1.Overview
- 27 Drag and drop modules and 16 reusable sections
- DIY theme settings with no coding requirements
- 11 Ready to use templates & 7 System pages
- Multi-Language support
- Lightweight theme with a mobile-first approach
2.Theme Components
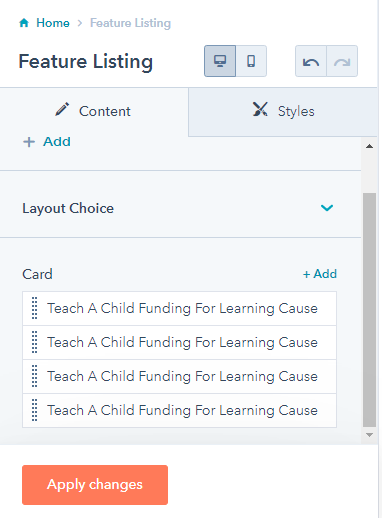
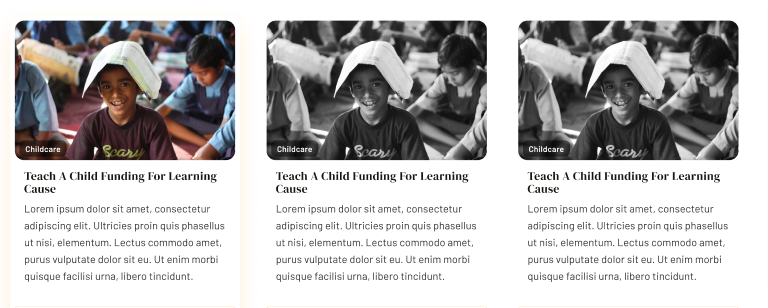
- Modules: The Charity theme has 27 modules. The modules are interchangeable objects adding functionality to your website pages. They can be dragged and dropped anywhere on the page and edited according to your needs.
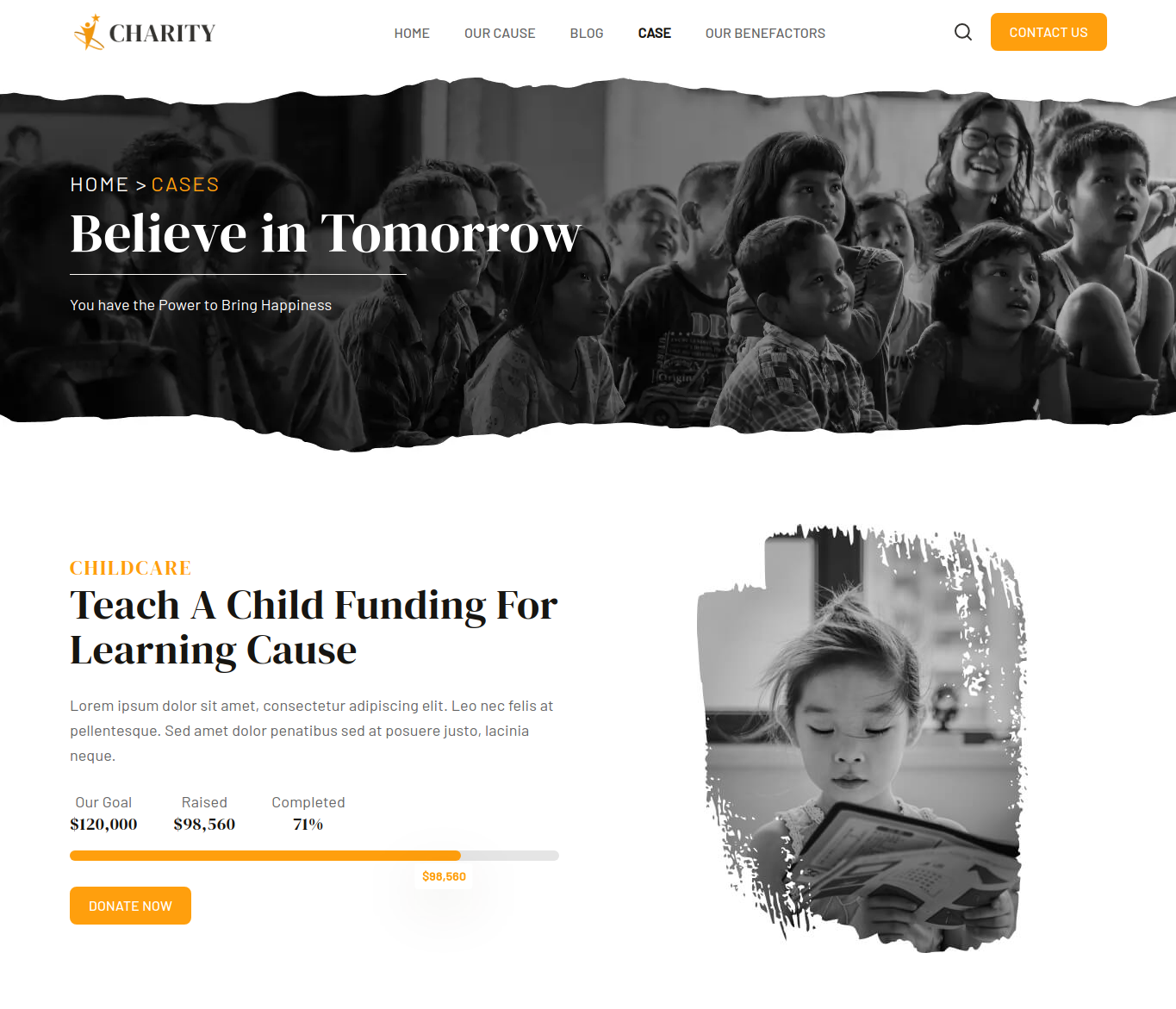
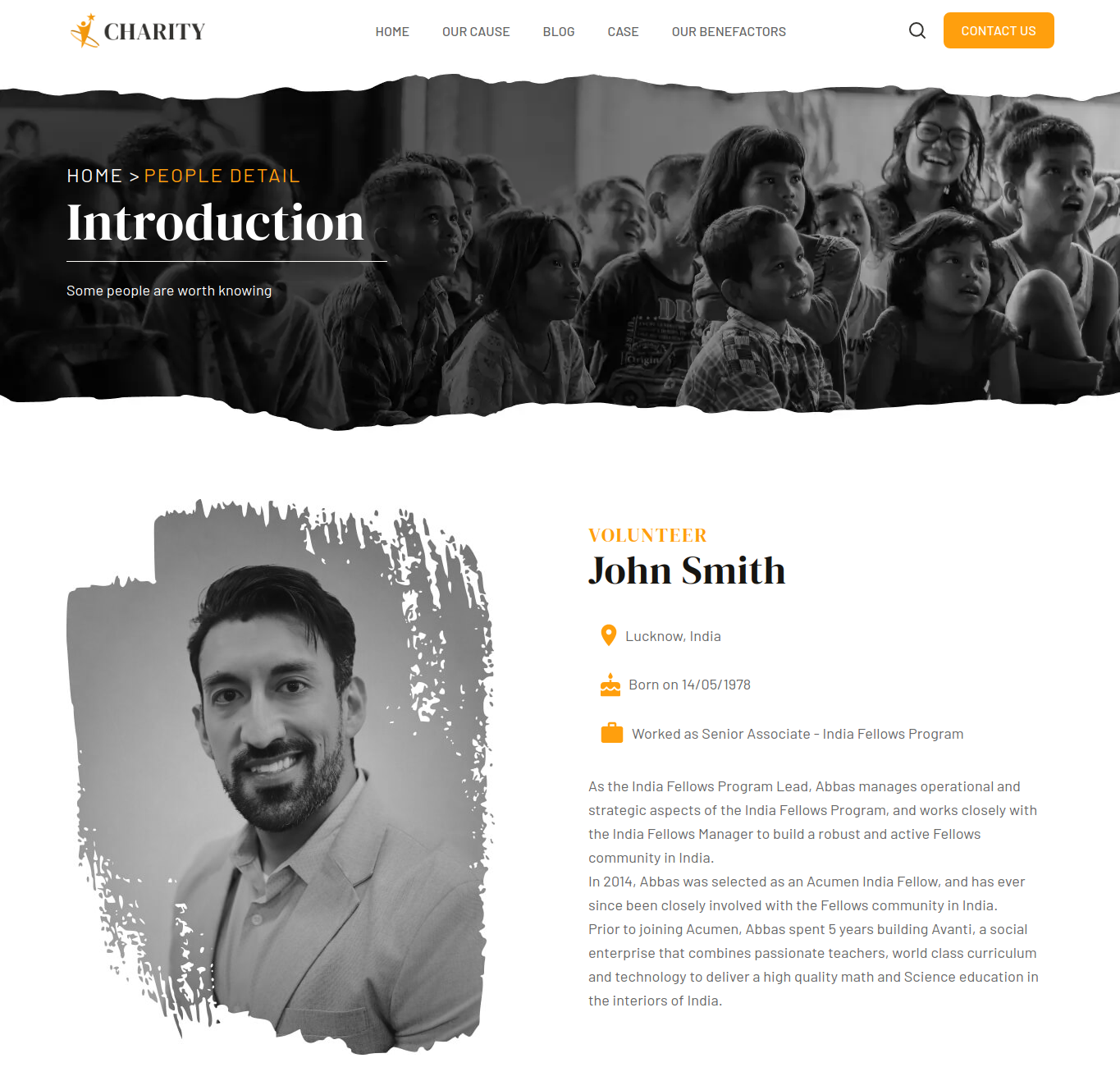
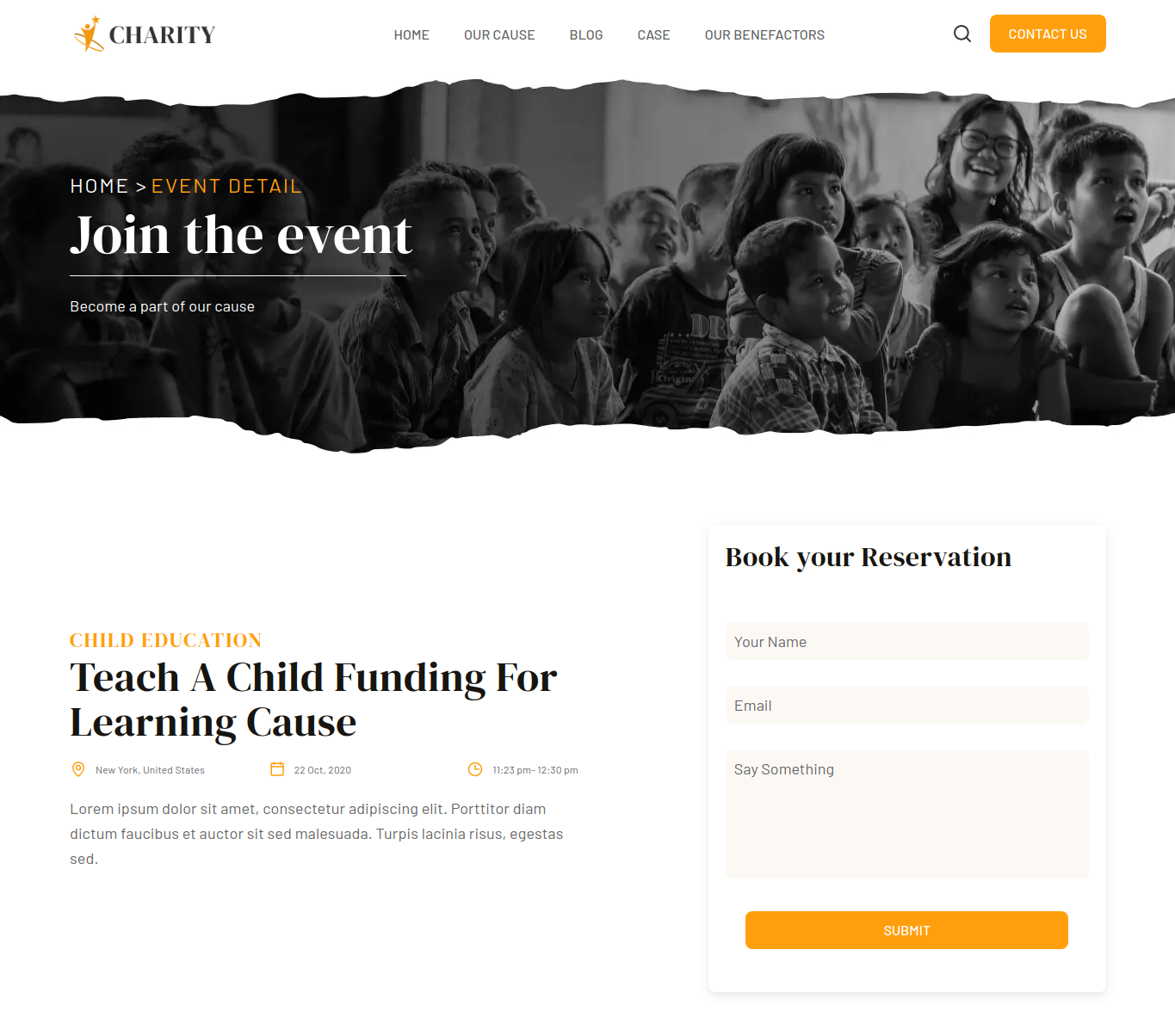
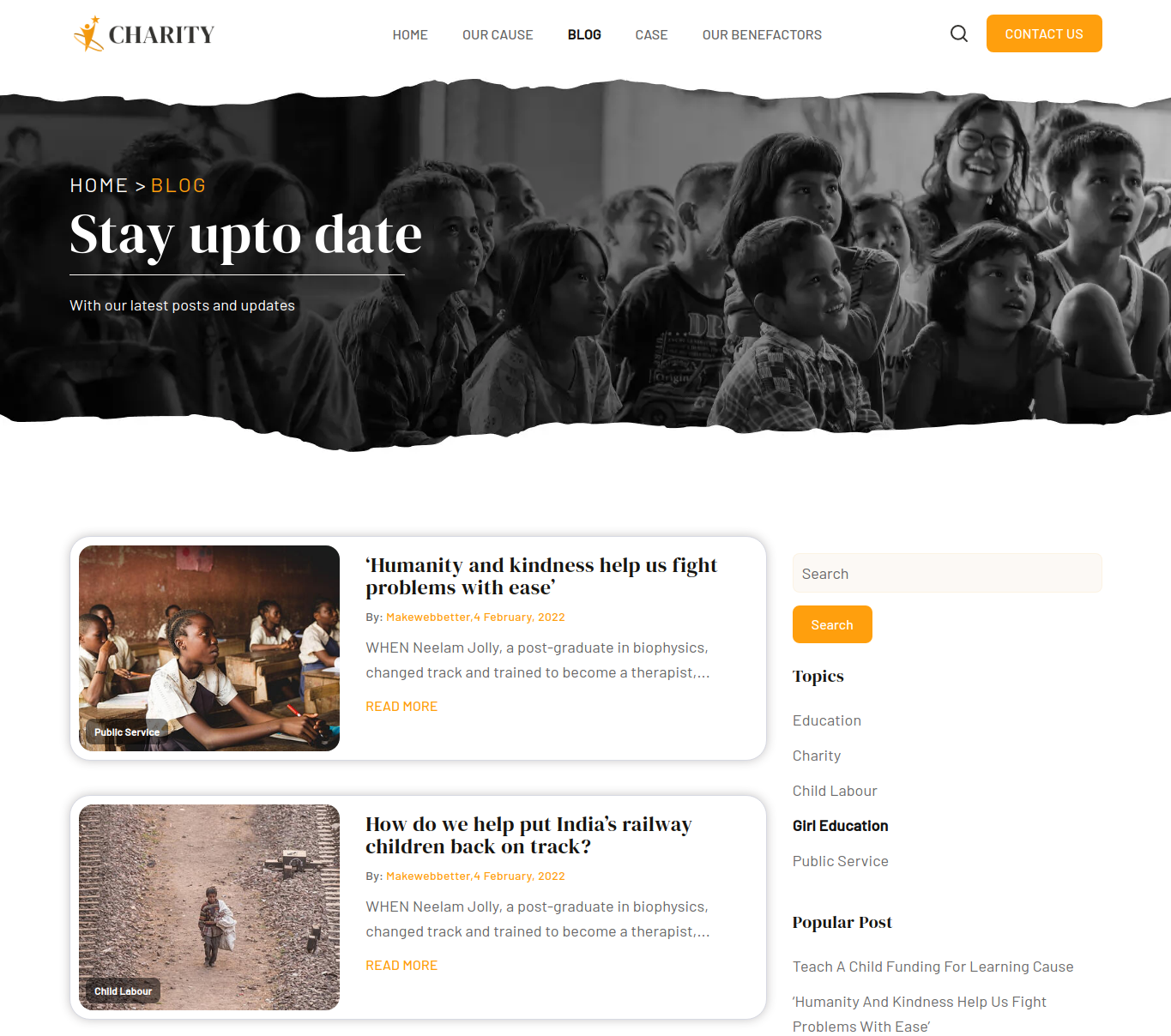
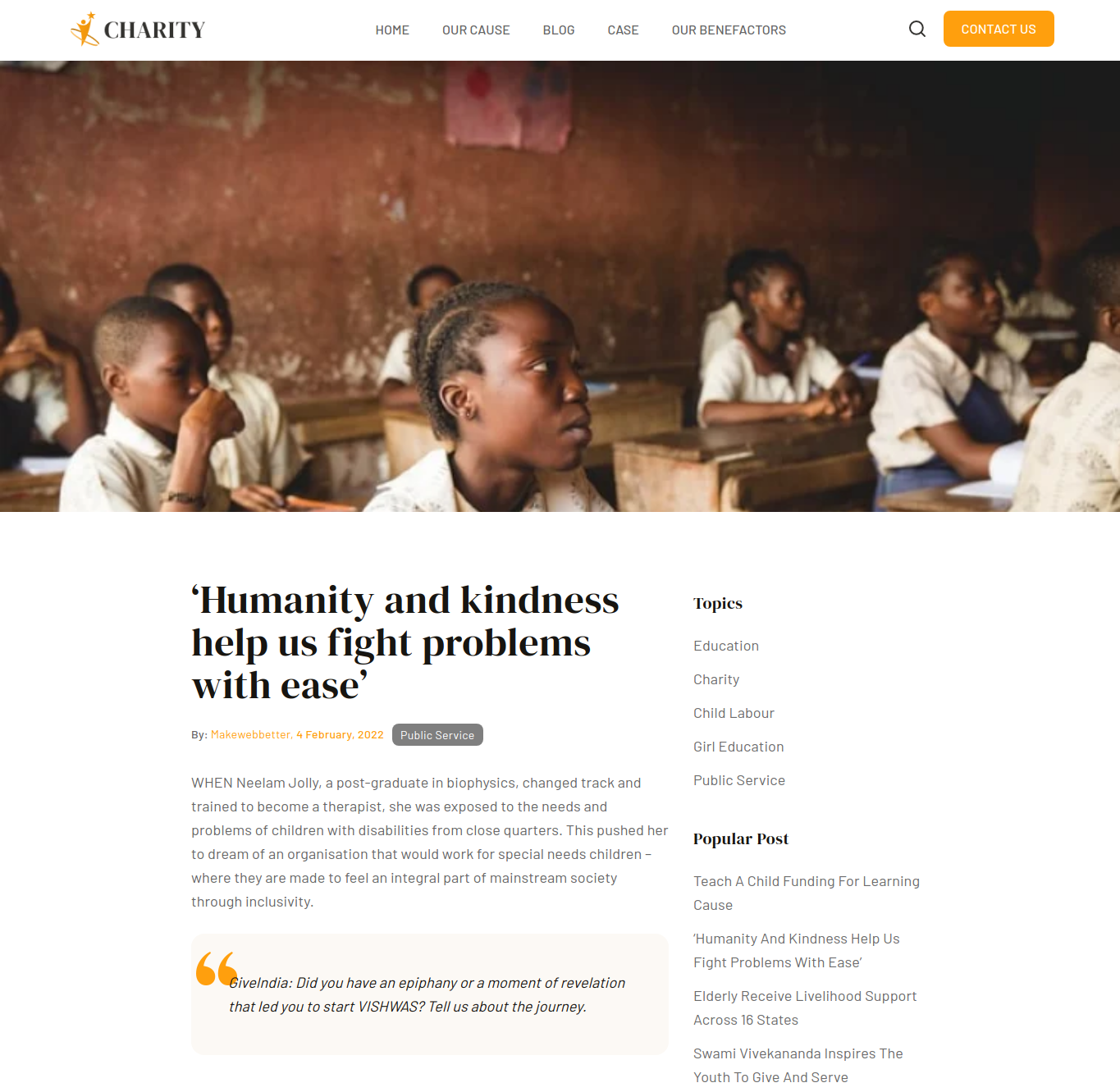
- Templates: There are 11 templates and 7 system pages in the Charity theme that you can use as sample layouts. You can replace images, logos and edit the content on these templates for your website.
Global Theme Settings: Global settings on your website pages alter all the assets on your website. For example, if you make changes in any global module, those changes will be reflected in every page using that module.
3.How To Create a Page in Charity HubSpot Theme?
Follow these steps to create pages in the Charity HubSpot theme:
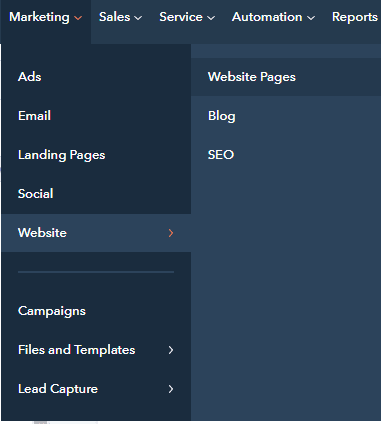
- Log in to your HubSpot account > Go to Marketing > Website > Website Pages
- Locate and press Create button on the top right corner > Select one from the Website Page, Landing Page, or blog.
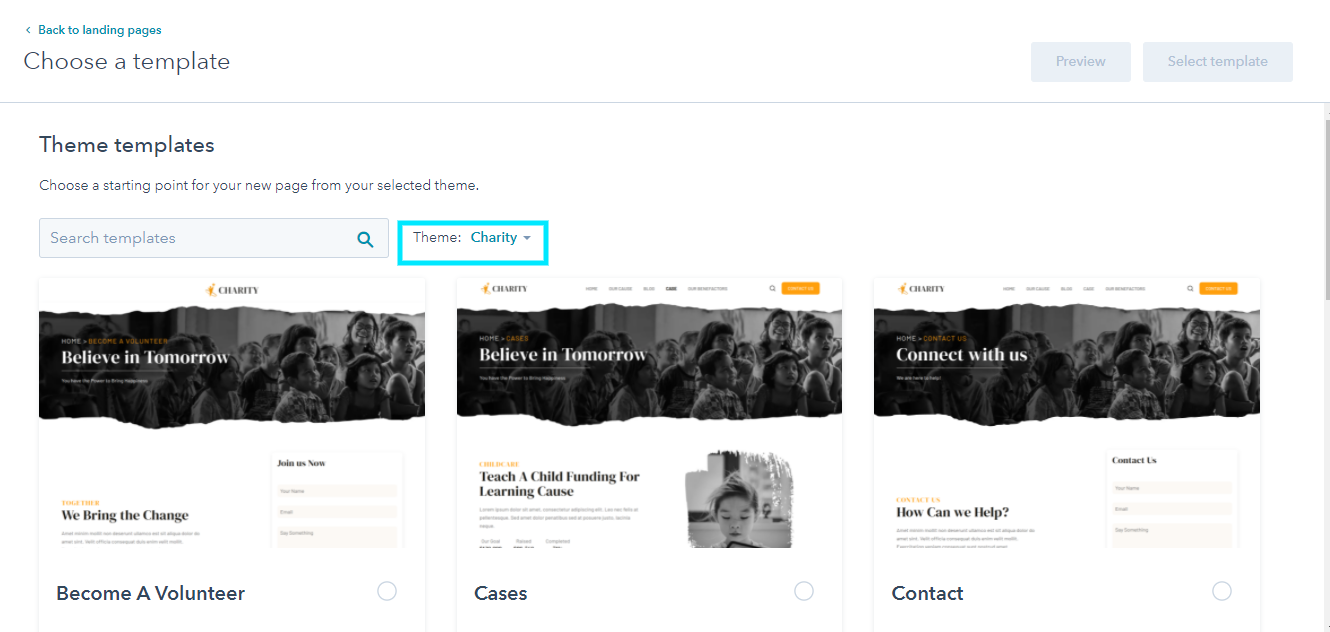
- Give a name to the page > Select Charity theme > Choose & Select a template from the dropdown
- Add or remove modules, meta descriptions, and other details before publishing the page. A page title is mandatory for publishing any page.
4.Edit Global Style
Edit global styles to keep uniformity across pages on your website. To edit global styles, follow these steps:
- From Edit Page Panel on the left side of the screen. Add, Contents, and Design options are available.
- Go to Design > Click ‘Edit Theme Settings’. This will take you to theme settings.
- You can now change the global colors, spacing, website header, buttons, fonts, website footer, global fonts, typography, tables, blog settings, and system pages.
5.How To Edit Global Modules?
In the Charity theme, there are 2 global modules:
- Website Header
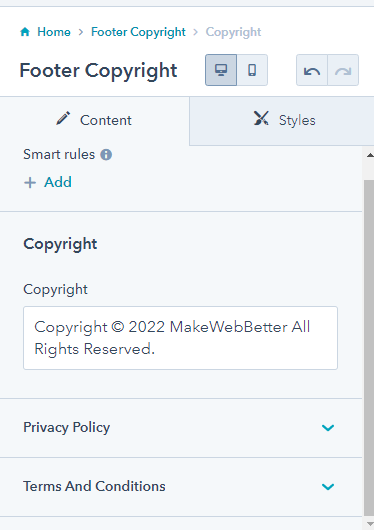
- Website Footer
You can edit global modules after creating a page. From the left panel go to Content. Website Header with navigation module and Footer at the bottom are global modules ready for editing.
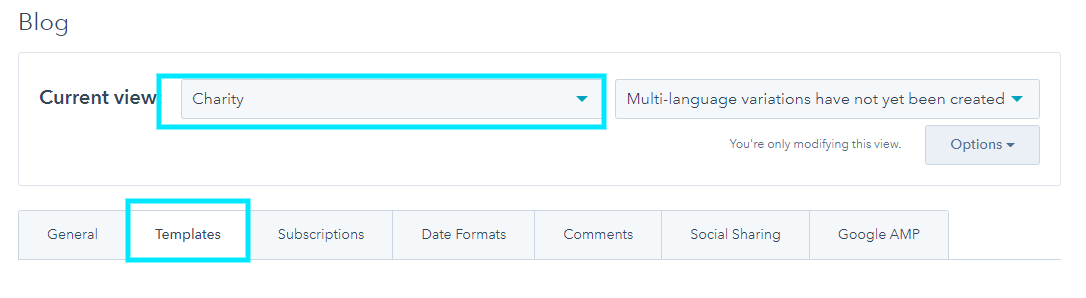
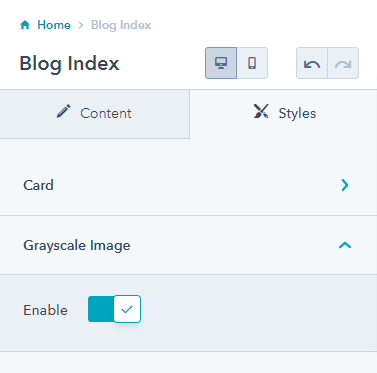
6.How To Change Blog Template?
You can finalize the look and feel of your web pages by changing blog templates. To do so:
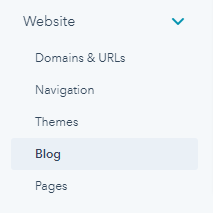
- Go to settings from your HubSpot account > locate and go to Website option from the left panel > Select Blog
- Select Template > Hit the edit page option to continue editing if you want to change the blog page settings.
7.How To Change System Templates?
In order to change system templates on your website,
- Go to settings from your HubSpot account> locate and go to Website option on the left panel > Go to Pages > Select System Pages
- Choose the Charity system page type from the dropdown > Save the changes > System templates will be applied on your website.
You can set the templates for:
- 404 Error Page
- 500 Error Page
- Password Prompt Page
- Search Result Page
8.How To Edit Theme Settings?
To edit the theme settings:
- From Marketing > Website > Website Pages > Choose a page to edit or create one
- Go to Edit Page Panel on the left > Design > Edit Theme Settings
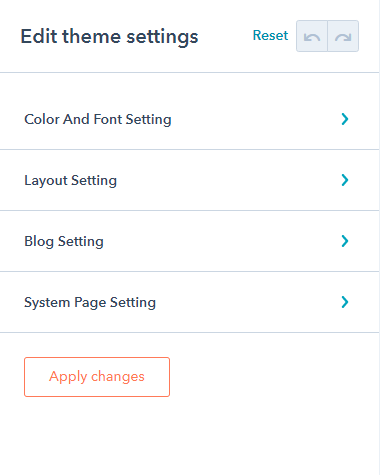
You have the following alternatives to choose from, each of which allows you to make a series of adjustments.
8.1.Color and Font Setting
You can edit the Global Colors, Global Fonts, and typography. Press Apply Changes after editing these.
8.2.Layout Setting
You can change the header, footer, spacing, corners, buttons, tables, image performance, and forms. Press Apply Changes after editing these.
8.3.Blog Setting
You can edit the sidebar of the blog post under the blog setting. Press Apply Changes after editing these.
8.4.System Page Settings
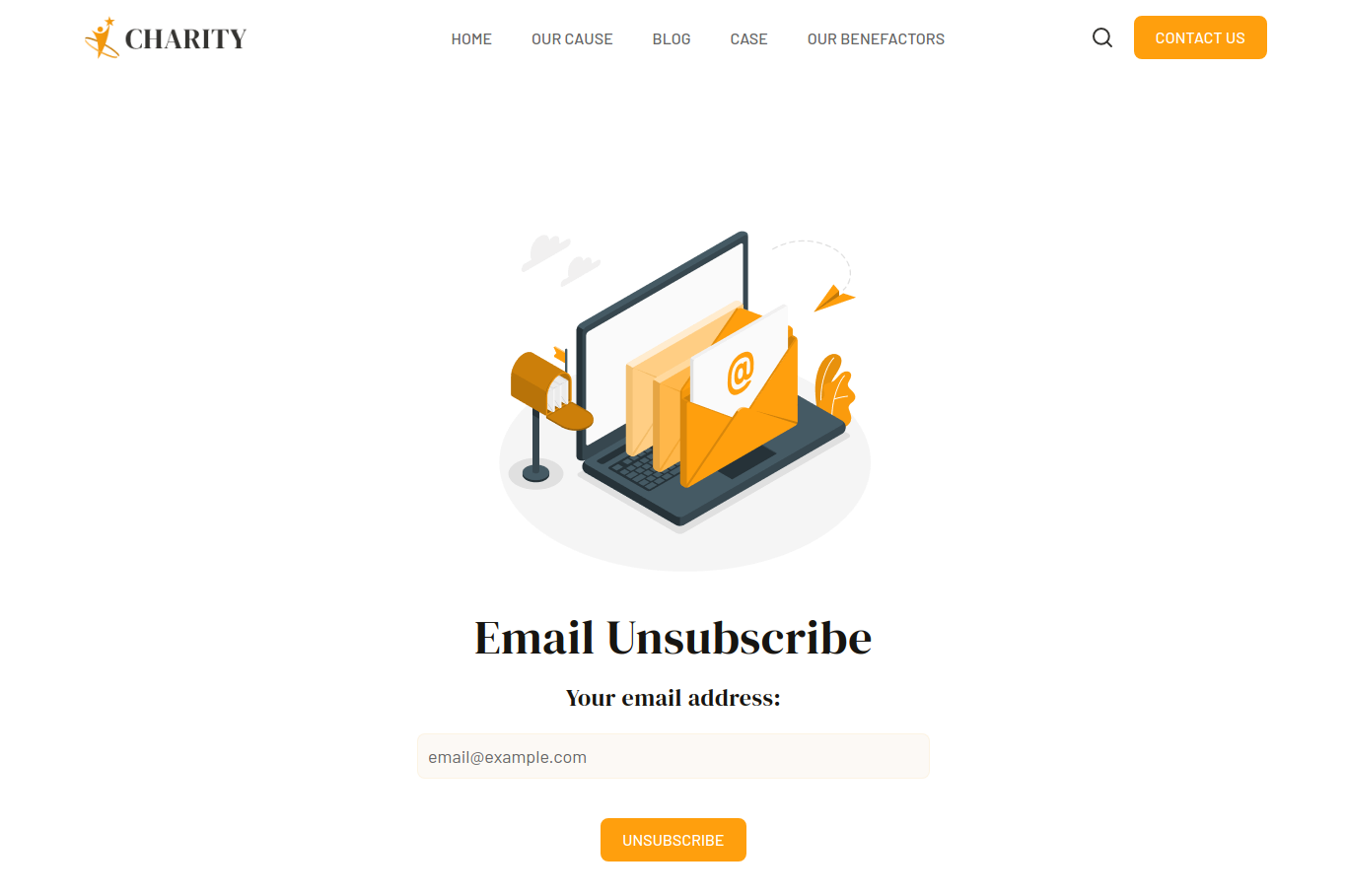
You can edit the Error 404, Error 500, Password Prompt, Reset Password Request, and Email Unsubscribe under the system page setting. Press Apply Changes after editing these.
10.Modules Library In Charity Theme
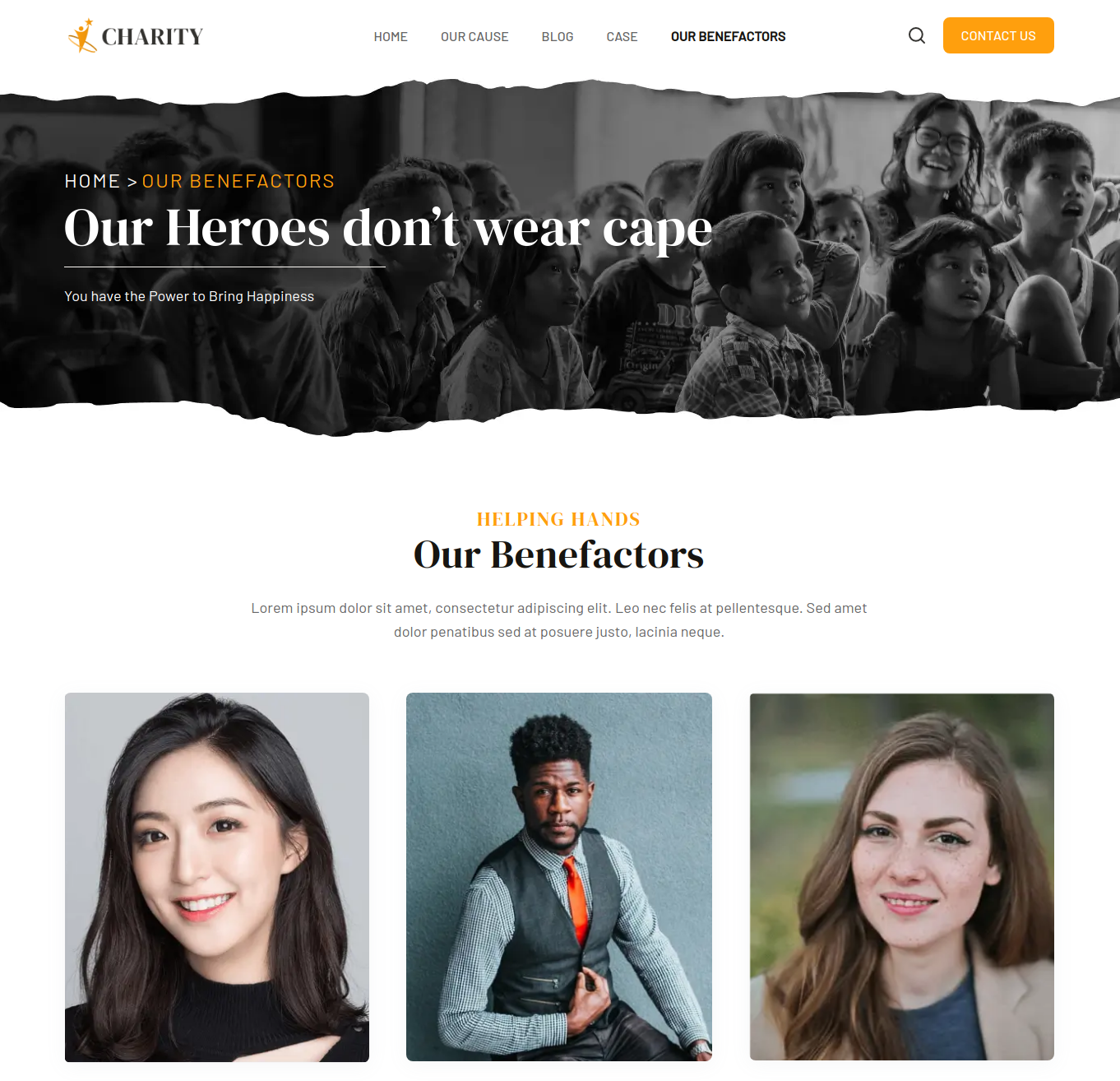
10.3.Benefactors
Enable the benefactor module to display your non-profit organization’s most valuable and revered benefactors. You can change the module’s layout to three or four columns in a single row, change the content, and change the design, among other things. It’s a beautiful module for showcasing your sponsors and patrons.
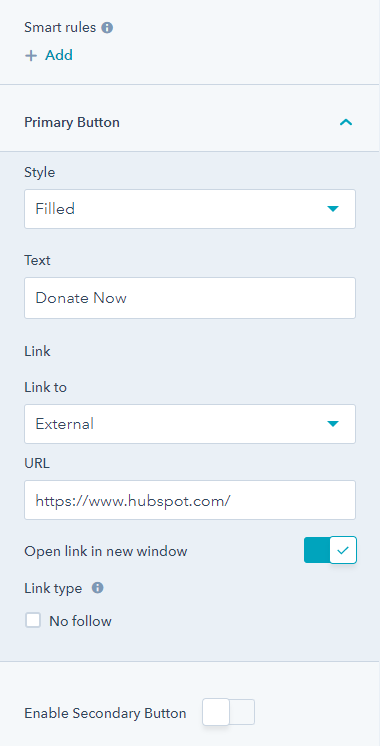
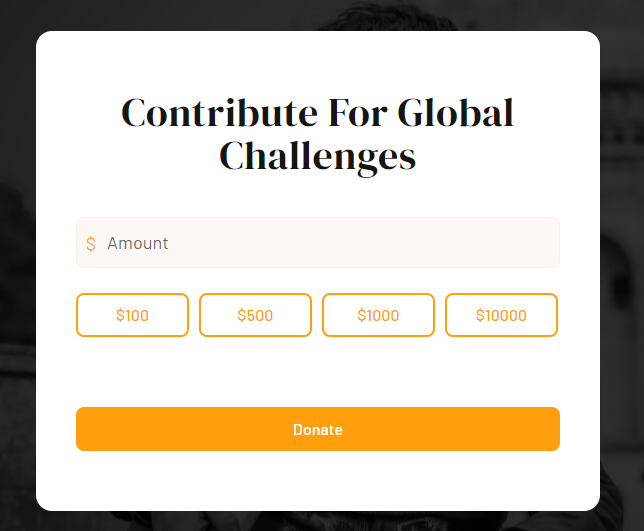
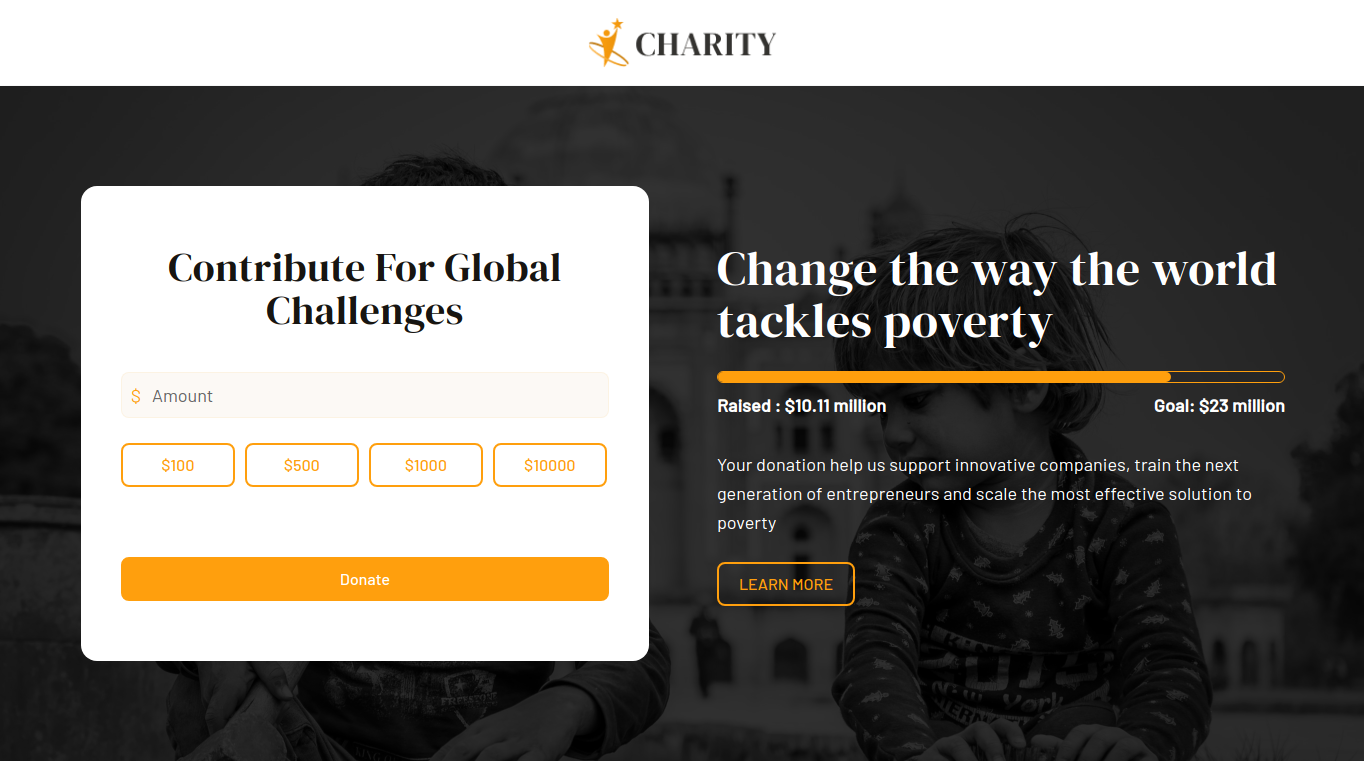
10.10.Donation
If you want to collect donations from your website to support your cause, you need the donation module. Select the module and alter settings, i.e. amount label, title, and donation button. You can add multiple fixed amount options.
Note: To get the hidden amount property for collecting donations from this form, contact our support team and we will add this functionality for you.
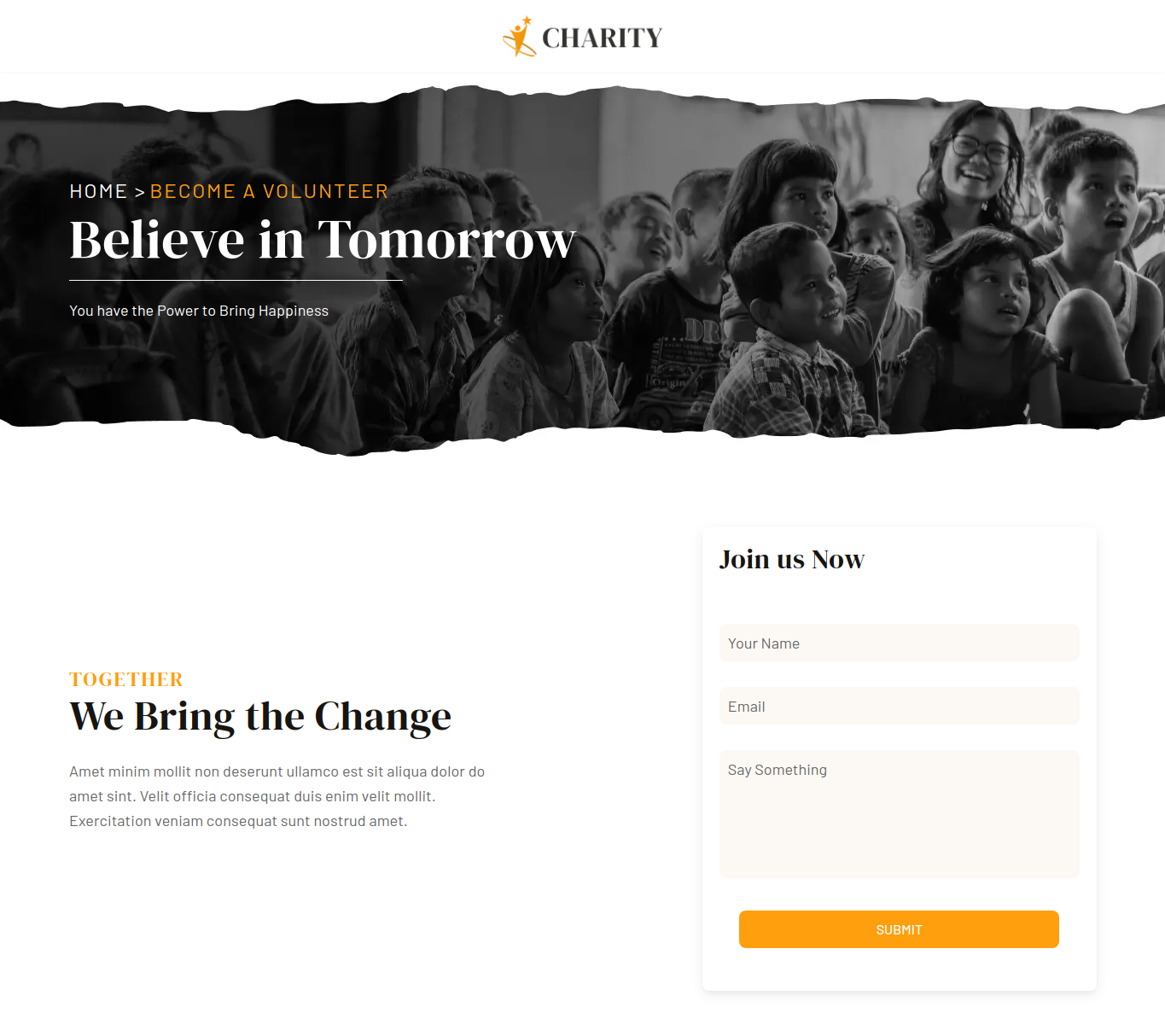
11.Template Library
There are 11 templates in the Charity HubSpot Theme.
12.System Pages
There are 7 system pages in the Charity HubSpot theme.































































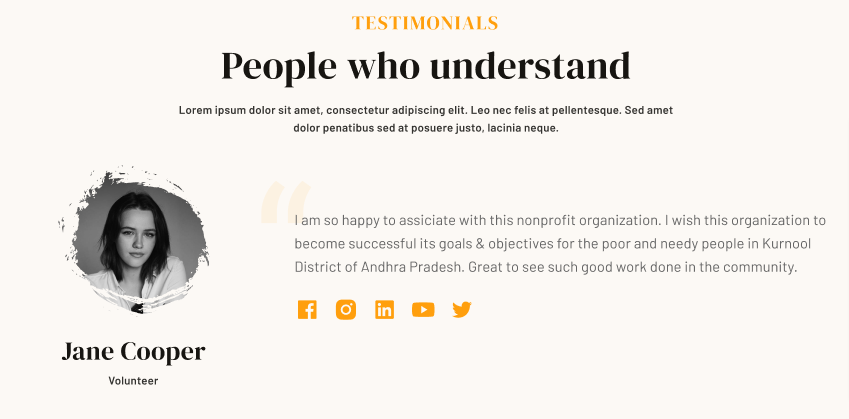
10.23.Social Follow
The social follow module allows you to add your social media links along with an icon, icon color, size, background, corner spacing, and alignment.