1.Overview
- 27 Drag and drop modules
- 20 Ready to use templates & 11 System pages
- Zero coding lightweight theme with high speed
- Responsive HubSpot theme with a mobile-first approach
2.Components
- Modules: They are interchangeable objects that add various functionality to your page. You can simply drag and drop these on your page and start editing. There are 27 modules in the Academia HubSpot theme.
- Templates: Templates are sample layouts for your ease in the Academia HubSpot theme. You can use these templates and replace the images and text according to your organization. There are 20 templates and 11 system pages in the Academia HubSpot theme.
Global Theme Settings: Any global setting on your website pages changes all the asses linked to it. Global content will be applied all over your website universally. Similarly, the settings remain unchanged for every page using that module with the global modules.
3.Creating a Page in Academia HubSpot Theme
For creating a page in your HubSpot CMS using our Academia theme, follow these steps:
- Log in to your HubSpot account.
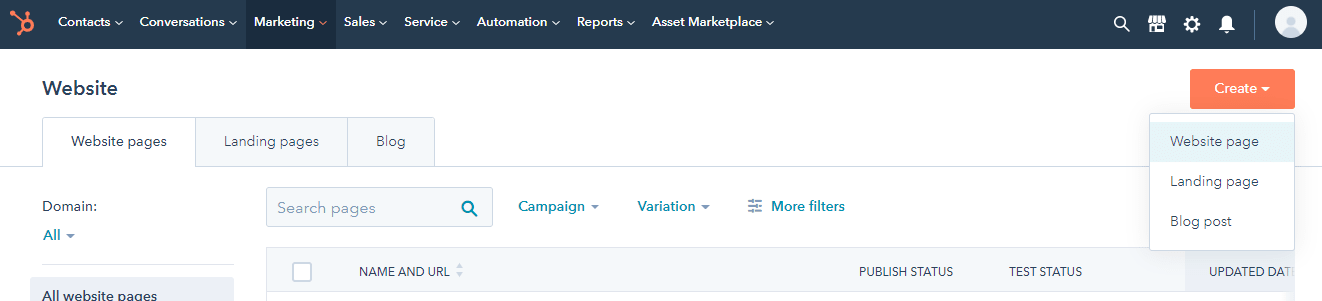
- Go to Marketing > Website > Website Pages
- Locate Create option on the top right corner > Select the type of page you want to create from Website Page or Landing Page
4.Edit Global Style
Any customization done in the global settings will be applied to all Pages using those modules. It is a good option to keep your customizations constant across Collections and Default Pages.
To edit global styles, follow these steps:
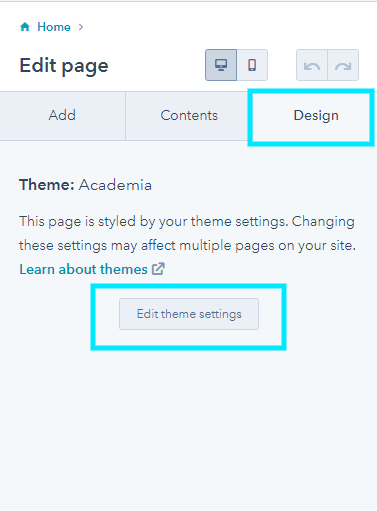
- Locate the Edit Page Panel on the left side of the screen. Three options are available on this panel. Namely, Add, Contents, and Design.
- Click Design, you’ll see an Edit Theme Settings button. Click ‘Edit Theme Settings’ to make global changes to the theme.
- Edit theme settings will direct you to theme settings. Here, you can also change global colors, global fonts, spacing, typography, buttons, fonts, tables, website header, website footer, blog settings, and system pages.
5.Edit Global Modules
In the academia theme, there are 2 global modules:
- Website Header
- Website Footer
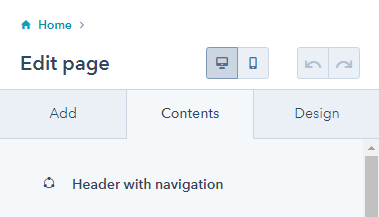
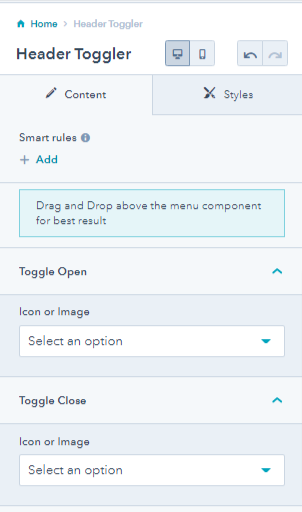
- Once you create a page, you can start editing them. There are 3 sections on the left panel named Add, Content, and Design.
- Click on Content > View Website Header with navigation module and Footer at the bottom.
- Now you can edit the one you want first.
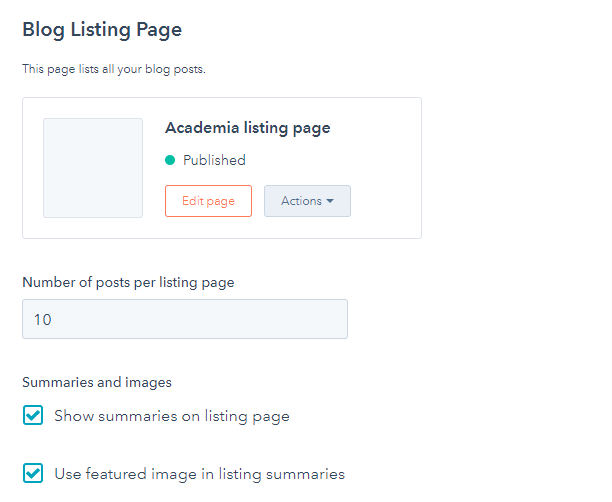
6.Change Blog Template
Changing blog templates allows you to decide your blog pages’ look and feel. To do so:
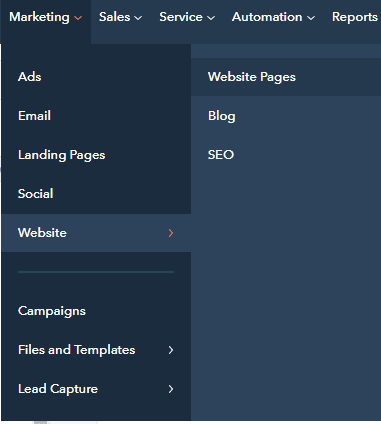
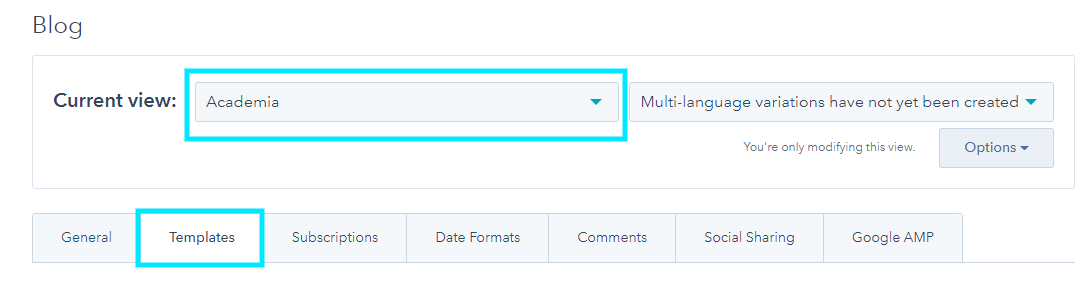
- From your HubSpot account > Go to settings > On the left panel, locate and go to Website option > Select Blog > Select Template.
- Select the edit page option and continue editing if you want to start editing this blog page.
7.Change System Templates
To change system templates,
- From your HubSpot account > Go to settings > On the left panel, locate and go to the Website option > Select Pages
- Select System Pages > Choose the Academia system page type from the dropdown
- Save the changes > You will have applied system templates on your website.
You can set the templates for:
- 404 Error Page
- 500 Error Page
- Password Prompt Page
- Search Result Page
8.Edit Theme Settings
You can edit the theme settings through the following:
- Go to Marketing > Website > Website Pages > Choose any page to edit or create one
- Go to Edit Page Panel on the left > Design > Edit Theme Settings
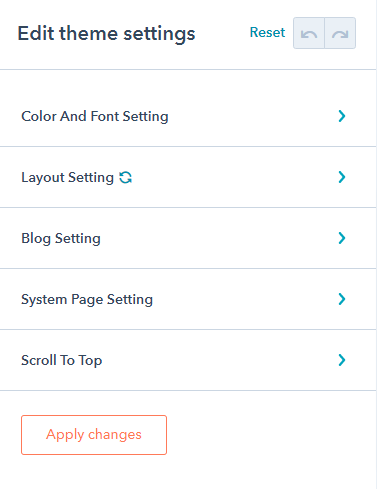
Here you have the following options, under which you can make a set of changes.
8.1.Color and Font Setting
You can make changes in the Global Colors, Global Fonts, and typography. Press Apply Changes after editing these.
8.2.Layout Setting
You can edit the header, footer, spacing, corners, buttons, tables, image performance, and forms. Press Apply Changes after editing these.
8.3.Blog Setting
Under the blog setting, you can edit the sidebar of the blog post. Press Apply Changes after editing these.
8.4.System Page Settings
Under system page settings, you can edit the Error 404, Error 500, Password Prompt, Reset Password Request, and Email Unsubscribe. Press Apply Changes after editing these.
8.5.Scroll to Top
Under the scroll to top option, you can edit the Icon fill color, Icon background color, and Icon corners. Press Apply Changes after editing it.
10.Modules Library In Academia Theme
10.6.Counter
The Counter module adds a multi-column section to your page. You can use it to display numbers like the number of scholars you’ve assisted, the number of schools you’ve served, and the NGOs through which you provide free education. You can edit the icon image, counter text display condition, and counter spacing.
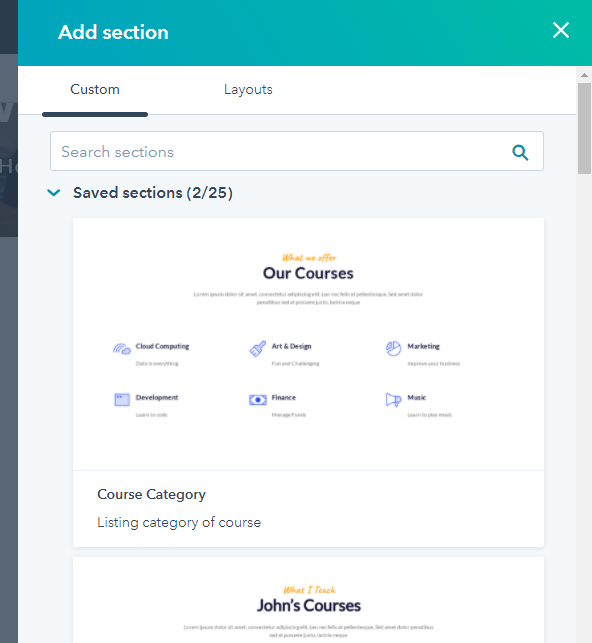
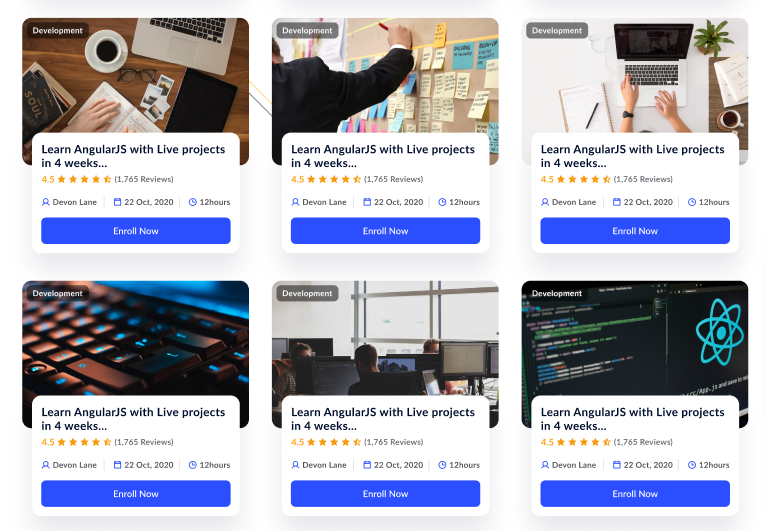
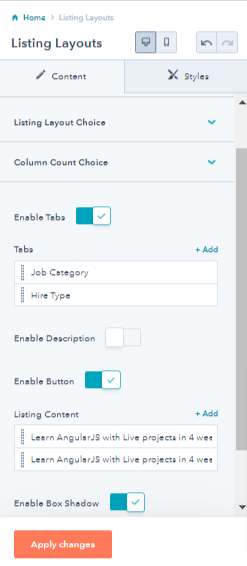
10.14.Listing Layouts
Under the listing layout choice module you can choose the listing layout, column count choice, enable different tabs and descriptions for each, edit listing content, box-shadow, background color, enable overwrite icon color, title color, border-radius, content color, alignment, grid button, and edit tag text and background.
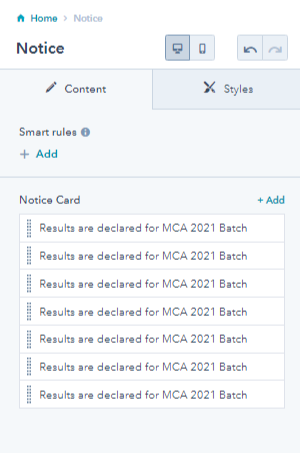
10.18.Notice
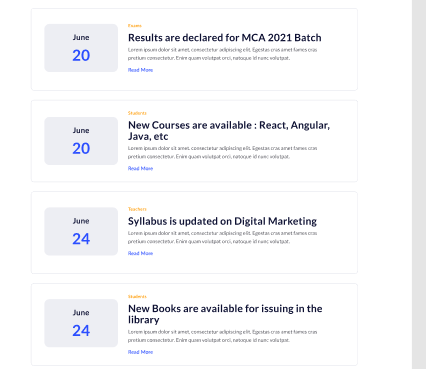
The notice module allows you to display any kind of notice on your website page. As an educational website, you will need to display multiple notices for students, faculty members, and visitors. Under the notice module, you can add multiple notice cards and edit their content like title, links, date, description, etc.
10.24.Spacer
The spacer module allows you to add space on your web page and add a space between modules etc. You can set the background color, height for desktop, mobile, and tablet respectively.
11.Template Library
There are 20 templates in the Academia HubSpot theme. You can simply select the template you want to use and edit the content, title, logos, and modules












































































10.23.Social Follow
The social follow module allows you to add your social media links along with an icon, icon color, size, background, corner spacing, and alignment.