1.Overview
- DIY theme with flexible Drag and Drop customization
- High page speed and lightweight
- 28 modules, 6 pre-built templates, and 11 system pages
- Mobile responsive with easy theme settings
2.Basic Concepts
Here are a few things that you will encounter while using any HubSpot theme:
-
- Modules: They are interchangeable and self-contained objects that add functionality to your page. They concentrate on a specific aspect and, when correctly combined, produce wonders for your UI/UX. You will be able to drag and drop these wherever you wish in the Environmental theme. There are 28 modules in this theme.
- Templates: This is the sample layout that comes with the theme. You can use these to replace your services and content on your website, or you can start from scratch. There are pre-existing 11 templates and 11 system pages in this theme.
- Global Theme Style: Backgrounds, headings, buttons, images, and form fields can all have default design options defined in the theme style settings. These options override and replace the theme’s styling options. Global modules remain the same throughout the website. Wherever you have those modules on the website pages, the settings remain unchanged.
- Global Content: Information that appears on numerous pages, such as the header or footer of a website The drag and drop page editor allows you to edit global content directly.
3.How To Build Page In Environmental HubSpot Theme?
For creating a new page in this HubSpot theme, you can use a page template and customize it accordingly. Follow these steps:
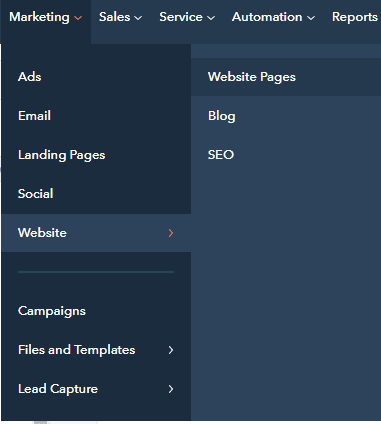
- Log in to your HubSpot account through the HubSpot portal. Go to Marketing > Website > Website Pages.
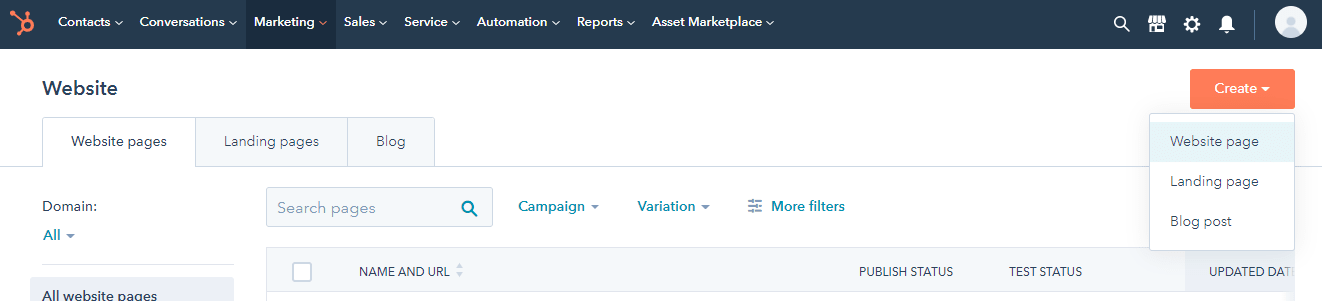
- A Create button can be found in the top right corner. Click Create. Select the sort of page you want to create by clicking on it. Website pages, landing pages, and blogs are all options.
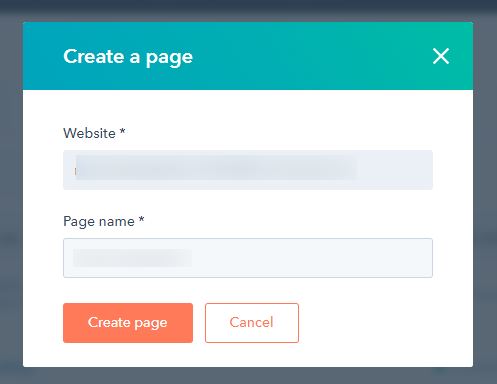
- After you’ve chosen the page type, name the page > Click Create Page.
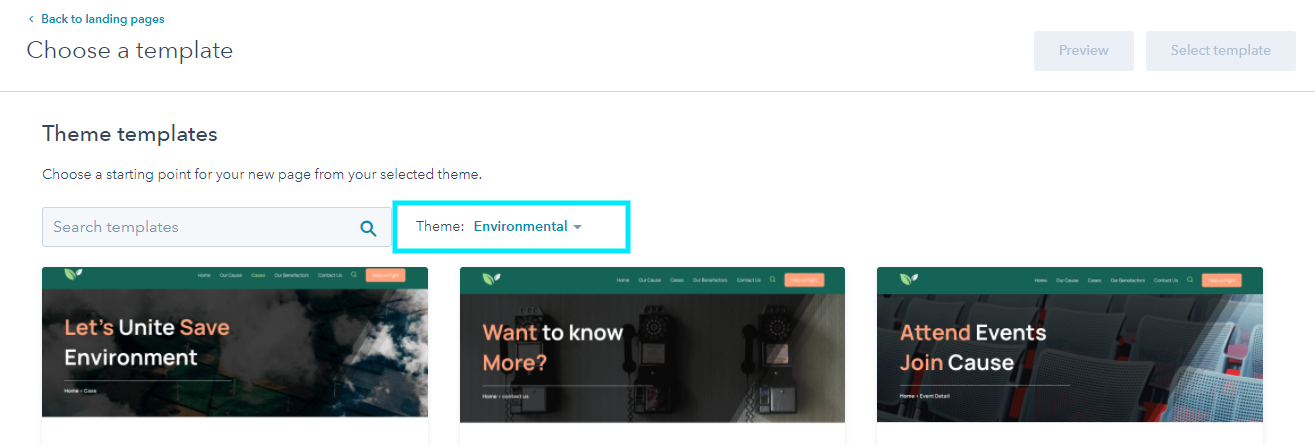
- Now select the Environmental theme and a template after selecting the page type. There are 11 templates included with the theme, including Our Benefactors, Our Cause, Landing Page Donation, and more. Choose which one you wish to make. Click Select Template.
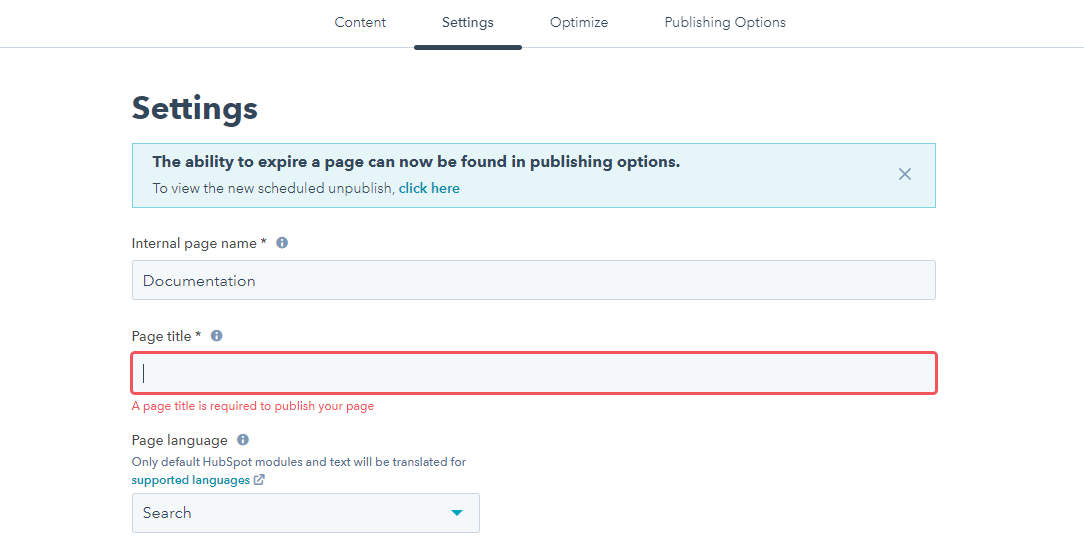
- After you’ve chosen a template, your page will be created successfully. You can now add or remove modules by the drag and drop method as needed. Add meta descriptions, page titles, and other required information, before publishing the page. A page title is necessary before publishing a page.
4.How To Edit Global Styles?
Customizations that will be applied to All Pages and/or Collections are known as global customizations. If you want to keep your customizations constant across Collections and Default Pages, this is a good option.
To edit global styles, follow these steps:
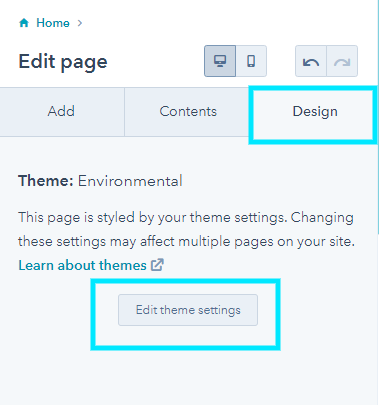
- An Edit Page Panel appears on the left side of the screen once you successfully create a page. Three options available on this panel are:
- Add
- Contents
- Design
- Click Design, you’ll see an Edit Theme Settings button. Click ‘Edit Theme Settings’ to make global changes to the theme.
Note: What you change here will affect all of the pages and assets.
You can make changes in the following global styles:
5.How To Edit Global Modules?
In the Environmental HubSpot theme, we have created two global modules:
- Website Header
- Website Footer
After creating any page you can start editing it. On the left side of any created page locate Edit Page Panel. Three opinions available on this panel are:
- Add
- Contents
- Design
Click on Content, you’ll see the Website Header module at the top and the Footer module at the bottom.
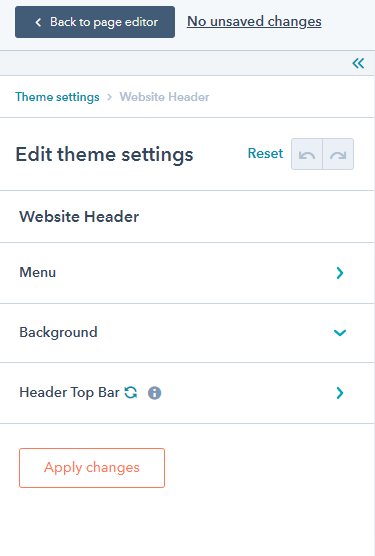
5.1.Editing Website Header
For editing website header:
- On the page editor, go to Edit Page panel > Design > Edit Theme Settings
- Select Website Header > Make desired changes
- Publish the header. It will be updated universally.
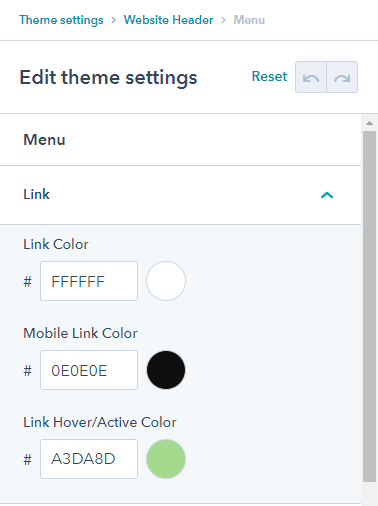
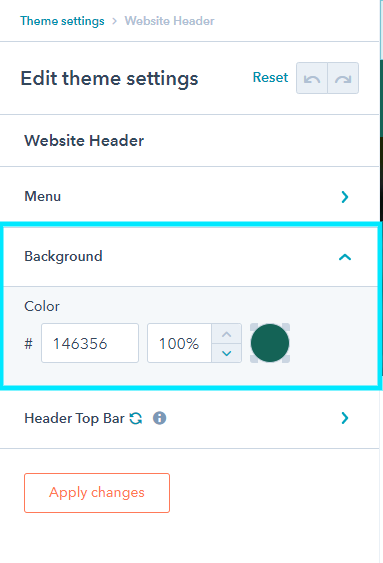
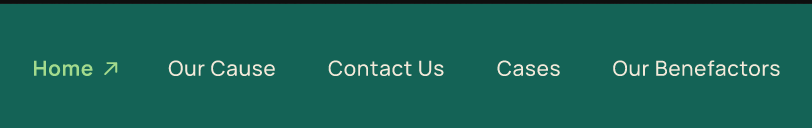
Under the website header in the Environmental theme, you will find the Menu, Background, and Top Bar options.
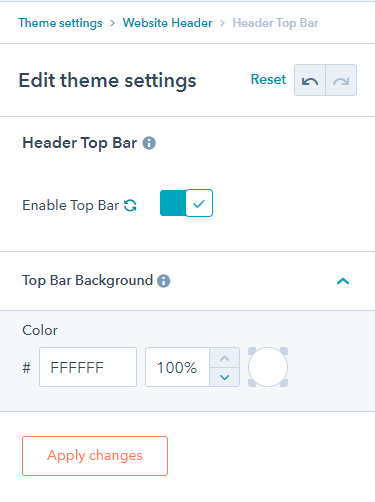
5.1.3.Header Top Bar
The Top Header Bar is a section above your main menu that allows you to display additional content on top of the header. You might display a secondary menu, language, a message such as a phone number, search, social media icons, and a cart if you have an online store.
In our theme, you can set the top bar by following these steps:
- Go to Website Header > Click Header Top Bar
- Push the slider button to enable the top bar.
- Set the background color of the top bar
- Apply Changes.
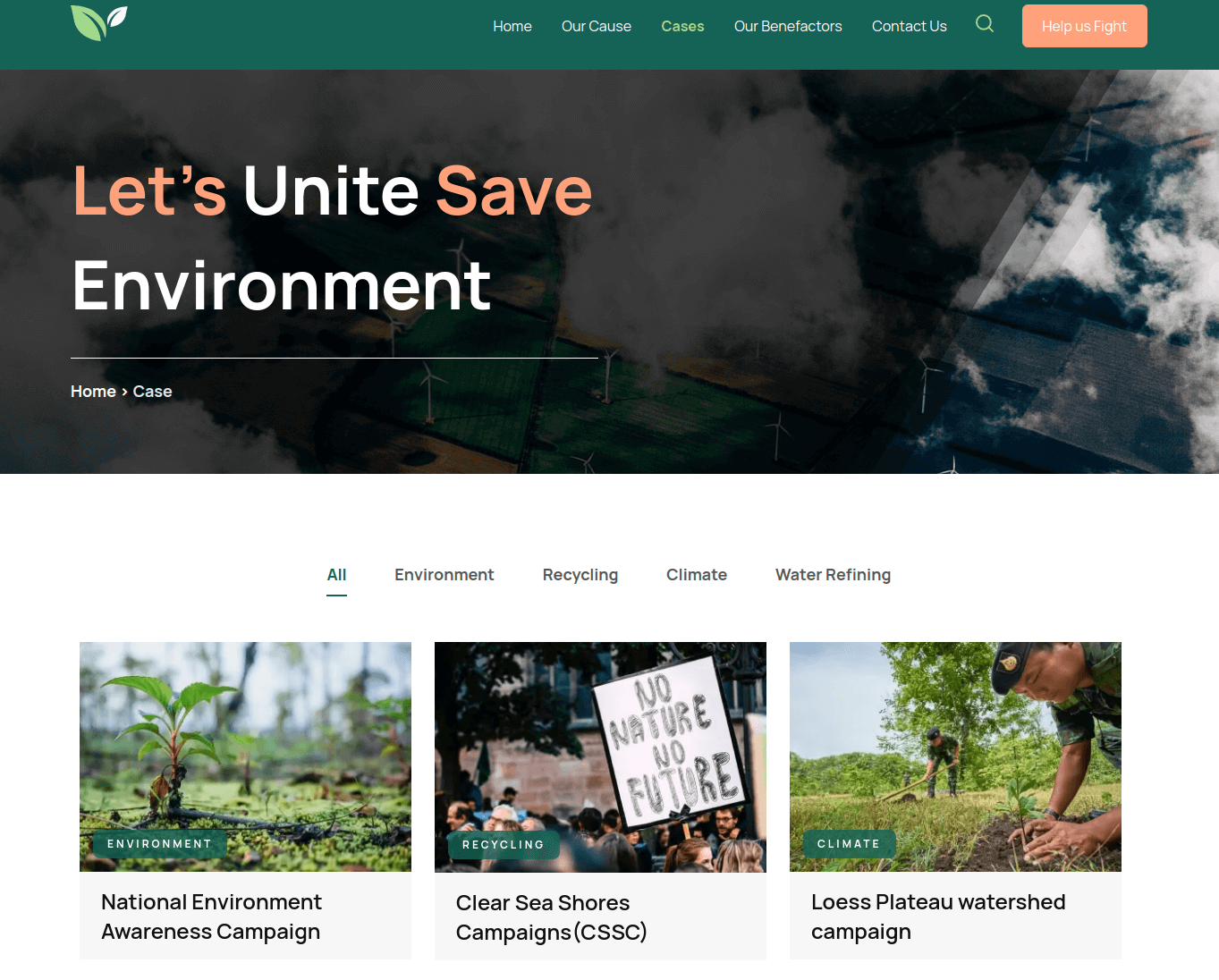
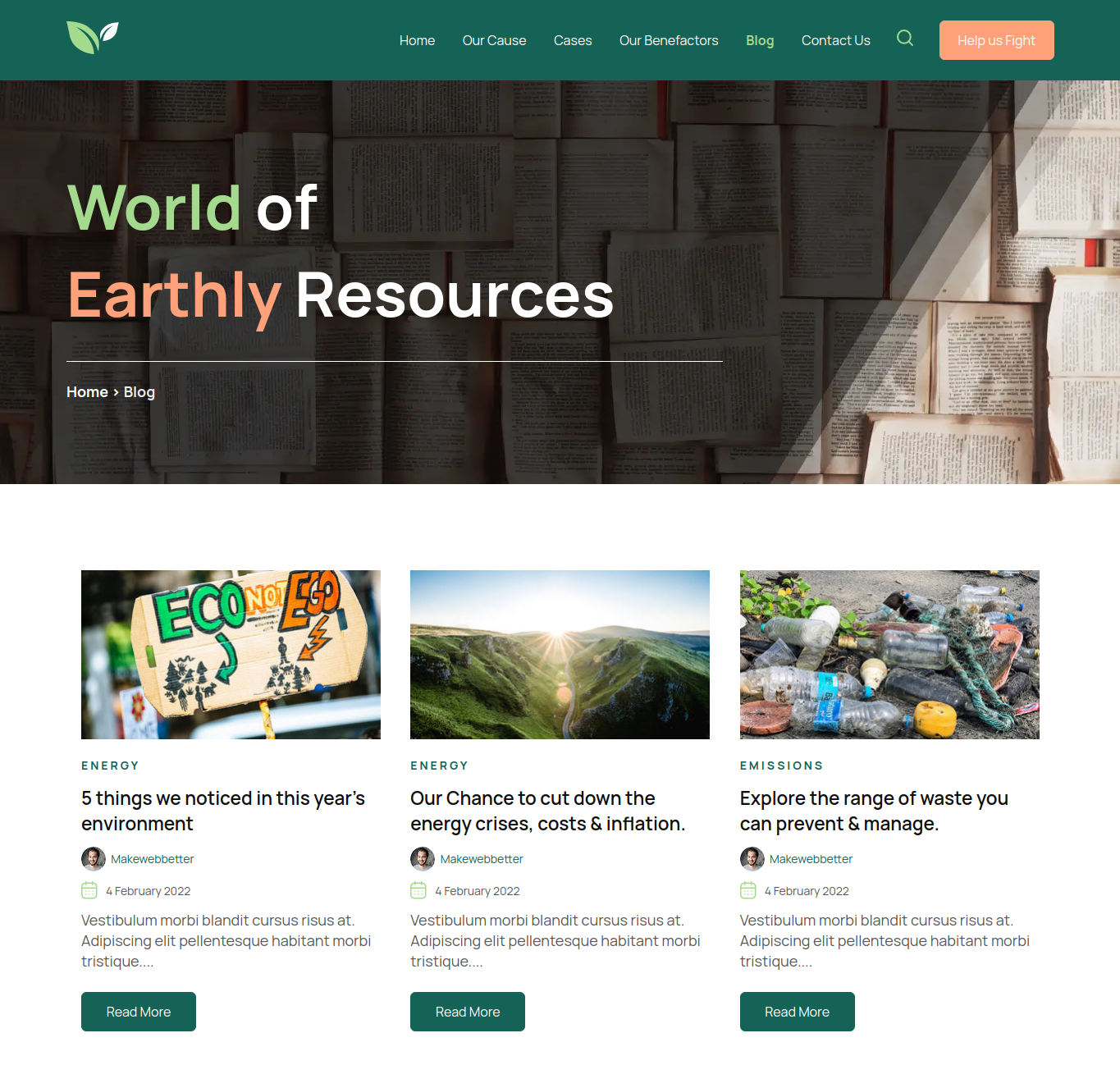
6.How To Change Blog Templates?
You can choose a template for your blog pages using Environmental Theme blog templates. This aids you in deciding how your blog pages will appear. By default you can create a template for the following:
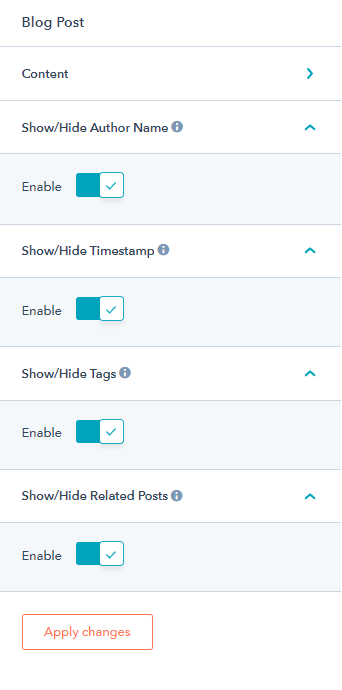
- Blog Post: Template for a single blog post.
- Blog Listing: Template to list all your blog entries in one place.
To change blog templates follow these steps:
- Go to your HubSpot account’s settings > Scroll down to the left panel > Select Website from the dropdown menu.
- From the drop-down, select the blog option > Choose the templates option.
- Go to the Current View option > From the drop-down select Environmental.
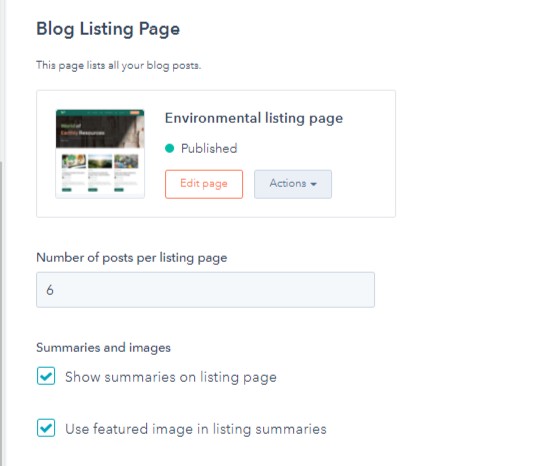
- Now select the blog listing page and click on the edit page to continue editing the existing blog template. Select the module through from drag and drop method and apply changes.
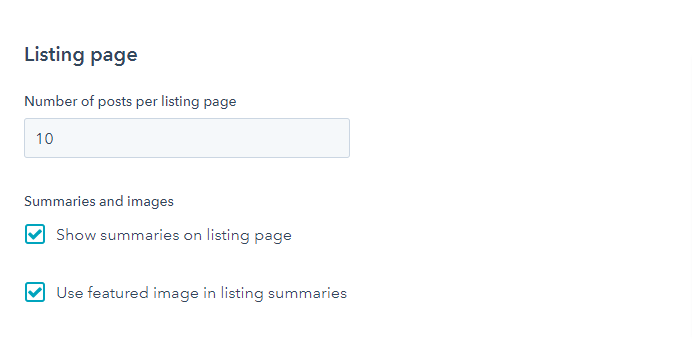
- You can select the number of posts per listing page, select to show summaries and images, and the option to use feature images in listing summaries.
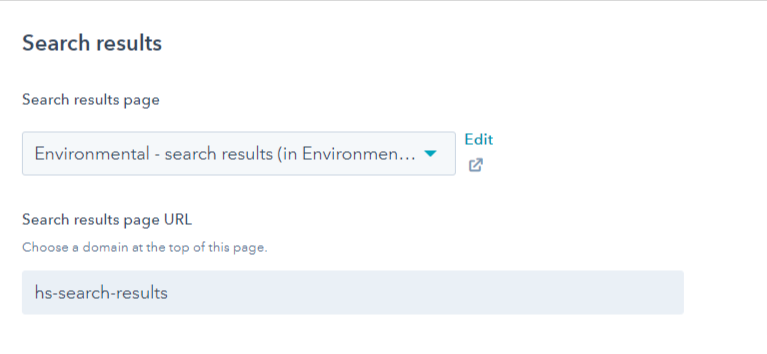
7.How To Change System Templates?
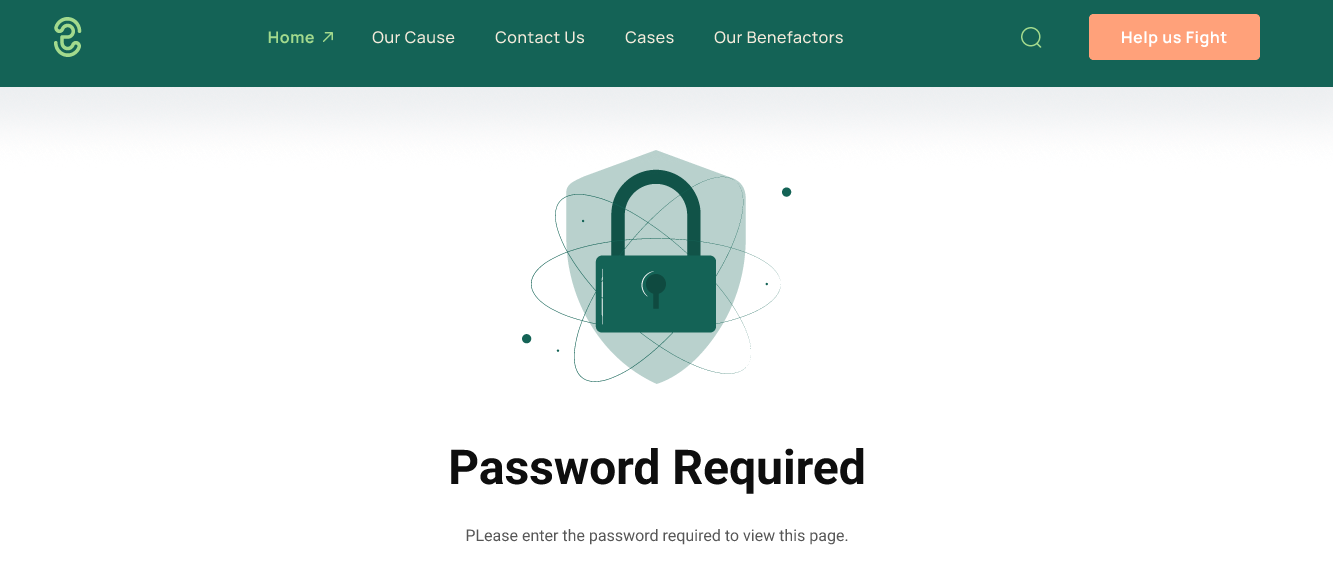
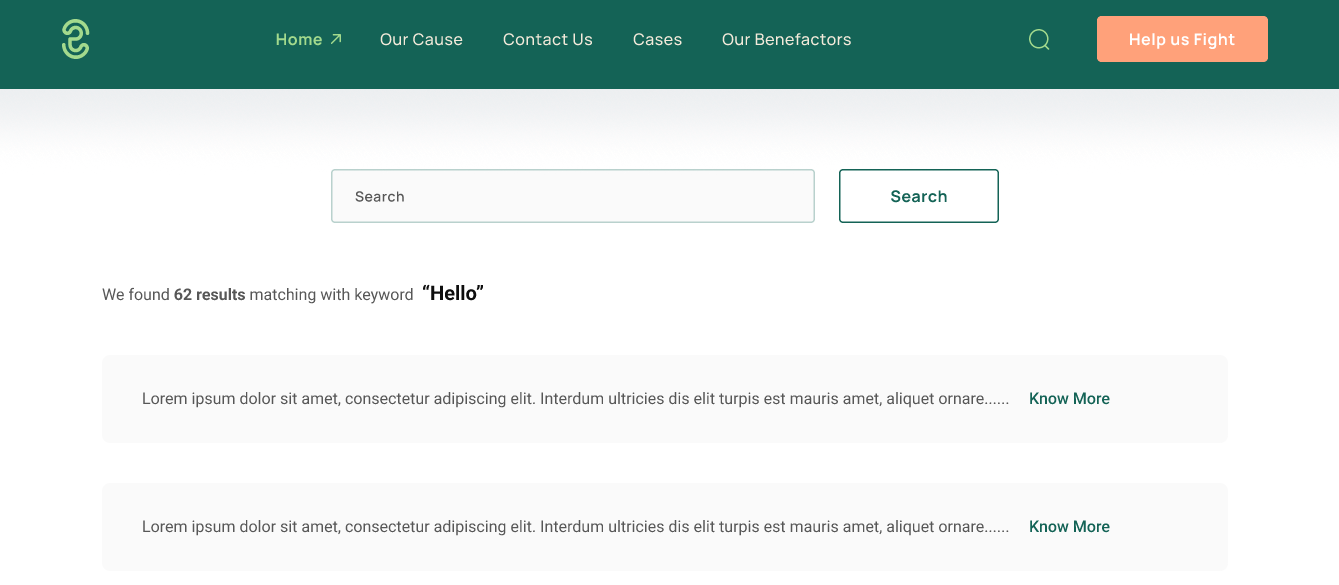
You can use system templates to create a template for system pages such as error pages, password prompts, and search results.
To alter the system templates, follow these steps:
- Go to your HubSpot portal’s Settings > Scroll down to the left panel
- Click Website dropdown > Select Pages
- You will see several sections. Select the System Pages section > Set a template for the system pages after clicking it.
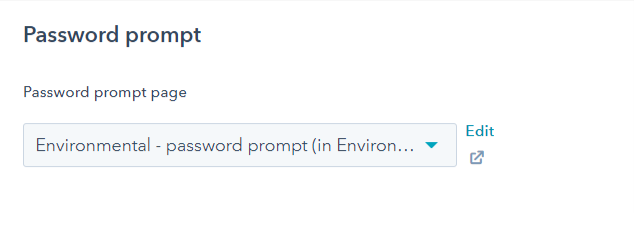
Among the system pages, there are Errors, Password Prompts, and Search Results.
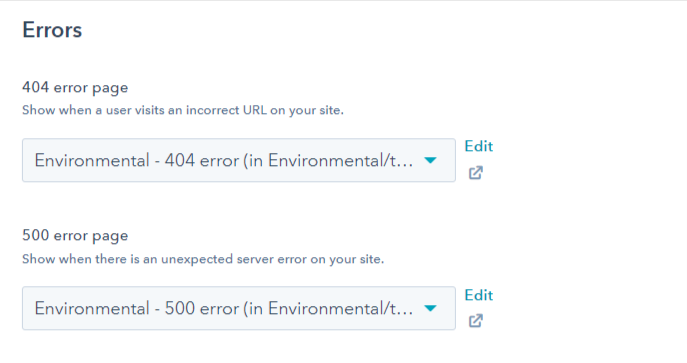
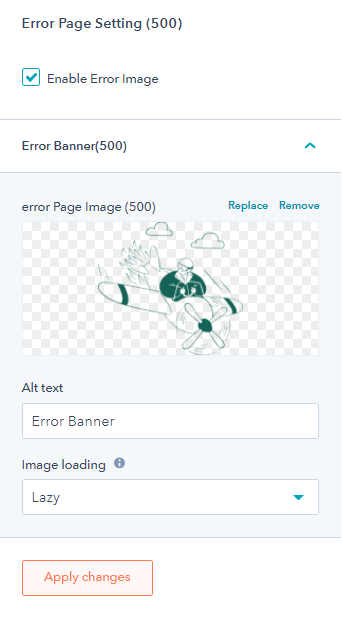
7.1.Errors
Errors
Among the error pages, there are 404 and 500 error pages. To use either of the two pages.
- Go to Settings > Navigate to Website > Select pages from drop-down > Select System Pages.
- Choose the Environmental 500 or 404 Error page from the drop-down menu
- The page template will be used.
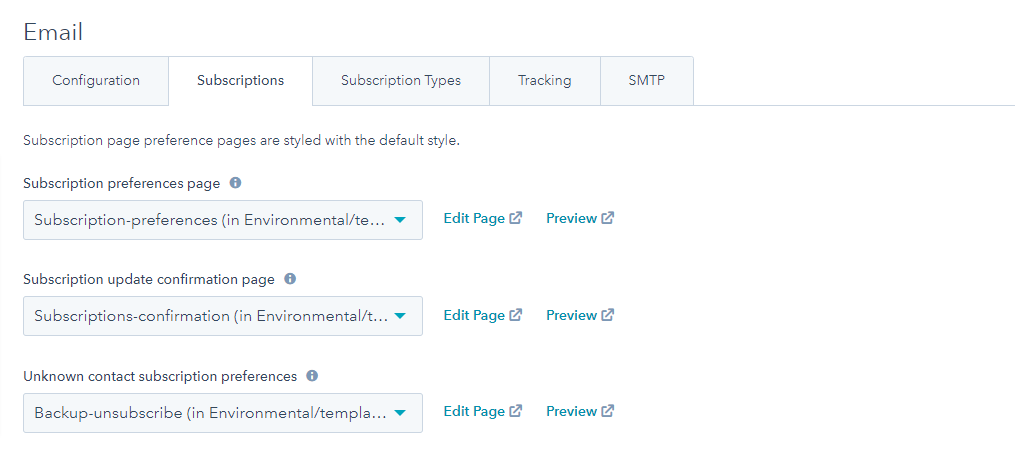
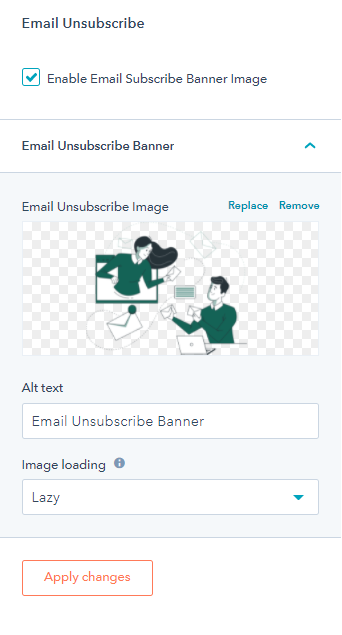
7.4.Email Subscription Template
You can also select the email subscription template.
- Go to Settings > Marketing > Email > Subscriptions
- From the dropdown menu, you can select the Environment theme for the Subscription preference page, Subscription Update confirmation Page, and Unknown Contact subscription confirmation
After you have saved your modifications, you will have applied the Environmental template to your chosen pages.
8.Editing Other Theme Settings
You can alter the following settings using these options in the edit theme settings option.
8.1.Global Colors
Under global colors, you can edit the color on every page of your website globally. To change Global Color Settings:
- Go to Marketing > Website > Website Pages > Edit Page Panel > Design > Edit Theme Settings > Global Colors
- Set Primary color > Secondary color > Tertiary color > Title color > Body color > Apply Changes
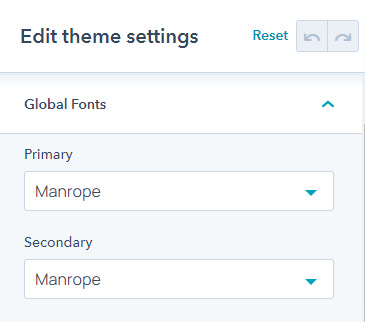
8.2.Global Fonts
Using global settings, you can change the fonts to appear everywhere on your website pages, blog pages, and system pages. For changing global fonts:
- Go to Marketing > Website > Website Pages > Edit Page Panel > Design > Edit Theme Settings > Global Fonts
- Set Primary Font > Secondary Font > Apply Changes
8.3.Spacing
Using spacing, you can set the spacing between modules and text on your website pages, blog pages, and system pages in a universal manner. To set spacing:
- Go to Marketing > Website > Website Pages > Edit Page Panel > Design > Edit Theme Settings > Spacing
- Set vertical spacing > Maximum content width > Apply changes
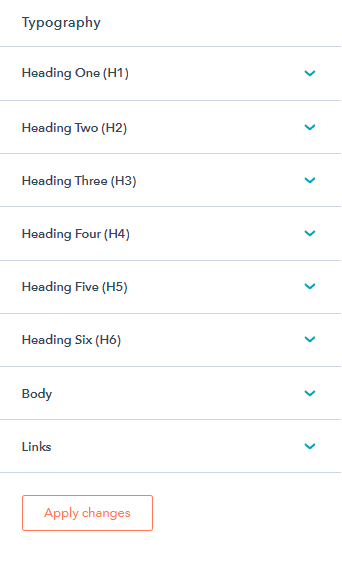
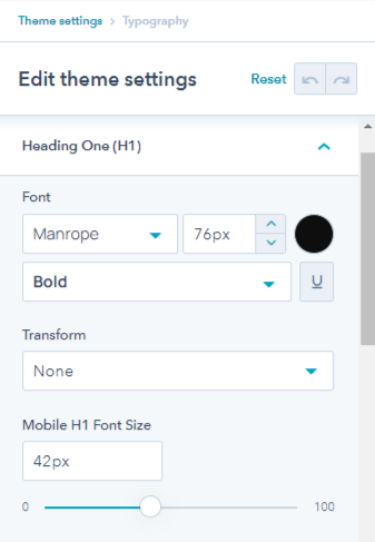
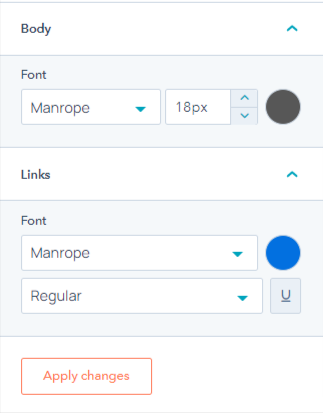
8.4.Typography
Typography is one of the most crucial design aspects. Everything from font style to structure to character and structure is covered by typography. For each heading type, you can set the font, text transform, and mobile font.
For making changes in the typography:
- Go to Marketing > Website > Website Pages > Edit Page Panel > Design > Edit Theme Settings > Typography
- Choose heading type from h1, h2, h3, h4, h5, and h6.
- Set Transform option from Capitalize, Upper Case, none, or Lowercase.
- Set Mobile font. The mobile font will make text appear in the selected font on mobile devices.
- Set body and link font > Apply Changes
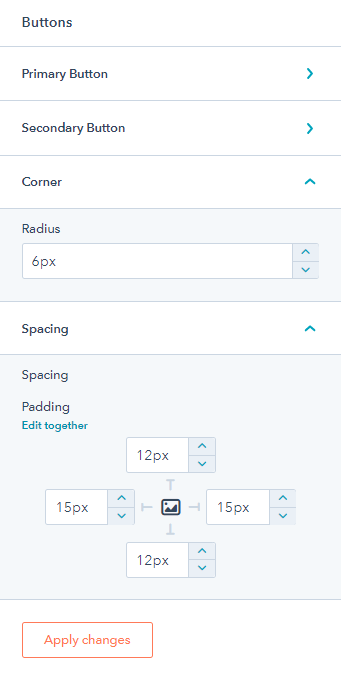
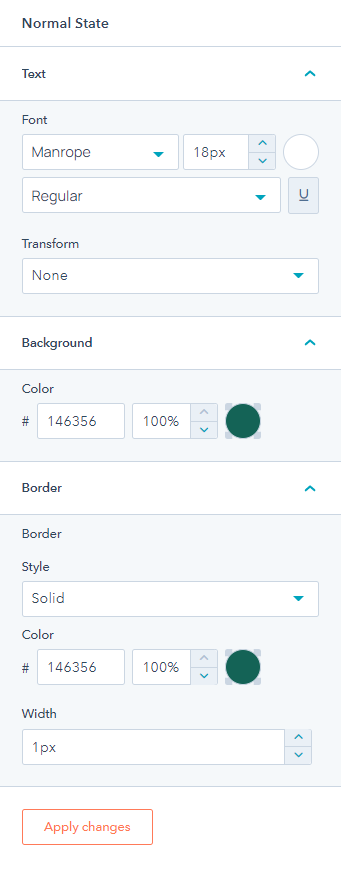
8.5.Button
Under buttons, you can change the button style, corner radius, spacing, and padding of primary and secondary buttons n your website pages. To change button settings:
- Go to Marketing > Website > Website Pages > Edit Page Panel > Design > Edit Theme Settings > Buttons
- Select the primary button or secondary button and make changes in its normal state, hover state, and focus state.
- You can also set the border, background, and text for different buttons.
- Set spacing and corner radius > Apply Changes.
10.System Page Setting
For system pages modifications follow these steps:
- Go to Marketing > Website > Website Pages > Edit Page Panel > Design > Edit Theme Settings > System Page Settings
- Now you can decide which page settings you want to carry out > Apply Changes
11.How To Work With Re-Usable Sections?
To work with the re-usable sections all you need to do is hover over any of the modules > locate and press the plus icon> select from the list of reusable sections > publish changes.
There are 6 re-usable sections in the Environmental HubSpot theme.
12.Modules Library
Here is the list of all the modules available in the Environmetal theme. To work with modules, here are the things you need to keep in mind:
- You need to create a page or use a template for changing modules on the page.
- Simply select the module, drag it anywhere and drop it on the page.
- To edit any module hover over the module > locate pencil icon on the top right of the model > Start editing the module from the module settings on the left
- To delete any module from the page, hover over the module > locate and click the delete icon
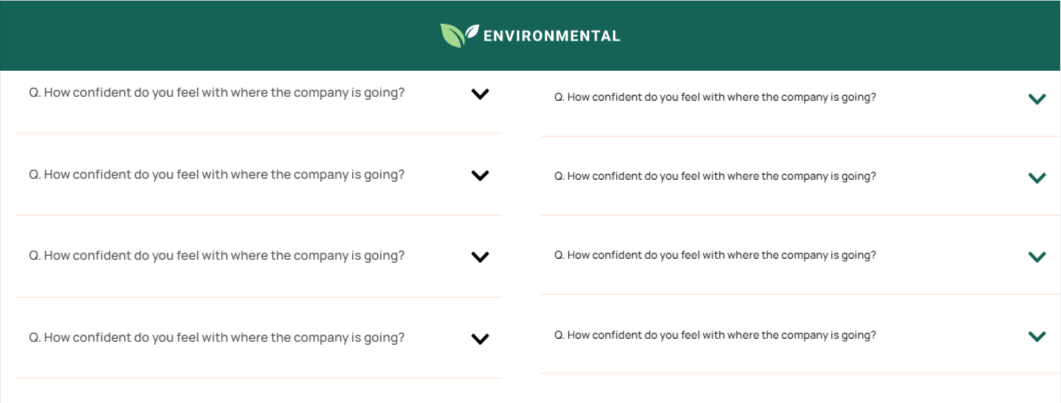
12.1.Accordion
This module can assist you in creating an area where users can toggle between showing and hiding FAQs or vast sections of text. Its height may be adjusted for different devices, such as mobile, desktop, and tablet. You can also modify the color of the background and heading, as well as the border and shadow.
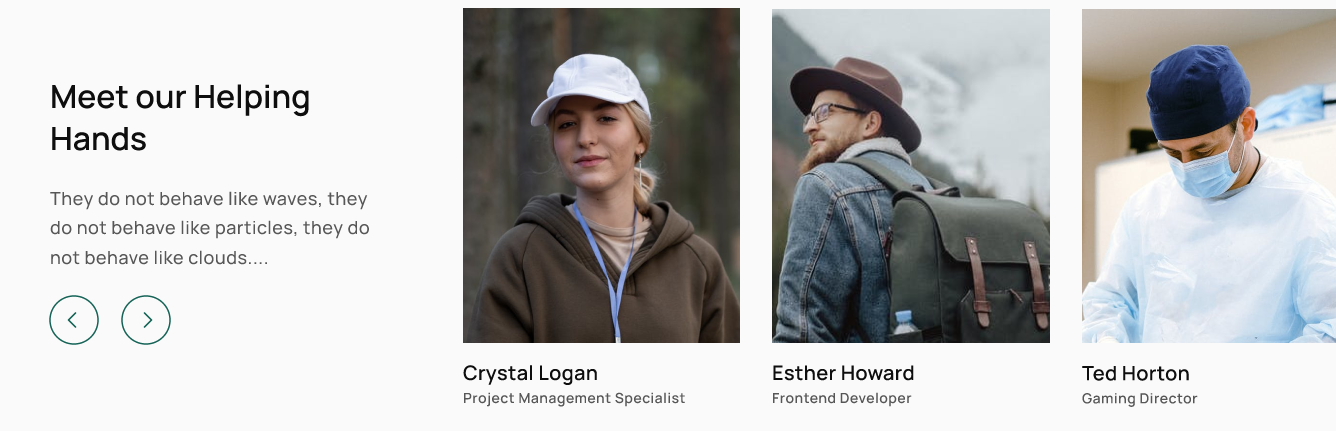
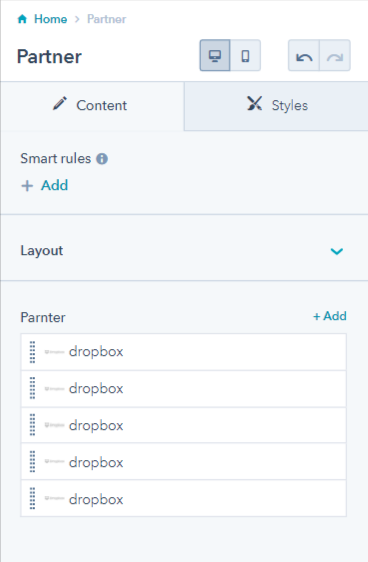
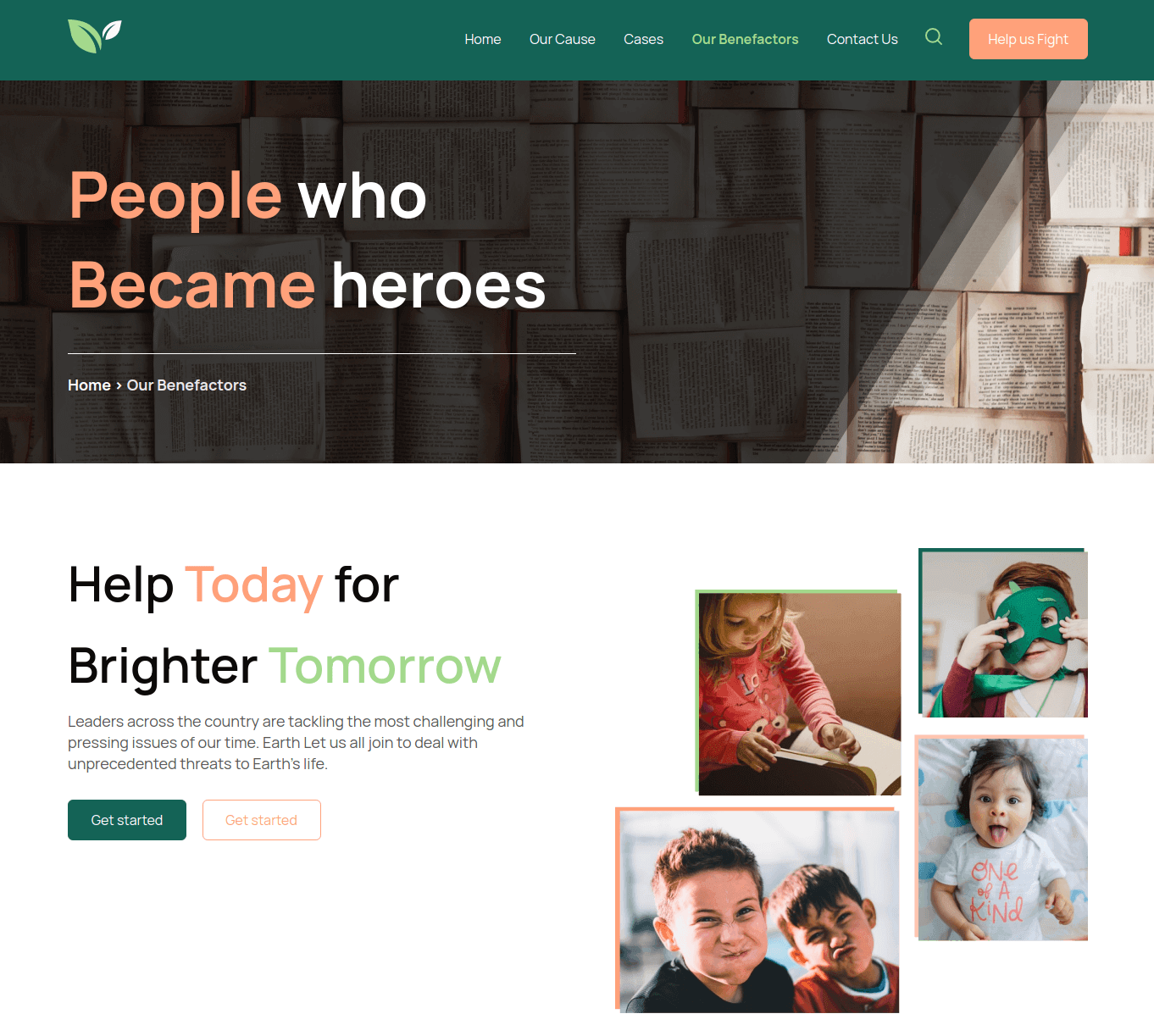
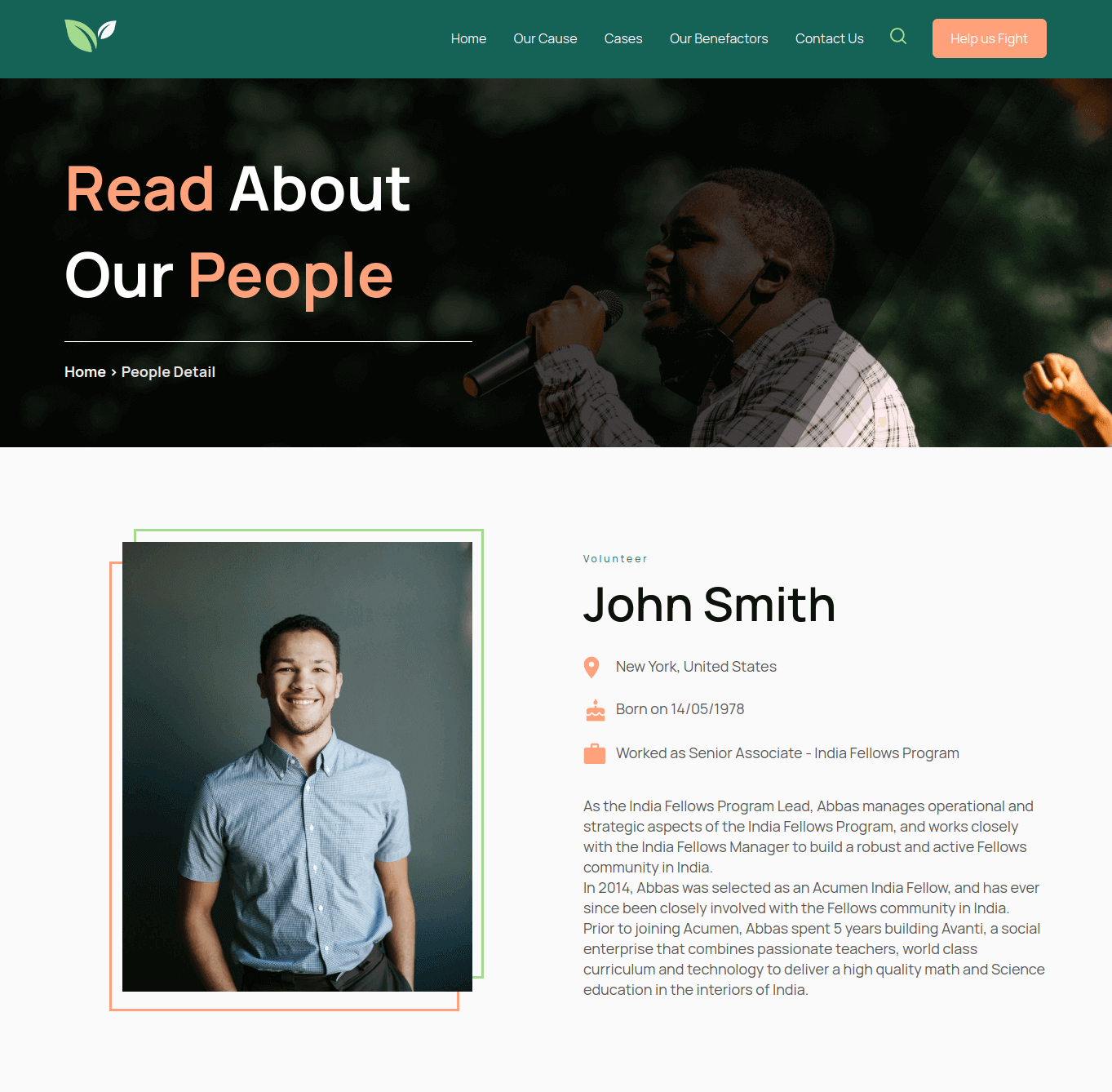
12.2.Benefactor
Enable the benefactor module to display the most precious and revered benefactors of your non-profit organization. You can edit the layout of the module to three or four columns in a single row, edit the content, and style, etc. It is a very attractive module to feature your sponsors and patrons.
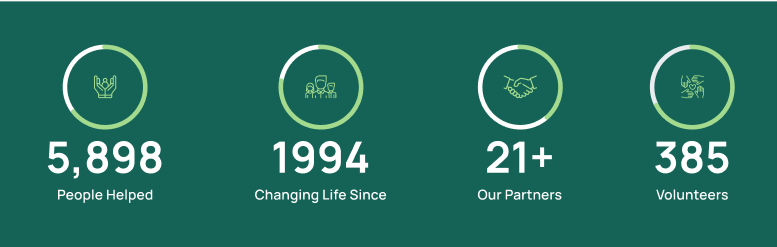
12.6.Counter
The Counter module adds a multi-column section to your page. Each of these columns has some content as well as a counter. You can use it to display numbers like the number of businesses you’ve assisted, the number of clients you’ve served, and the nations to which you provide solutions on your about us or home pages.
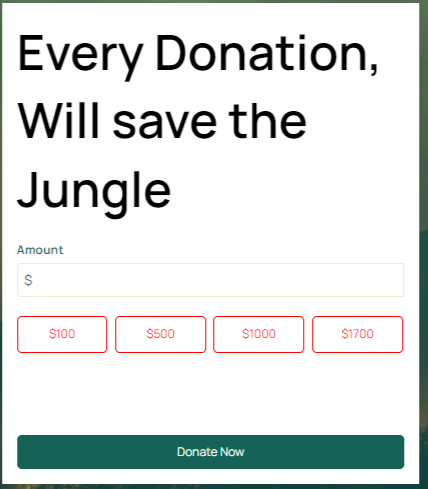
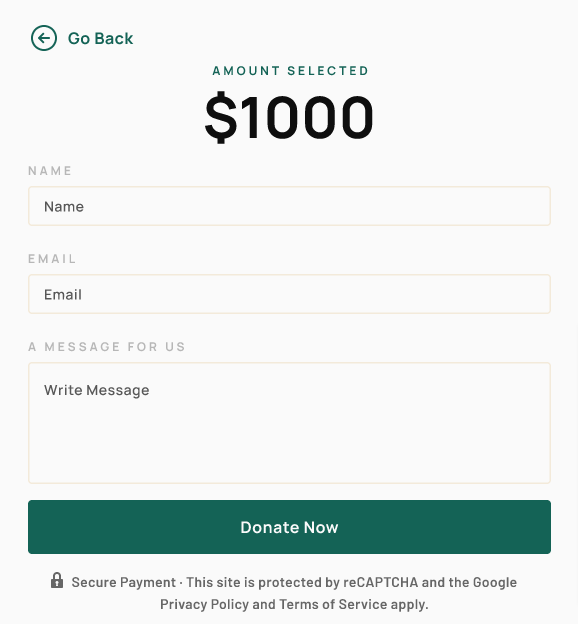
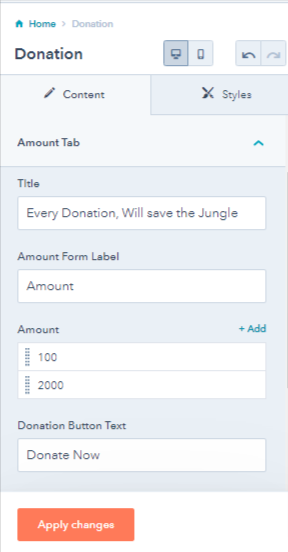
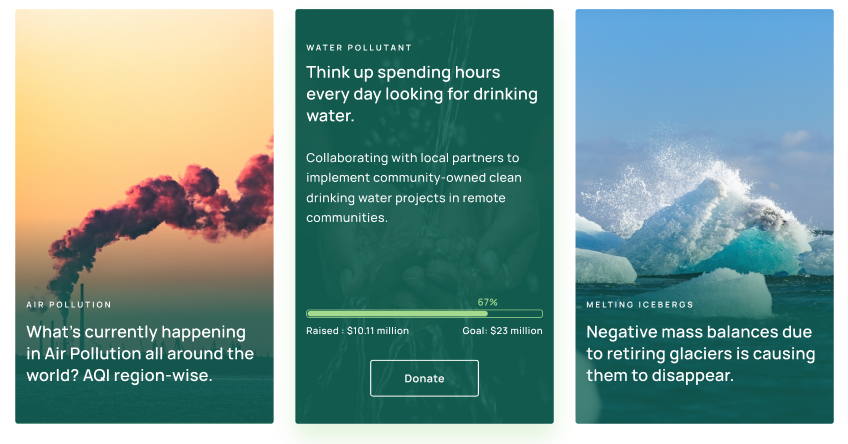
12.7.Donation
The donation module is specifically for your website if you want to urge volunteers to donate for your cause. Just select the module and alter settings, i.e. title, amount label, and donation button. You can add multiple fixed amount options.
You will need to create a contact property for the donation amount in your form. This form field shall remain hidden in the form.
12.11.Icon Box
This module provides an area where you can display several cards. Each of these cards has a symbol, and you can choose how many cards to show in each column. You can also change these cards’ layout, count, and text orientation.
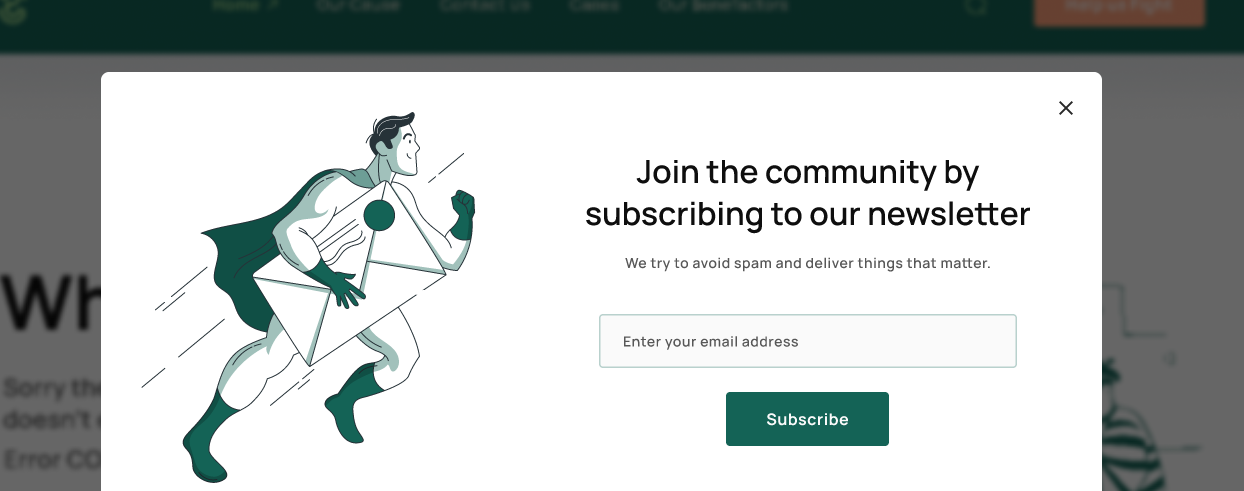
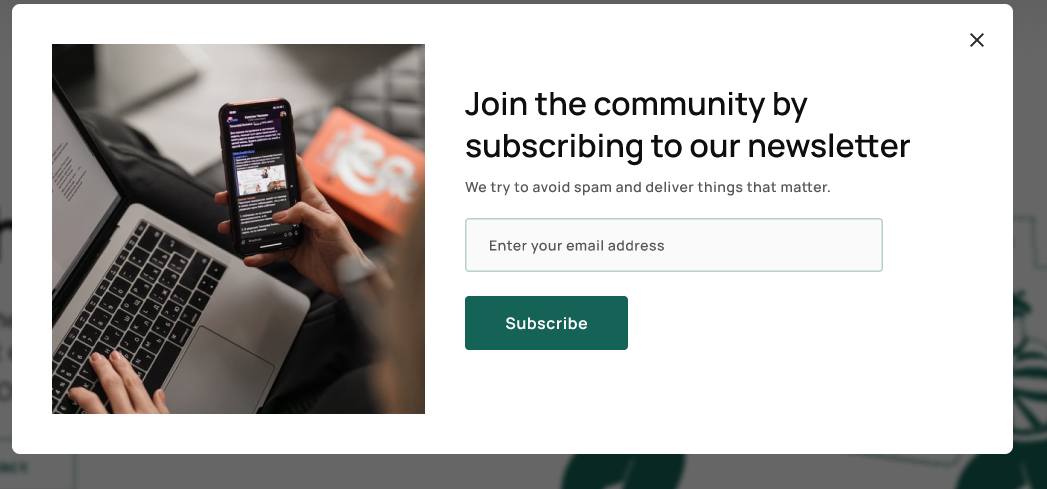
12.15.News Letter
The newsletter module is for you to capture visitor’s emails so they can subscribe to your newsletter to receive attest information about your organization.
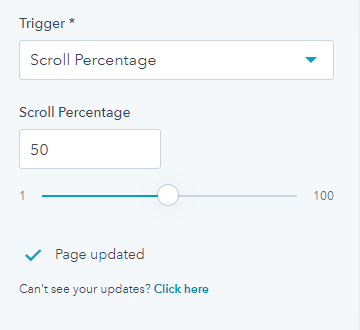
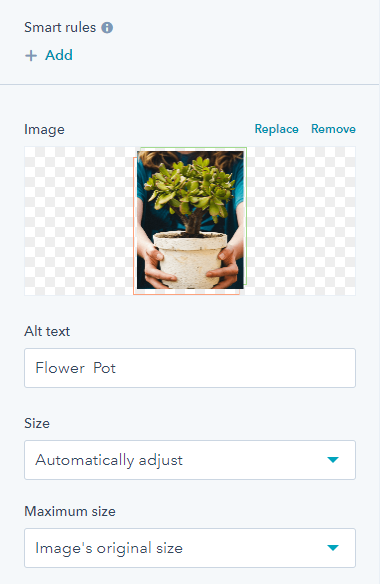
For the newsletter module, you can select:
- The layout type to popup or flyout.
- Newsletter image, image size, maximum image size
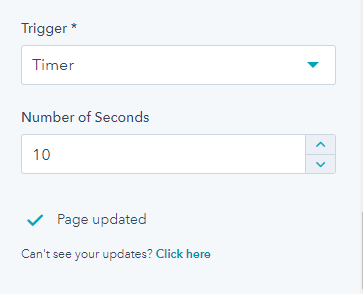
- Trigger parameters from Scroll percentage or timer.
When you select scroll percentage you need to mention upto what percentage shall the user scroll to receive the newsletter sign-up prompt.

Similarly, for the time option, you can set the time in seconds after which the visitor shall be prompted to sign up for the newsletter.
Once the user signs up for your newsletter, the newsletter will not pop up anymore for them.
12.23.Blog Pagination
Pagination is the process of breaking down a large piece of text into smaller sections. Similarly, you can set the blog pagination through these steps:
- Go to your HubSpot account’s settings > Website > Blog > Templates
- Select the number of blog posts per listing page and the pagination will be done accordingly.
13.Templates List
Here is a list of all the modules present in the free HubSpot nonprofit theme:
14.System Pages
Here is the list of system pages in our Environmental theme:
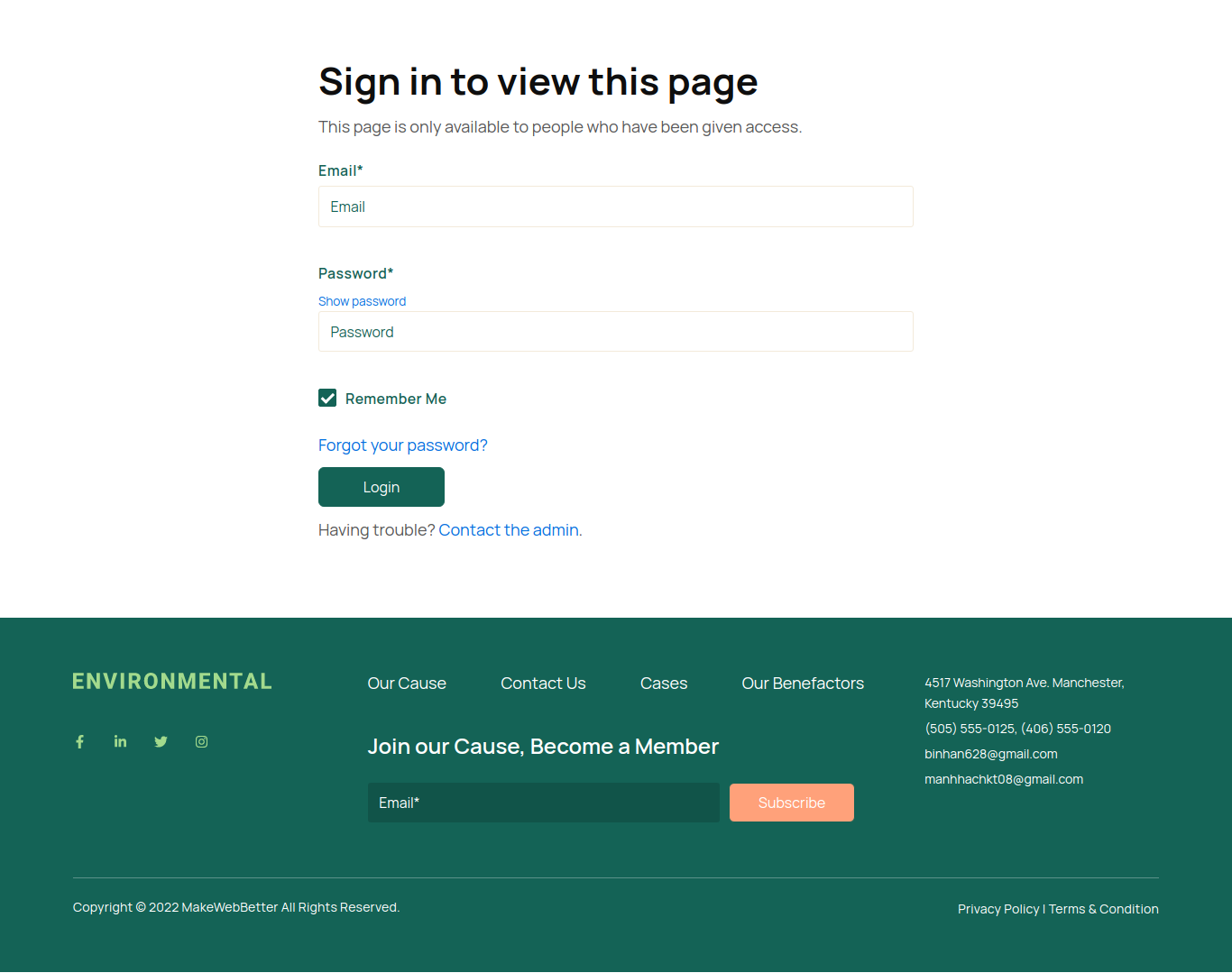
14.11.Membership Reset Password
If you want to add any additional thee module, need a hand in website design, or have any queries regarding theme setup and documentation, contact us now!

























































































12.18.Social Follow
Social follow module allows you to add your social platforms like Twitter, Instagram, Facebook, and LinkedIn on your website pages, header or footer. You can change icon size and icon color, add link, and icon.