1.Overview
Dynamic Coupons with Zendesk for WooCommerce connects your WooCommerce store with Zendesk. Admin requires to install the Dynamic Coupons for WooCommerce App first before using this plugin.
This plugin gives an easy way to deal with WooCommerce discount coupons directly on Zendesk.
2.Installation
Note: Install Dynamic Coupons for WooCommerce App first from Zendesk Marketplace before using Dynamic Coupons with Zendesk for WooCommerce plugin.
- Automatic Installation:
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser.
Steps are as follows:
1. Log into your WordPress dashboard, navigate to the Plugins menu and click “Add New”.
2. Click on the “Upload Plugin” button.
3. Click on the “Browse” button and navigate to the downloaded Dynamic Coupons with Zendesk for WooCommerce .zip file and click ok.
4. Most importantly, of course, you can install it by simply clicking “Install Now”. - Manual Installation:
Manual installation of Extension is another option to install the extension to your WordPress-environment. The manual installation method involves downloading our WordPress Extension and uploading it to your webserver via your favorite FTP application.
Steps are as follows:
1. Extract the downloaded Dynamic Coupons with Zendesk for WooCommerce .zip file.
2. Upload the Dynamic Coupons with Zendesk for WooCommerce folder to the /wp-content/plugins/ directory.
3. Activate the plugin through the ‘Plugins’ menu in WordPress.
2.1.Installation of Dynamic Coupons for WooCommerce App
Goto your Zendesk Marketplace Panel sign-in with your email and password. After signing in, follow these steps:
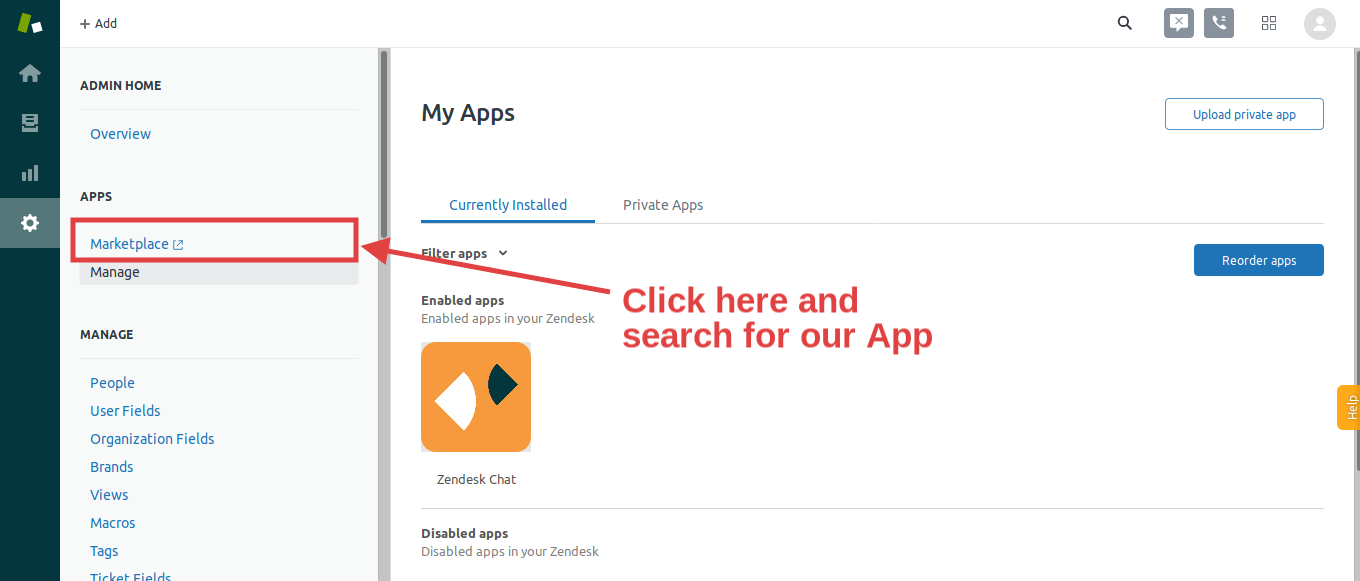
- Click on the Settings icon in the sidebar of the panel and then on the Marketplace. In the search bar, type “Dynamic Coupons for WooCommerce” and click on our app to install it.
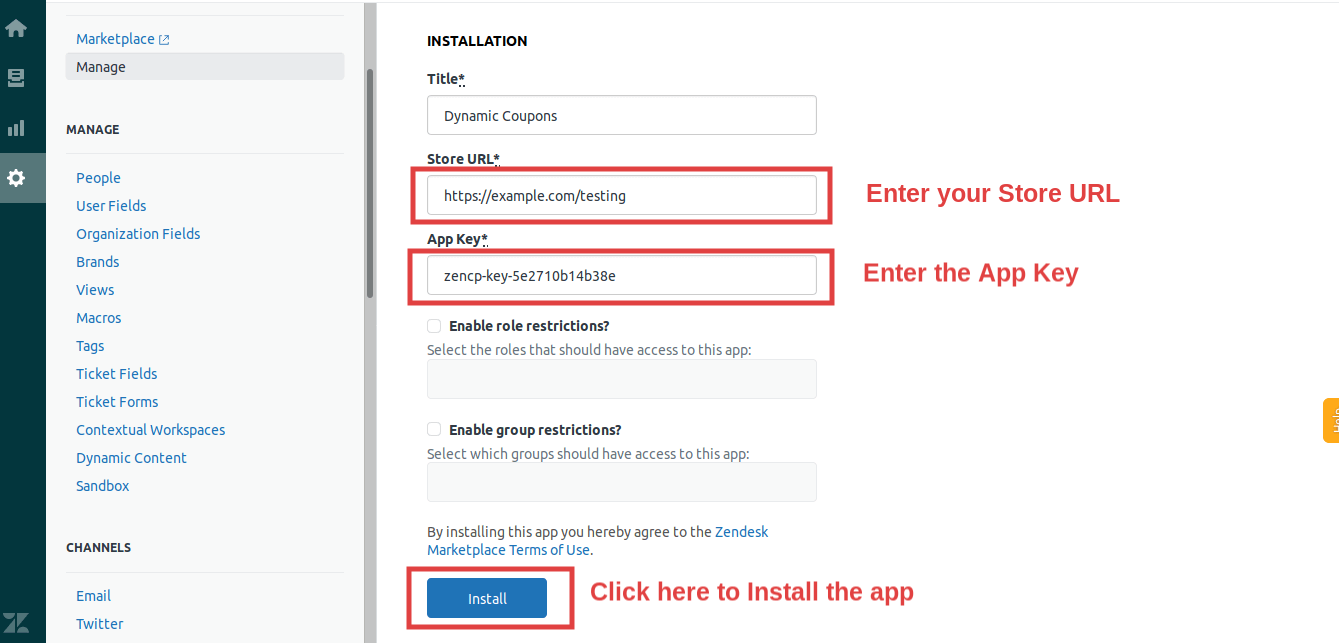
- Enter the Title of the app, your Website URL, and App key.
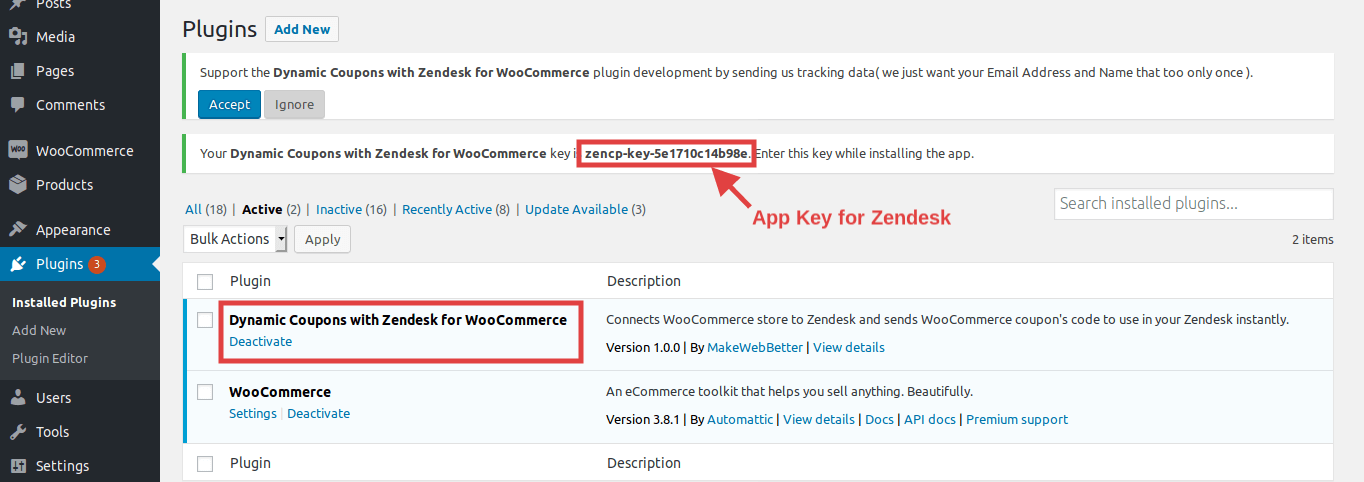
Note: You get the App key when you install the plugin “Dynamic coupons with Zendesk for WooCommerce” on your WordPress.
- Click on Install after entering all the details and your app will be installed successfully then activate it and you will be done.
3.Workflow
After successful activation of the Dynamic Coupons with Zendesk for WooCommerce and Dynamic Coupons for WooCommerce App you can dynamically generate the coupon over the Zendesk panel.
To generate the coupon follow these steps:
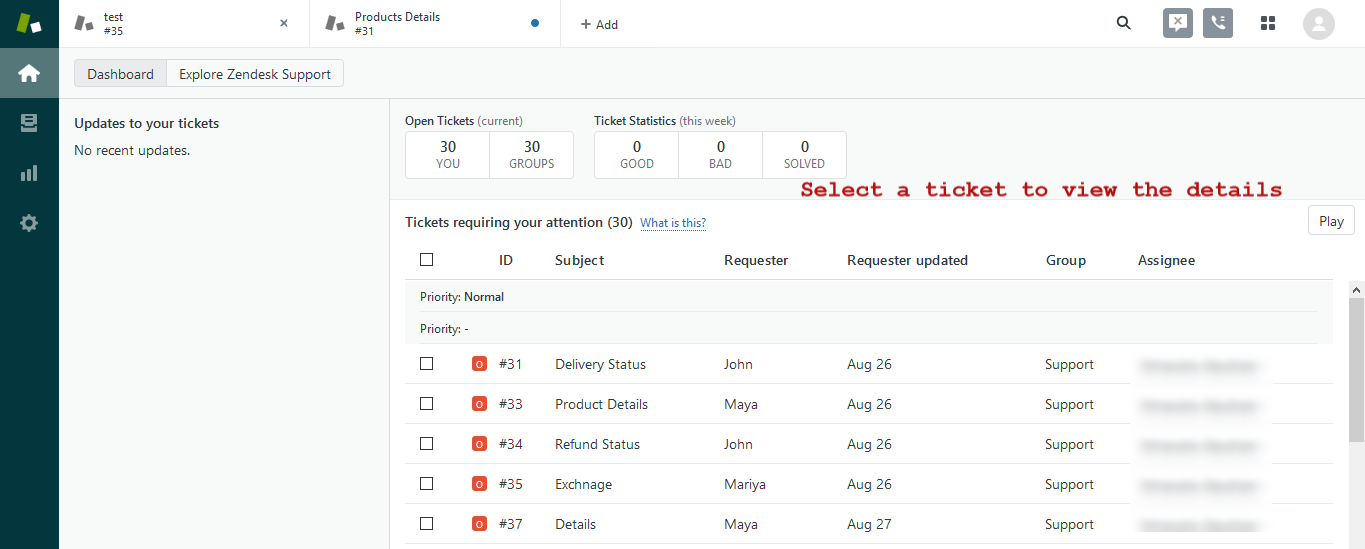
- Goto the Zendesk panel, click on the view from the sidebar and select any ticket.
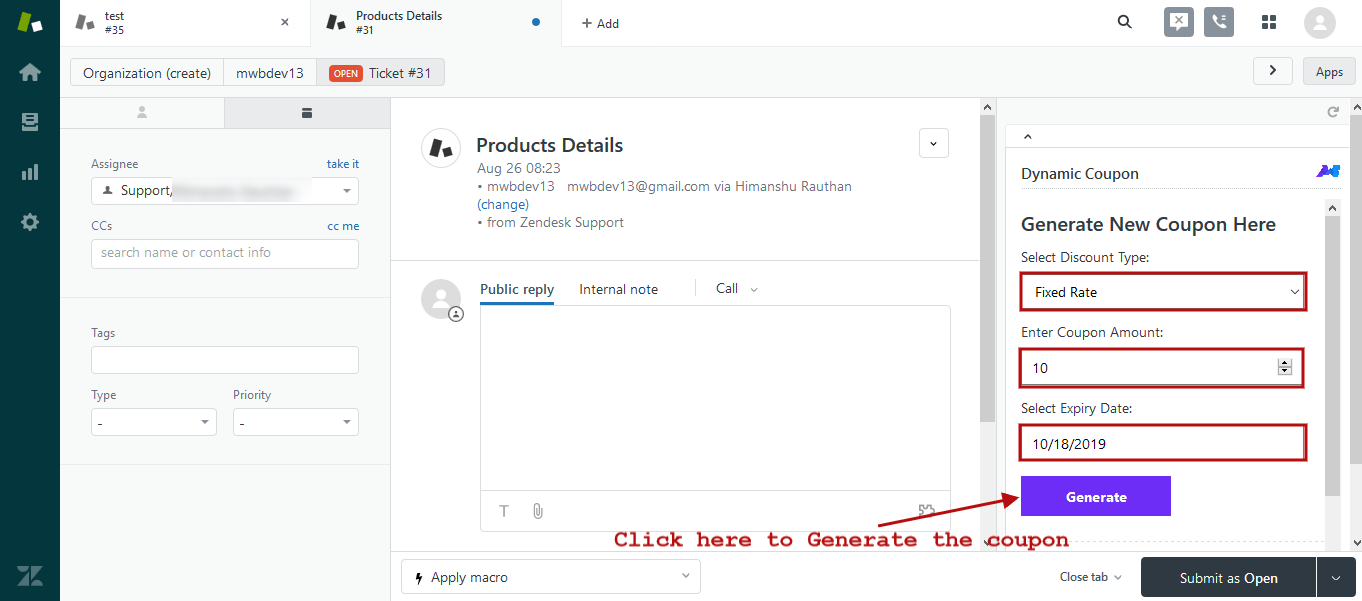
- Now from the right sidebar, you can generate a new coupon by selecting Discount Type, Coupon Amount, Expiry Date of the Coupon.
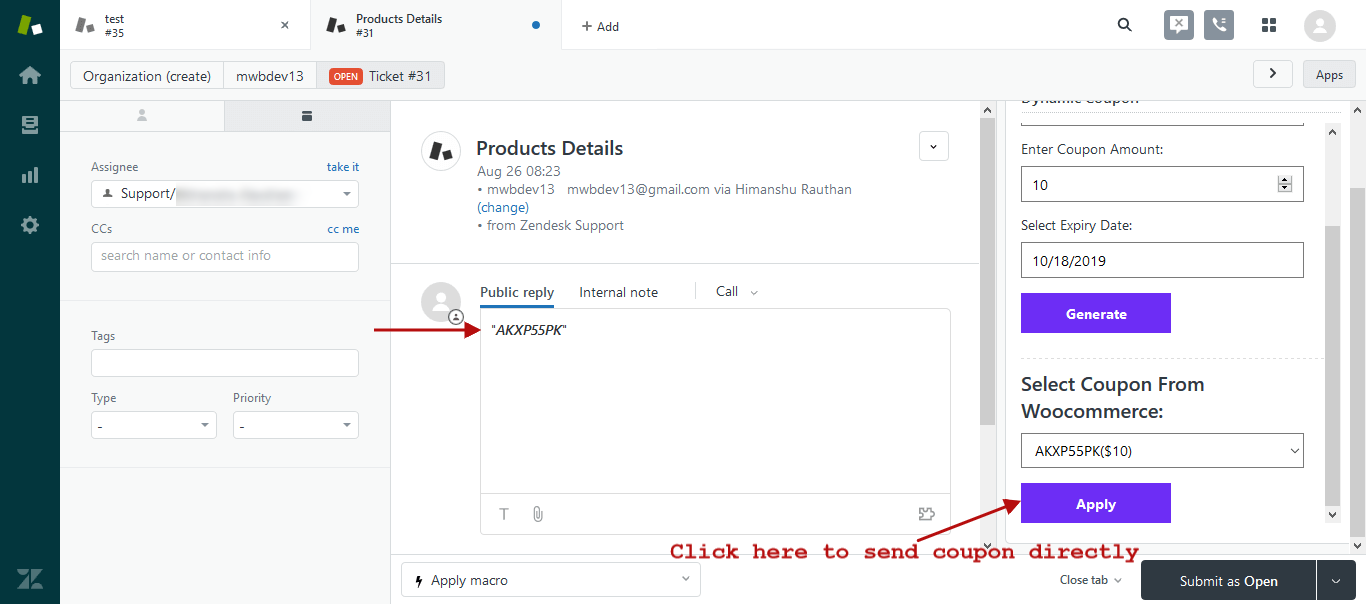
- Select the desired coupon from the dropdown and simply use the coupon by clicking on the Apply button.
4.FAQs
What this plugin actually does?
This plugin helps you to connect your zendesk account with WooCommerce store and then you can create, send, and fetch the details of your WooCommerce discount coupons on Zendesk.
How Dynamic Coupons for WooCommerce app integrate with your plugin?
In your Zendesk account when you upload Dynamic Coupons for WooCommerce app, you just need to add your WooCommerce store url and an “app-key” which is provided on the WordPress dashboard when you activate the plugin.
Do we get all the WooCommerce store coupons on Zendesk ?
No, only the valid coupons are fetched from the WooCommerce store.