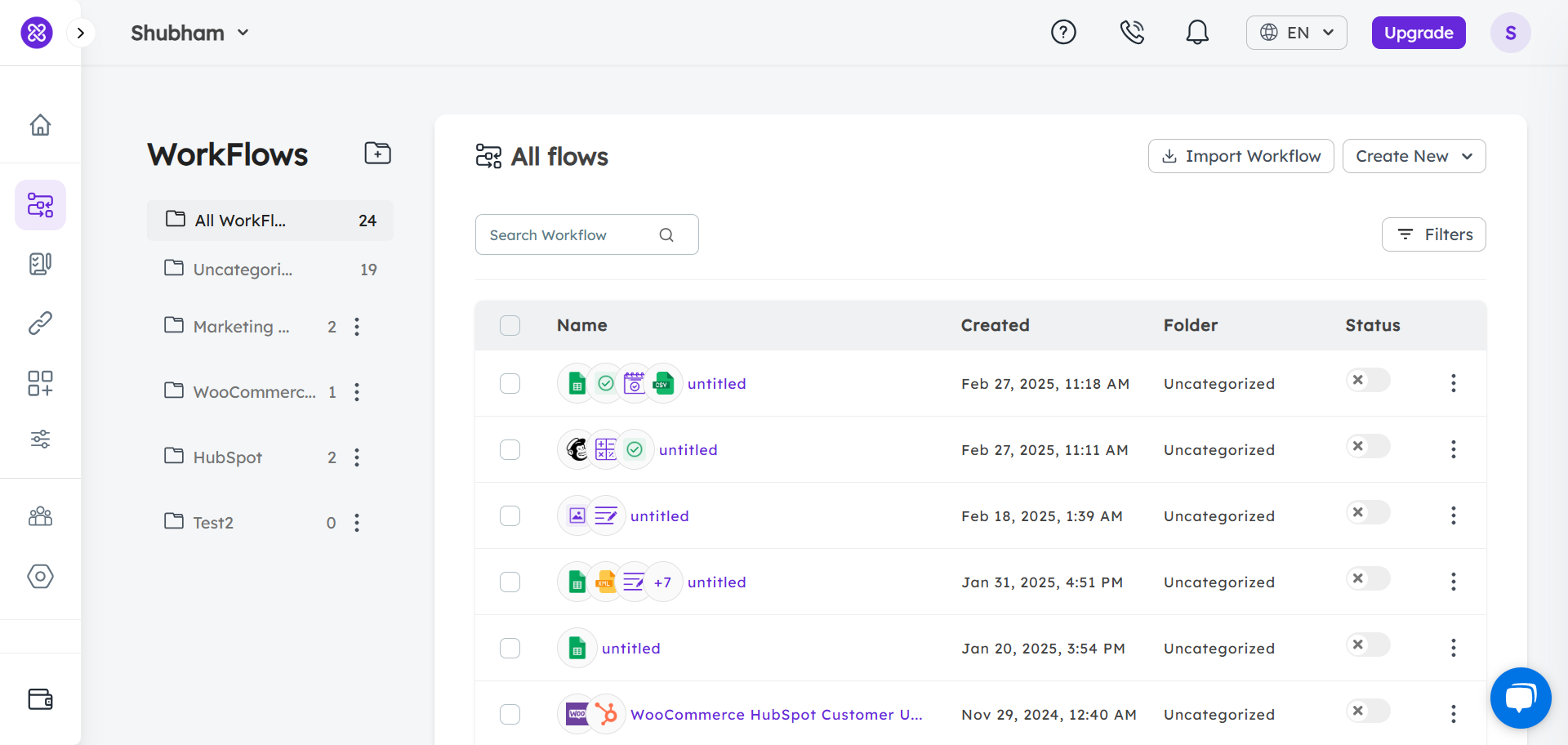
4.Workflows

While creating workflows in MakeWebBetter Connect, you can connect your apps and platforms directly using simple API OAuth when assigning triggers and actions.
The no-code integration platform features a workflow builder that you can use to create workflows from scratch or use ready-made workflow templates. Workflows are the primary feature of MakeWebBetter Connect, which enables app integration and data automation across multiple platforms in a centralized manner.
There are free workflow templates built into the platform. These complex workflow templates are designed to connect popular platforms code-free. You can also unlock more of these workflow templates by setting up prebuilt app connectors and simply activating workflow automation between the apps with just a click.
To create fresh workflows, navigate to Workflows by clicking the “Workflows” button located on the left. This will take you to your workflow list. This list will comprise all workflows, irrespective of the status and category of the workflow. Find the Create New Workflow button on the right—you can create from scratch or use a free workflow template.
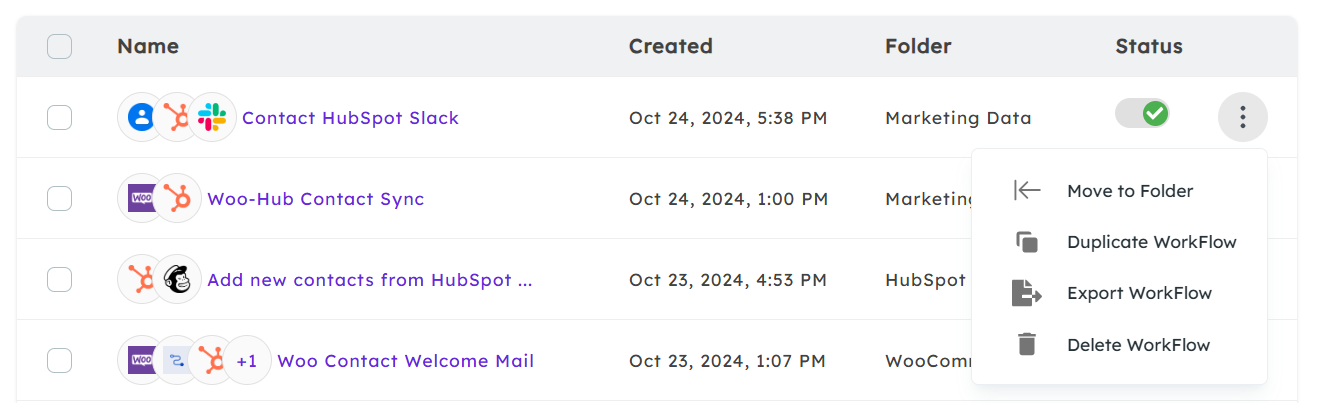
On the workflow page, clicking on the name of the workflow will take you to the workflow editor and there you can make changes to it. On the right of the chosen workflow, you will find the ellipsis (three-dot) menu, for the options to do the following with your workflow:
- Move to Folder
- Duplicate Workflow
- Export Workflow
- Delete Workflow
4.2.Create New
The next option on the right is the option to Create New workflow. It’s a drop-down button—clicking on it gives you two options:
- From Scratch
- Use Template
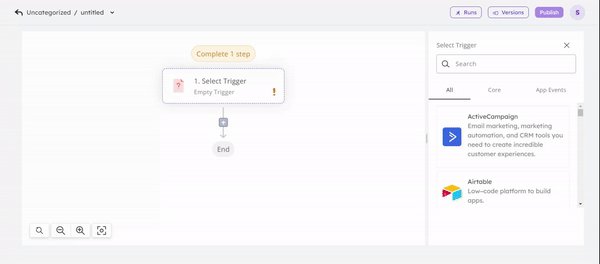
4.2.1.From Scratch
Building a workflow from scratch gives you full control over the app triggers, and actions for transferring content across platforms. Beyond data syncing, you can set actions like sending notifications and follow-ups via email, SMS, WhatsApp, or enabling internal alerts.
The triggers and actions (core and app events) are part of a connector, which you can access once you set up app connections. You can set up app connections simultaneously while creating workflows. (Click the “Create a workflow from scratch” button, to jump to this builder right from the app home.)
Later in this documentation, you’ll learn how to create a workflow through a detailed example, under “How to Create Workflows in MakeWebBetter Connect?”.
Note: You can test run every step of your workflow. Some steps also have mock data which you can load to test the step. You have the Run button to view all the previous runs of the entire workflow.
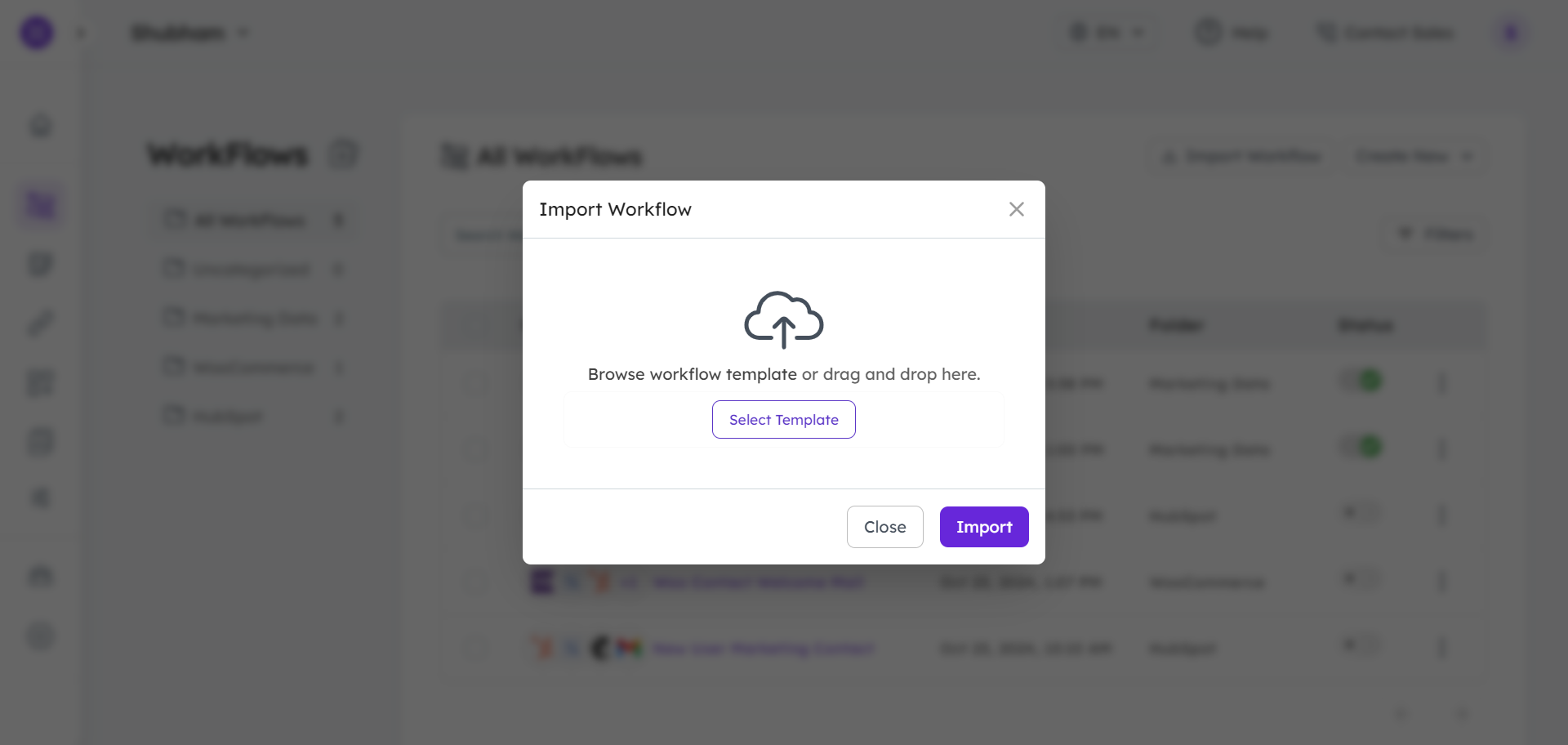
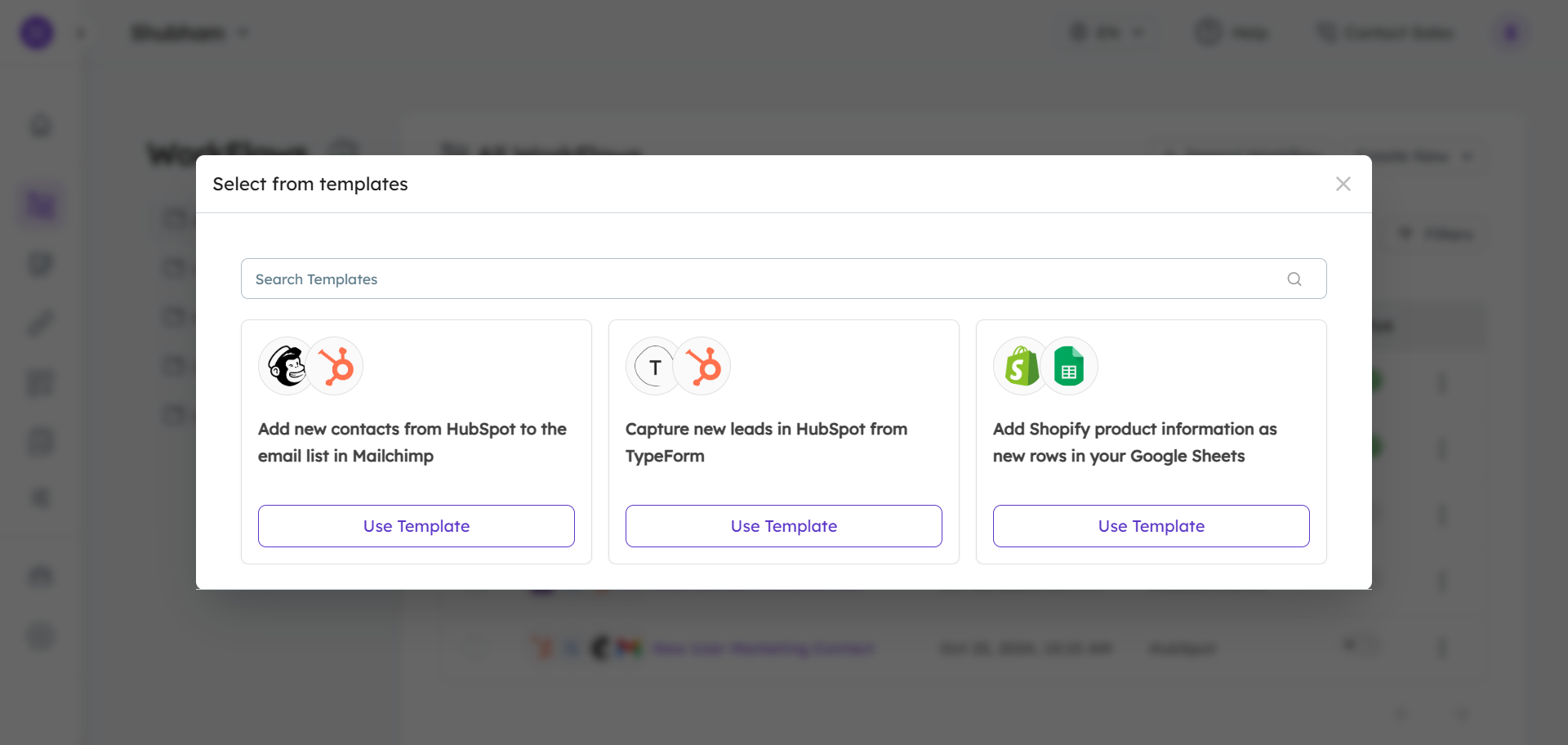
4.2.2.Use Templates
When you click the Create New Workflow button, select Use Templates. From there, choose the desired workflow from the list of templates. Each workflow template comes with predefined triggers and actions, which you can customize or expand as needed.
Additionally, complex integration templates can be found in the Apps section. When you set up integrations using prebuilt complex integration templates, all related workflow templates are automatically added to the app upon successful setup. You can access these templates by clicking on the app, and edit or customize these workflow templates just like the templates discussed earlier.
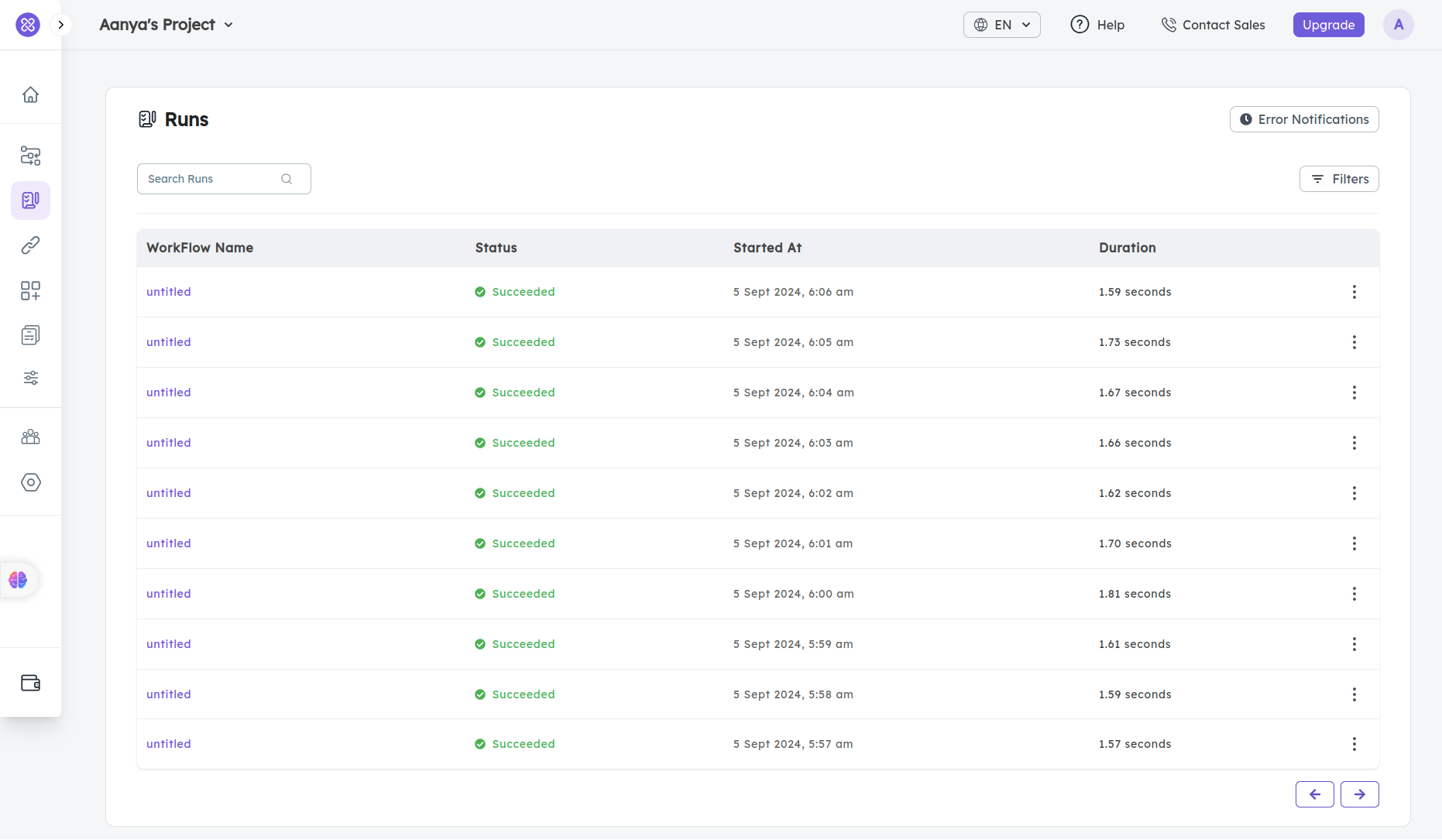
5.Runs
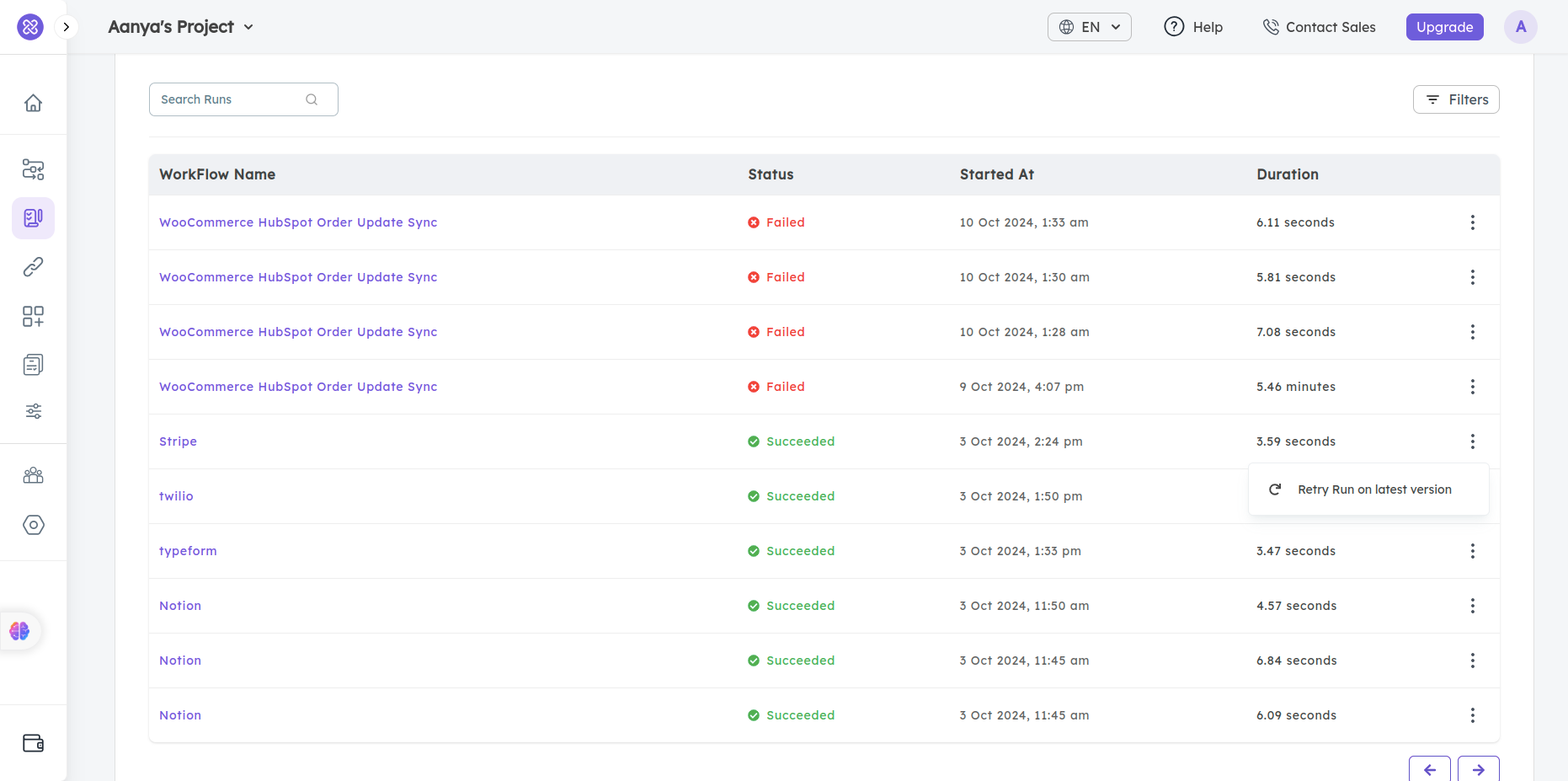
All the runs pertaining to your published workflows are displayed in this section. The details of these runs would include—workflow name, status (successful/failed), started at (run date), and duration (time taken by the system to process the workflow).

You can run retry for the failed runs manually, by clicking on the ellipsis menu (three dots) on the right of the workflow run. Simply click Retry Run on latest version.
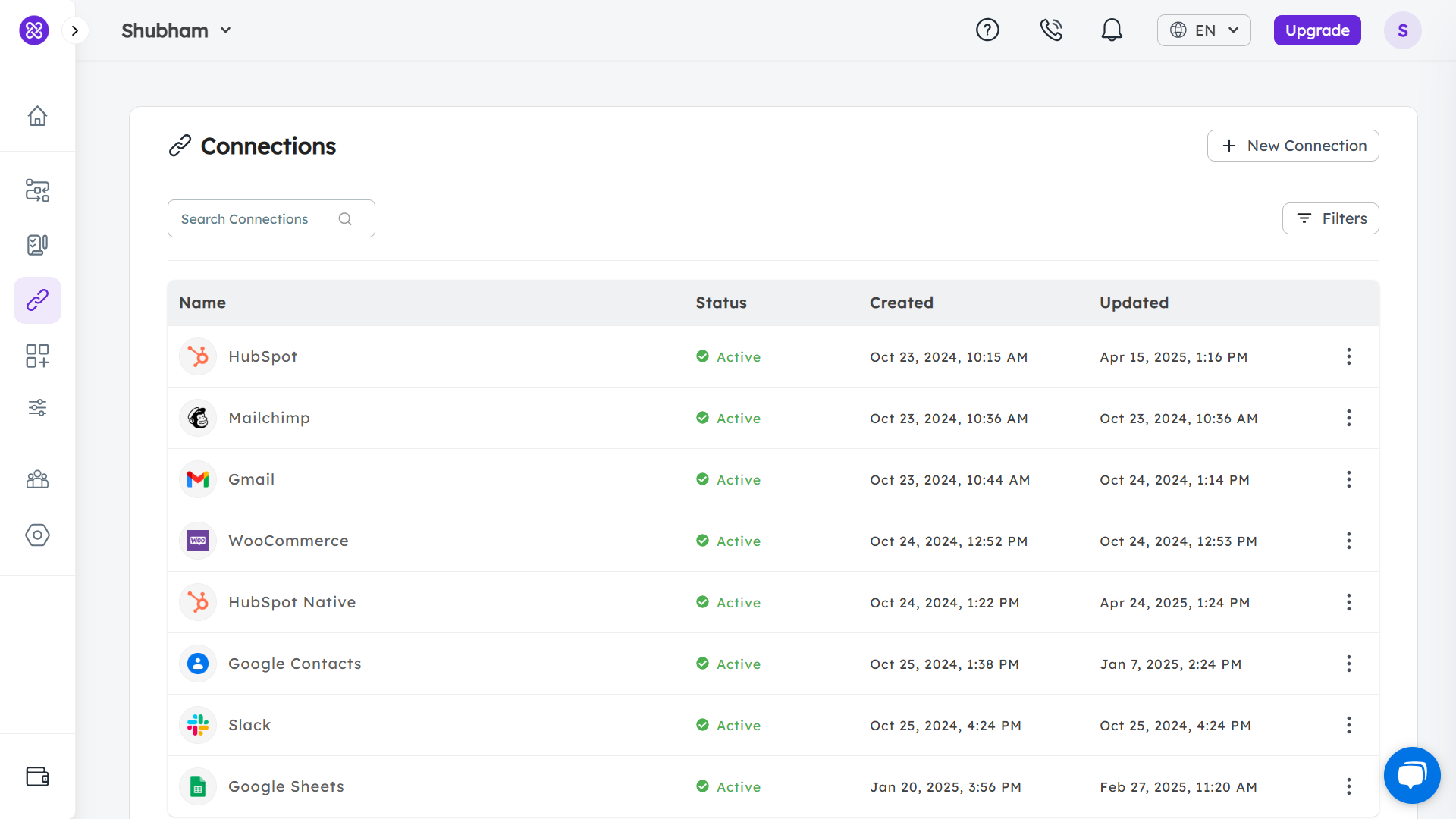
6.Connections
All your app connections are listed in the Connections tab. These are the app connections that you have configured while creating workflows or following the entire HubSpot app integration setup.
You can manage all the app connections from here only. To edit or delete a connection, click the ellipsis menu (three dots) to the right of the particular app. Choosing the edit option, allows you to update app connection details, such as the client ID, client secret key, base URL, API keys, app ID, and app name.

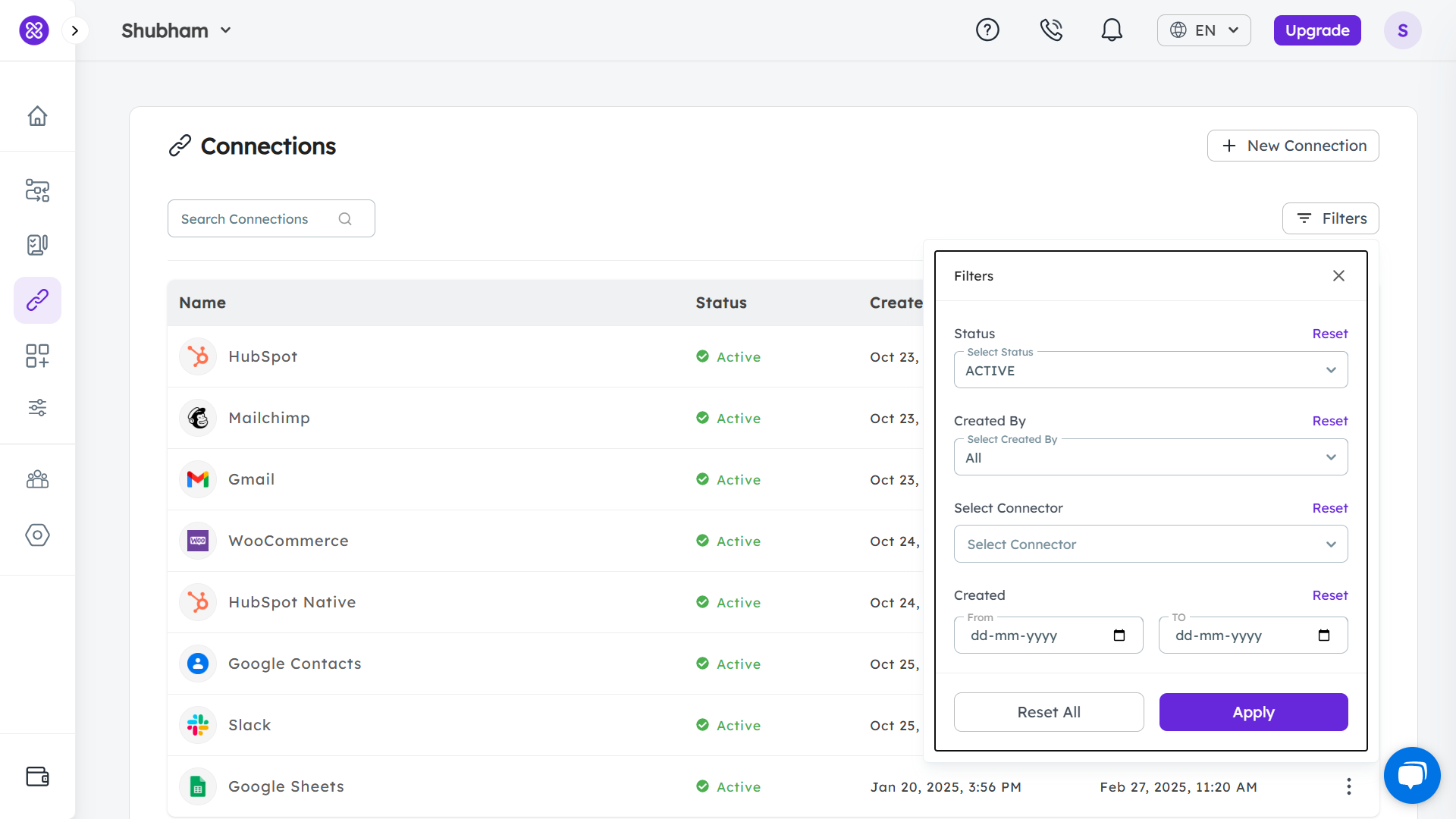
If you have established multiple connections through the MakeWebBetter Connect platform and find it hard to manage, then you can filter out inactive connections. Simply click Filters options and then refine the connections list based on status, created by, select connector, and date range.
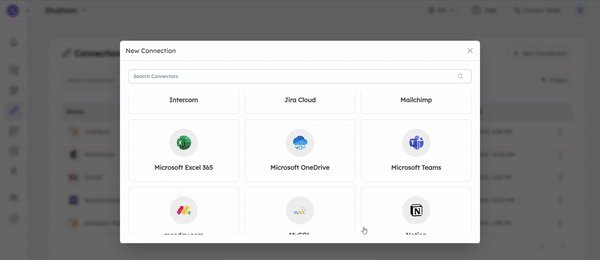
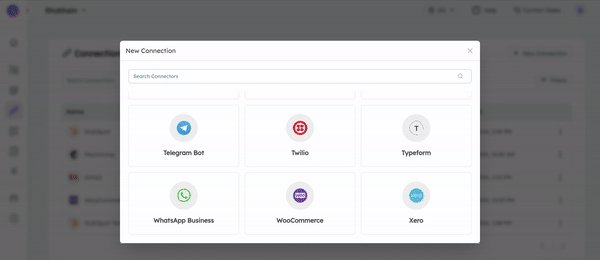
Click on the New Connection button to establish new connections. You will be required to have some of the following information to establish these connections, depending on the authentication mechanism of the app you are connecting to MakeWebBetter Connect:
- Client ID,
- Client secret key,
- Base URL,
- Service Key
- App Token,
- Access Key ID,
- API keys,
- App ID, and more.
A few apps also allow connections using email credentials.
7.Apps
Apps help you connect any two cloud-based business platforms and create a set of workflows for complex scenarios between the two. This process hardly takes 5 minutes if you have all the information at quick reach.
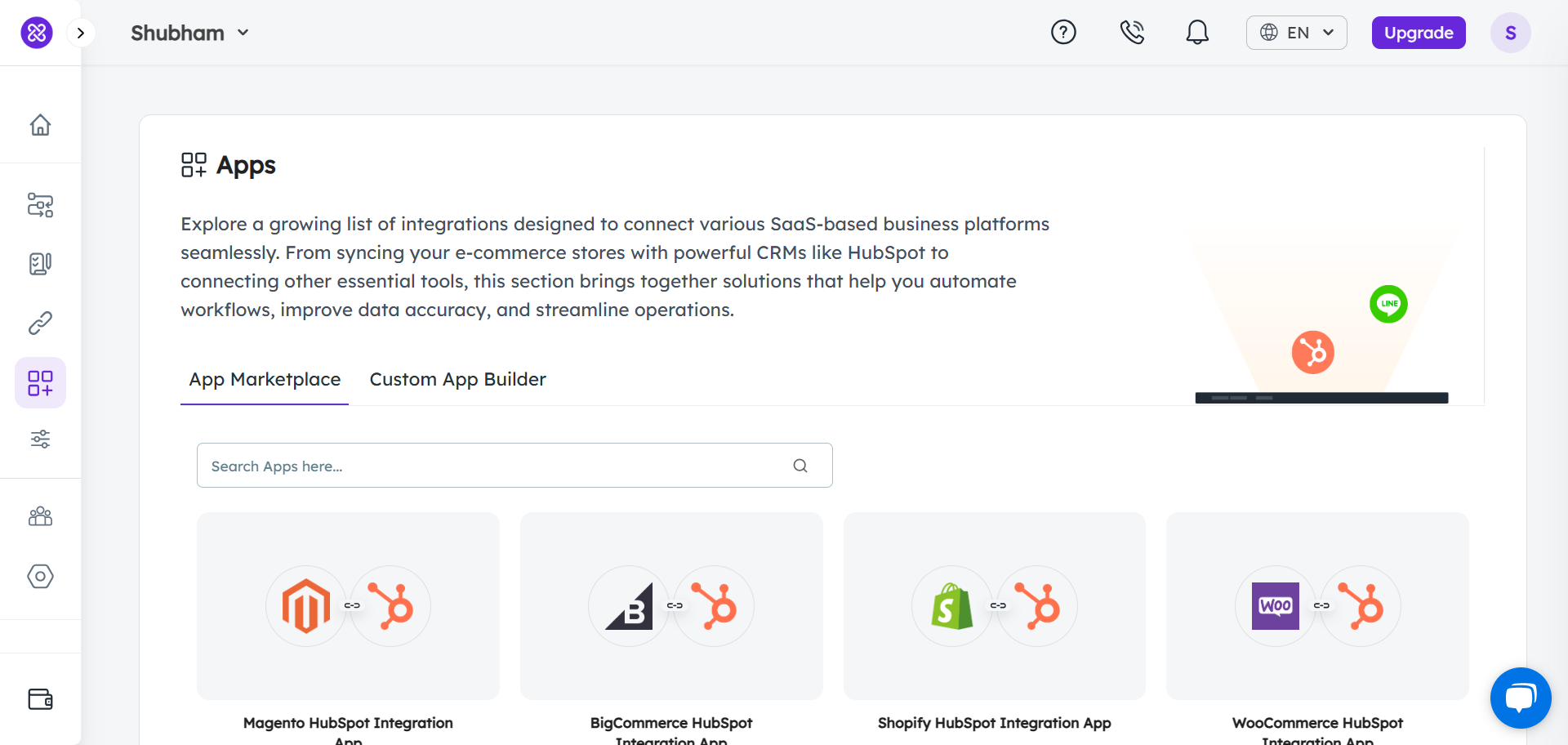
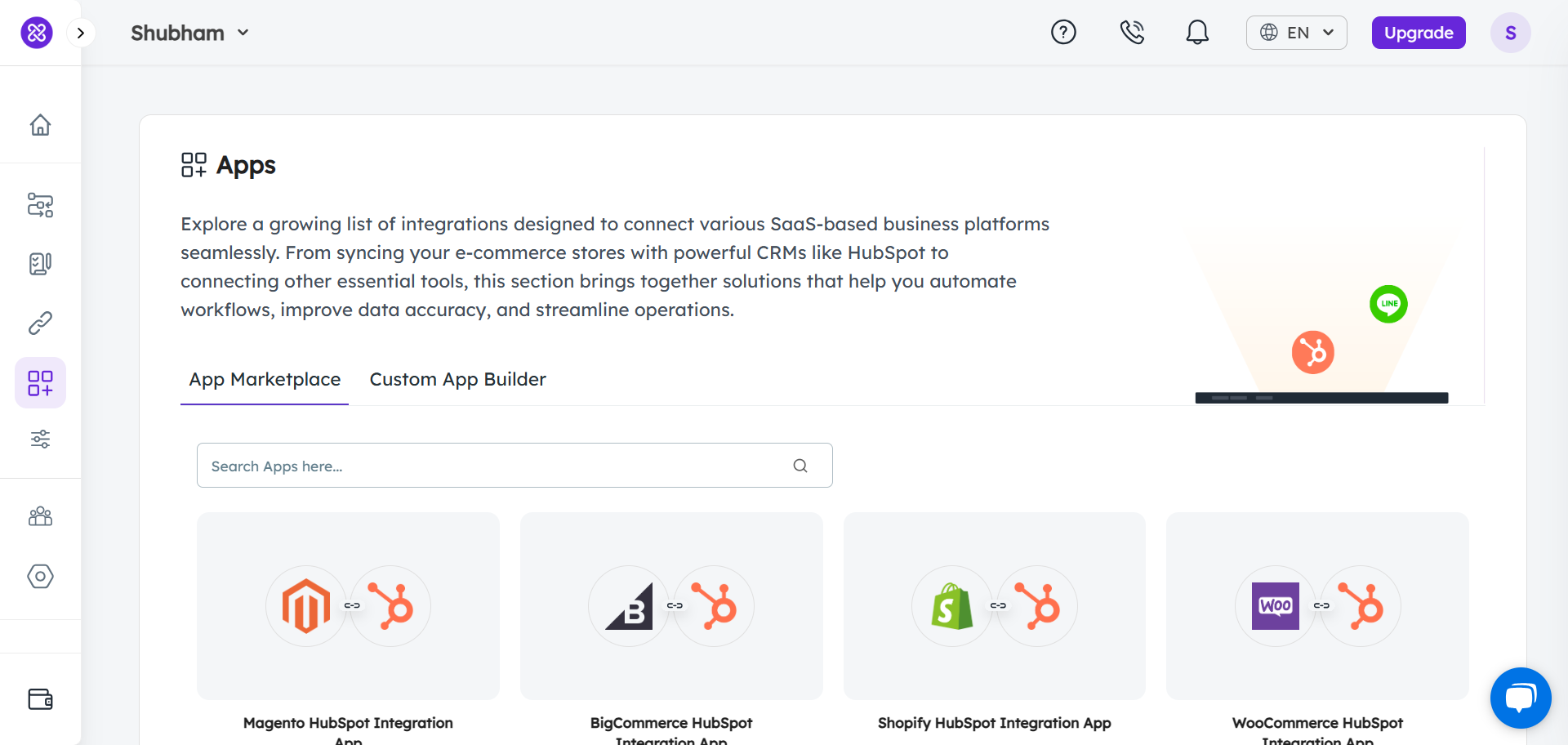
7.1.App Marketplace

This no-code integration platform also has an inbuilt App Marketplace consisting of HubSpot integration solutions, where you can find numerous prebuilt app connectors. Simply click on the desired app template to begin the integration setup. Each integration requires a unique set of steps and information. If you have questions about any terms or need assistance with setup, please feel free to contact us.
Later in this documentation, under “How to Set Up Apps in MakeWebBetter Connect?”, you’ll find an example of setting up the WooCommerce HubSpot Integration app.
7.2.Custom App Builder (Coming Soon)
The HubSpot iPaaS solution, MakeWebBetter Connect, is soon to launch the Custom App Builder. It will allow users to build app integrations with a custom app framework. This functionality will enable you to create complex integrations between any platform or tool in your tech stack and HubSpot. To get started, simply click Create an App in the Custom App Builder tab. Contact us to join the waiting list.
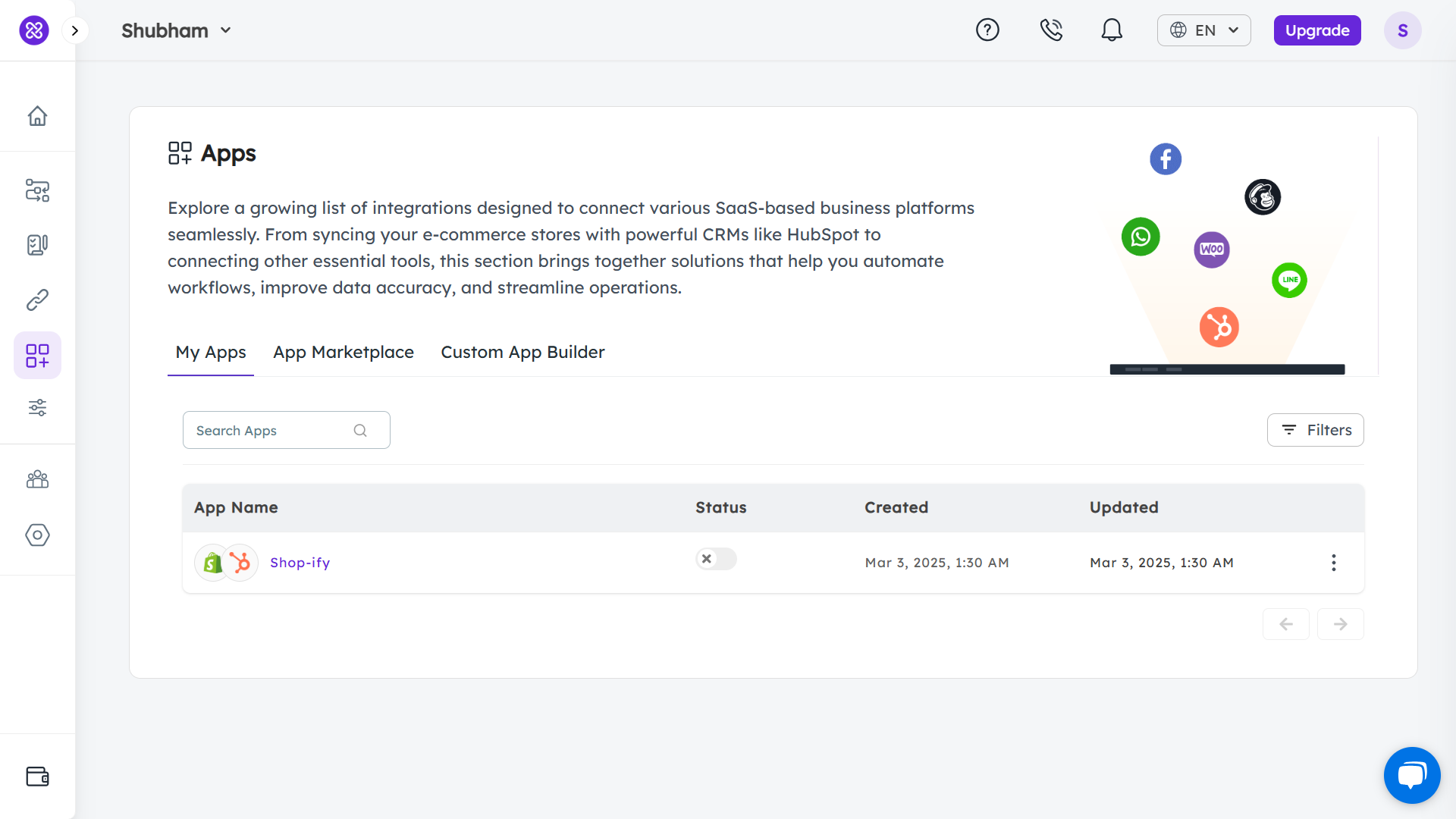
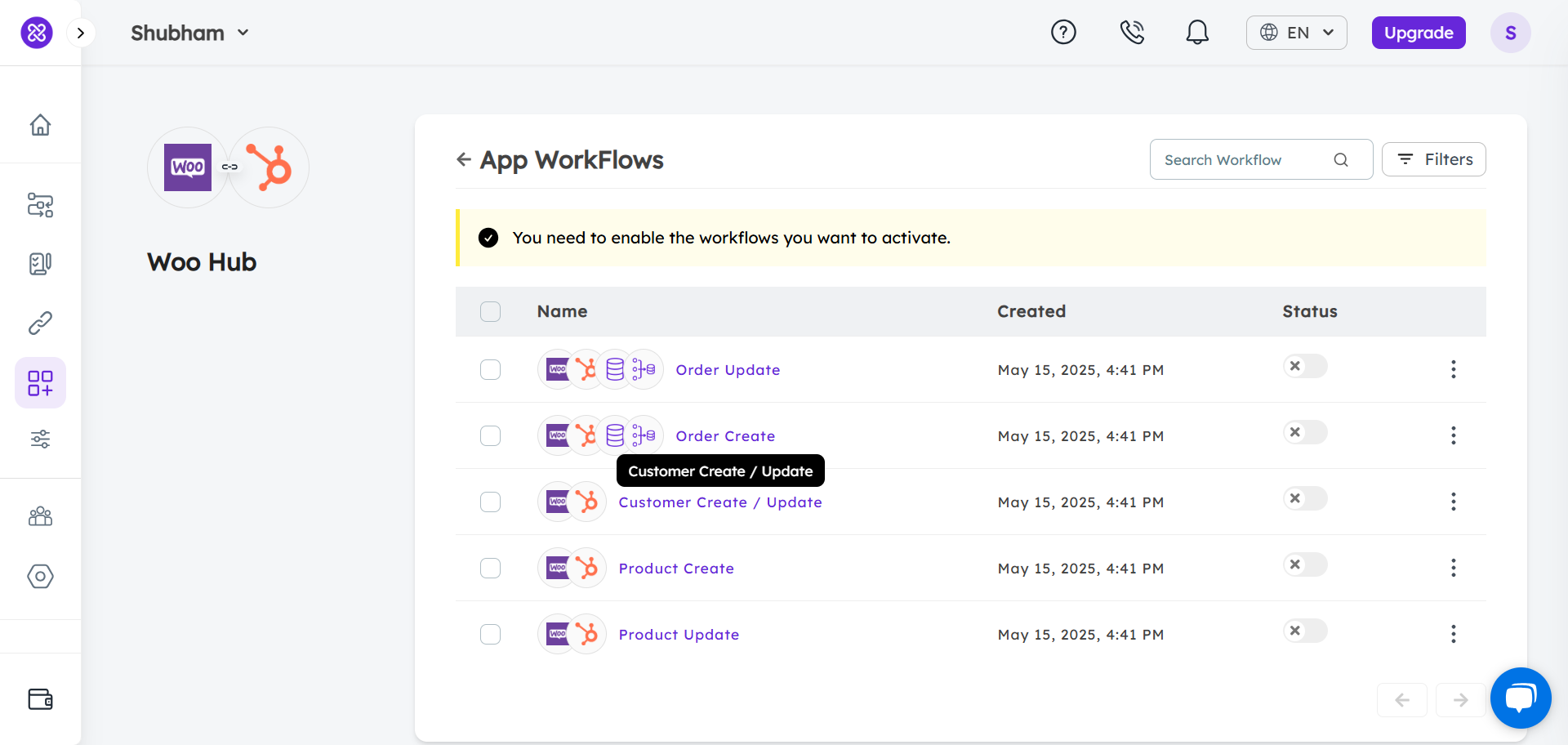
7.3.My Apps
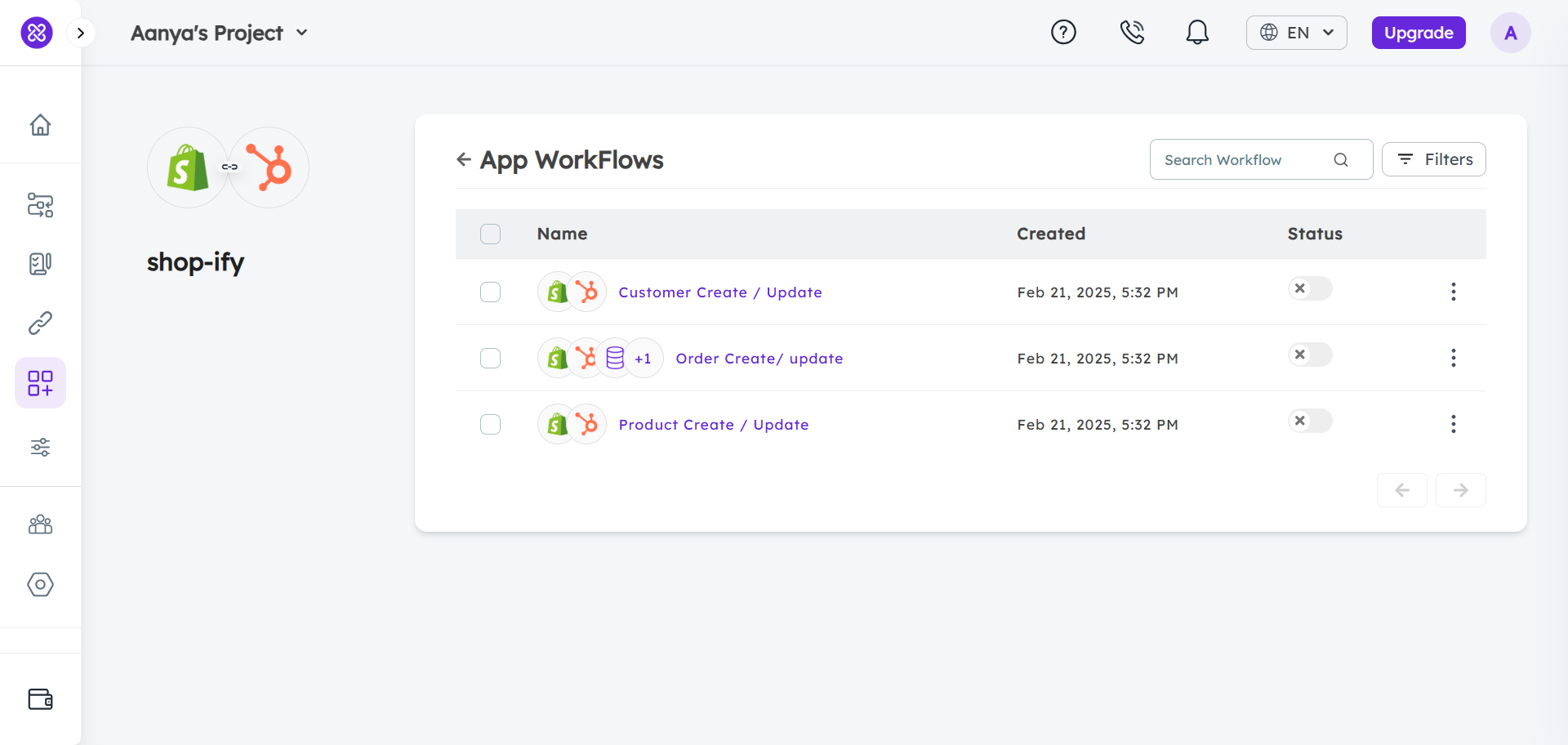
Once you have set up a successful app connection, you can view it in the My Apps section. The status of the apps (active or inactive) will be visible there only.

Here, you can view your workflow templates of the connected apps once you have set up the connections. Above is an example of workflow templates that you get with HubSpot WooCommerce integration.
8.CRM Cards (Coming Soon)
CRM Cards facilitate third-party data visualization and actions inside the native HubSpot. Their core goal is to form and showcase data associations between third-party data and HubSpot objects, in addition to the traditional integration of data records. You can find these cards in the HubSpot object records
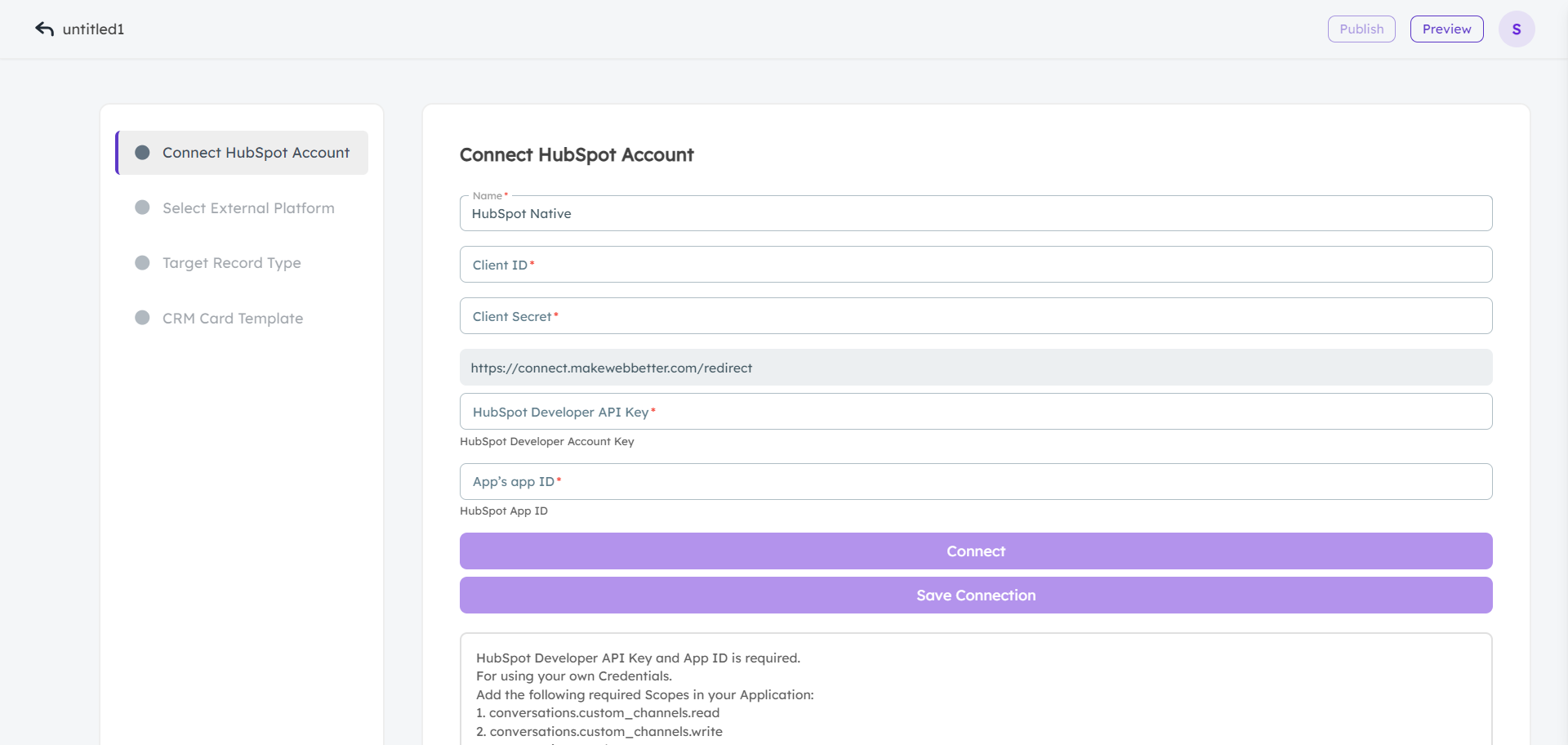
8.1.Create New Cards
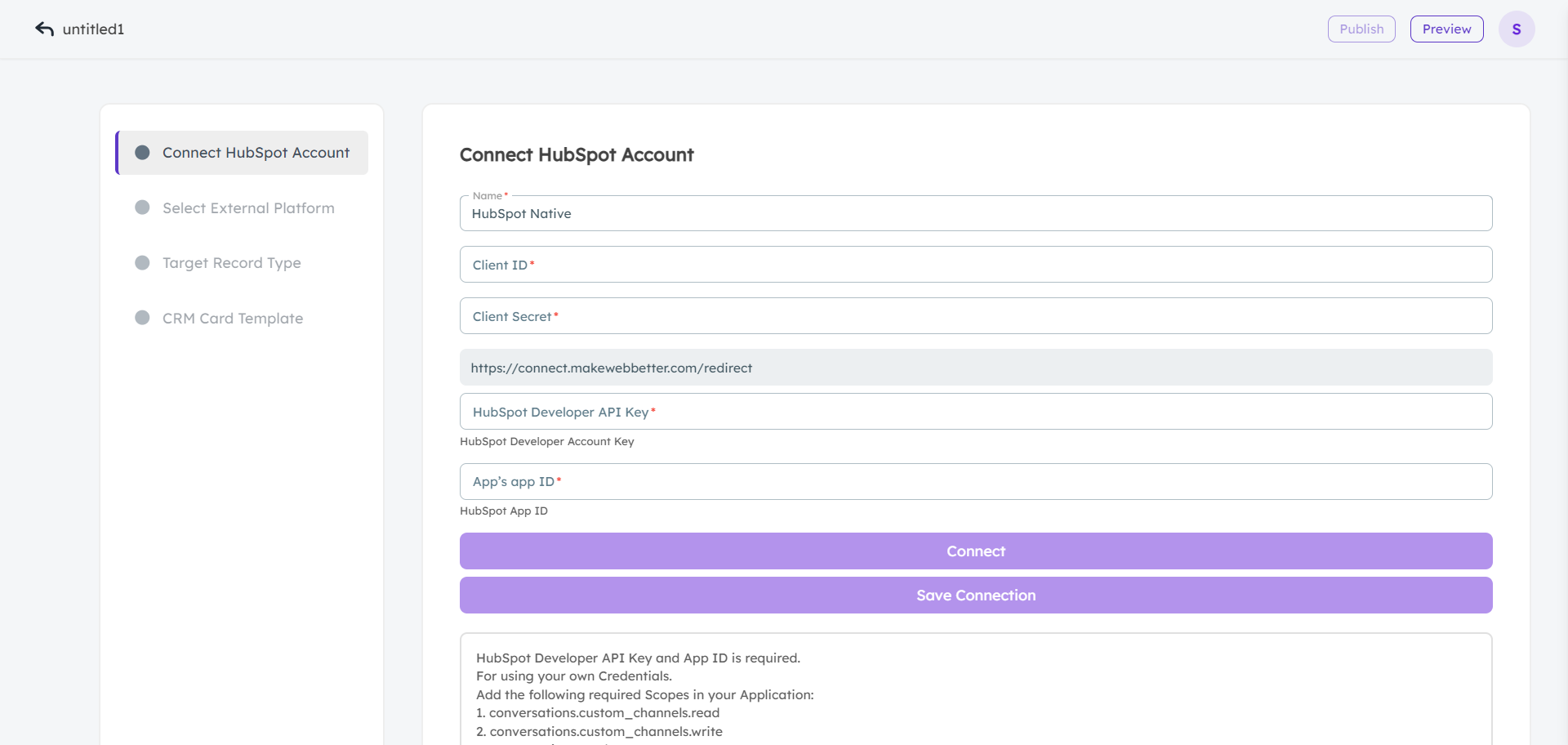
MakeWebBetter Connect offers a CRM Card no-code builder. Using this builder in the HubSpot iPaaS solution, you can set up native CRM Cards. For this, you just need to fill out your HubSpot app Client ID, Client Secret, App ID, and developer API Key. After this, you’ll be required to obtain some details and keys about the external platform that you want to integrate. (These details and keys vary depending on the external platform to be connected.)
In the target record type, you select what HubSpot properties you want to update with the external data and showcase them in the HubSpot objects. The next step is to define what information you wish to display next to the objects.
A detailed guide on creating a CRM Card is provided later in this documentation under “How to Create a New CRM Card?”
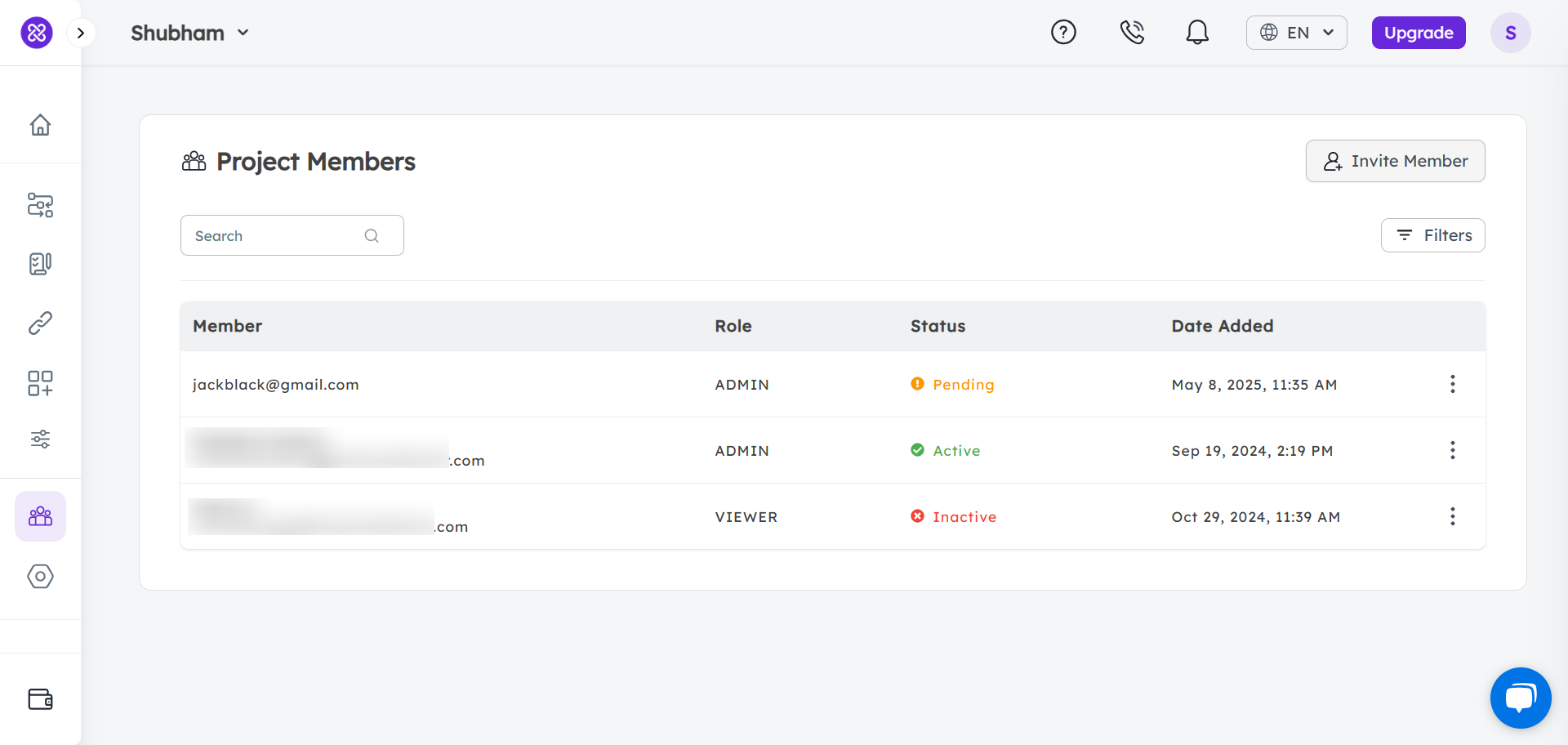
10.Project Members
In a separate section, you can find the Project Members tab. Under this, you can manage members who have access to your project—apps, connections, workflows, CRM cards, and everything that is part of your account.

You can edit the access to the project—assign roles and invite, activate, or deactivate project members. The following are the criterion for the project member roles:
- Admin: has the full privilege and can do anything inside the project, app connections, apps, workflows, connectors, CRM cards, and invitations respectively.
- Editor: can write and read the app connections, workflows, app, and CRM cards; and can only read project members, invitations, and project settings.
- Viewer: can only read everything except connectors.
Note: Connectors are the building blocks of automation flows. They represent specific actions or triggers that can be combined to create complex workflows.
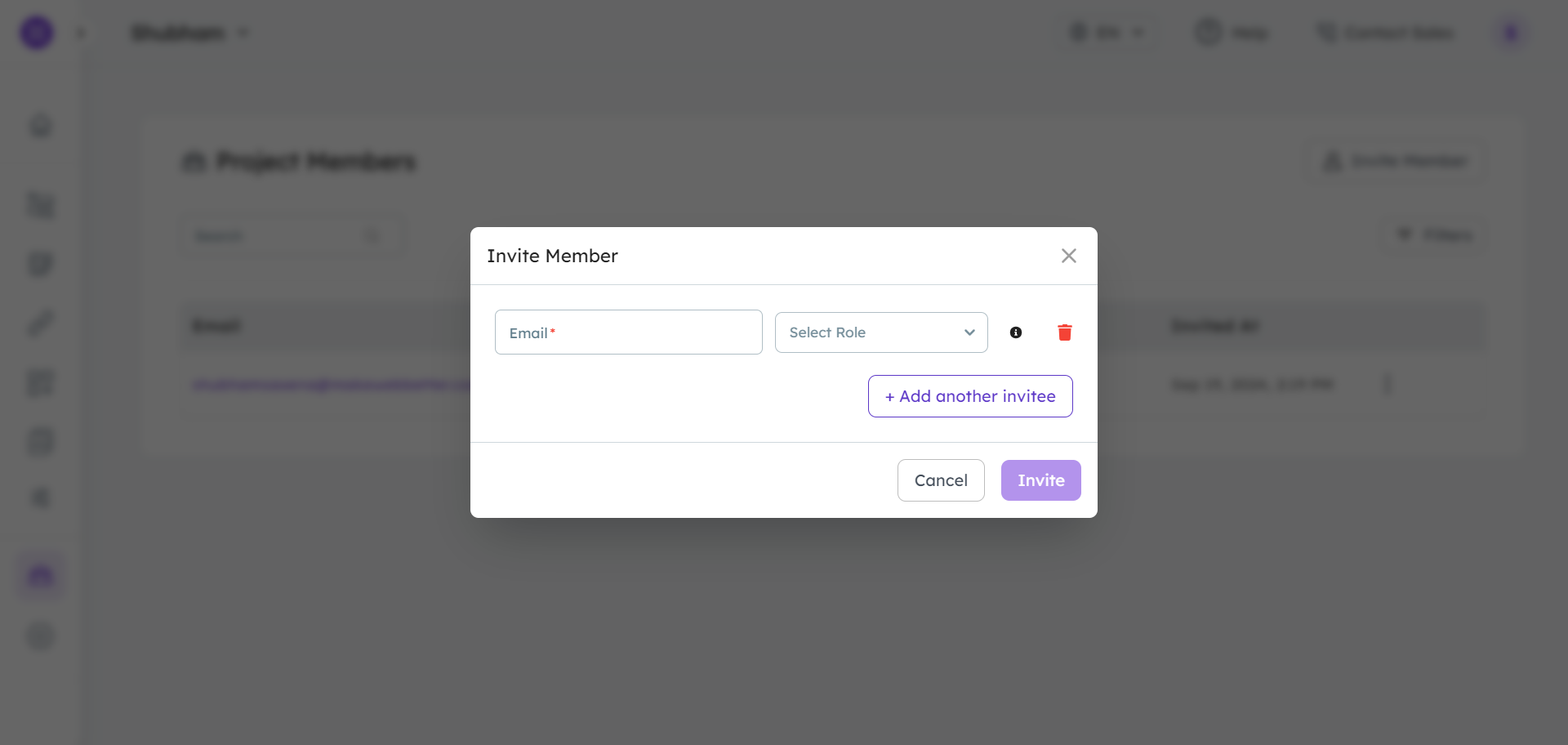
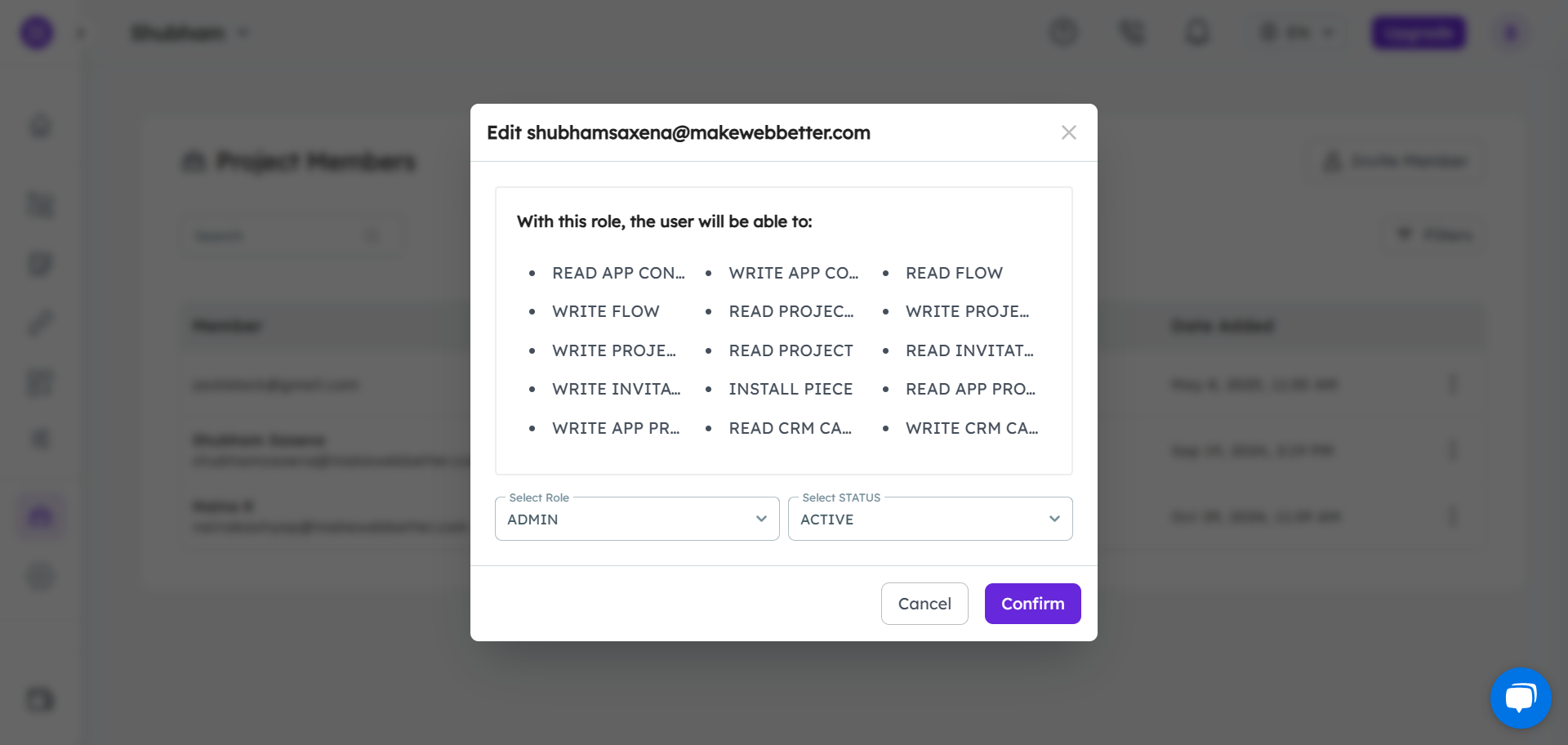
10.1.Invite Member
As an Admin of your project and account, you can invite members to access your project by entering their email addresses and selecting a member role. The member will only be activated upon accepting the email invitation; otherwise, they will remain inactive. Moreover, you can edit the member role later and choose to keep the member active or inactive.
11.Project Settings
Under the Project Settings tab, you can further alter the configuration of the flows in your project and manage connectors.
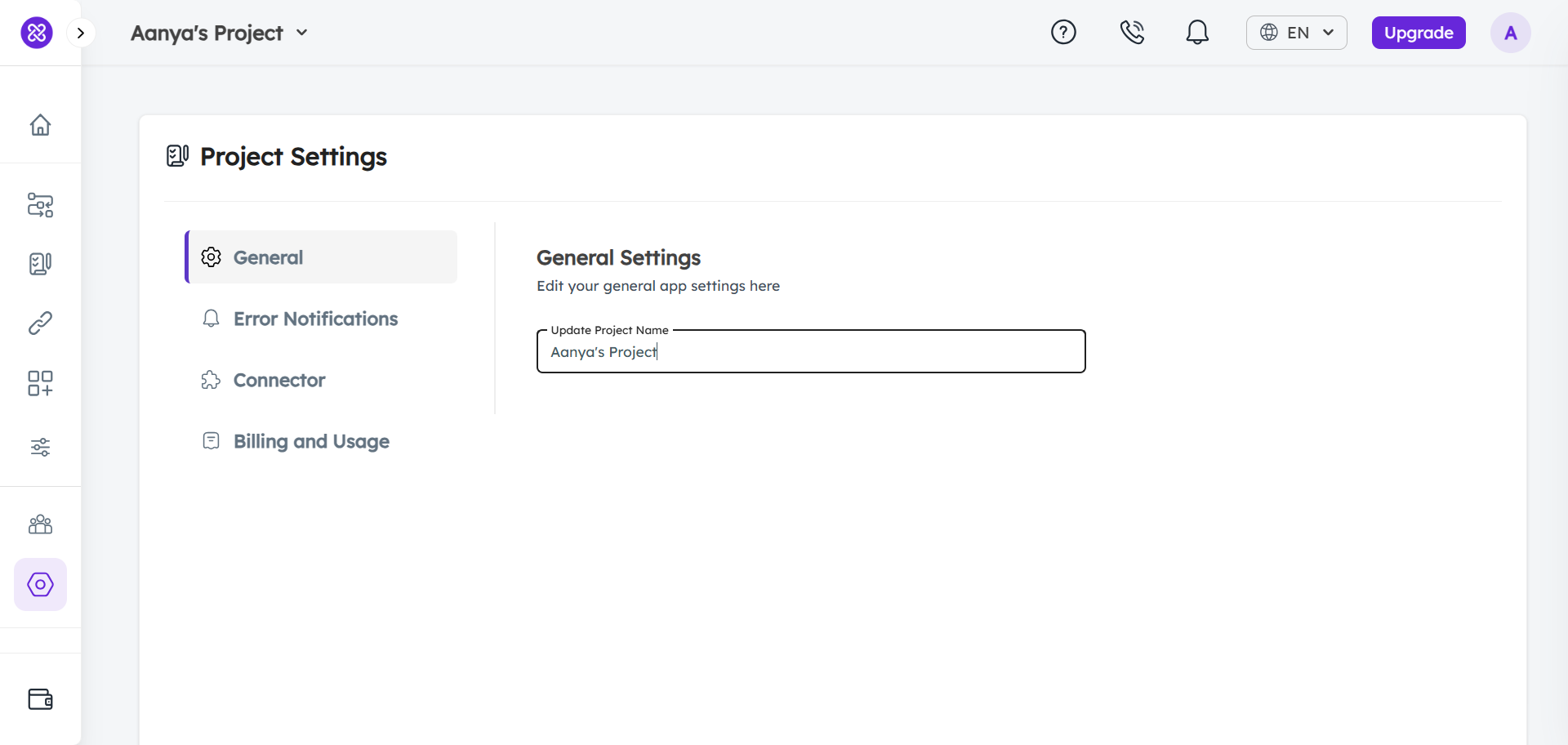
11.1.General
Here, you can modify the project settings and general app settings. Enter your desired project name and switch to another tab or page; your details will be saved.

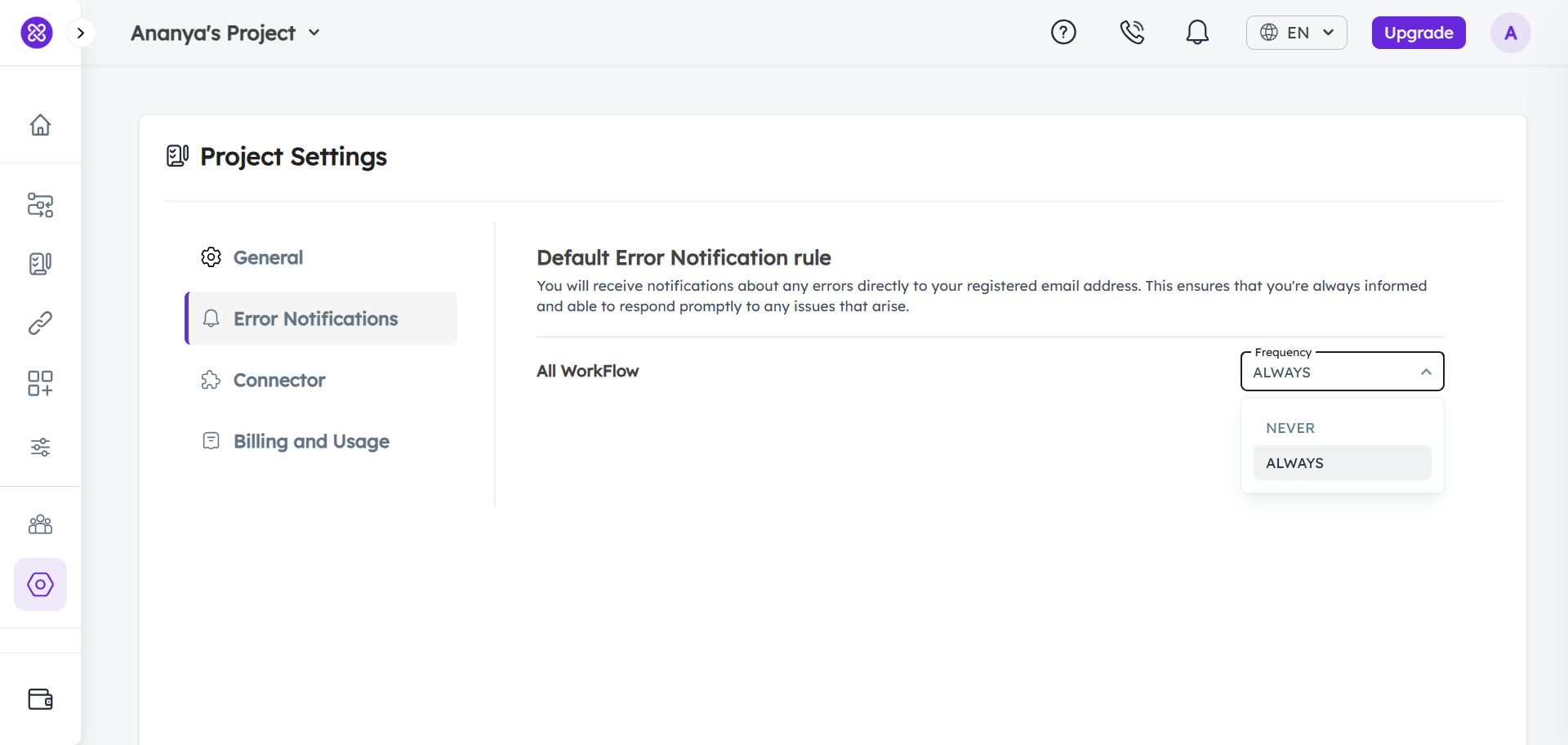
11.2.Error Notifications
Configure the settings to receive notifications of workflow run errors. Under the Default Error Notification Rule, you can choose whether you want to receive workflow run error notifications in the email or not. These error notifications will be sent to the email address of the one who created the workflow.
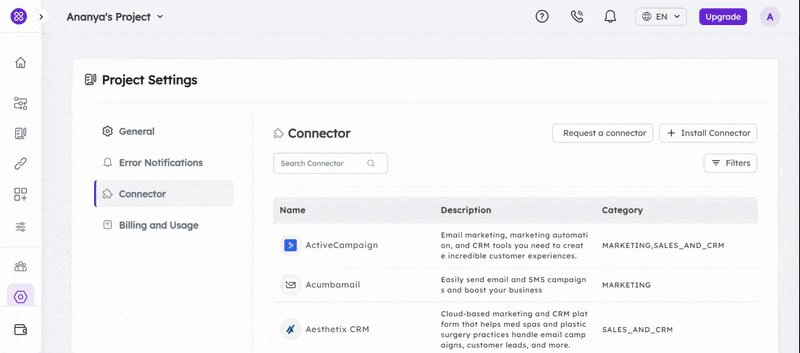
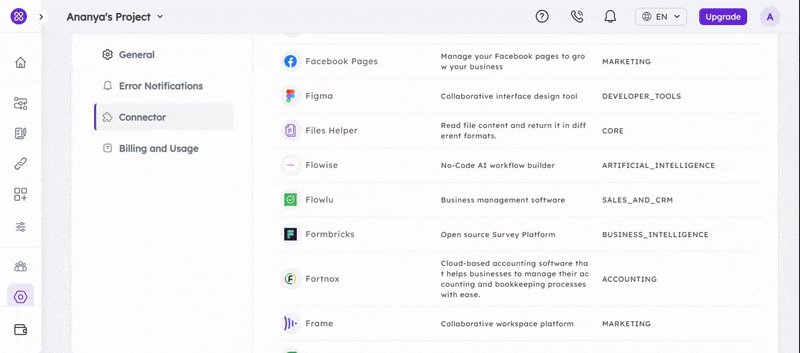
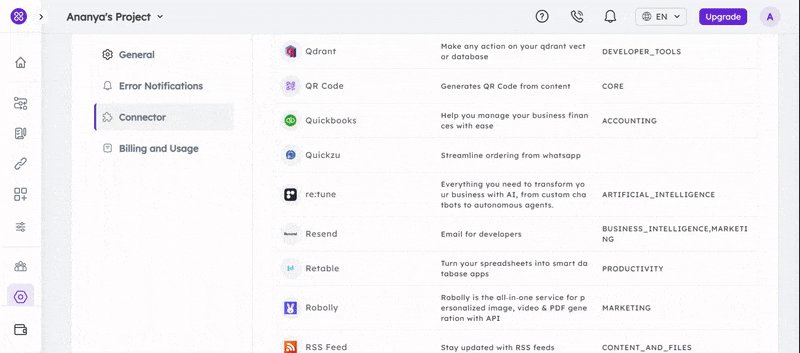
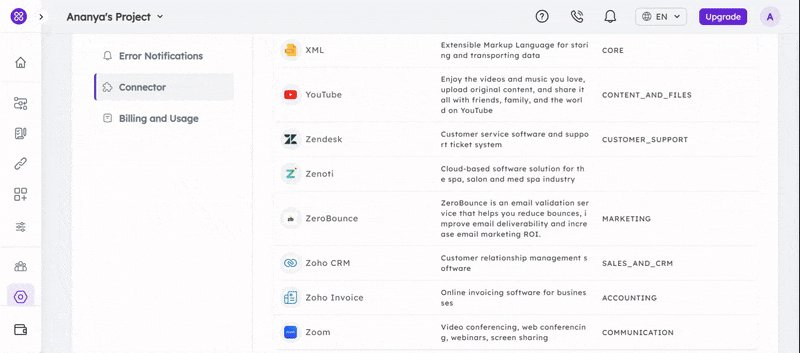
11.3.Connector

Next is the Connector. Currently, there are 200+ connectors available, with the MakeWebBetter Connect team targeting 1,000+ Connectors of various appsThe assemblage of connectors comprises diverse categories of apps and purposes across various departments of an organization. You can refine this list of connectors to find the apps that fit your use case by selecting any filter from the following:
- Productivity
- Content and Files
- Developer Tools
- Customer Support
- Forms and Surveys
- Human Resources
- Payment Processing
- Marketing
- Sales and CRM
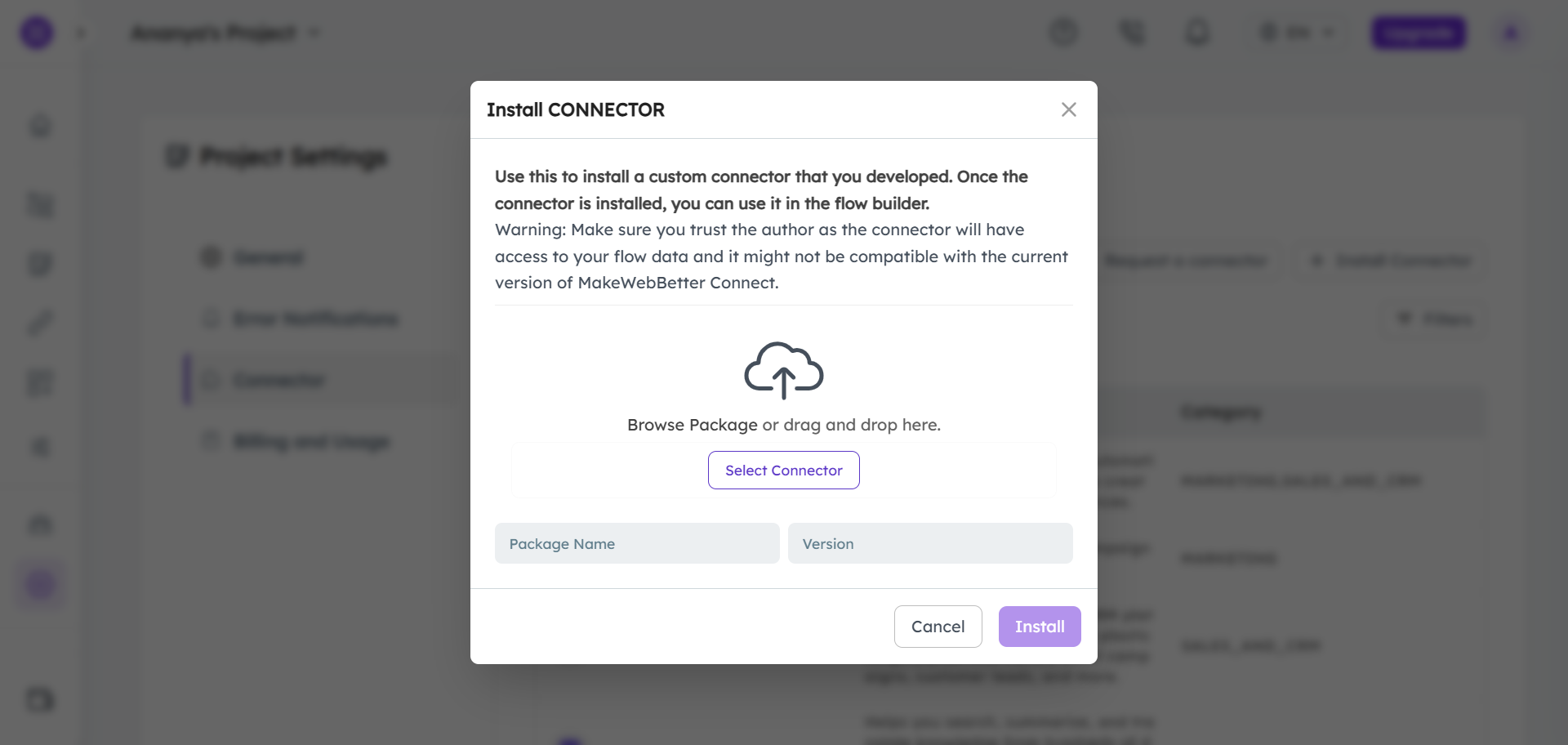
11.3.1.Install Connector
Furthermore, you can upload a custom connector of your own that you have developed. Click on Install Connector on the Connector page to access this feature. This option serves the idea of flexibility in MakeWebBetter Connect. Uploading and installing the connector in MakeWebBetter Connect not only allows custom data integration, but you can also use it in the workflow builder.
12.How To Set Up App Integrations in MakeWebBetter Connect?
In MakeWebBetter Connect, you can set up apps to integrate SaaS-based platforms using prebuilt integration frameworks. The setup chiefly involves providing the platform access keys and choosing the objects you want to sync to HubSpot or any other platform. Certain requirements and processes in the setup may vary depending on the platform you’re connecting.
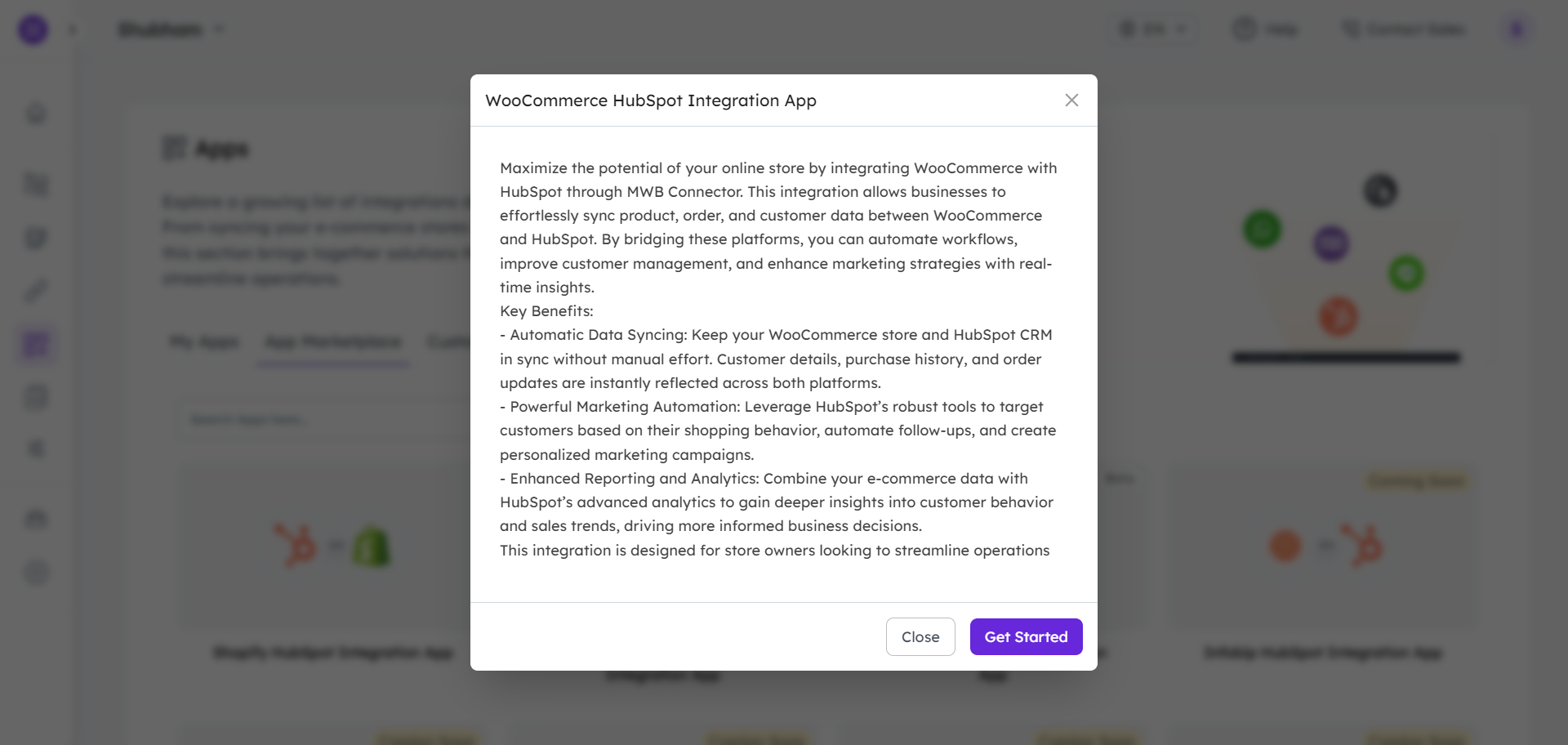
Let’s learn how to set up app integrations with this example of the WooCommerce HubSpot Integration App.
- Login into your MakeWebBetter Connect account.
- Then, navigate to Apps > App Marketplace.

- Click on the WooCommerce HubSpot Integration app.
- Next, click Get Started.
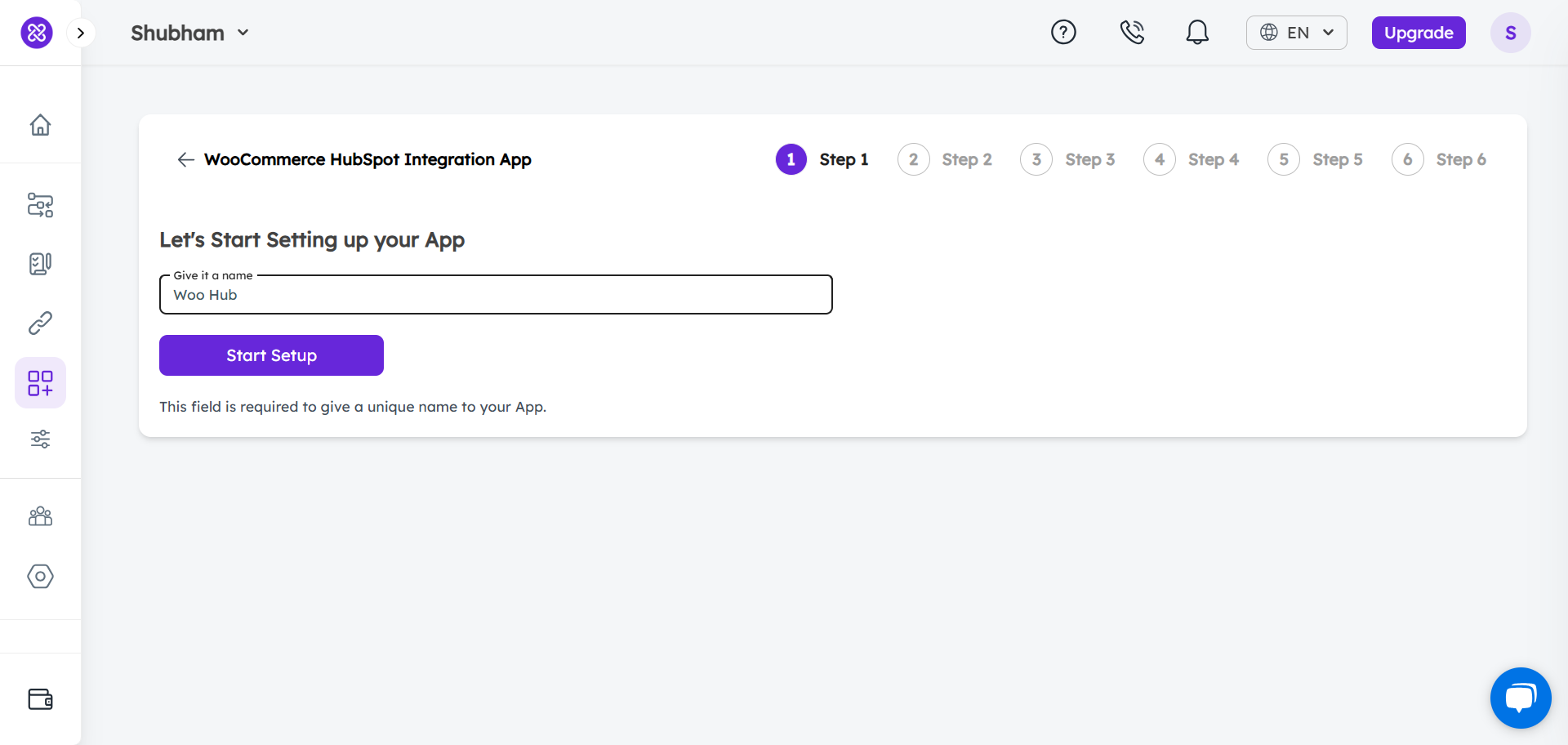
- On the next page, enter the name of your app in the text box. Then, click Start Setup.
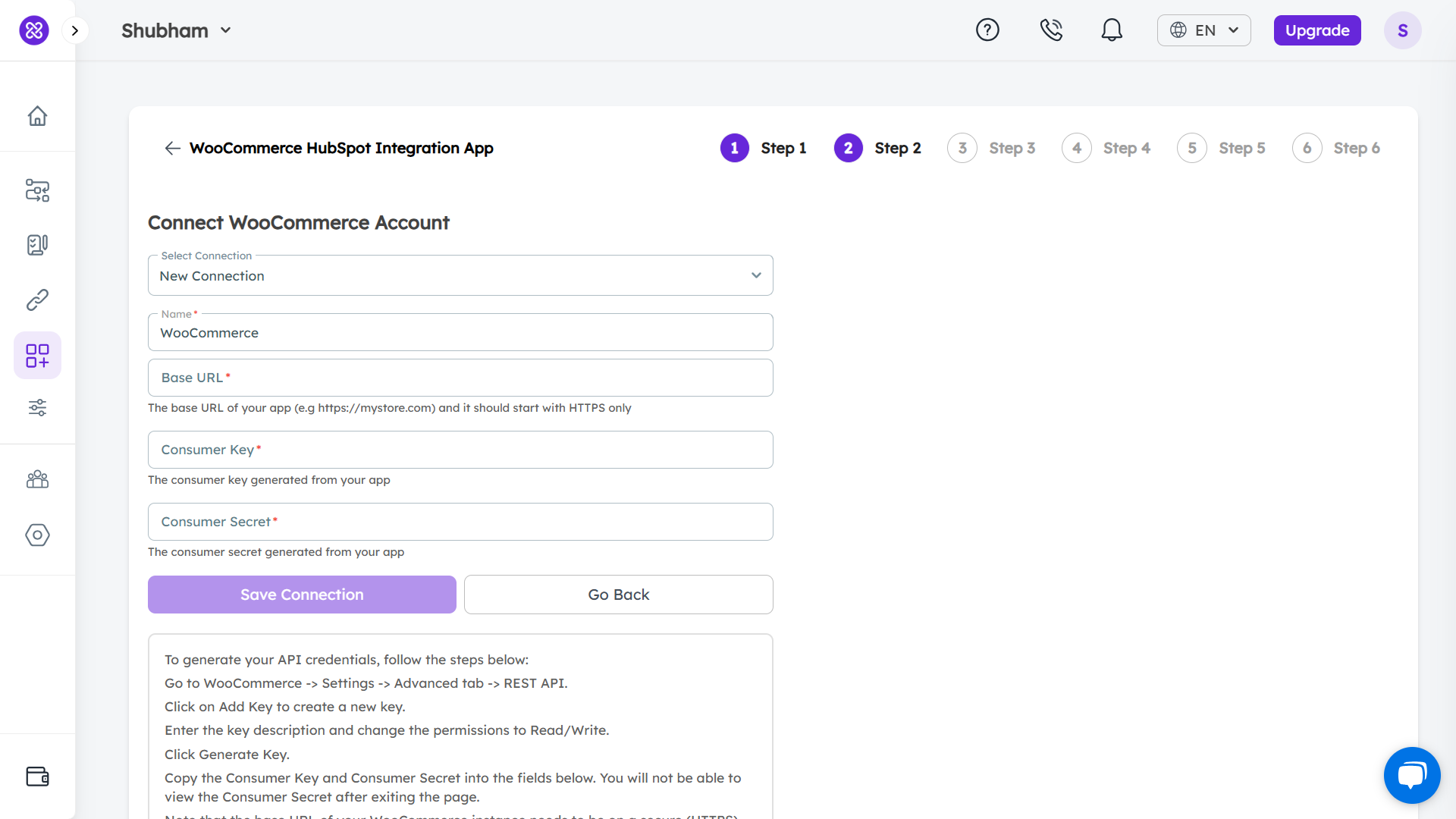
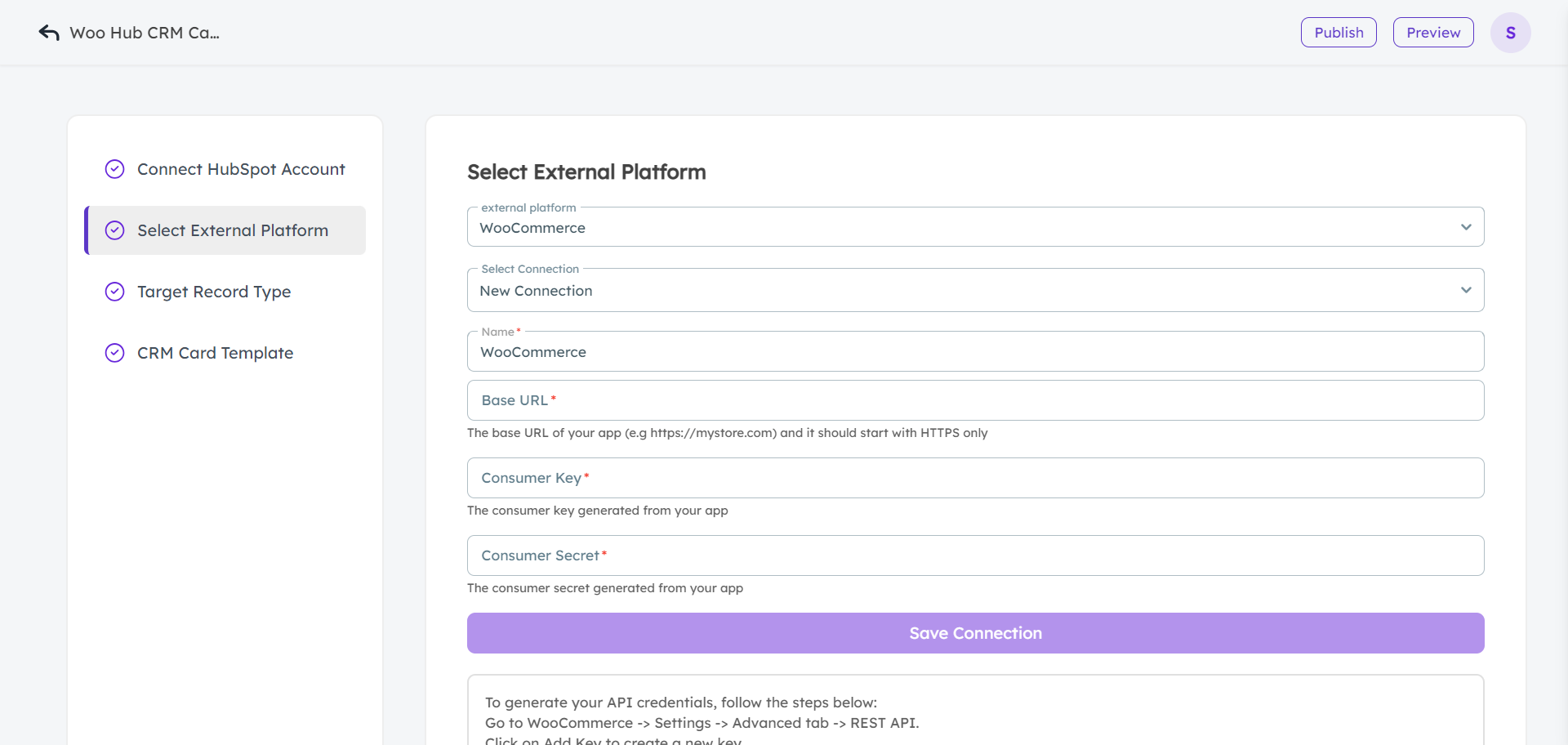
- Step 2 will be to Connect WooCommerce Account. Select an existing or new connection in the first field and then enter Base URL, Consumer Key, and Consumer Secret. After this, click Save Connection.
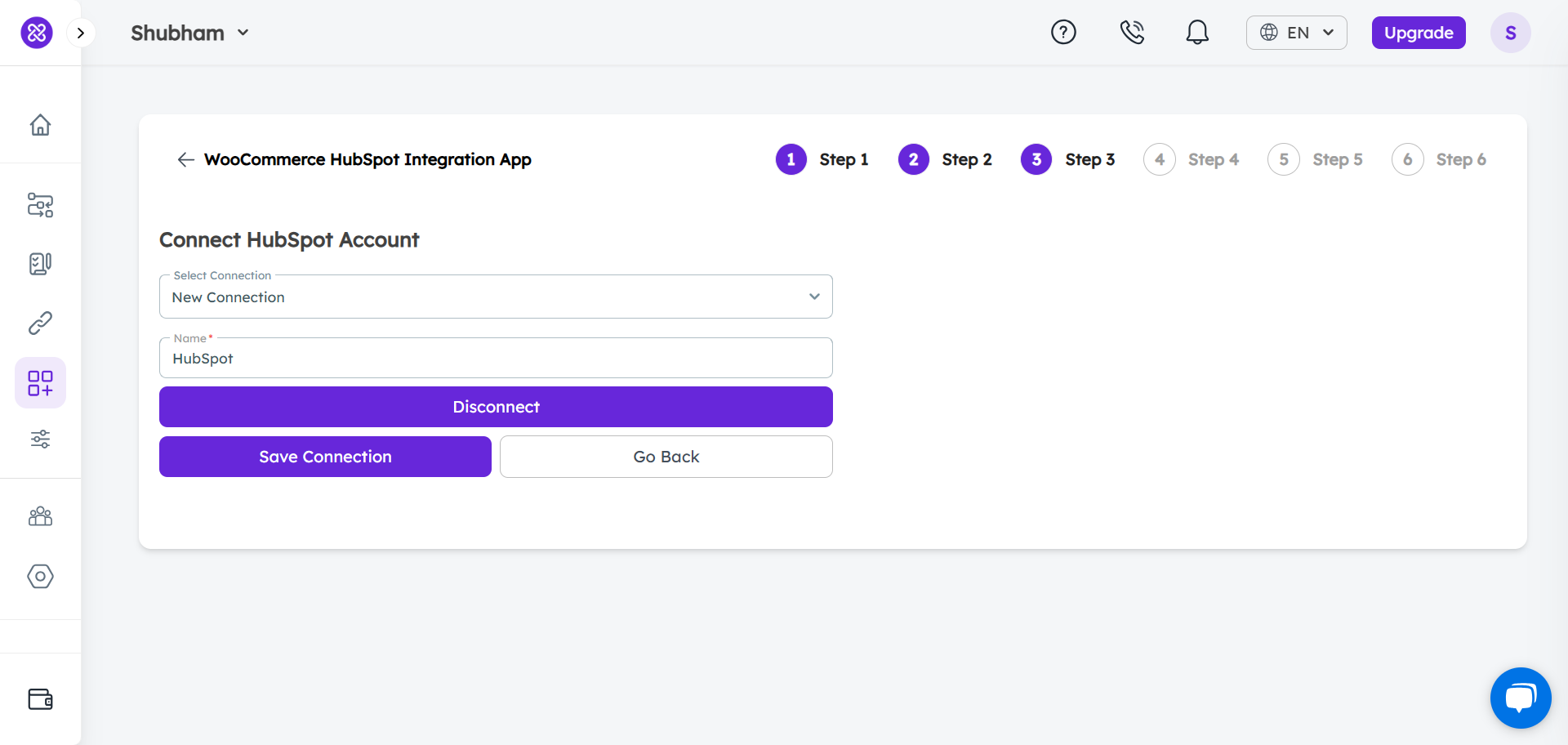
- The next step involves connecting your HubSpot account. You can give our official HubSpot app access to make changes to your HubSpot portal or use your own HubSpot app credentials to provide us with an access token. All the access tokens are stored in our database encrypted.
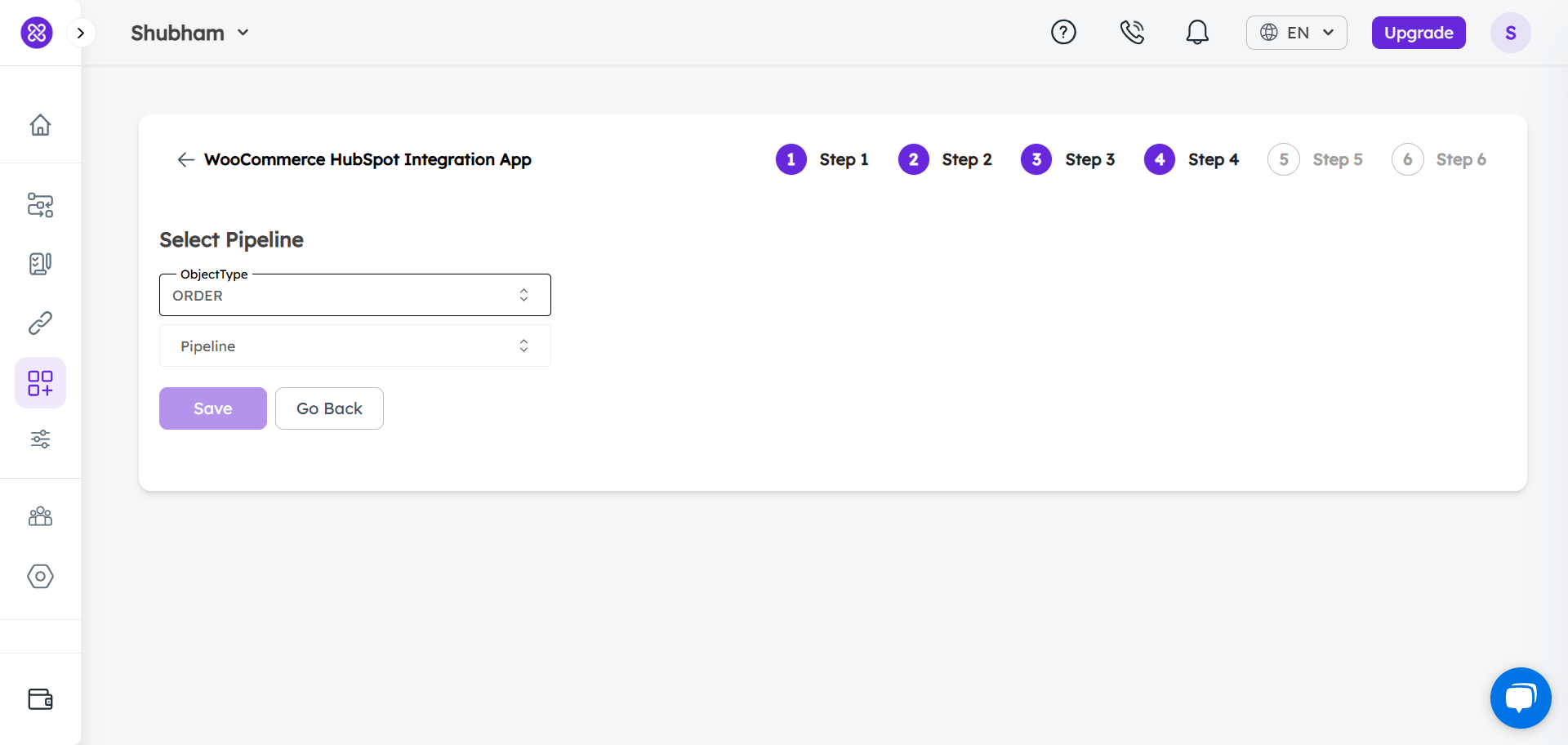
- In this step, select the object type (order, deal) and the pipeline from the drop-down. There will be options containing the pipelines that you have created in your HubSpot account.
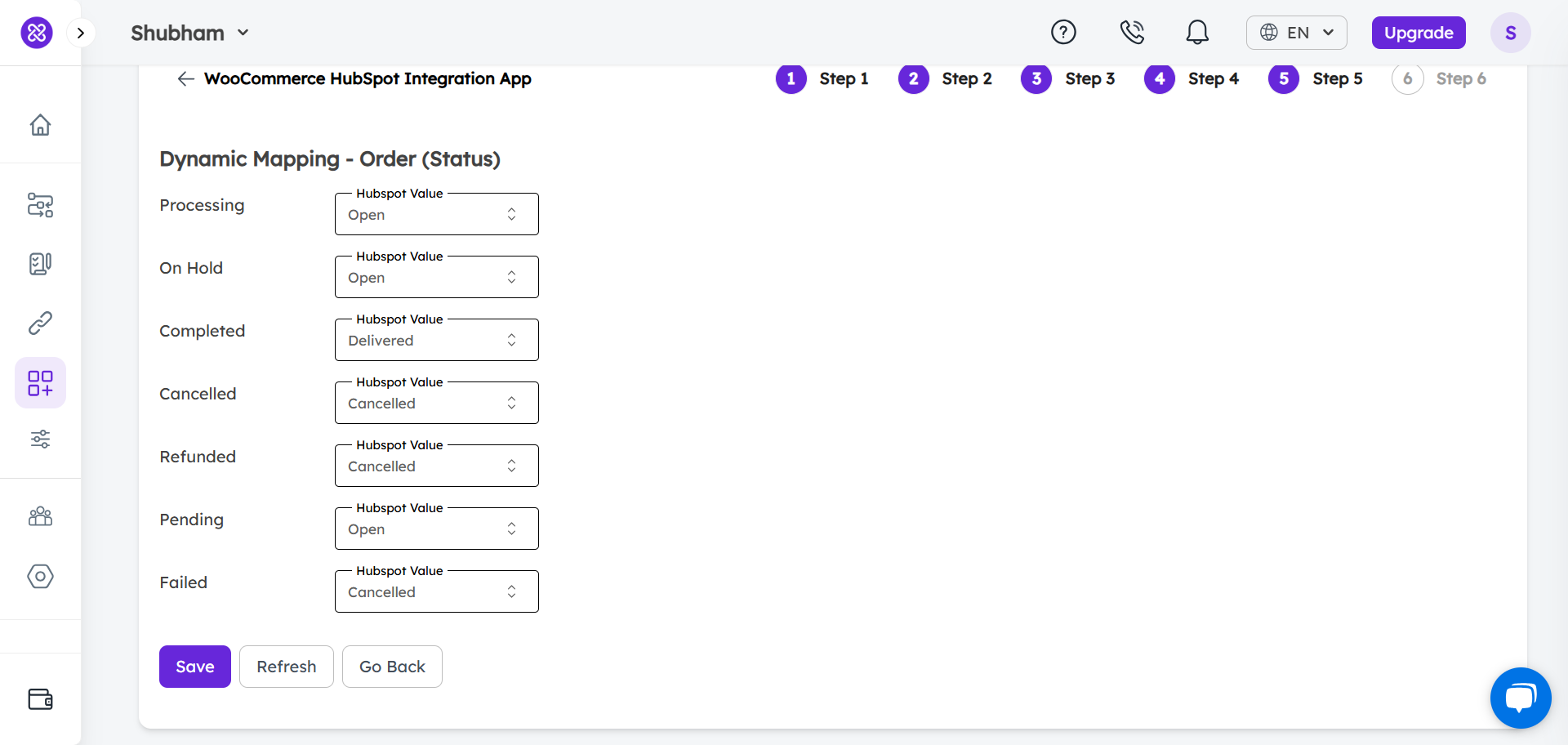
- Next, configure WooCommerce order-deal mapping and define the terms as per HubSpot account.
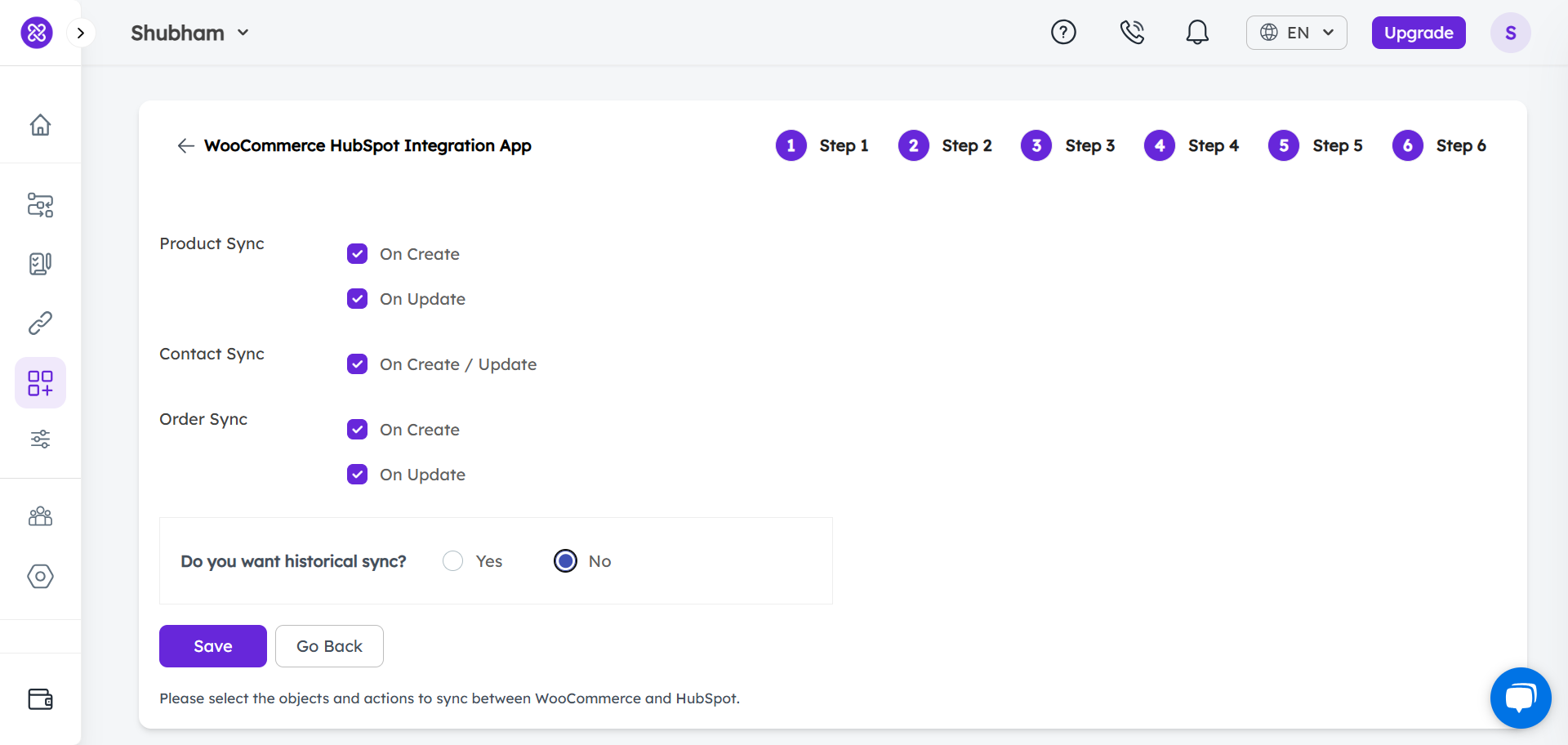
- Lastly, you have to decide which object data you want to sync to HubSpot—products, contacts, and orders. And, that’s it!
After a successful app setup, you can view it on the My Apps page and you can access the corresponding workflow templates by clicking on the name of the app.
13.How to Create Workflows in MakeWebBetter Connect?

MakeWebBetter Connect enables seamless data integrations and automation across SaaS-based platforms through workflows. Besides assigning triggers and actions, you can connect apps through a simple connection interface within the workflow builder.
Furthermore, you have two options to create workflows—from scratch or use a template. You can edit the templates to suit your purpose or extend the actions as required.
The following is an example of creating Workflows from Scratch which demonstrates a basic contact-syncing workflow: Google Contacts > HubSpot > Slack notification.
- To get started, go to Create New > From Scratch on the Workflows page of your MakeWebBetter Connect account.
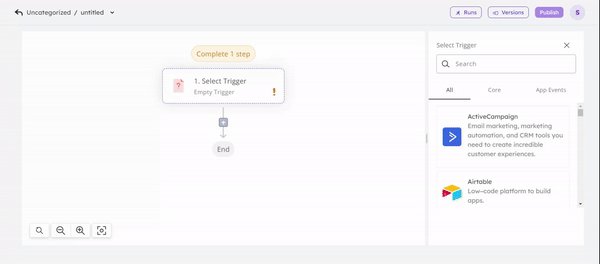
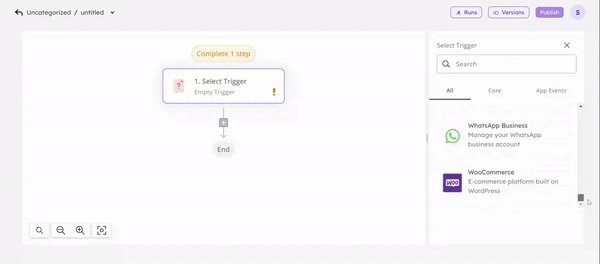
- The first step is to select a trigger. Click Select Trigger and choose the desired App Event. You can also schedule this workflow or use a Webhook (any HTTP method such as GET, POST, PUT, DELETE, etc.) to fetch data records.
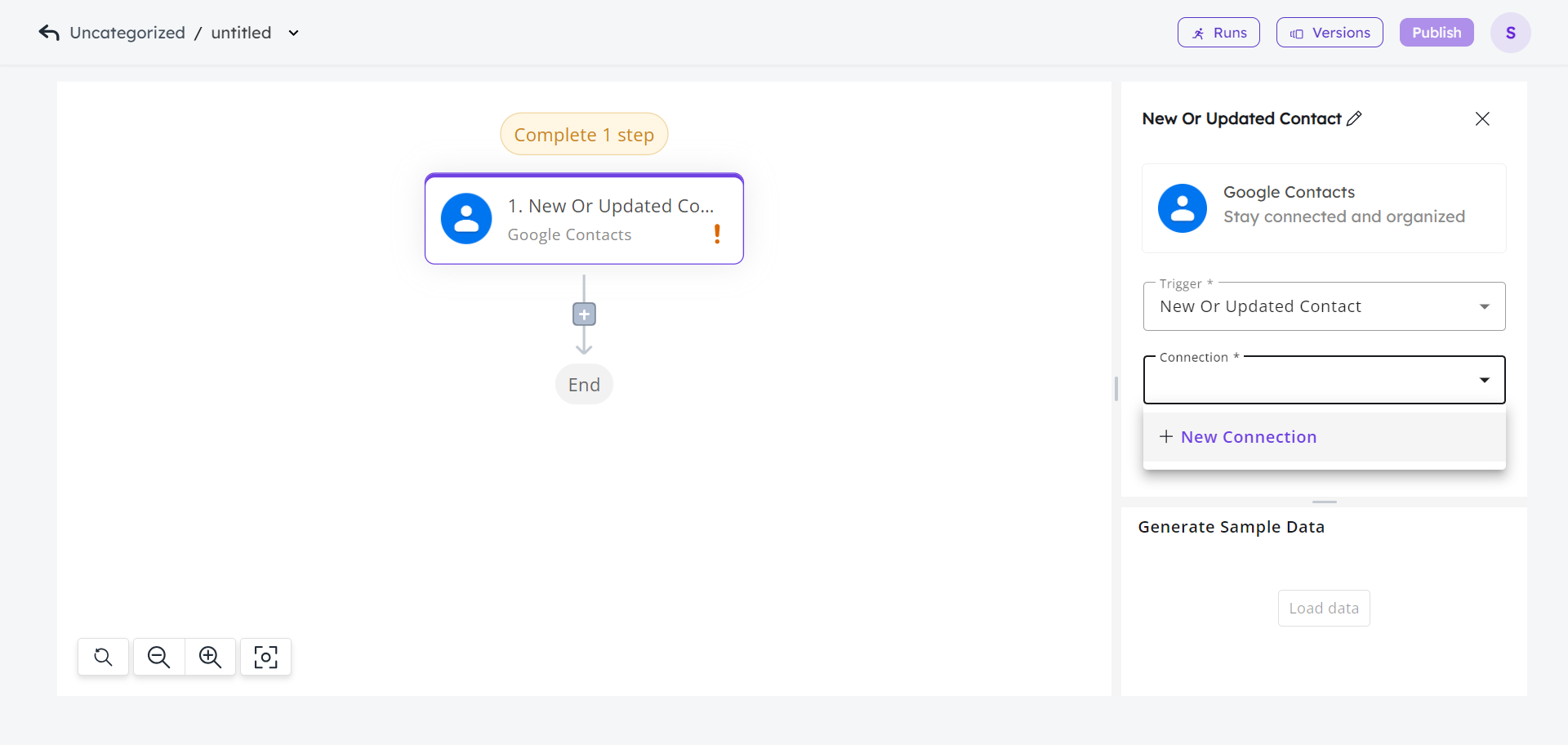
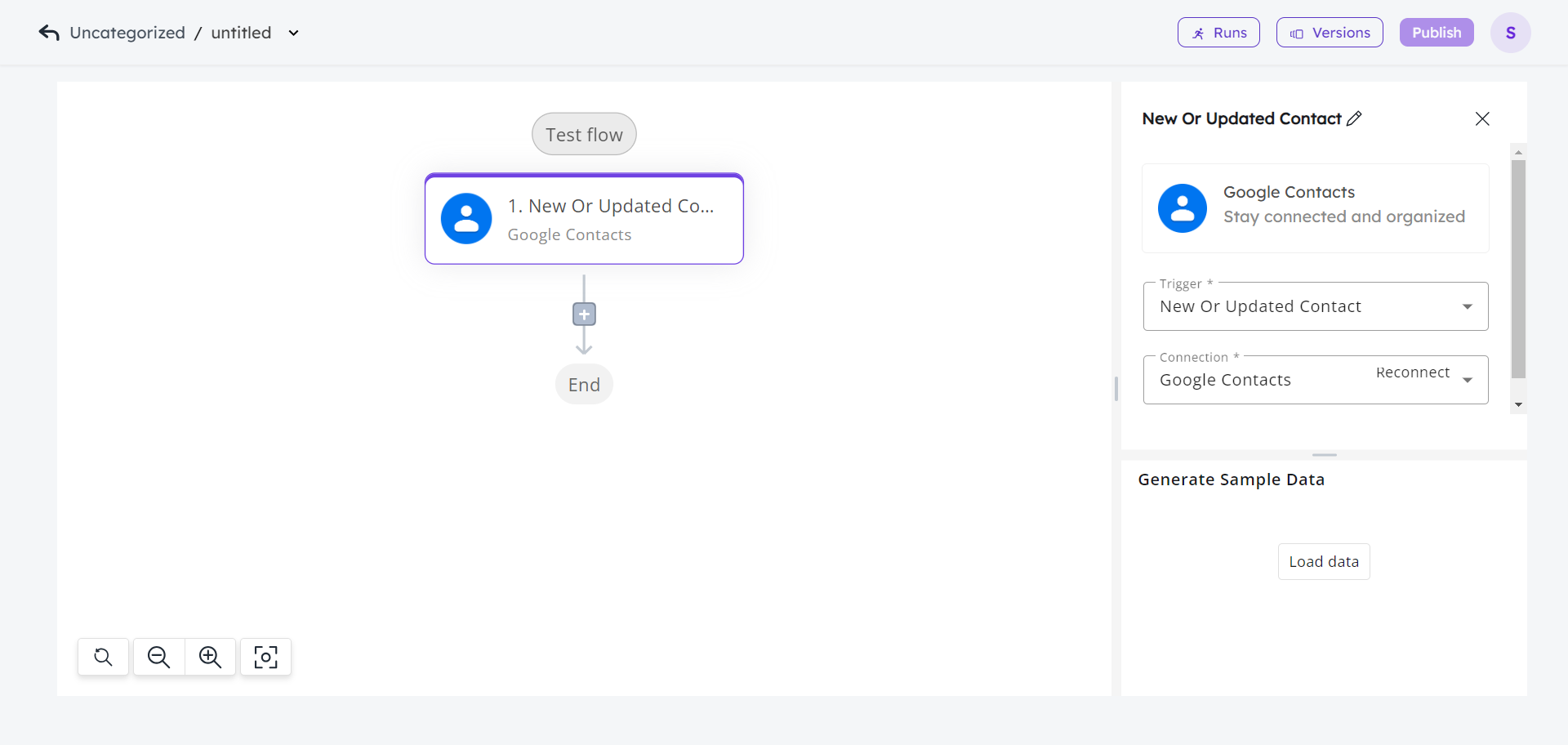
- In this case, select Google Contacts and set up a New Connection by signing in with Google or entering your credentials. (If you have already connected Google Contacts app, then you can choose from there only.)
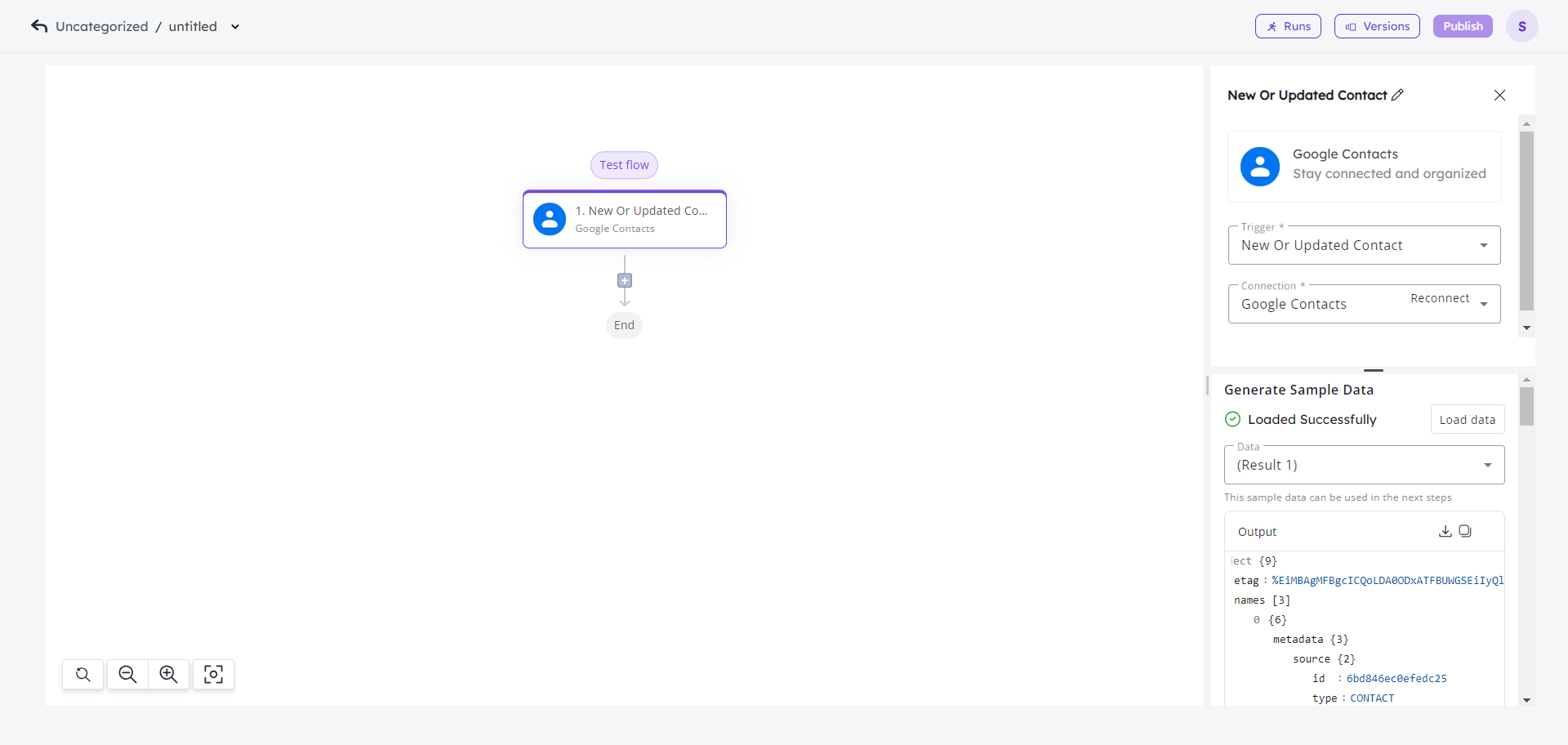
- Once the app is connected, you can generate sample data or use existing contact records from your account.
- If you choose to generate sample data, you can view it directly on the same page.
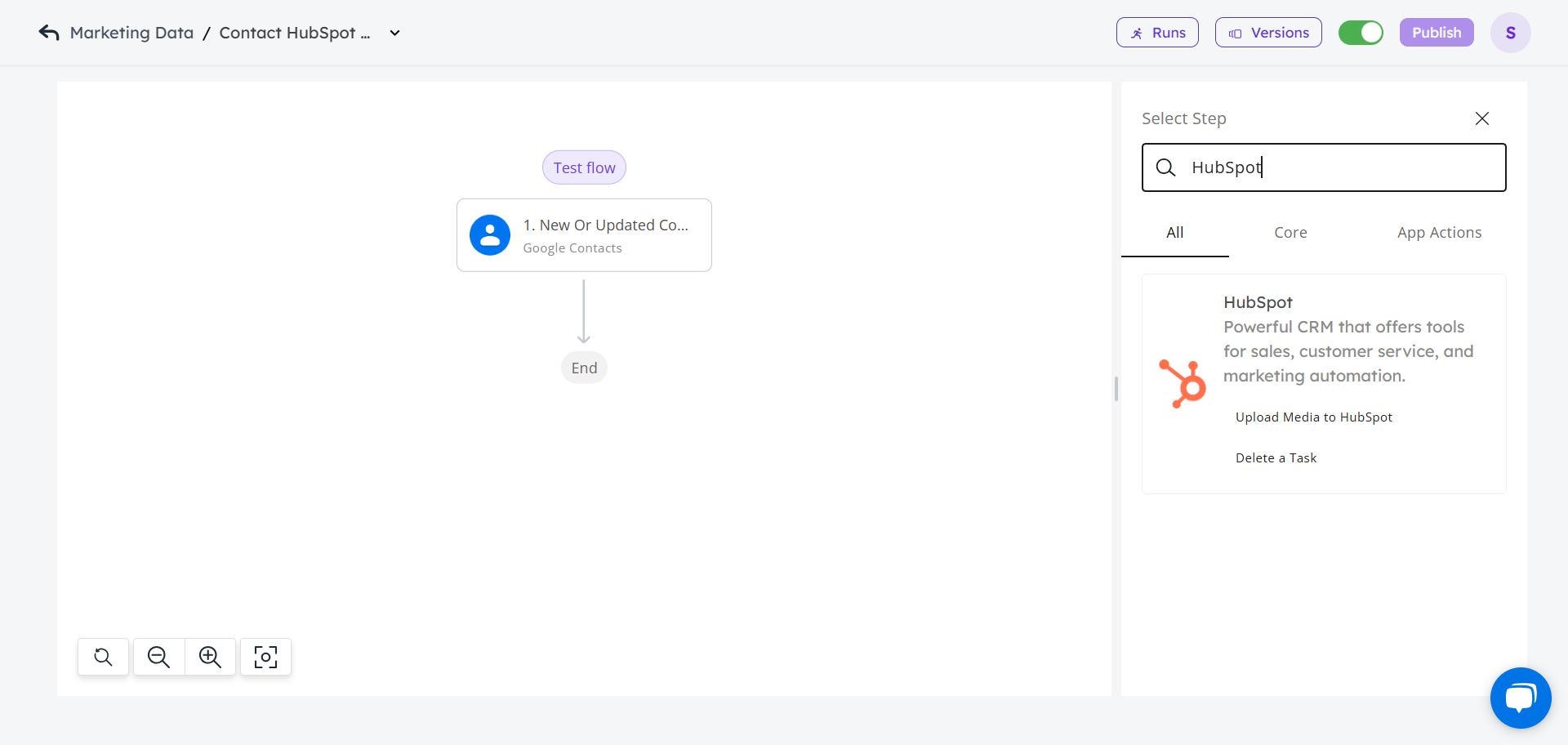
- Next, select an action under HubSpot.
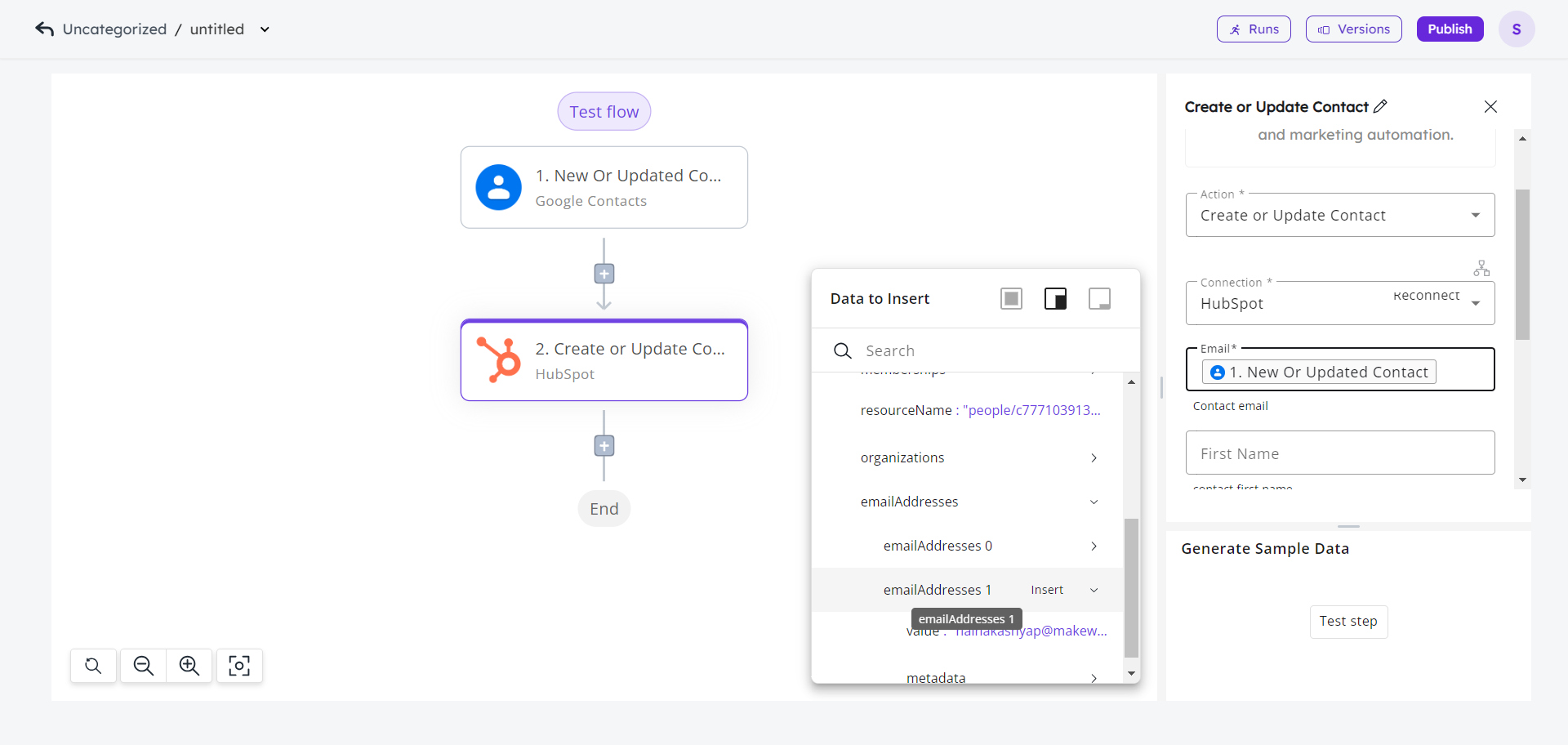
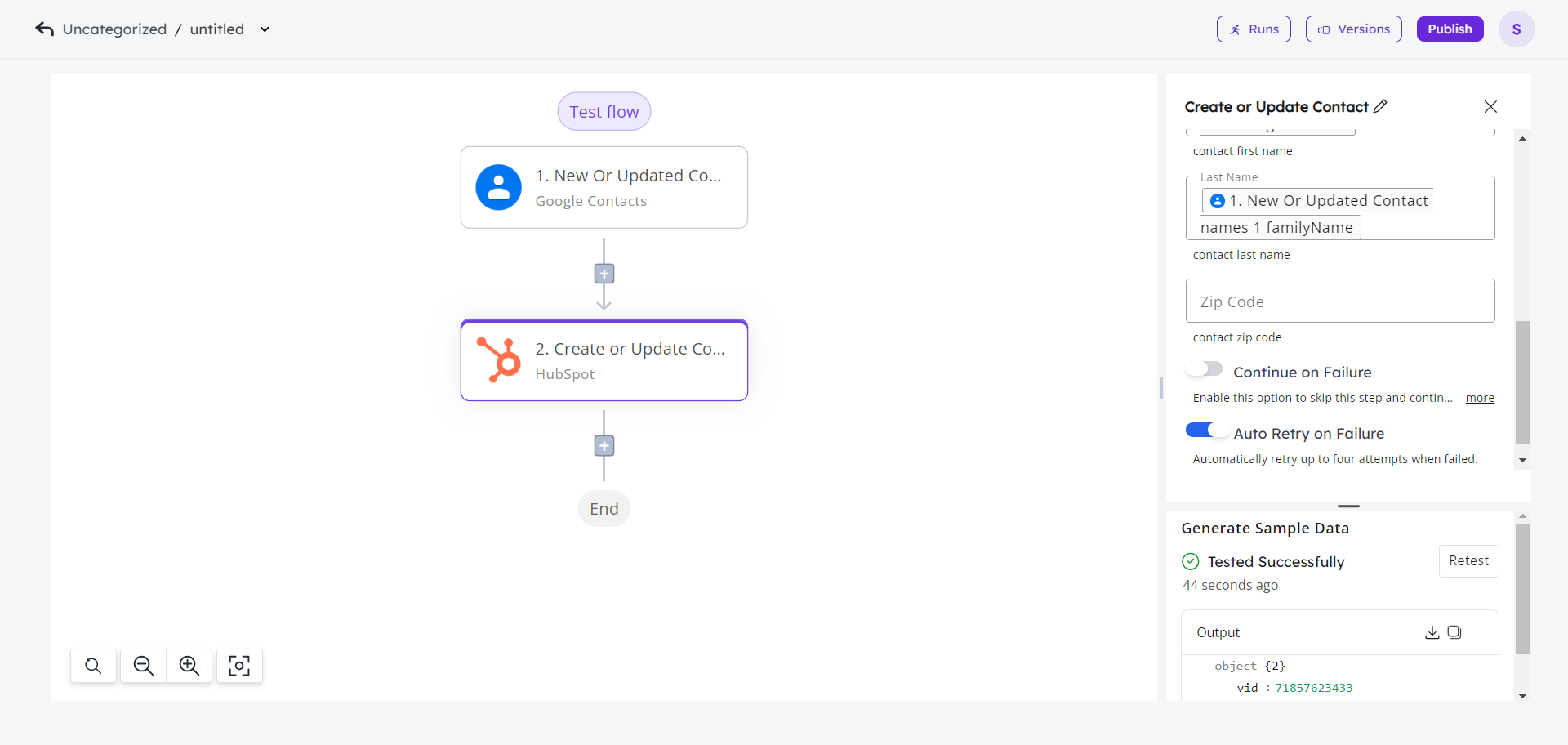
- Select Create or Update Contact, then choose the contact fields (e.g., email, first name, last name) you want to sync from Google Contacts.
- You can enable Auto Retry on Failure to prevent minor system errors from interrupting your runs. Perform a test run to identify any potential errors.
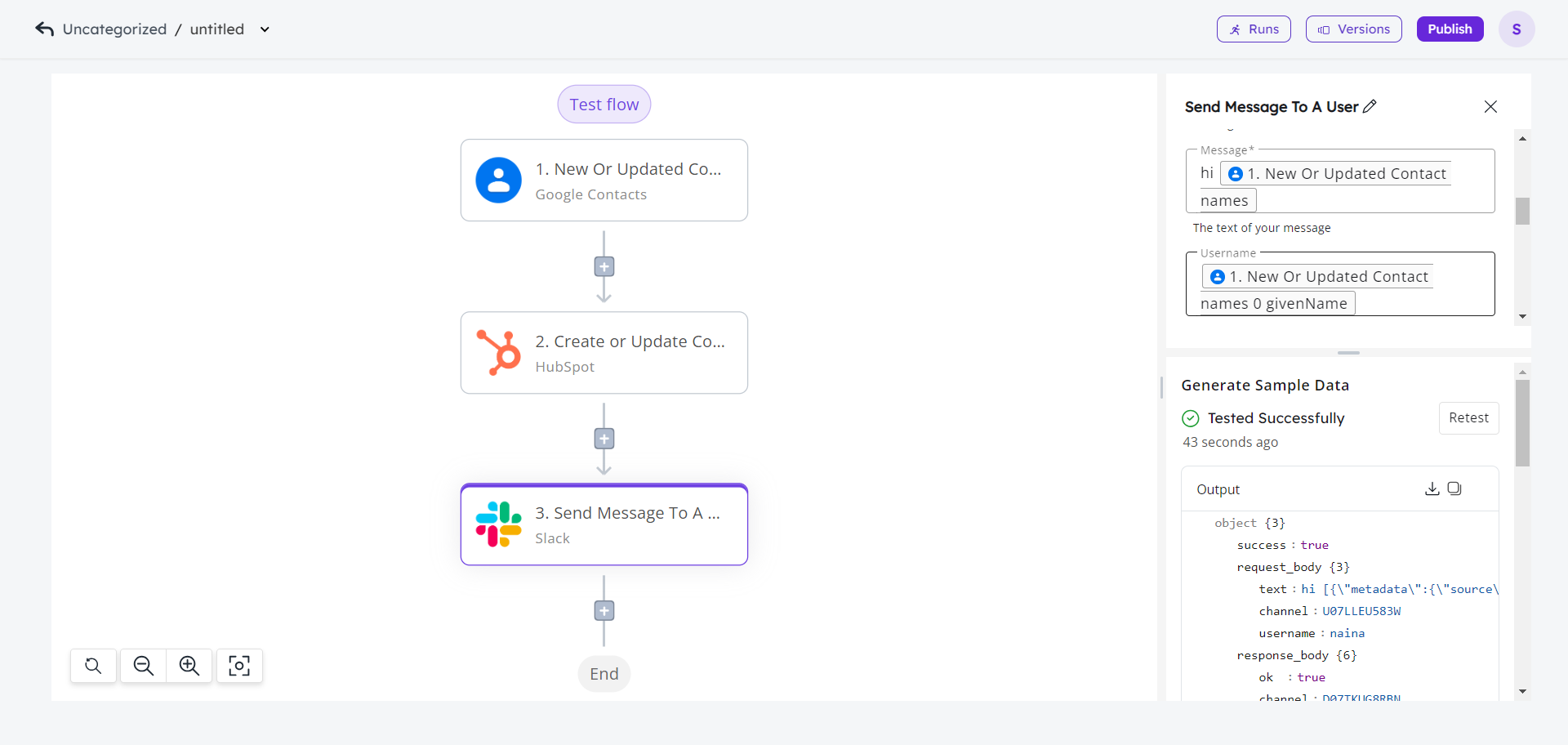
- Finally, connect your Slack account using our Slack integration app or your credentials.
- Test run to check if you received a notification of the created contact.
Note: Once you have connected the app, you don’t have to set up the connection next time you want to use a trigger or action of the connected app.
14.How to Create a New CRM Card? (Coming Soon)
The CRM Card feature lets you view synced third-party data from integrated systems directly within HubSpot. Essentially, it serves the idea of viewing third-party data associations of the object records.
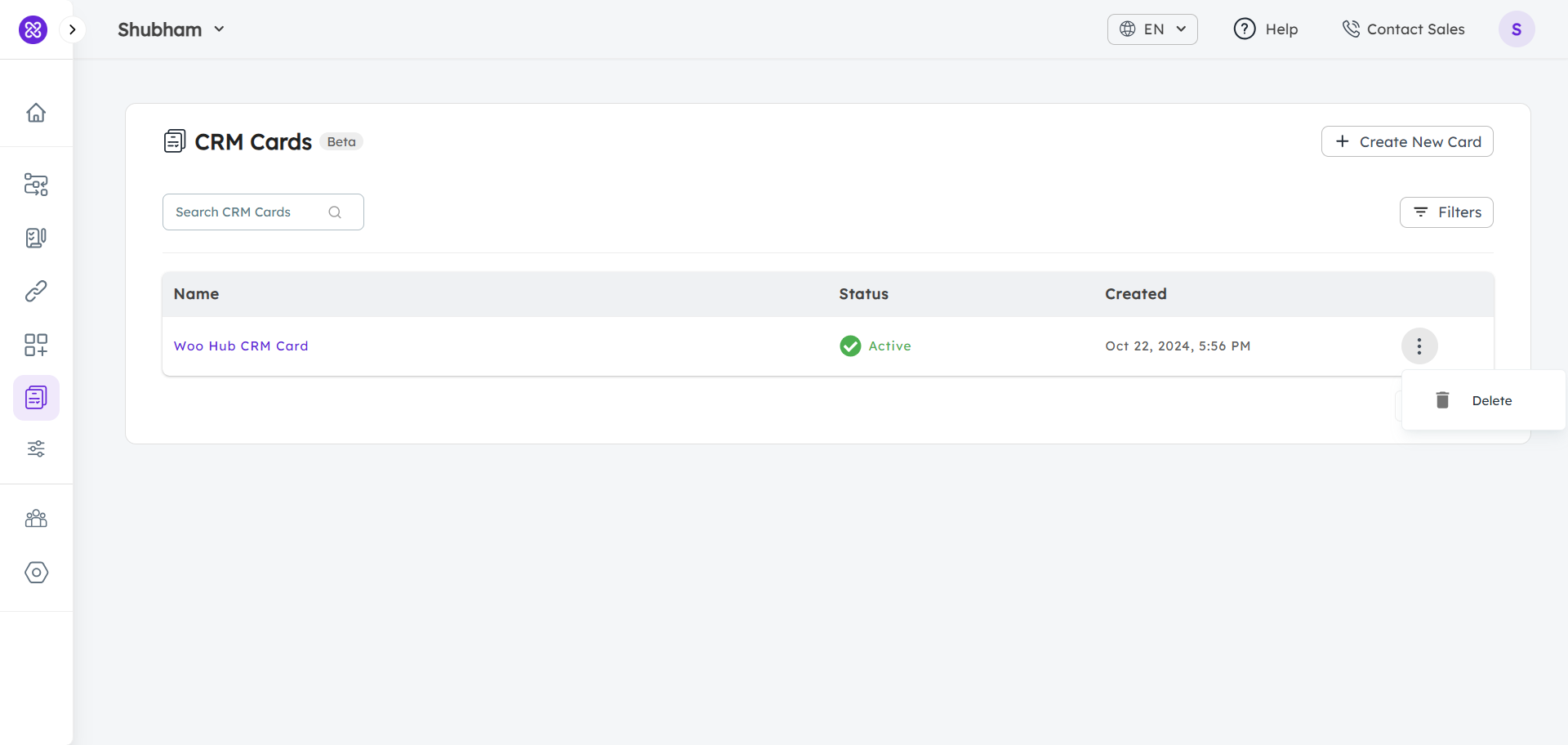
- Navigate to the CRM Cards tab in your MakeWebBetter Connect account and click Create New Card.
- Firstly, you have to Connect HubSpot Account by entering the client ID, client secret, HubSpot Developer API key, and App ID of your HubSpot app. Once you’ve filled in the fields, click Connect.
- The next step, Select External Platform, involves entering the details for the external platform. The external platform could be your online store, tools, or any SaaS-based platform from where you want to fetch data records and show that data as associations in HubSpot objects.
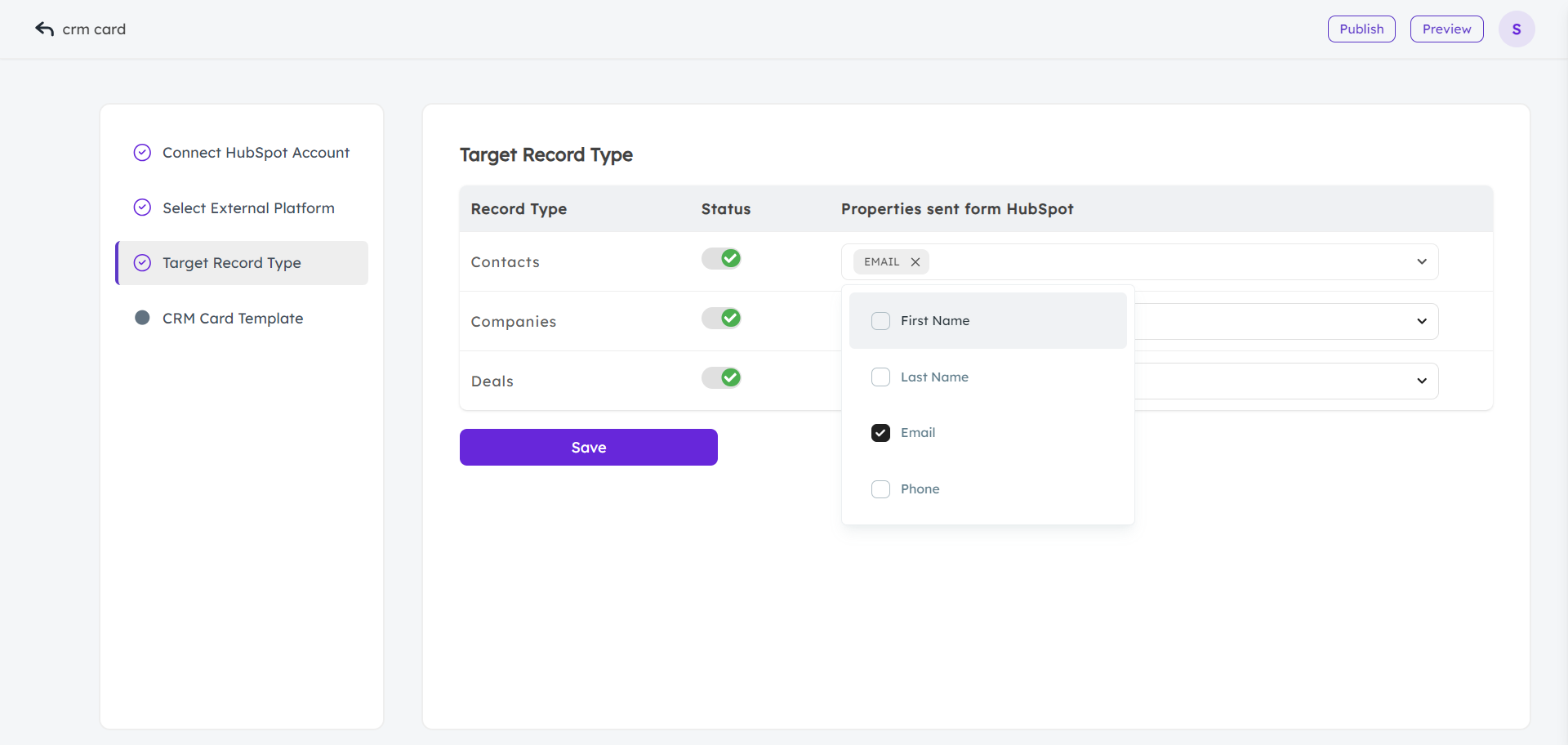
- Under Target Record Type, select the object records where you want to display the data—Contacts (email, first name, last name, phone), Companies (name, phone, domain), and Deals (deal name and deal stage).
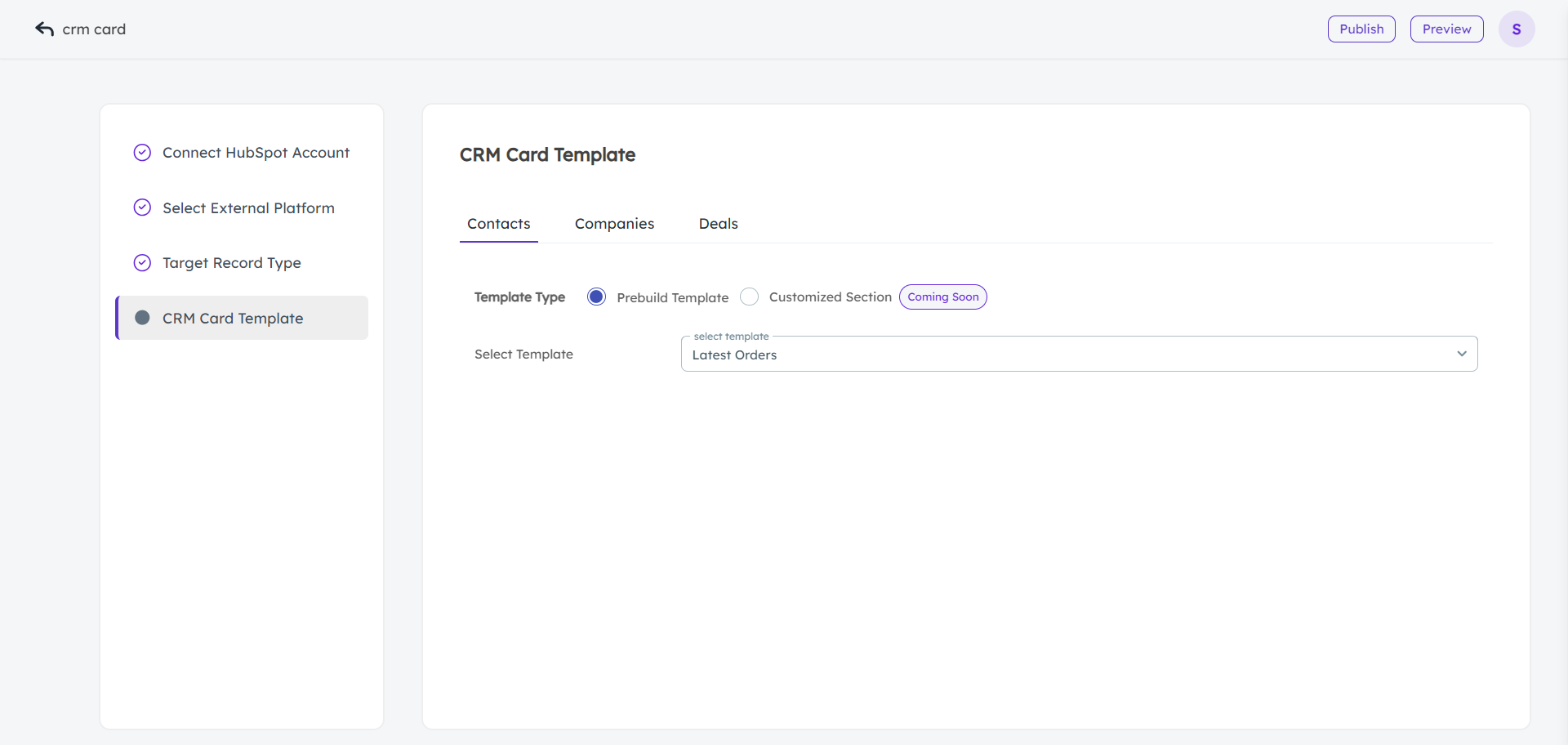
- Under the CRM Card Template, choose how the selected information will be crosslinked in objects and presented visually in your HubSpot object records.
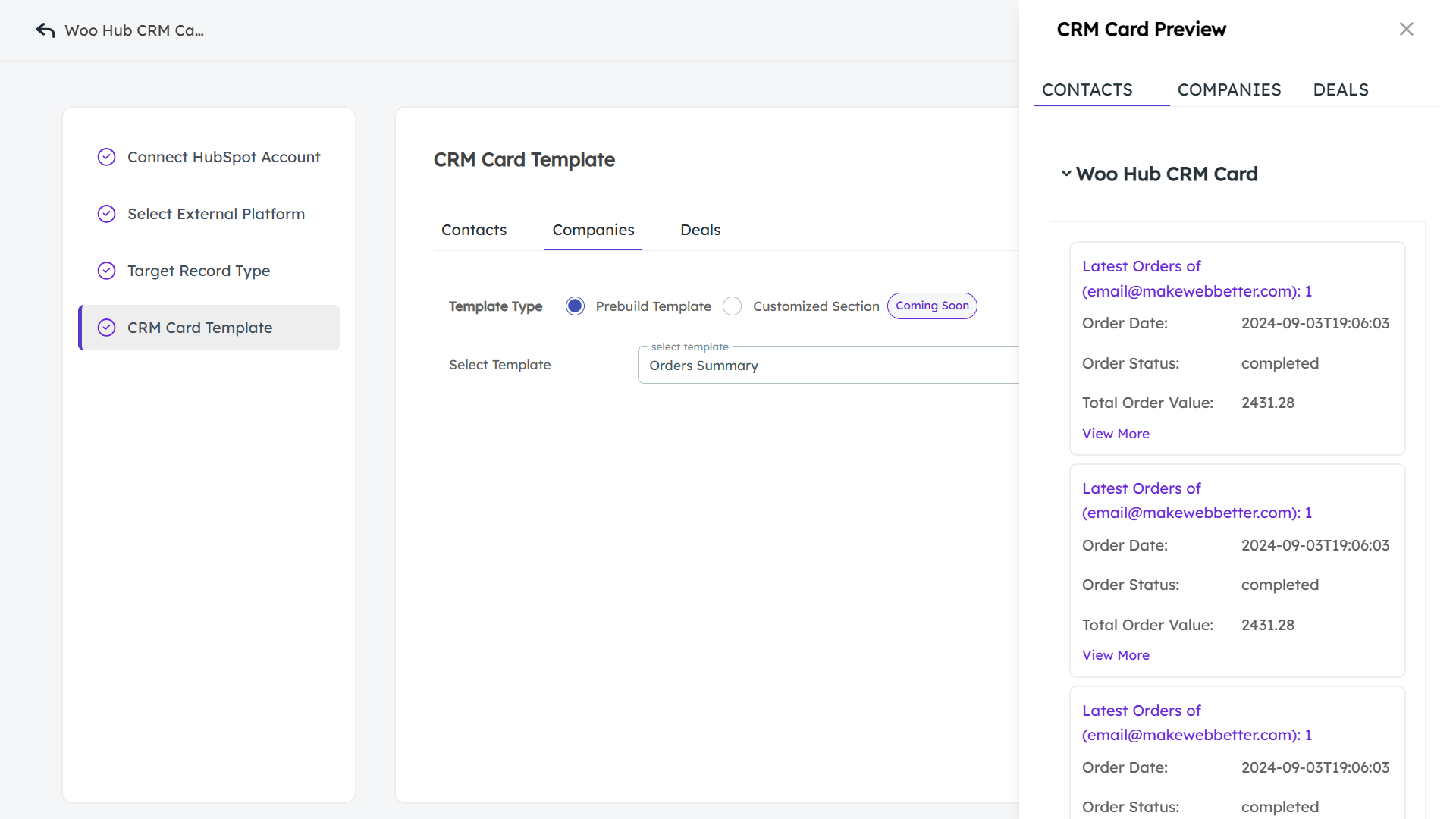
- Once done, click Preview to see how the information will appear in the HubSpot CRM Card section. The system will provide mock data to show the appearance of your CRM card.
15.Account Profile & App Dashboard
15.1.Profile
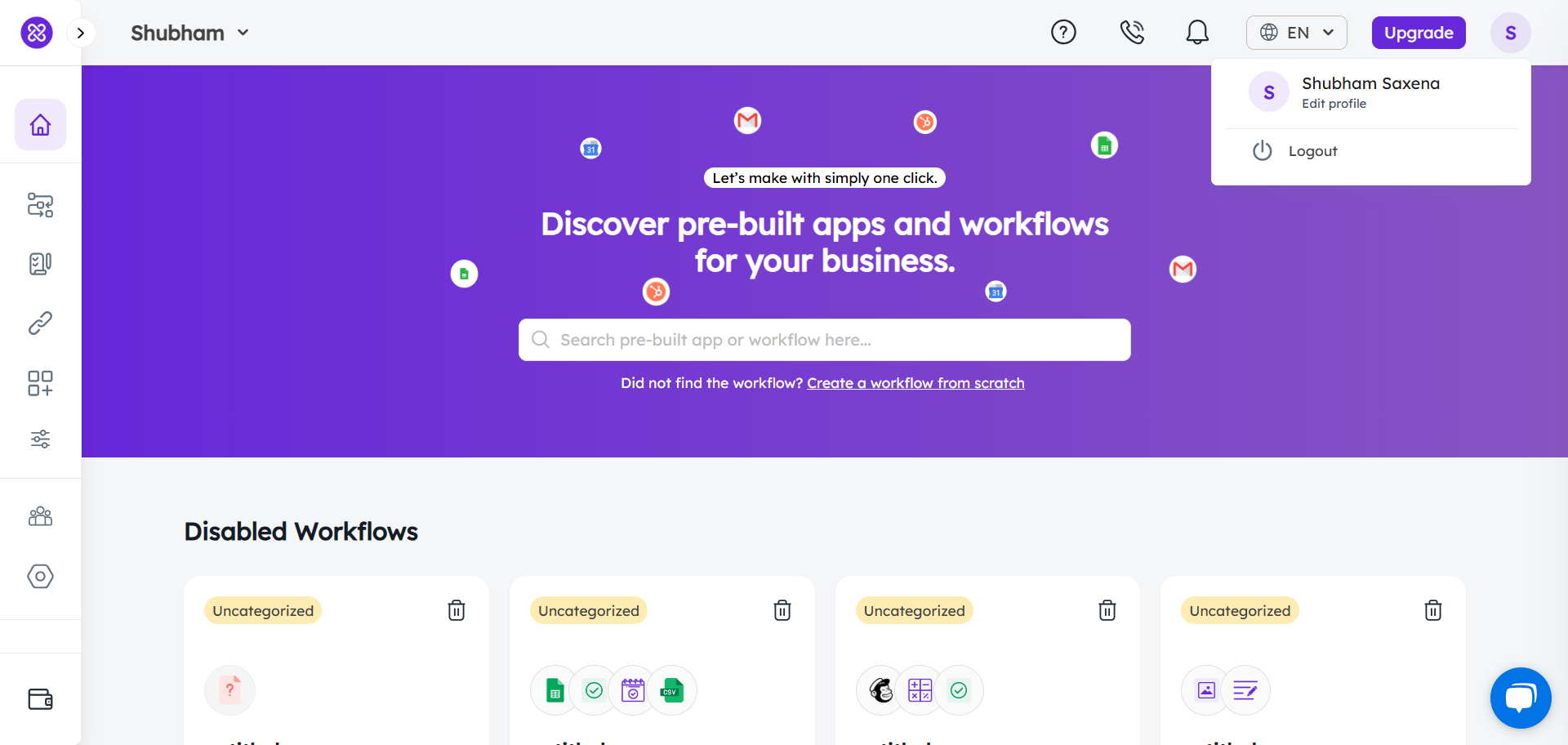
If you wish to make changes to your profile information and other details, then click on the profile icon, located in the top right corner.

If you have used Google sign-in to create your MakeWebBetter Connect account, then you can manage it from the Advanced settings.

Switch to the security tab, if you wish to change the login password of your MakeWebBetter Connect account. There’s also an option to delete the account if you feel the need to do so.

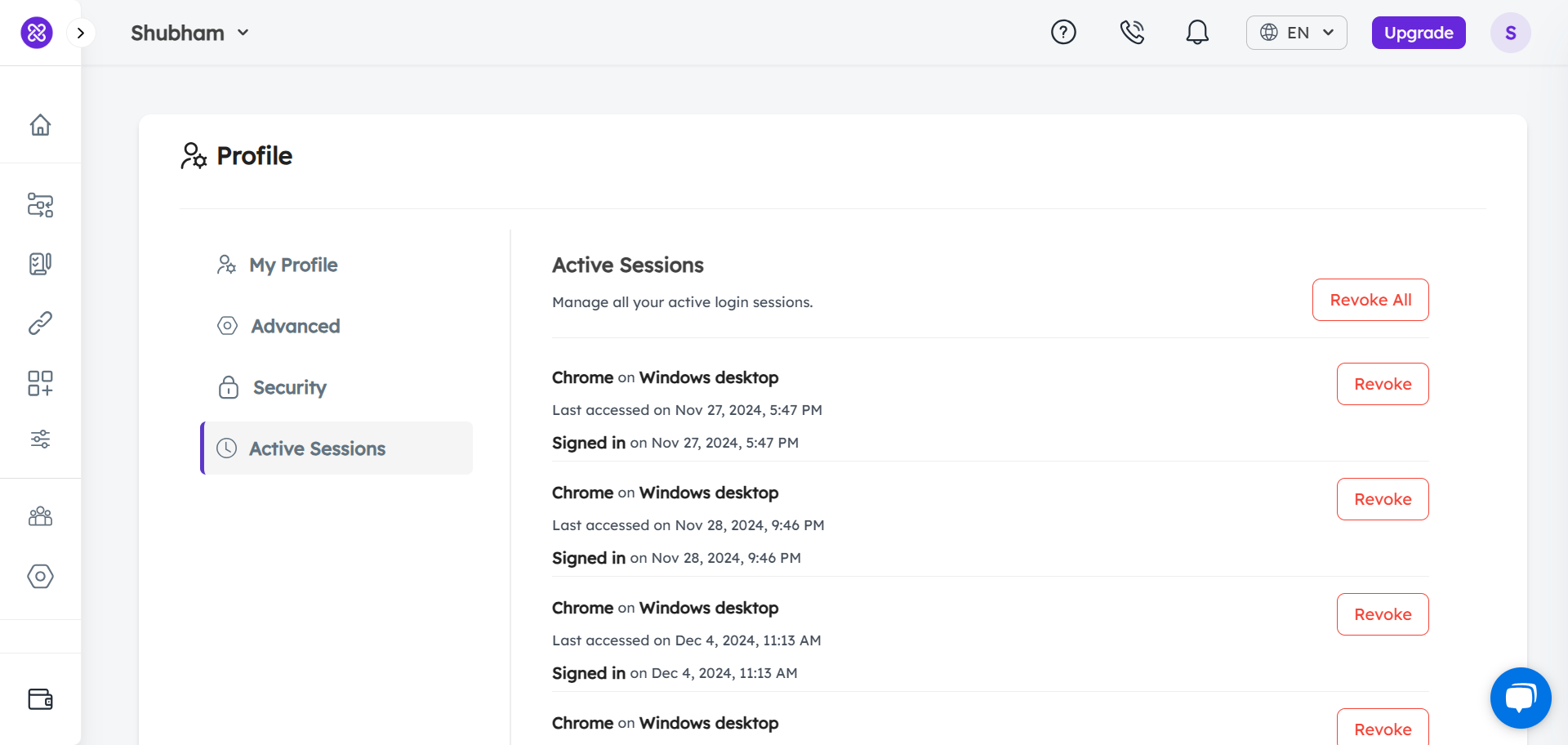
MakeWebBetter Connect also allows you to keep track of your account login sessions. If you use multiple devices and browsers to access your MakeWebBetter Connect account, then you can manage it from the Active Sessions tab.

15.2.Dashboard
15.2.2.Language
The platform currently supports the following languages.
- English
- French
- German
- Spanish
- Dutch
- Portuguese (Brasil)
Consult with our team to gain a holistic view of the app’s capabilities and how it aligns to meet your needs precisely.
We're here for you.