1.Overview
- Fast food restaurant theme with responsive & interactive designs
- SEO-friendly, lightweight, clean & modern HubSpot CMS website theme
- HubSpot homepages for bakery/pastry shop, food delivery & cafe
- Easy-to-use DIY theme settings that are highly customizable
- Fully responsive multiple image option. Gallery
- Lazy loading & elegant animation functions
1.1.Getting Started
We bring you continuous updates with our premium HubSpot themes, so you stay updated on your online font. Cafe Delight has multiple HubSpot website pages and landing page templates that help you in getting started with creating highly interactive & converting pages for your inbound website.
This documentation gives you an idea about working with HubSpot themes. It helps you to configure modules and sections on your HubSpot CMS.
You can request for a free demo of our → Cafe DelightDemo to see how well it suits your interest. Additionally, we’re certified HubSpot developers. So, we’ll customize this theme perfect for your beauty website according to your needs.
1.1.1.Purchase HubSpot Theme
For purchasing the Cafe DelightHubSpot theme, you can directly navigate to the HubSpot theme marketplace from your HubSpot portal. HubSpot theme marketplace allows you to download free themes and buy premium HubSpot templates from different HubSpot-approved agencies.
- Log in to your HubSpot portal > Click on Marketplace icon > Select asset marketplace > insert ‘Glambiz’ in the search portal > Click Buy button on the upper right > insert your email address > fill in your billing information > Click Payment Info
HubSpot marketplace accepts payments via credit cards and the preferred payment gateway is Stripe or Paypal. After your transaction is processed and completed, the Cafe Delighttheme assets are added to your HubSpot design manager.
The templates and modules will appear for use in your HubSpot content under the same name as mentioned on the theme listing page.
1.1.2.Install Theme
After you purchase the theme, you need to install it and set it as your active HubSpot CMS theme.
1.1.3. Create a Child Theme
We highly recommend you create a child theme of the Cafe Delightbeauty & cosmetic HubSpot theme. As soon as you buy the theme HubSpot will prompt you to start editing the page templates of the CMS theme. However, before rushing into starting your newly designed pages, consider creating a child theme.
Please Note
Setting up a child theme preserves the ability of the updates to be applied to the parent theme. This way you can customize the child theme on your portal as much as you want without affecting parent theme styles.
Once the theme has been purchased, you can build up to 5 child themes with separate branding under the same account. Users of CMS Hub Enterprise can set up as many as 10 child themes.
1.1.3.1.Steps To Create a Child Theme
- Open your HubSpot account > navigate to marketing > choose files and templates > select design tools
- Find the @marketplace folder for the Cafe Delighttheme > right-click on the Cafe Delighttheme folder > select create child theme > name the child theme
- If you want to change the child theme location, do so by clicking change in the File location section. Select a folder > click select
1.1.2. Theme Settings
For making changes in the look and feel of your cosmetic & beauty HubSpot CMS website, you can directly edit the theme settings. These settings are a centralized location to make changes that reflect all over your website and landing pages.
1.1.2.1.Access Theme Settings
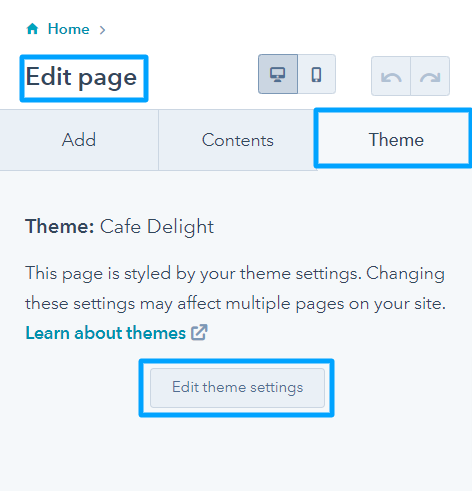
You can access the theme settings on the Cafe Delight theme in two ways:
- Settings → Website → Themes → Cafe Delight child theme ( In case you’re just getting started and haven’t yet created any pages access the theme setting from the settings option)
- Marketing → Landing Pages → Page Editor → Theme → Edit Theme Settings
Check out the theme settings added in the Cafe Delight Theme.
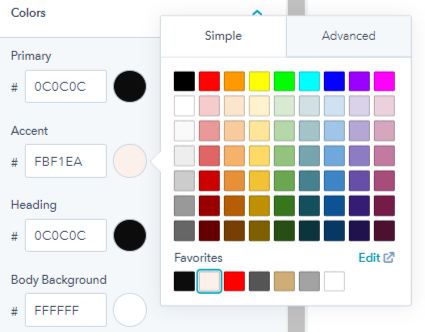
1.1.2.1.1.Colors
From the colors option of edit theme settings, you can change the global display of colors on your website. You must have a brand that follows a particular color scheme. This is the place where you can experiment and decide on your brand colors.
- Primary colors are a very important part of color theory. Red, yellow & blue are highly preferred primary colors. You can choose from the color palette provided.
- Accent colors make certain sections louder and different than others. These usually complement the primary colors.
- Heading colors that will show up on different headings on your website pages like h1,h2,h3, etc.
- Body background colors are added behind the elements as backgrounds. The white body background color is highly recommended.
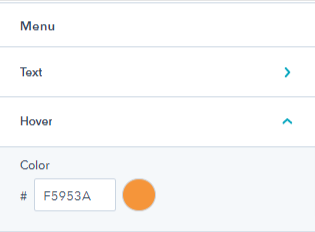
- Link colors appear as you see the hyperlinked text on your landing pages.
- Links hover color is visible when you hover over a hypertext. Basically, the hover link color is visible only if the user will hover over the text.
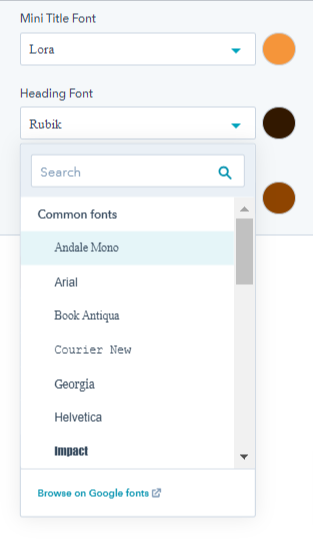
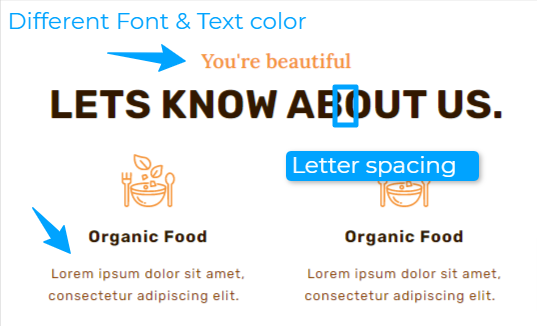
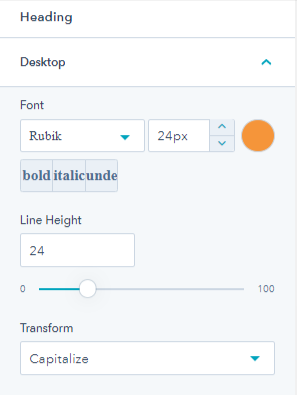
1.1.2.1.2.Font
Fonts are different types of writing styles. It helps you separate headlines and content just by looking at them. There are more than 100 fonts than can be used on your HubSpot CMS website. With Cafe Delight you can choose between google fonts or external fonts.
Besides, you can select different fonts for mini titles, headings, and body along with their colors.
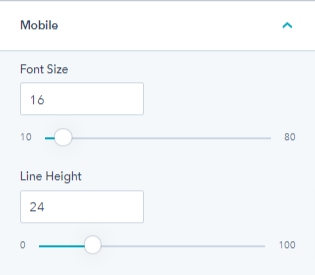
1.1.2.1.3.Typography
You can arrange the letters of the text in such a fashion that the user can read it clearly and find it visually appealing.
Colors and fonts are one way to make it so. However, typography on your website also involves selecting fonts, adjusting letter spacing, and line height for desktops, mobiles, and tabs.
These settings will be added over to the h1,h2,h3,h4,h5,h6, body, mini title, etc.
1.1.2.1.4.Buttons
Buttons are a crucial element on your website landing pages. For users, it is an action point. You need to make buttons highly convertible. We have added buttons in different sections so you don’t have to worry.
We have added a dark and light variant of outlined and filled buttons. From the buttons option of the theme settings, you can edit the font text & color, and change the background & border color for various states of buttons like active, hover & normal.
1.1.2.1.5.Forms
Forms are essential for the collection of customer data. Big or small, your food business benefits highly from this collected data. While using forms on the Cafe Delight theme, you can edit the title, background, border style, and corner radius for various form elements like title, help text, form fields, labels, error messages, etc.
1.1.2.1.7.Website Header
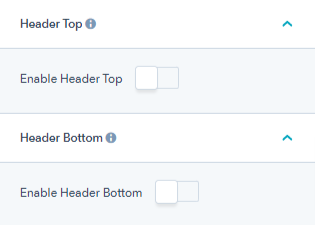
Website header options from the theme settings let you change a series of stuff like enabling header top and header bottom through a toggle button.
You can change the header menu background color, header background color, menu container background, and menu item border color. You can also add box shadow.
The header menu is also editable. While you will find additional settings on the header module. But, from the theme settings, you can change the menu items text font type and font color.
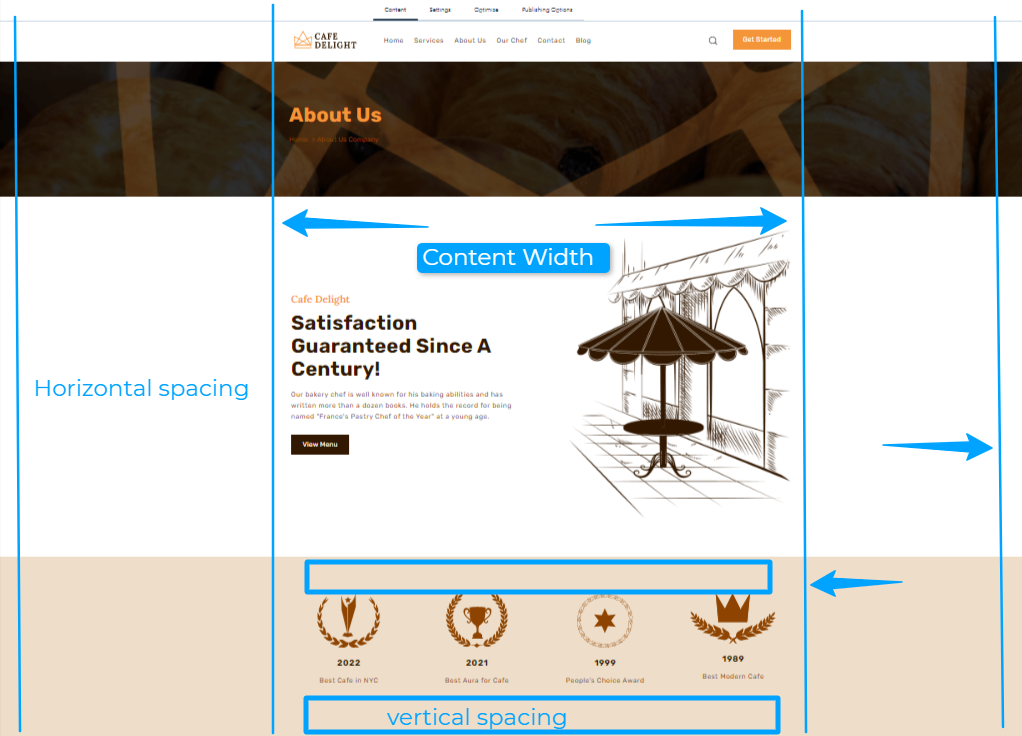
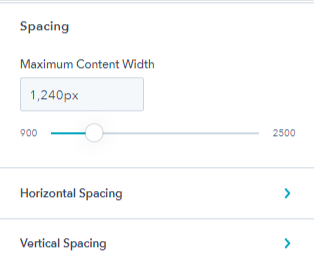
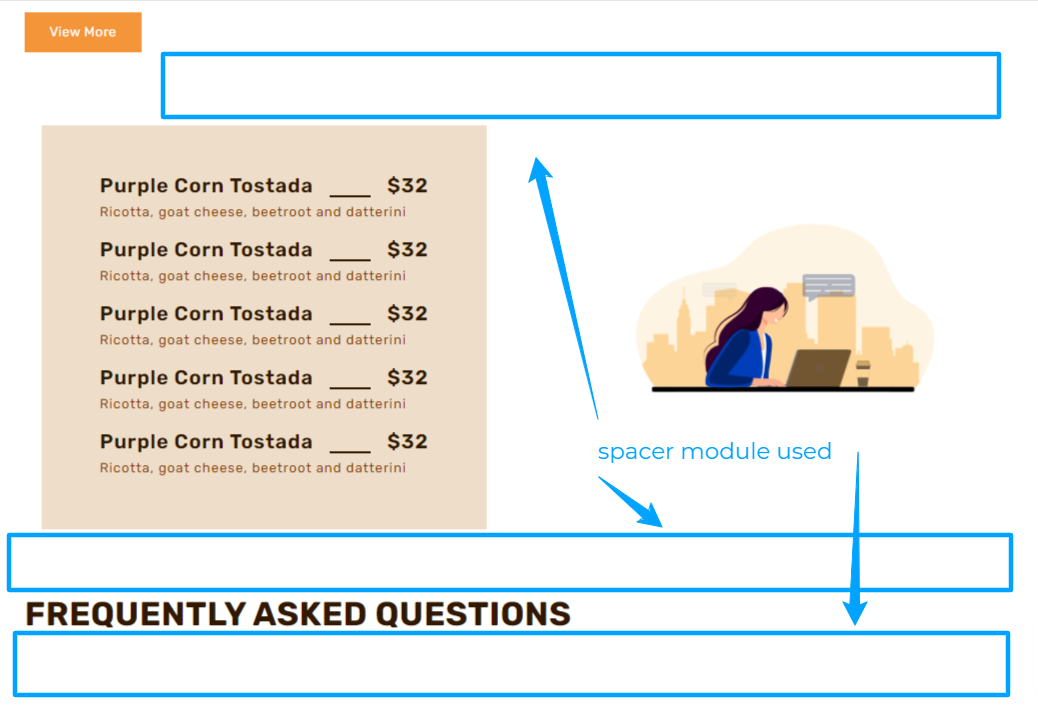
1.1.2.1.9. Spacing
Spacing settings deal with the spacing on your website pages in terms of containers of the content width, and horizontal & vertical spacings of sections on mobile, tablets, and desktops.
You can adjust the maximum content width of your website page. All the changes you make here will reflect on your website pages.
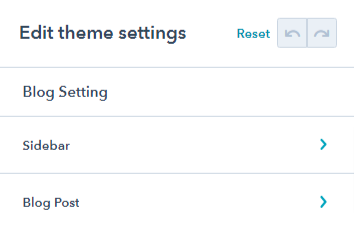
1.1.2.1.10.Blog Setting
Certain global settings on your blog page can change the user experience considerably. You can enable, disable, and edit the blog sidebar.
Cafe delight sidebar widgets includes topics, subscription form and popular posts. Enabling or disabling them is under your control.
The blog post option is generally for changing settings on the blog page. You can change the blockquote border & text color and enable or disable either of these anytime:
- Author name
- Timestamp
- Tags
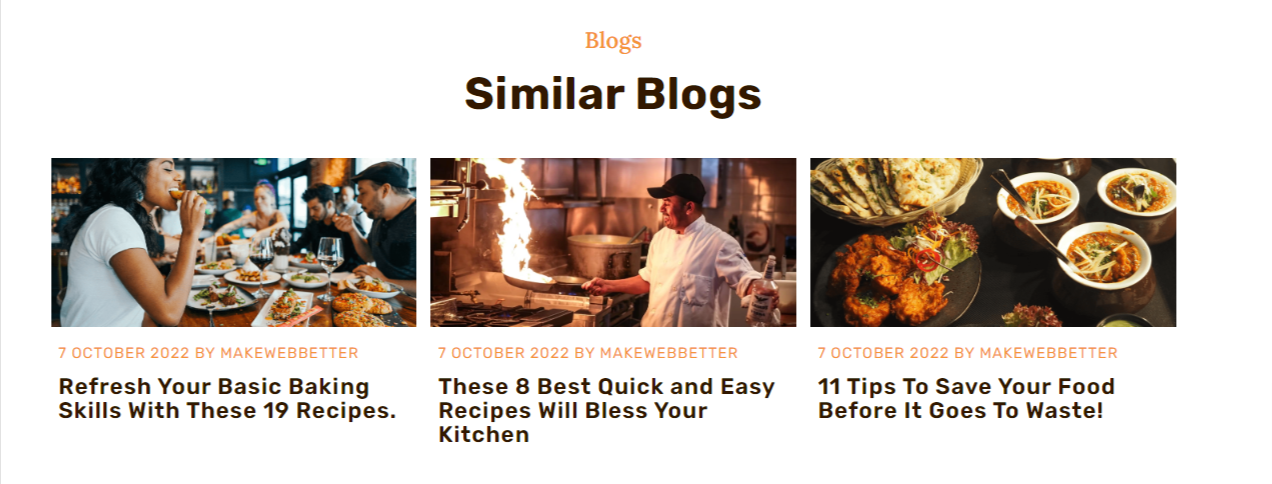
- Related posts
- Comment form
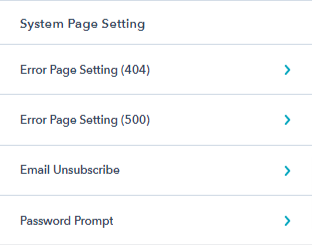
1.1.2.1.11. System Page Settings
System pages are automatically displayed pages that carry out common tasks like event registration and login. By placing modules on the page or editing already-existing content, system pages can be made more unique.
From the theme settings, you can change the general look of the system pages. For example, for every system page present on your website you can enable or disable its error image, remove or replace the same, edit alt text, and change the image loading style from browser default, eager, or lazy.
Note: “Lazy” loading defers loading this element until it’s visible on the page. This may help improve site performance. “Eager” loading loads the element right away.
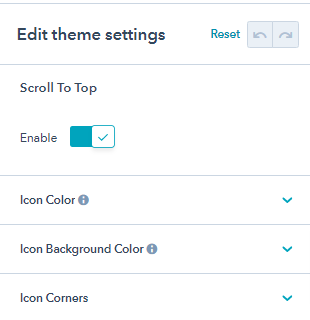
1.1.2.1.12. Scroll to Top
The scroll-to-top feature allows users to easily and quickly get back to the top of the page by using a button.
You can enable or disable the scroll to the top button anytime. Besides you can set the icon color, icon background color, and adjust the icon corner radius of the scroll to top button.
1.1.2.3.Customizing Header
As you must have read above, theme settings have options to make changes in the header and header menu. However, there are certain modules that you can add and make navigation on your website easier via header.
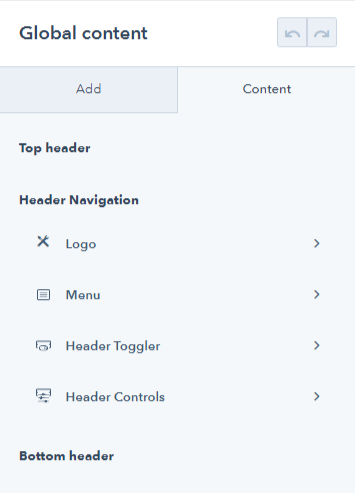
- From the edit page menu > go to content tab > website header > click on it > select open in global content editor.
All used global content modules will appear on this page. We have used, a logo, menu, header toggler, and header controls in our website pages template. Simply select the global content module one by one and edit its settings accordingly.
1.1.2.5.Modules Overview
The Cafe Delightbeauty, spa, and cosmetic HubSpot theme has 34 highly customizable drag-and-drop modules. You can experiment with any module the way you like. Each module has styling options too. Keep reading to find out about each module.
Read more: What are HubSpot modules & templates?
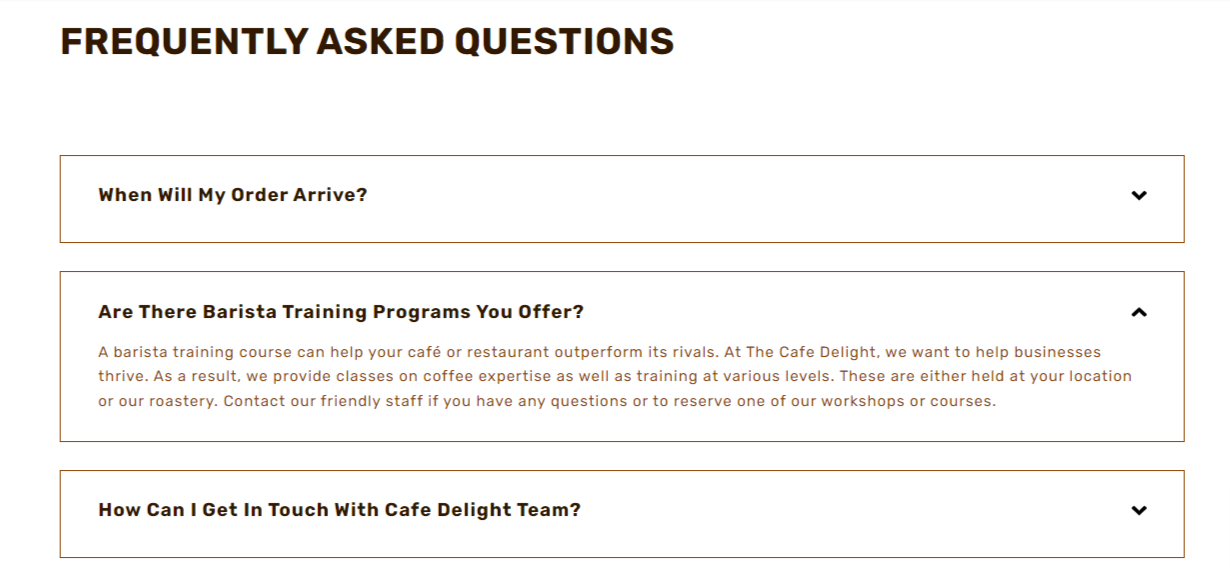
1.1.2.5.1.Accordion
To show vast sections of text like displaying content in form of questions and answers, you can use the accordion module. You can edit the accordion module as you wish like modifying the heading & background colors, borders and shadows, adjusting the height for different devices, etc.
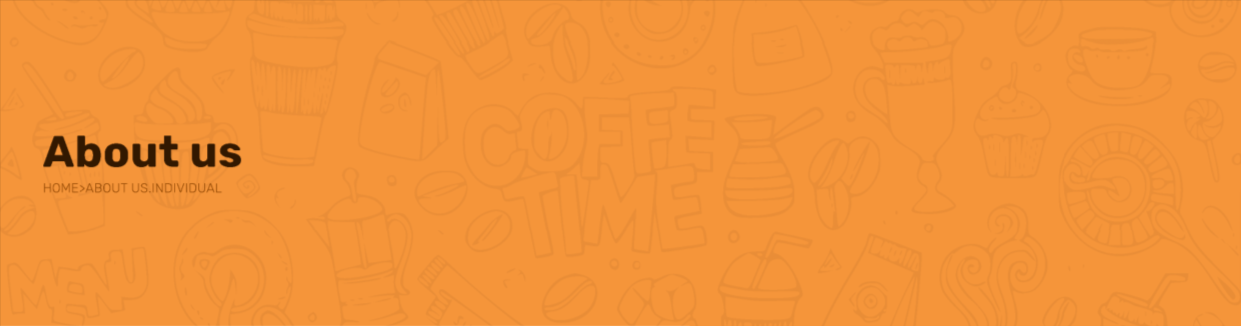
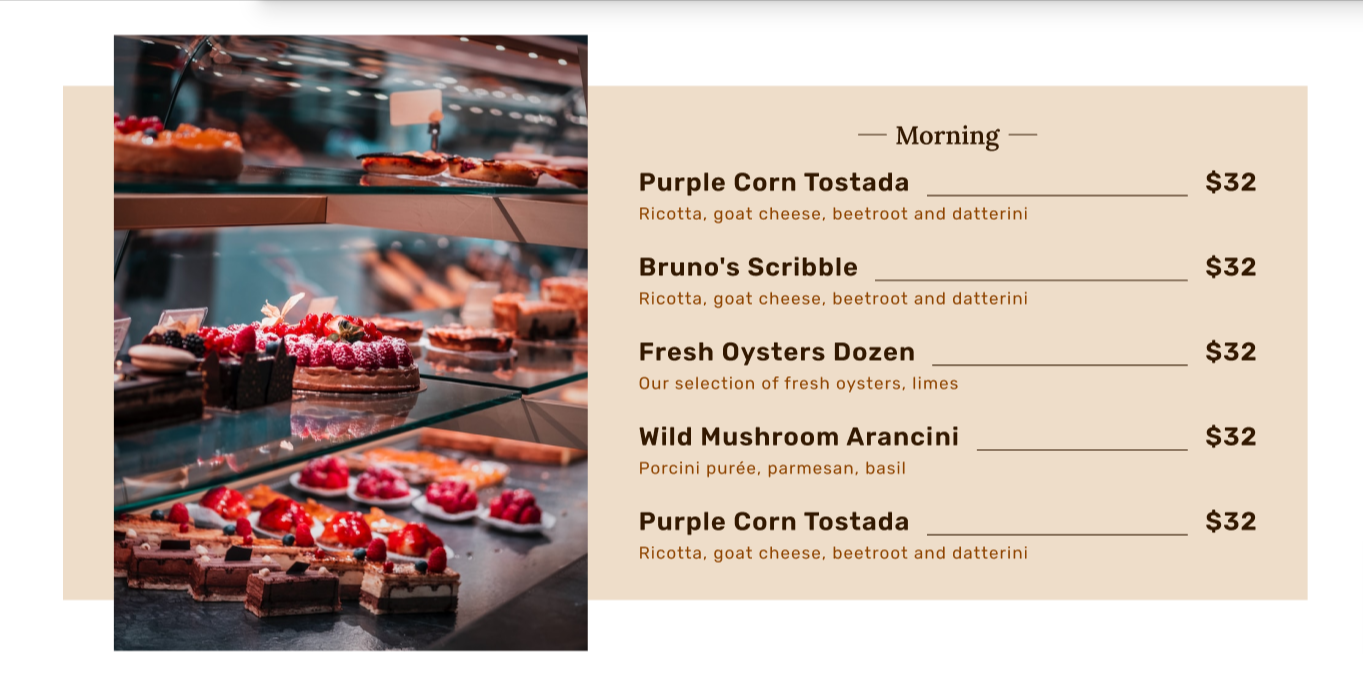
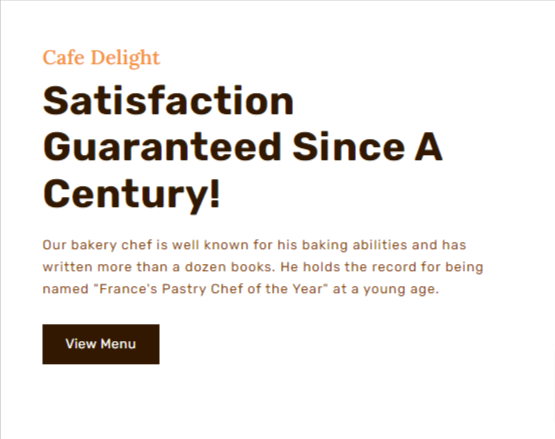
1.1.2.5.3.Banner
The first thing that the users notice when they land on your website page. You can use it on your home page or about us page to inform visitors about your marketing or other services. You can select the layout you want from the different options available. Make the most of its style tab settings.
(a) Banner with Image
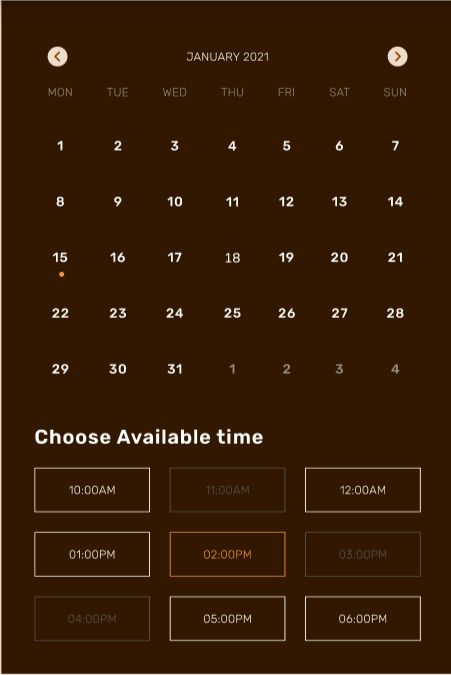
1.1.2.5.7.Booking
The booking module is a must-have cafe & bistro module to improve your performance. It displays a calendar that can be set as per your client’s and your availability. The booking module allows users to check the day and date and make reservations for their services. This can be a great option if your cafe is busy point.
1.1.2.5.13.Custom Form
Customer data is really important for your sales and marketing teams. So, use it wisely. The form module adds a form to your landing page. You can add or remove fields and customize it according to your needs. Some form examples are, contact us form, newsletter subscription, etc.
There are three layouts in the custom form:
(a) Multiple Layout Form
(b) Single Field Form (Side Button)
(c) Single Field Form (Button at Bottom)
1.1.2.5.19. Icon Box
Add multiple icons and their descriptions on landing pages. The icon box module provides an area where you can display several cards. Each of these cards has a symbol, and you can choose how many cards to show in each column. The icon box module has two layouts.
(a) Card Layout (four columns with content)
- Three columns card layout without content
(b) Compact Layout
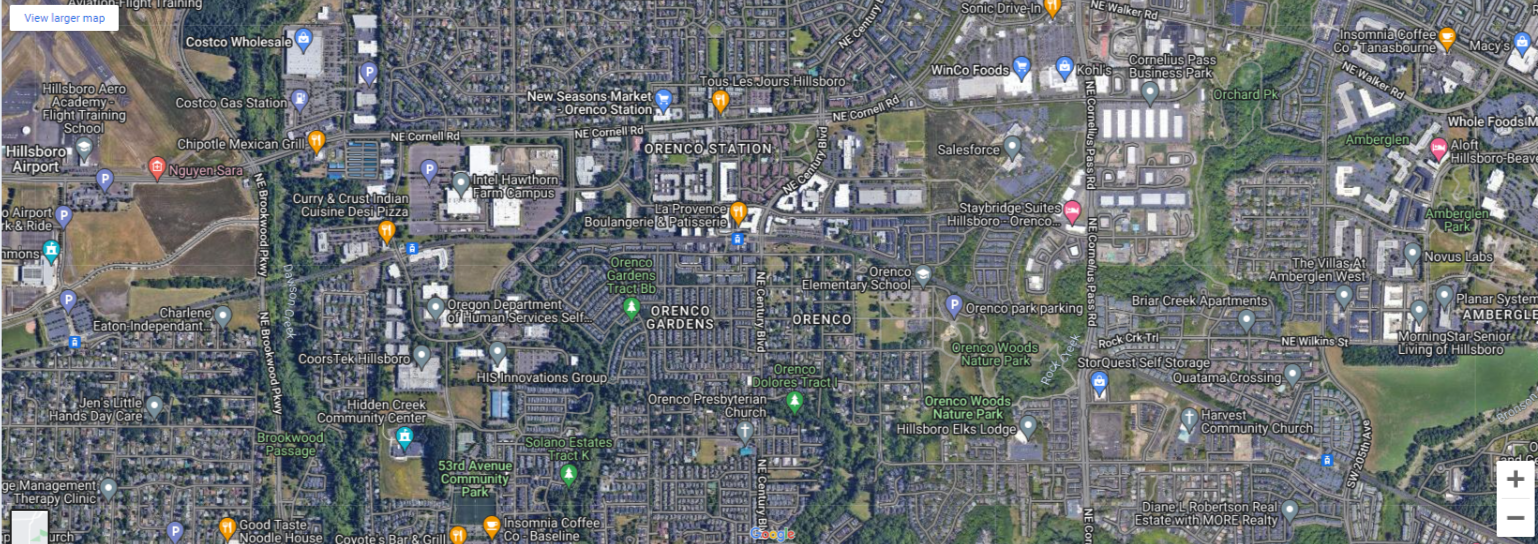
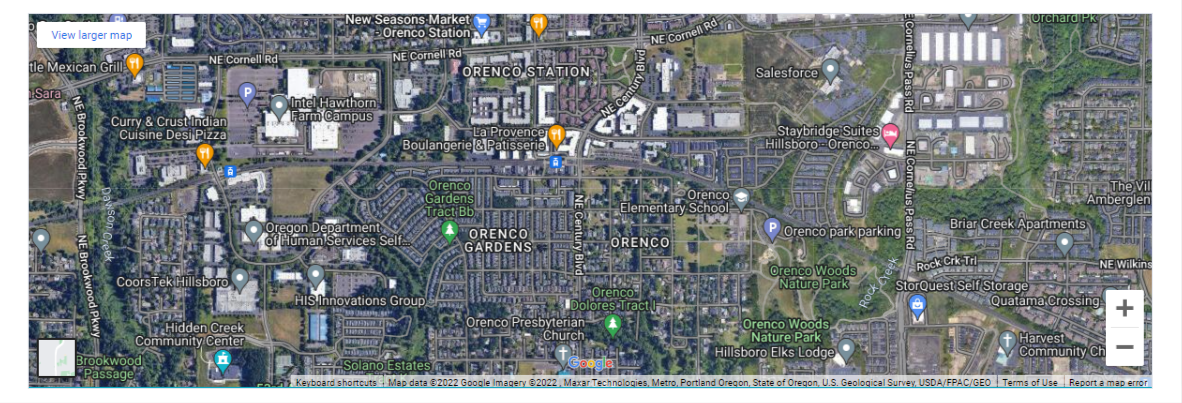
1.1.2.5.22.Map
The map module will add a virtual map to your website. As a cafe, bakery, or bistro, you can definitely add this module. It will help visitors to reach you without any hassle. Just add your location using Google maps. There are three map modules:
(a) Single Location
(b) Iframe
(c) Multiple Locations
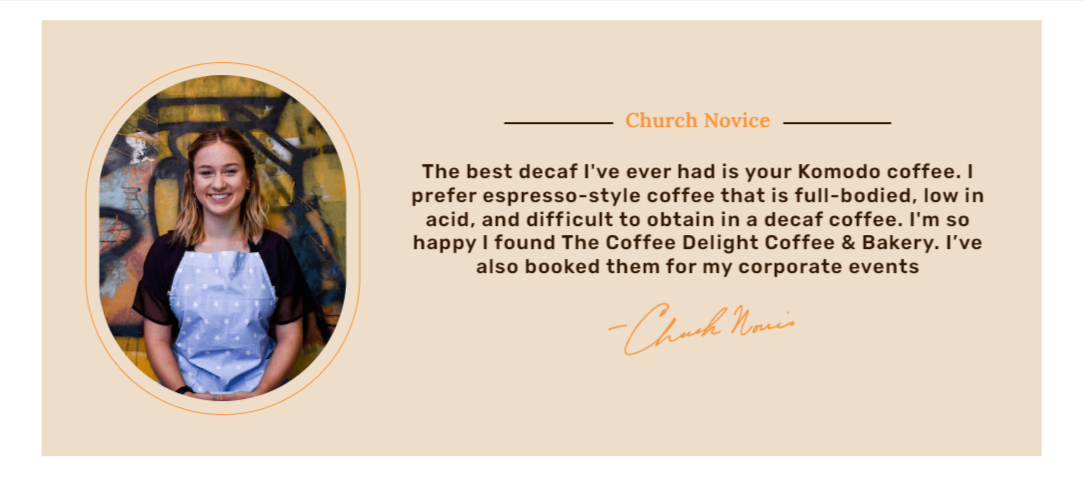
1.1.2.5.28.Testimonial
Customer reviews are a trust symbol for businesses. Additionally, it makes people want to visit your restaurant, bistro, bakery, or cafe too. The testimonial module allows adding quotes form superfan customers, influencers, or food bloggers. You can enable or disable autoplay too.
1.1.2.5.6.Website & Landing Page Templates
The Cafe Delight theme has 16 website templates. These templates are good to go for your cafe, bistro or bar.
- Homepage-Cafe
- Homepage-Bakery
- Homepage-Food Delivery
- About Us- Individual
- About Us- Company
- Services
- Contact
- Blog Listing
- Blog Detail
- Our Chef
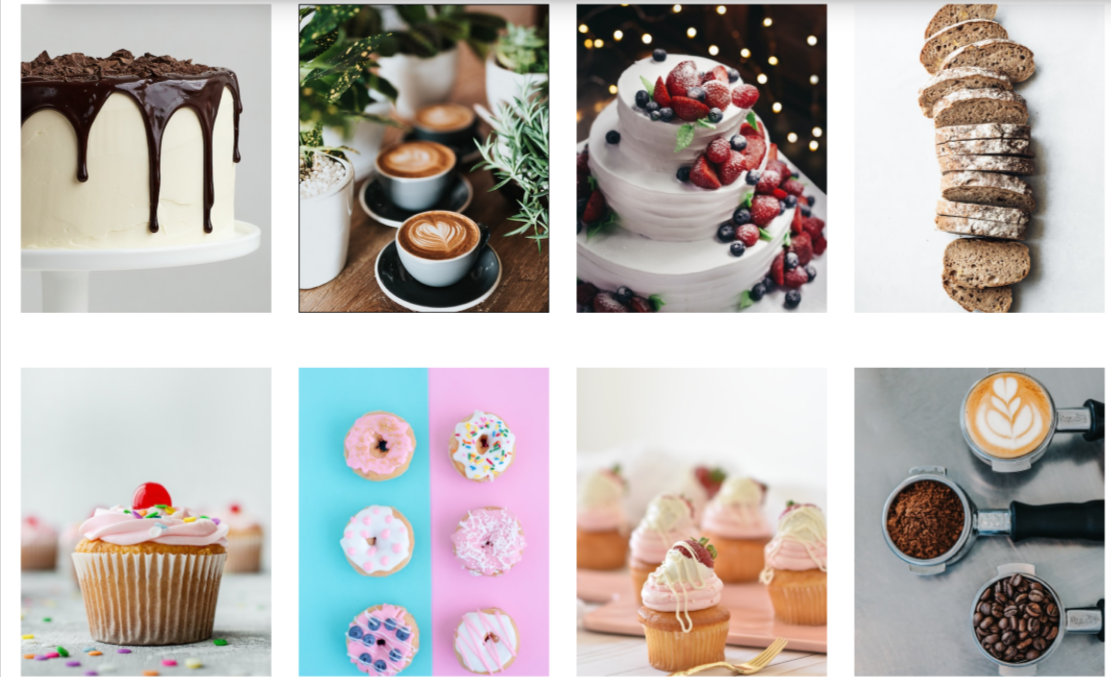
- Gallery
- Book Table
- Book Order
- Thank you version 1
- Thank you version 2
- Coming Soon
Read More: Easiest Ways To Customize HubSpot Templates
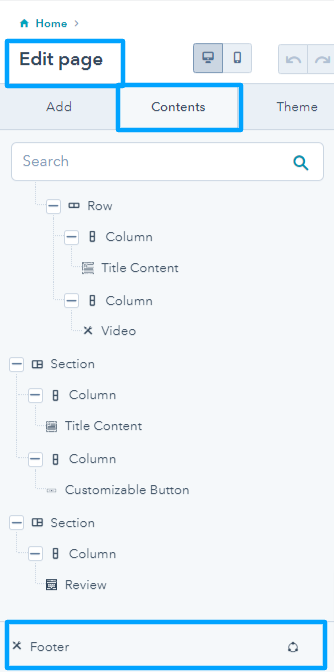
1.1.2.5.7. Reusable Sections
There are 6 reusable sections in Cafe Delight theme.
- Counter
- Get In Touch
- Two Column With Content And Image
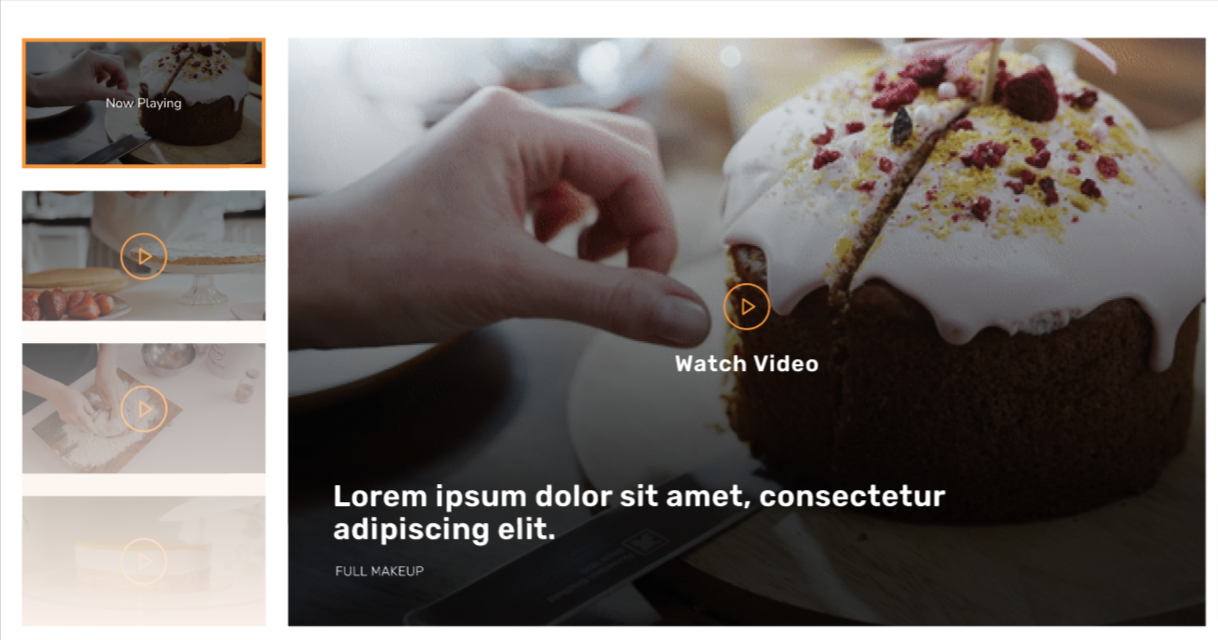
- Two Column With Content And Video
- Contact Us
- Two Column With Pricing
Read More: How to use reusable sections?
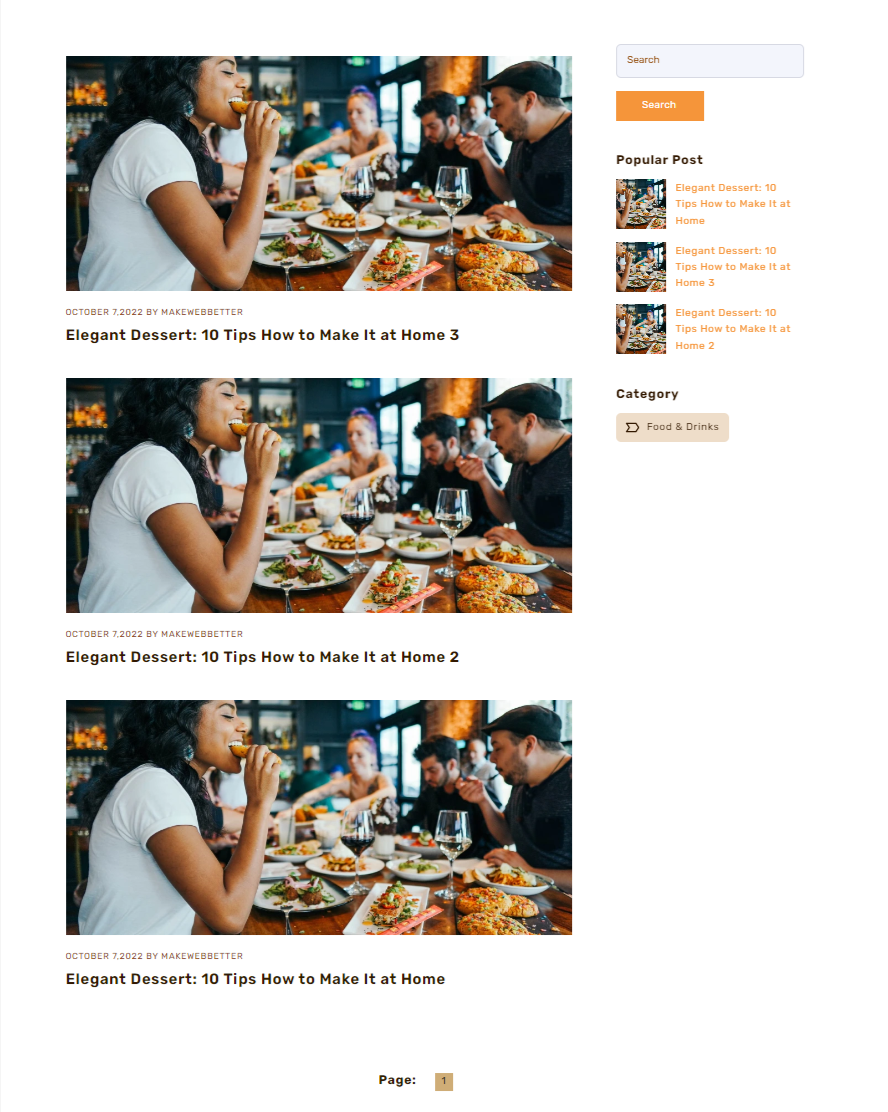
1.1.2.5.8. Applying Blog Pages
Blogs are a great way to interact with users and deliver information on various topics. The premium blog templates from the Cafe Delight HubSpot CMS theme are highly editable to your needs. There are two blog templates available:
- Blog Listing
- Blog Detail
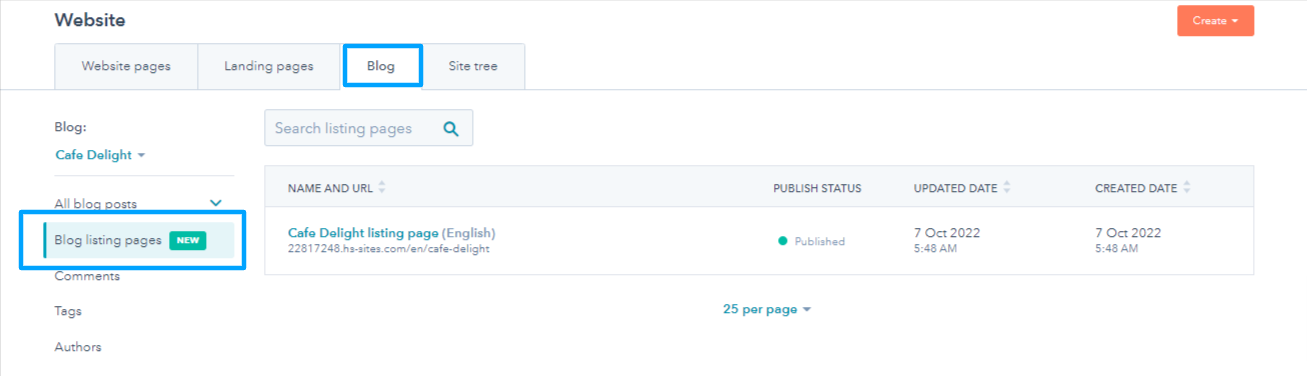
To edit the blog listings template, you can follow this path:
Go to marketing > blog > blog listing pages. When you hover over the listing page, you will see three options. Edit, View & Detail. If you click the edit option, you will be able to check & edit the blog listing module.
1.1.2.5.9.Applying System Pages
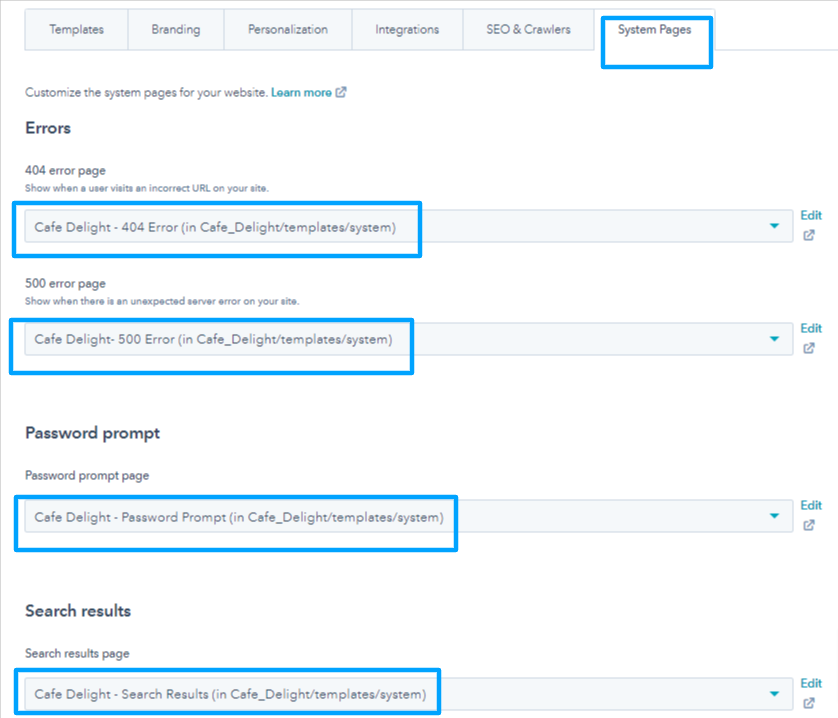
The general system page settings have been discussed above under the edit theme settings option. For applying Cafe Delight system pages,
Go to settings > website dropdown (lower left corner of screen) > pages > system pages (from top tabs) > select the system page from drop down for different error pages, etc.
The Cafe DelightHubSpot CMS theme has the following system pages:
- Error 404
- Error 500
- Subscription Confirmation
- Search Results
- Backup Unsubscribe
- Membership Login
- Password Prompt
- Subscription Preferences’
- Membership Reset Password
- Membership Reset Password Request
- Membership Register
Read More: How to change system templates?
1.1.2.5.10.Theme Support
Cafe Delight is a premium HubSpot theme catering to your HubSpot CMS needs for your cafe, bakery, bistro & food delivery eCommerce efforts or food product service website. We keep bringing regular updates in our preium HubSpot theme and ever ready for your support & queries.
In case, you have any queries regarding theme customization or consultation contact us on this page by filling out a form.


































































1.1.2.5.26. Social Follow
Everybody is on social media these days. In fact, as a cafe owner, you must be active on all social media platforms. Sign up on the most popular ones and you can add social icons on your landing pages. In this way, your visitors can tag and follow you on every platform.