1.Overview
- HubSpot payment forms integrated with desired payment gateways.
- HubSpot Payment links for specific contacts or deals.
- Enable payments in HubSpot Quotes.
2.Setup
Open the FormPay app. You can access the app through this link.
Register yourself and log in using your HubSpot credentials.
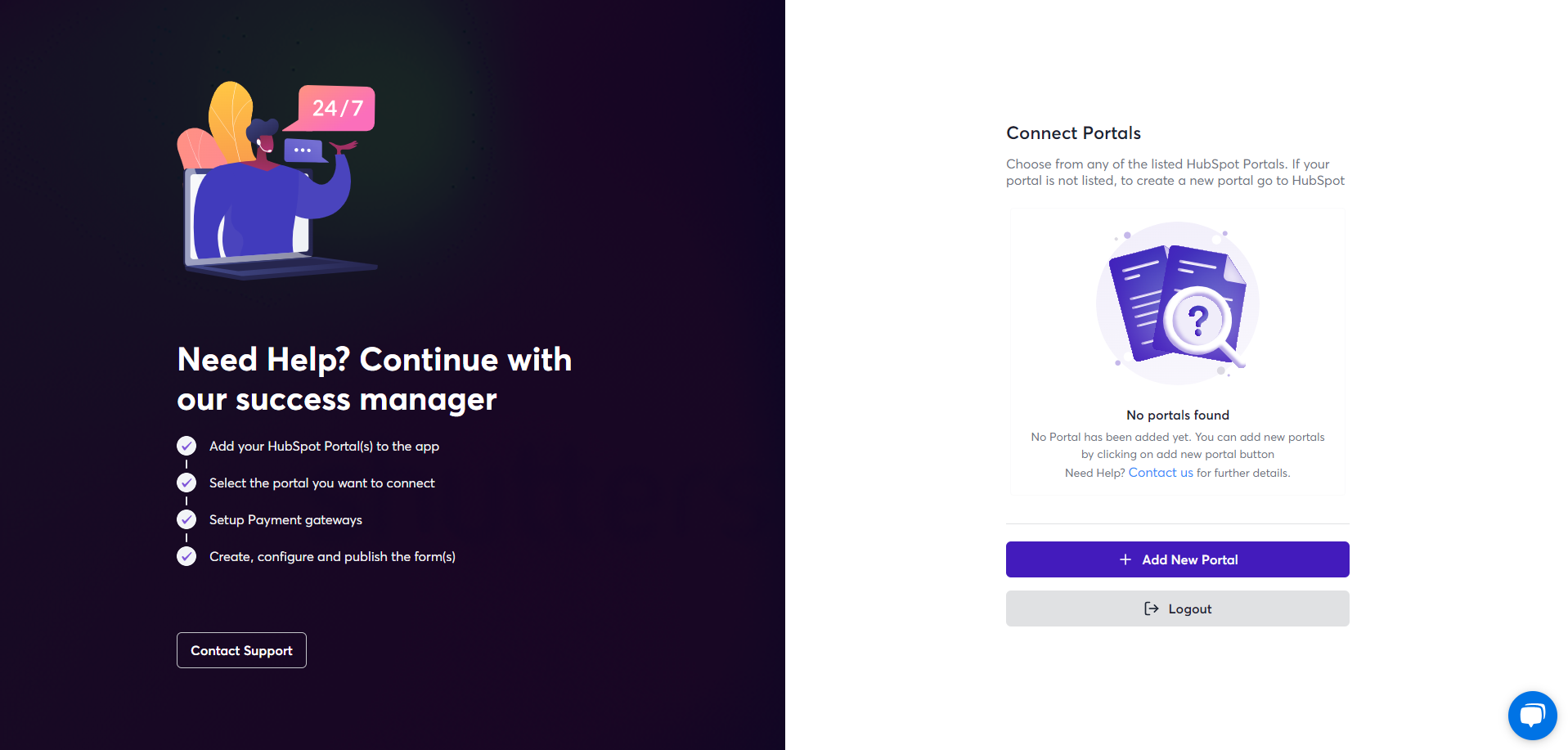
After email verification, you will be required to add a HubSpot portal to the app:
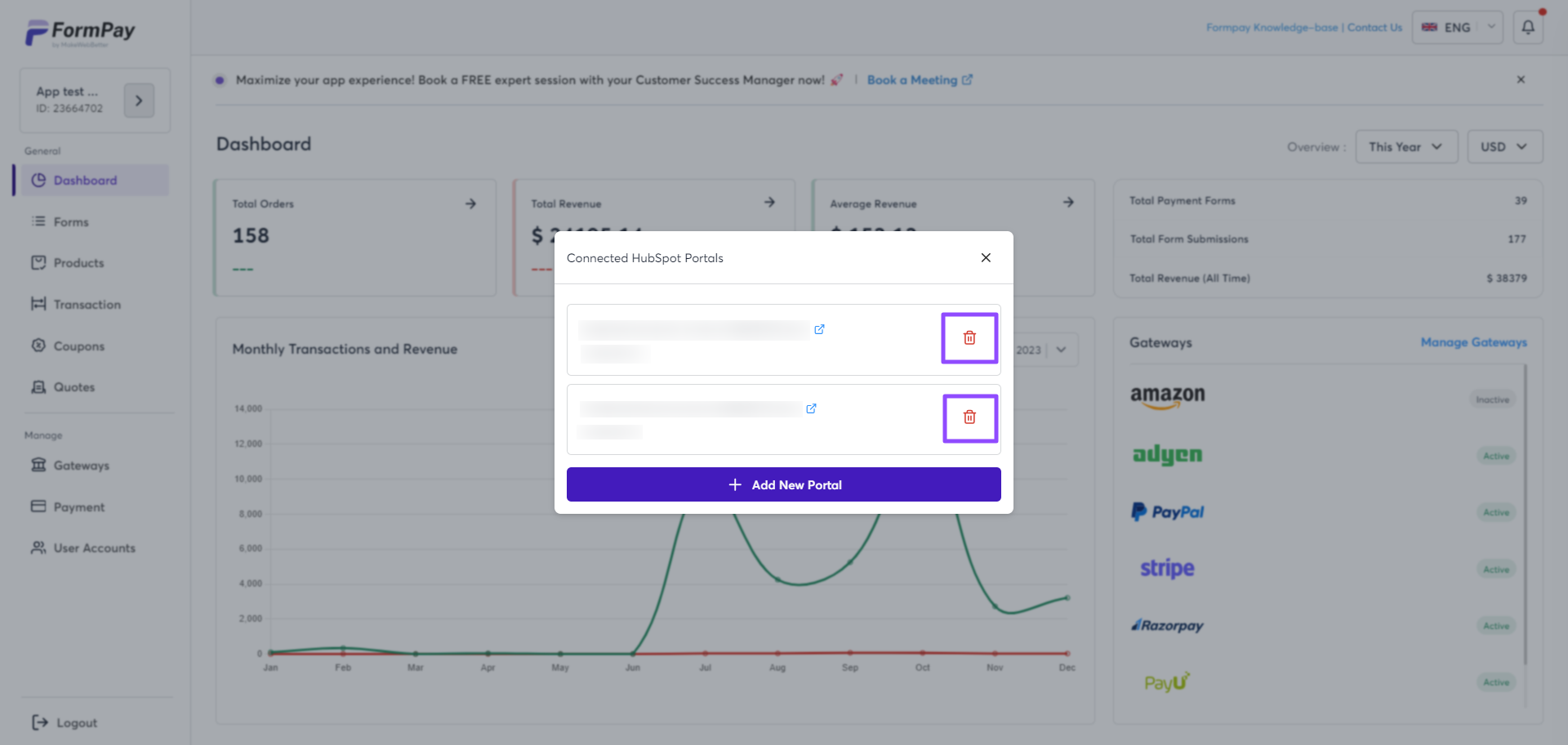
Click on Add New Portal to connect your portal with the app.
Select the HubSpot portal you want to connect with the app on the selection page. Click on Choose Account to select the HubSpot account and it’ll be displayed in the app.
If you want to add more portals, repeat the above process. If you want to go ahead with the added portal, simply click on the respected HubSpot portal and you’ll see a different dashboard for the respective portals.
The plugin setup is now complete. Let’s move further and talk about other features of this app.
3.General
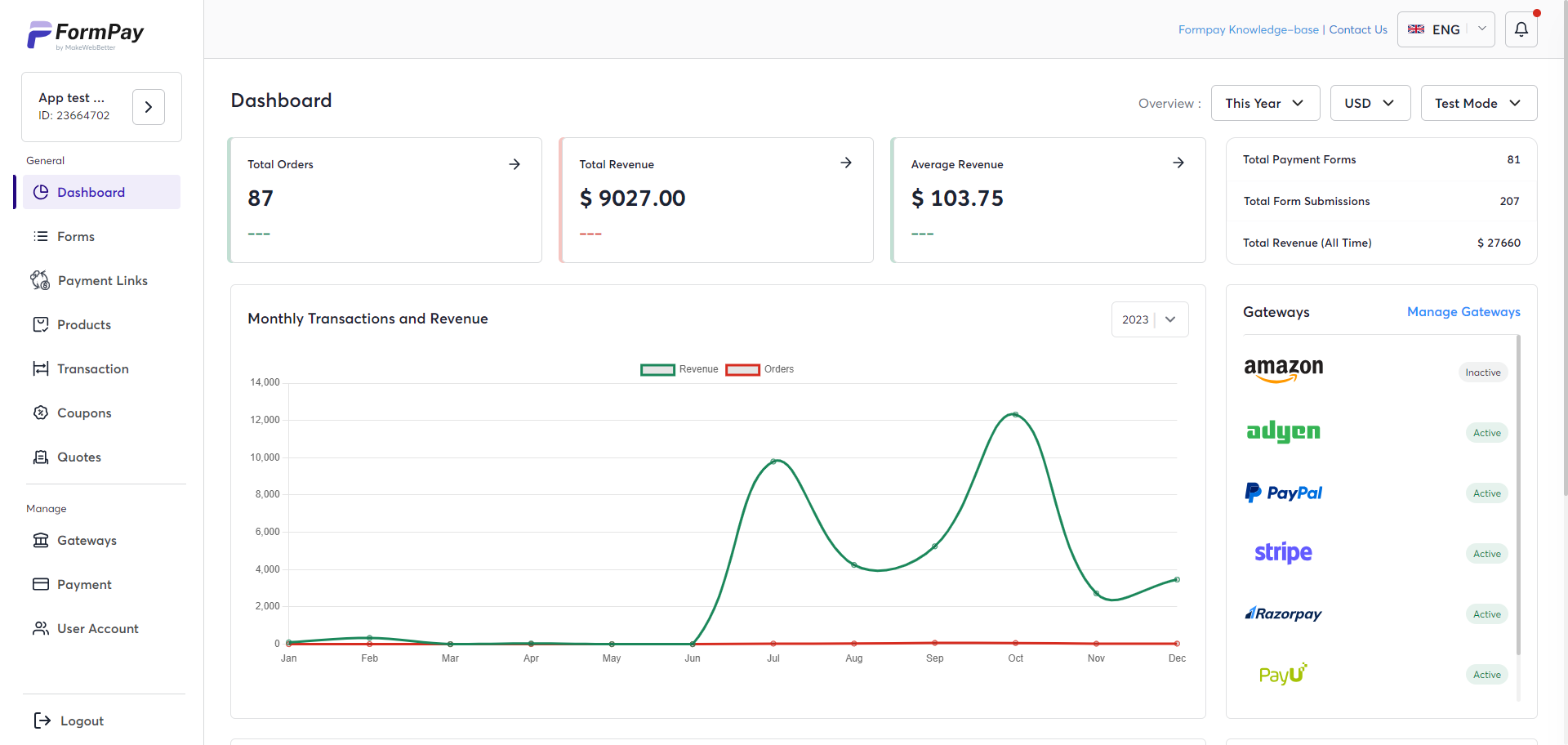
a. Home
This is the fold section that displays a dashboard where you can see all the information related to your recent & overall transactions. The information displayed can be filtered by date range & payment gateways that are available to use. If you scroll down, you will find the guidance for FormPay through FAQs, Video Guides, and Documentation.
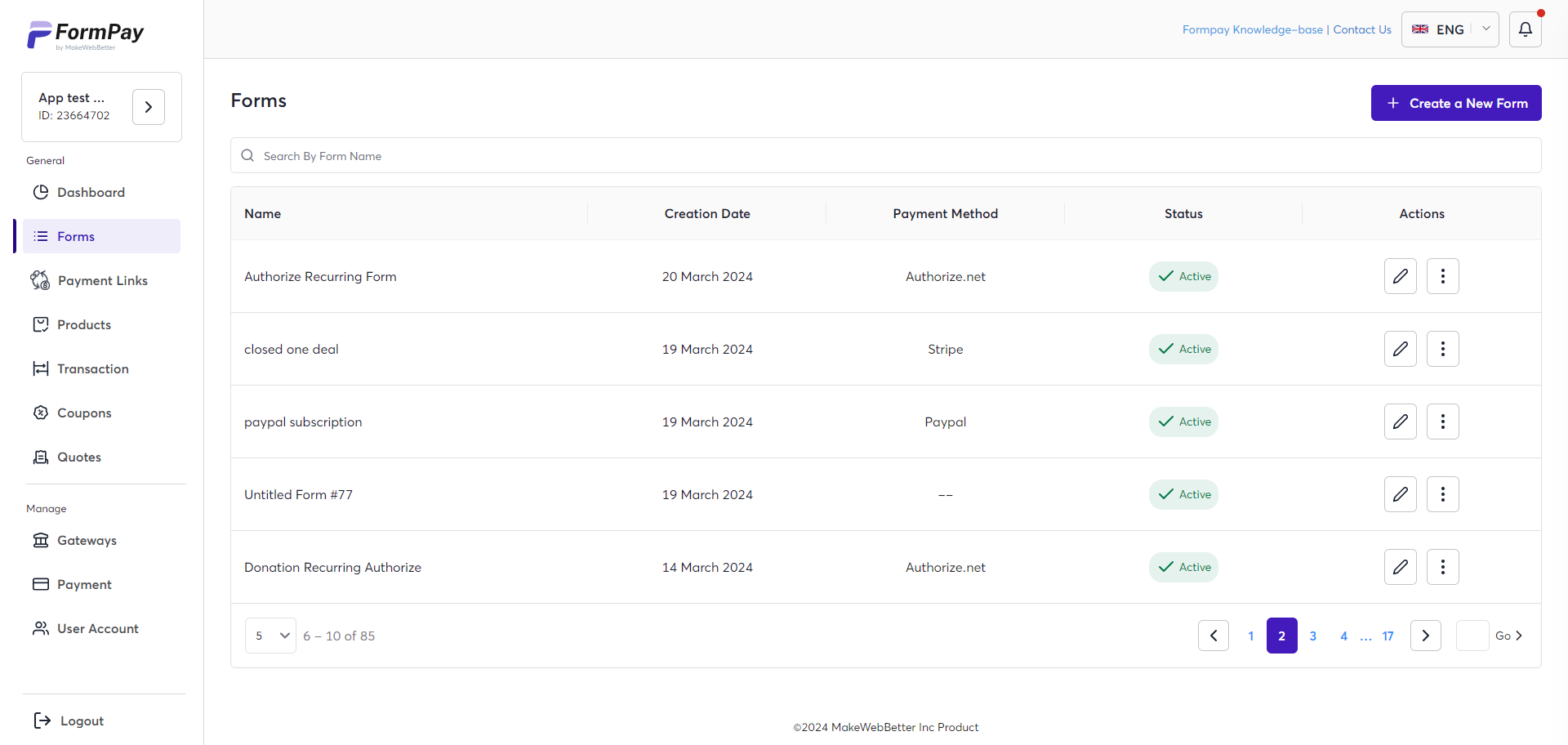
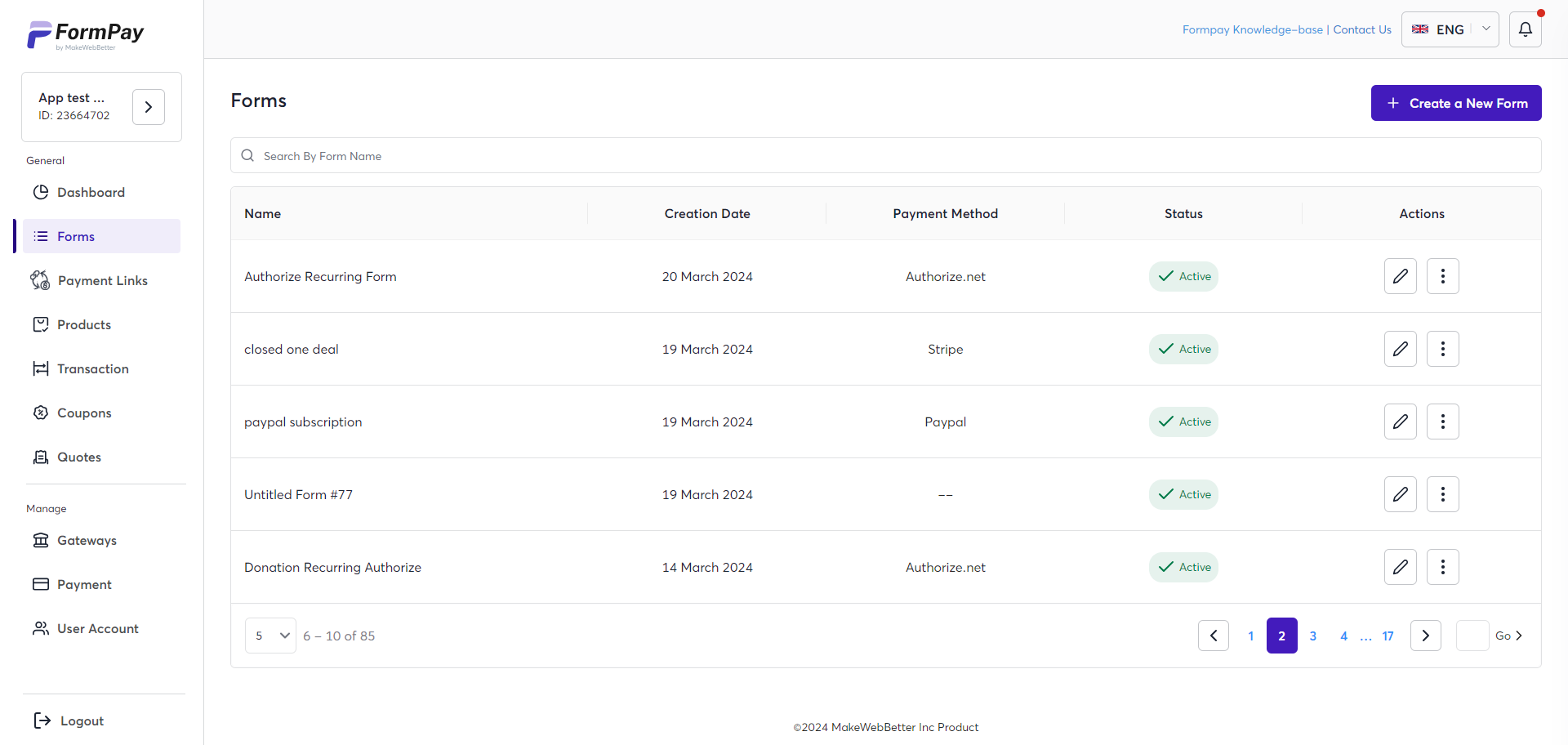
b. Forms
The forms section lets you create payment forms and also shows all the forms you have created so far through this app.
We recommend new users to connect with us directly so that we can help in setting up the form and gateways, all from experts and for free.
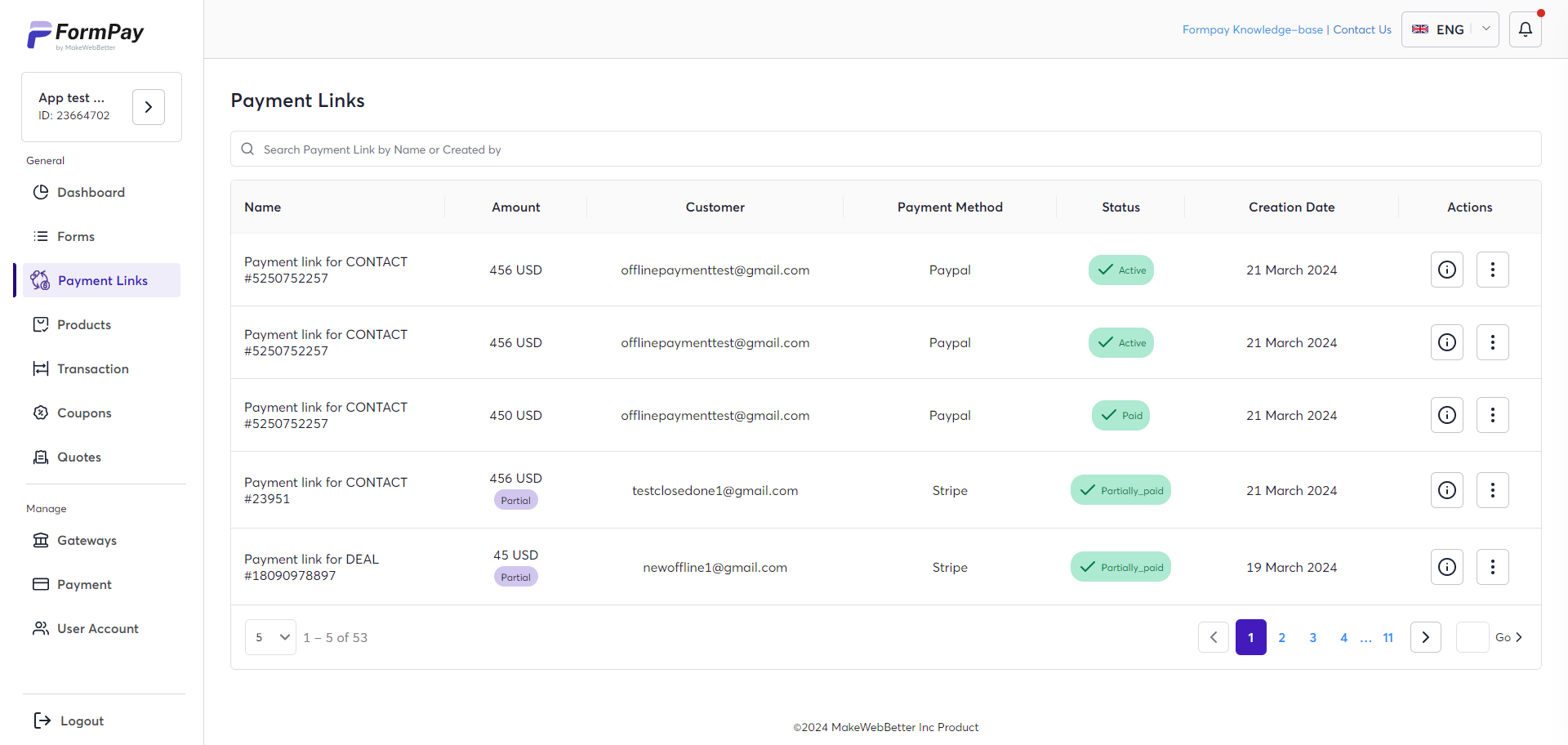
c. Payment Links
FormPay activates a payment link functionality in your HubSpot, using which you can generate direct payment links with extensive customization.
These payment links can be generated in two ways:
- Contacts
- Deals
The payment link generation can also be automated using the HubSpot workflows. This automation and payment link distribution can be triggered by employing the dedicated payment properties and subscription properties created by FormPay.
Note: You’ll learn all about HubSpot payment link generation in the sections below.
Furthermore, all the payment links generated can be monitored in the FormPay itself and in the timeline & CRM Card section of HubSpot deals & contacts.
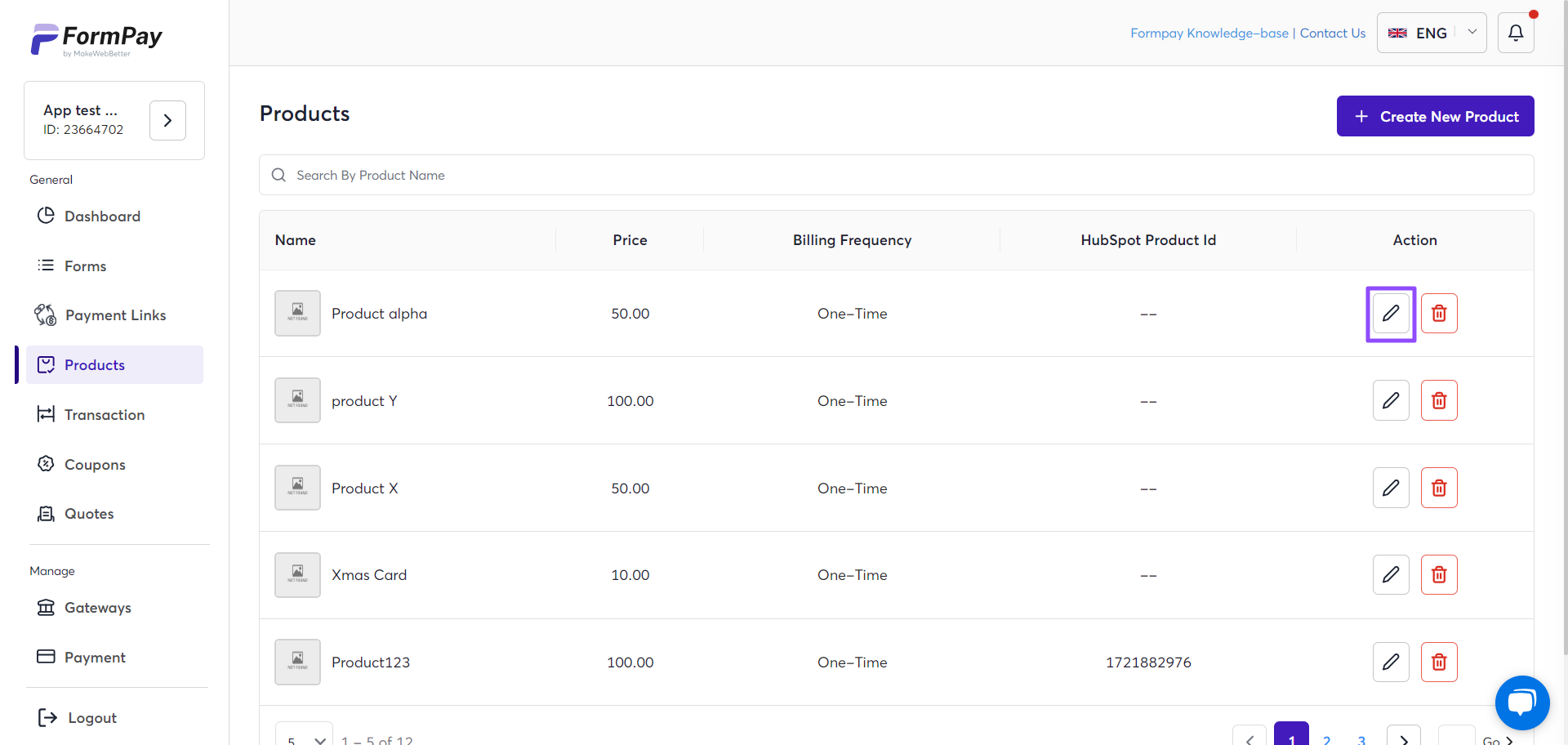
d. Products
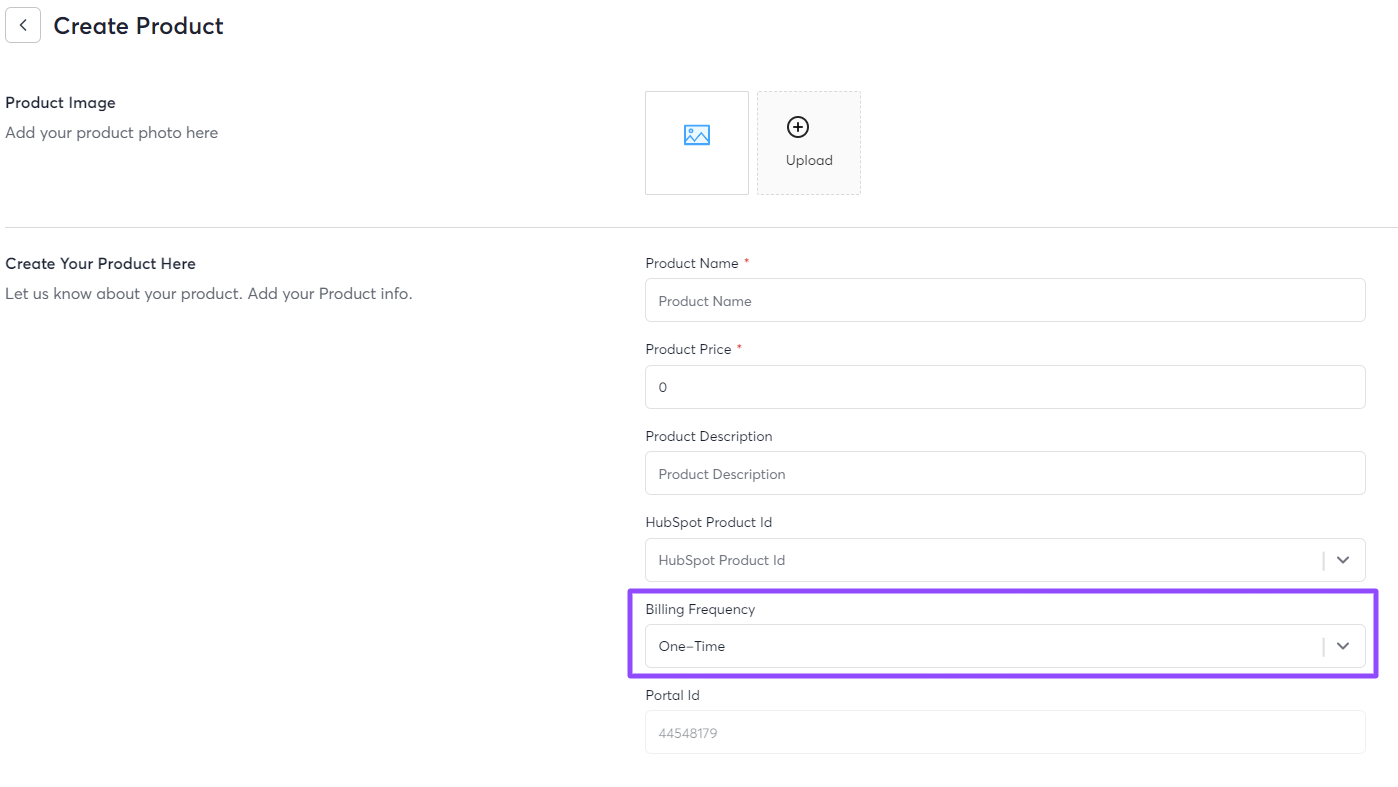
The app facilitates product creation. There are two types of products that you can create in FormPay. It is determined on the basis of billing frequency:
- One-Time
- Recurring – Monthly, Quarterly, Semi-Annually, & Annually.
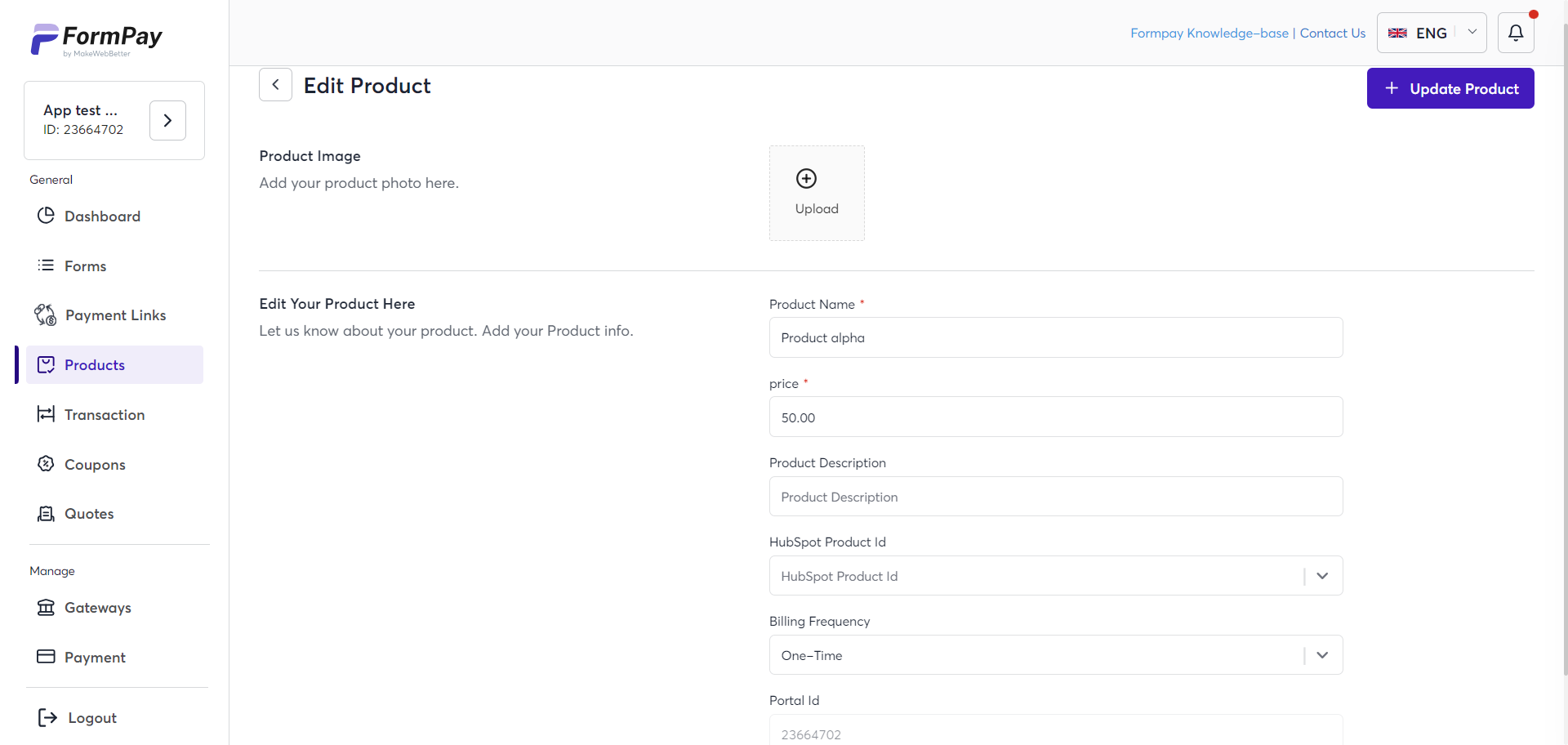
- Upload the Product Image.
- Fill the below-mentioned fields:
- Product Name: Create a product name.
- Products Price: Decide the price of the product.
- Products Description: Describe the product.
- HubSpot Product ID: Products created in HubSpot will be in options.
- Portal ID: Your Portal ID will be displayed here.
- Click the Create Product button on the top right, once done.
- Choose One-Time from the drop-down under the Billing Frequency column.
- Once done, click the Create Product button on the top right.
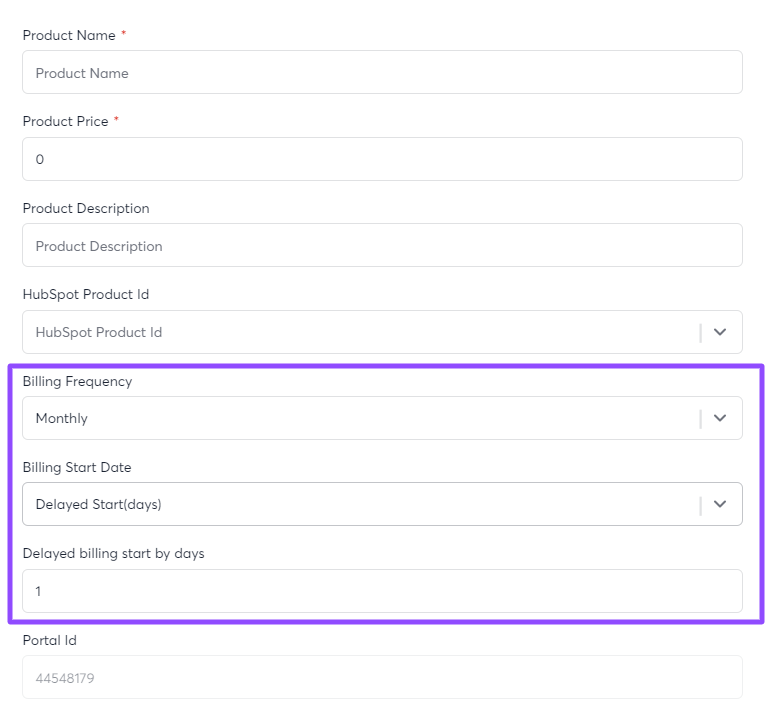
To set up a subscription product, select a billing frequency – Monthly, Quarterly, Semi-Annually, or Annually. These choices will activate additional fields.
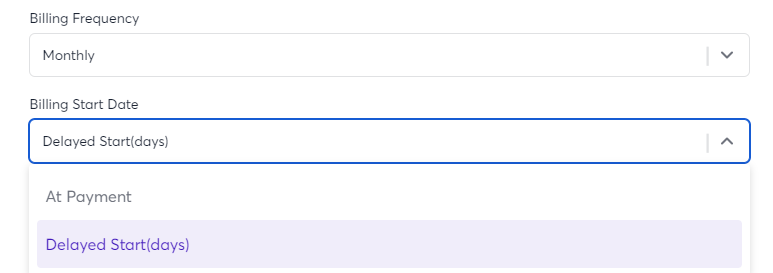
If you pick “Monthly, Quarterly, Semi-Annually, or Annually” in the Billing Frequency column, you’ll have two options for Billing Start Date.
- Opt for “At Payment” to have the billing date consistent with the first payment received in each cycle.
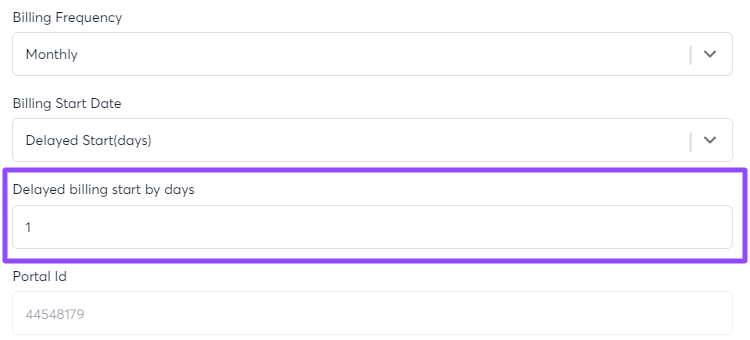
- Choose “Delayed Start (days)” if you prefer to specify the delay in Billing Start Days.
Use the column to indicate the number of days for the initial billing delay. Once done, click the Create Product button on the top-right corner.
You can manage and change the product name, price & description later from the Products tab. Simply, click the pencil icon next to the product name.
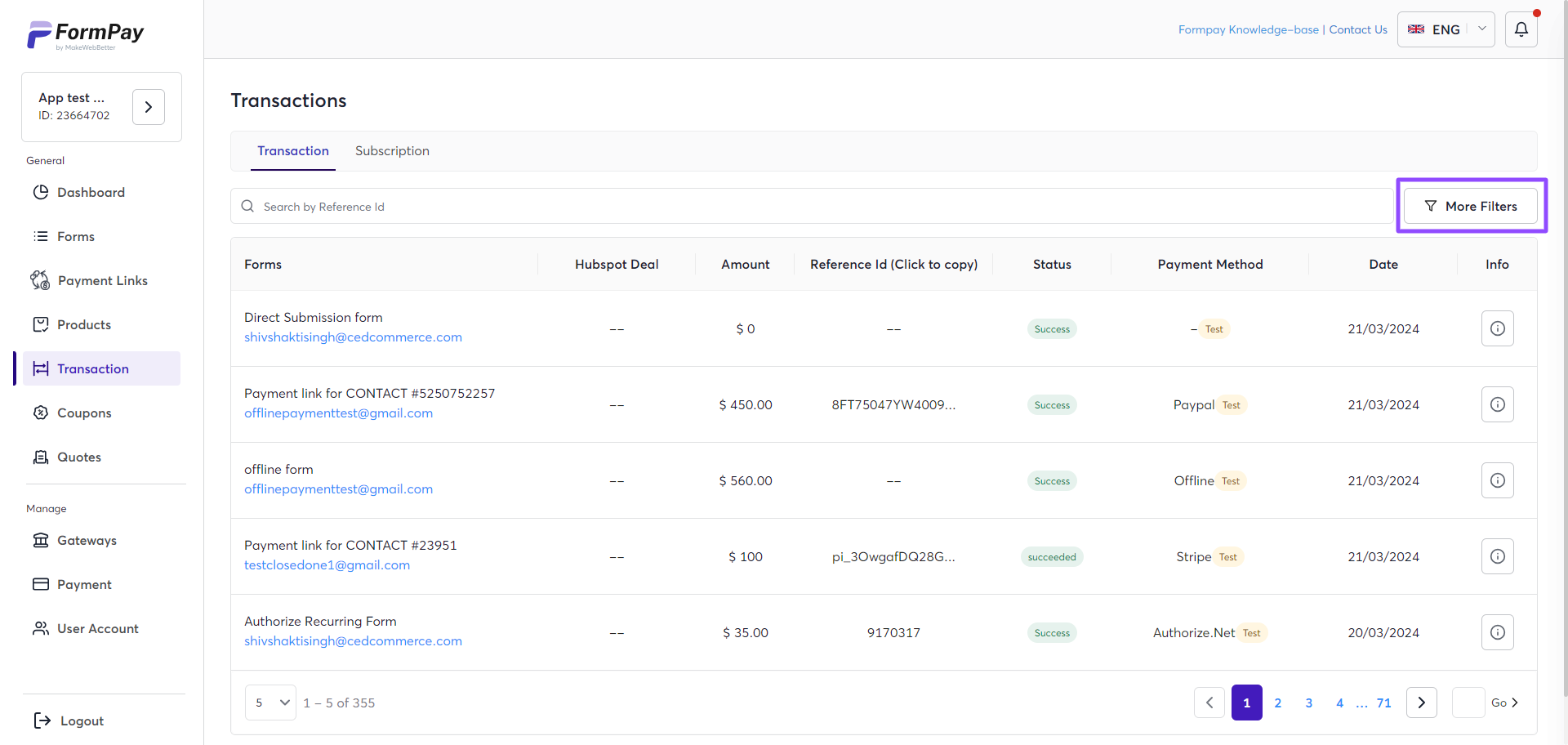
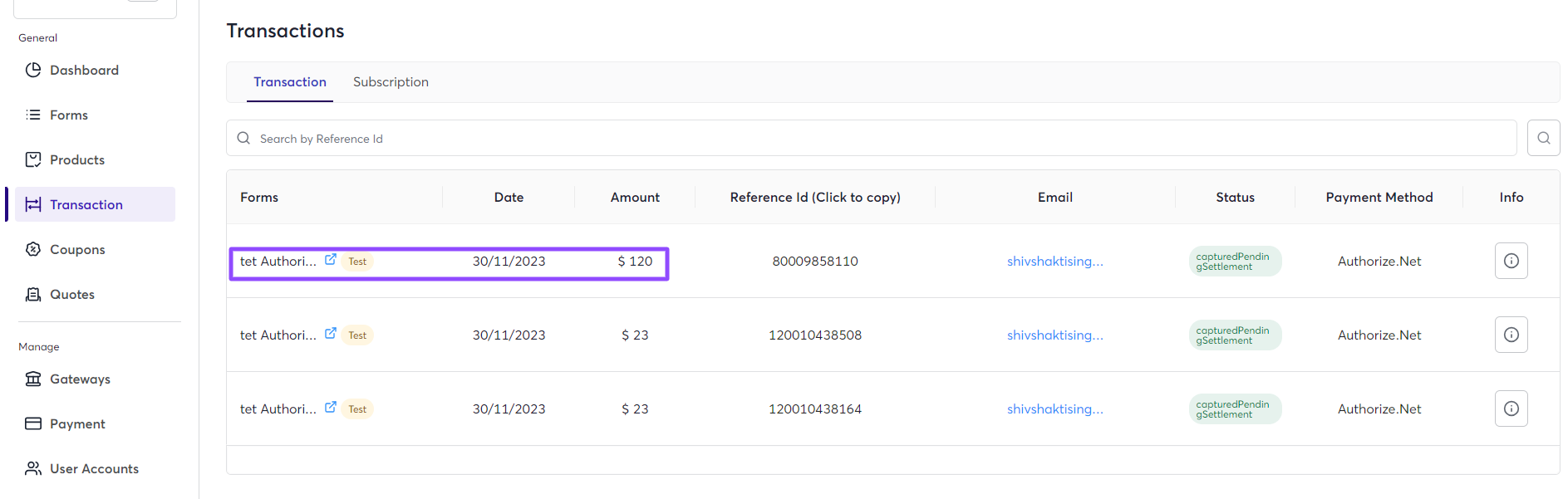
e. Transaction & Subscription
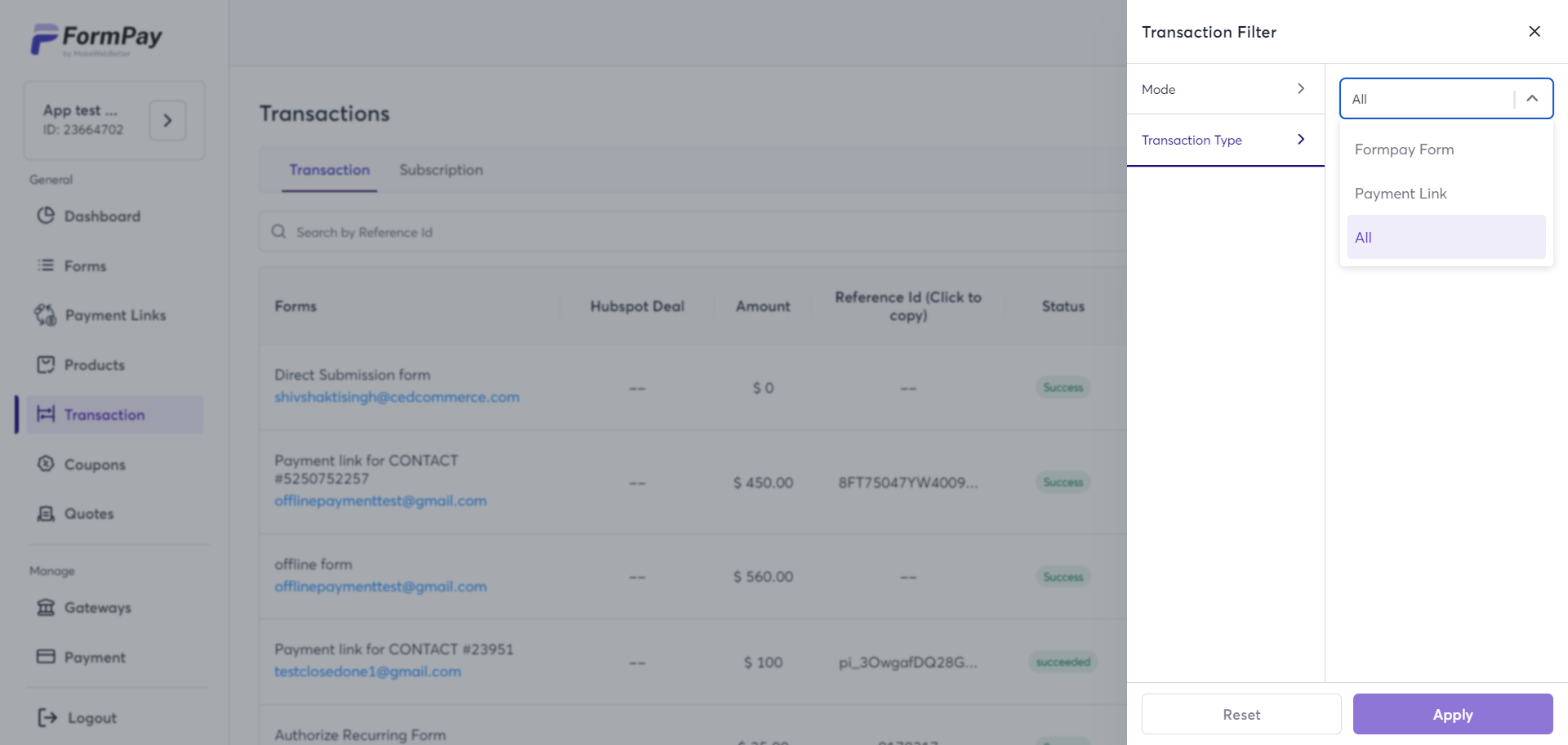
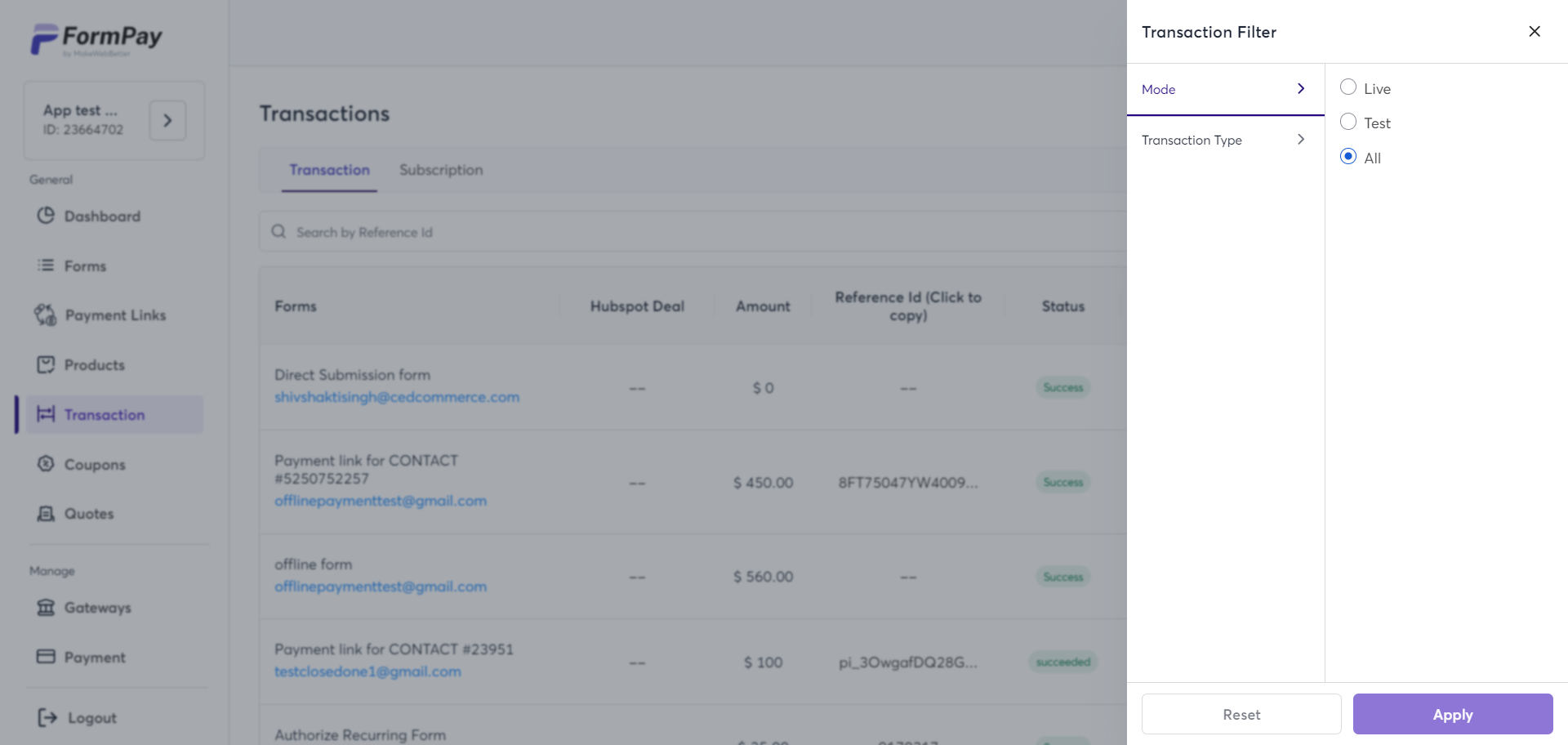
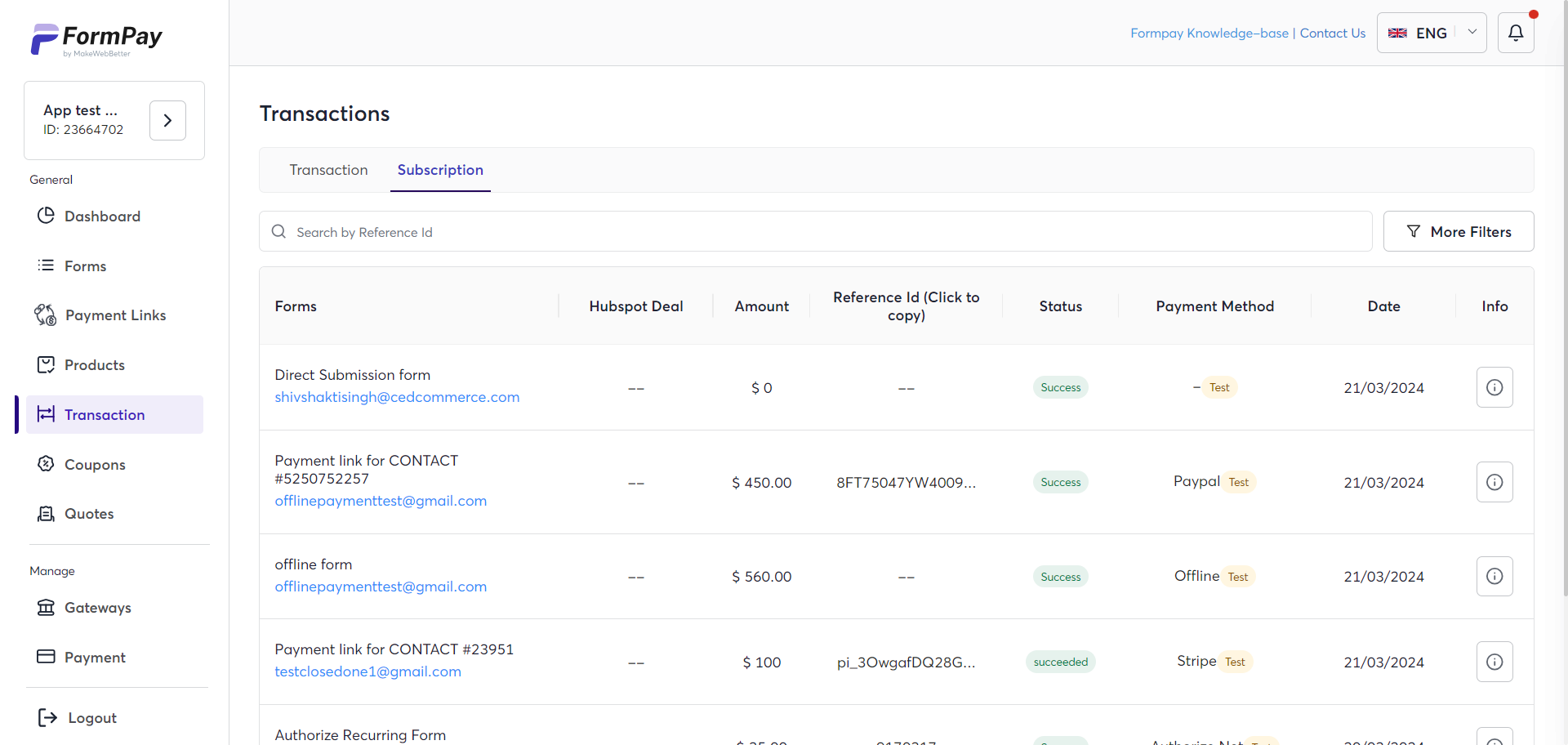
All the transactions made through your HubSpot forms and links will be listed here. You will be able to view all the details of each transaction performed.
The details regarding each transaction — date, amount, payment reference ID, buyer’s email address, payment method, and transaction status can be monitored here. Furthermore, you can filter this data and find out the test & live payment links.
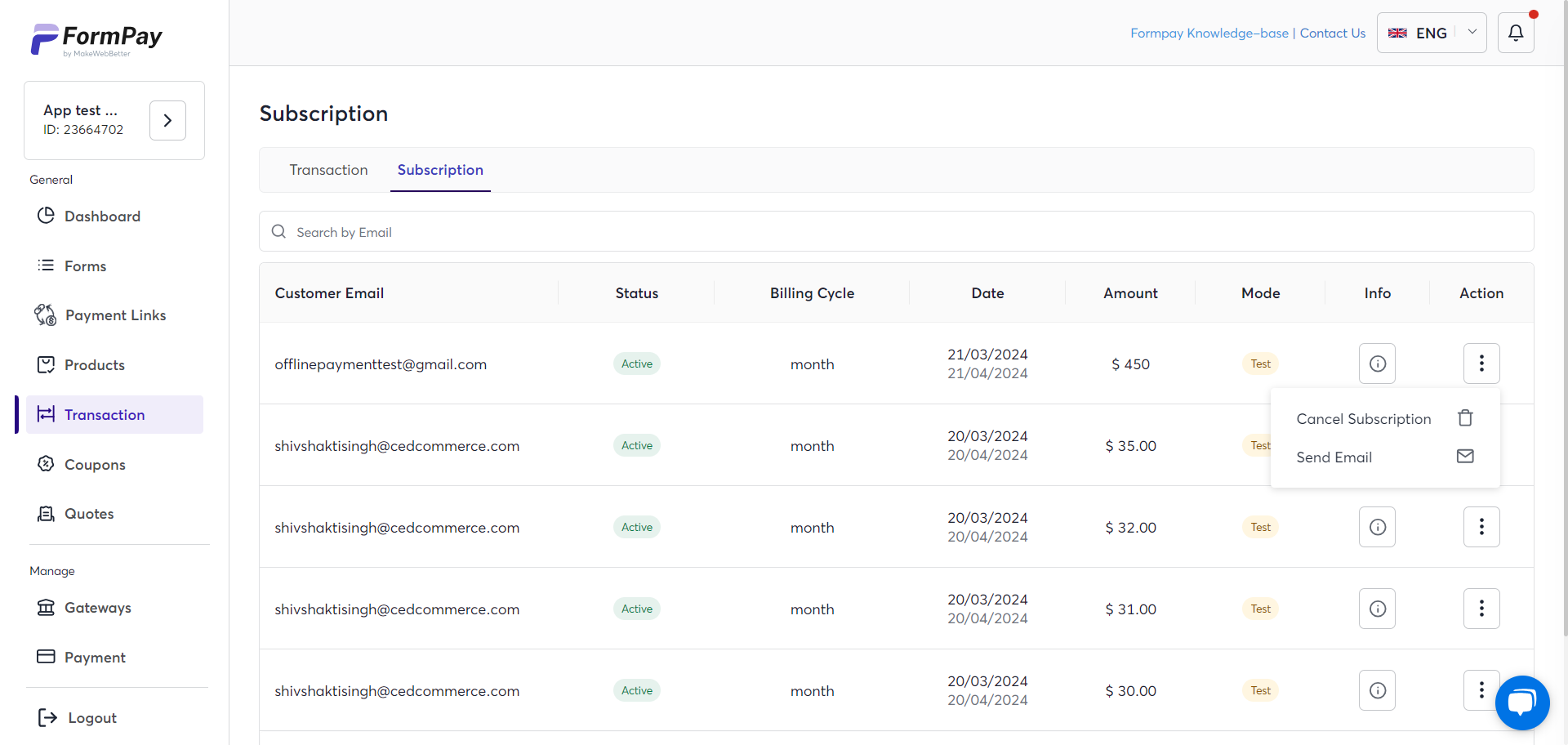
If you switch to the Subscription tab, you will find all the details about your subscription. This details include — Subscriber’s email, subscription status, billing cycle, date, amount, and further detailed information about the subscription. Click the Tooltip button (ℹ️) to access the raw details.
In addition to this, you can manage the subscriptions.
- You have the option to Cancel the subscription.
- Using the Send Email option you can make communication regarding the subscription.
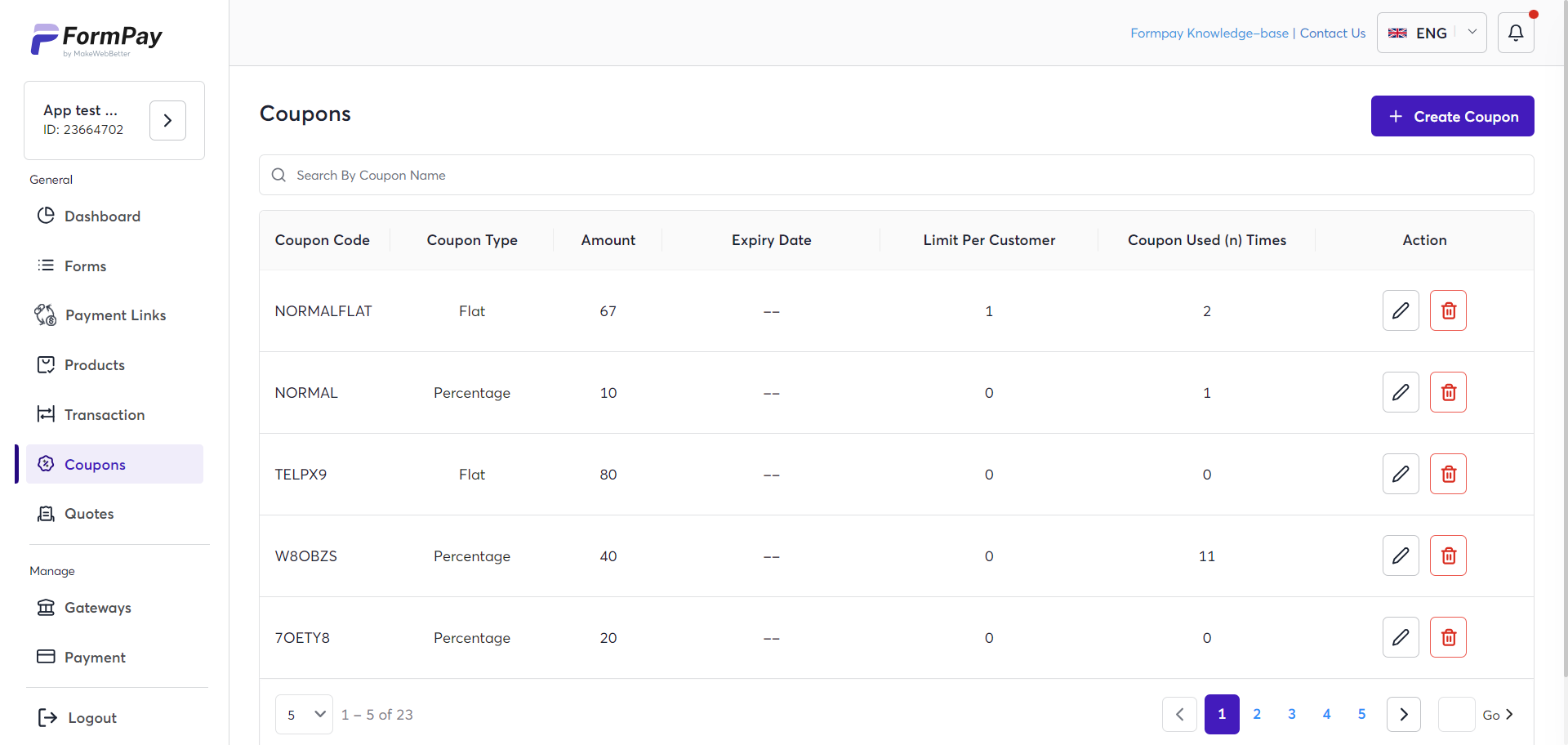
f. Coupons
This section lets you generate discount coupon codes applicable as per you define through the coupon settings.
Following are the steps to create a coupon in FormPay:
- Navigate to Coupons and click + Create Coupon in the top right corner.
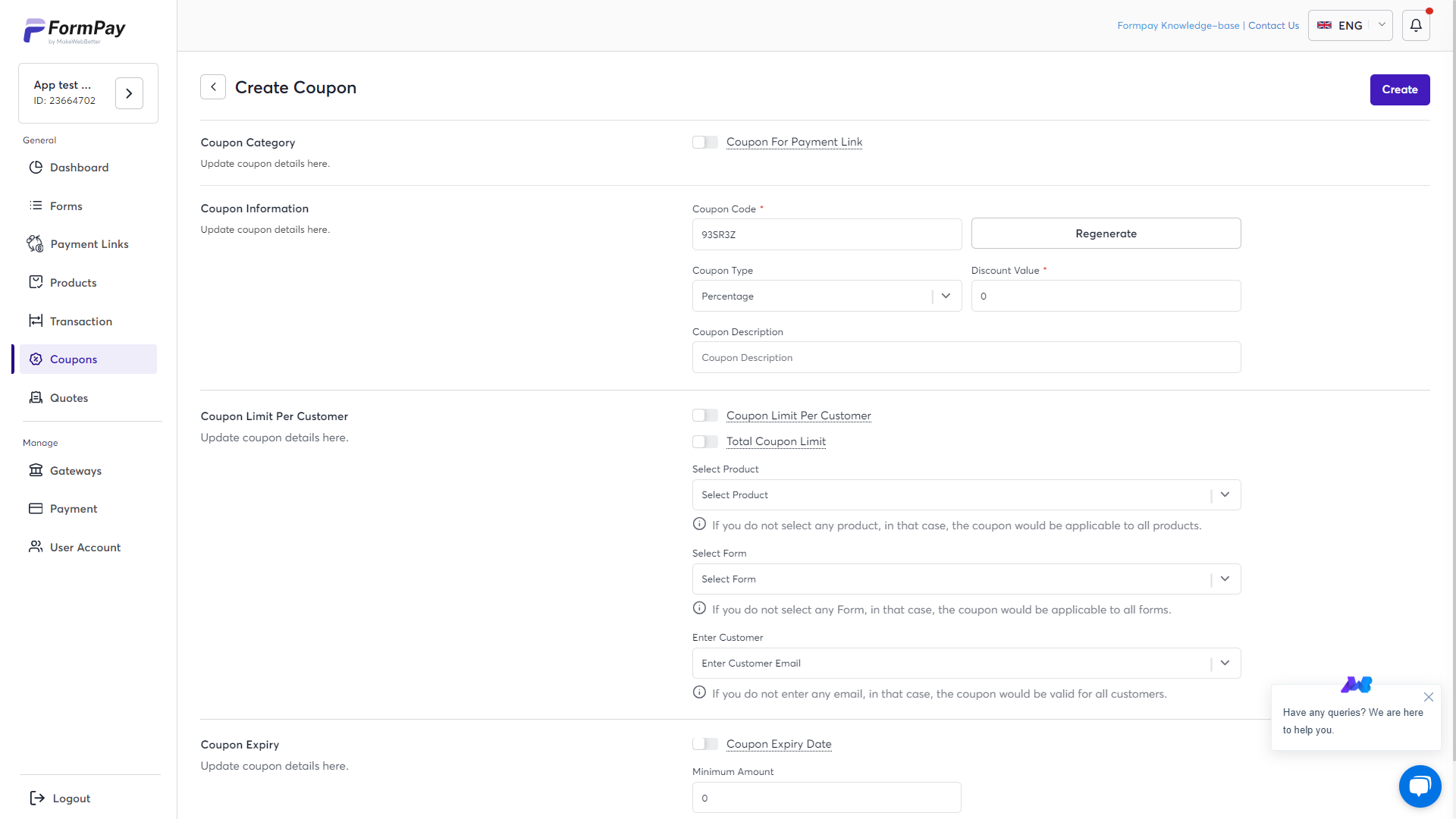
- Then, on the next page decide on and fill in the following fields.
-
- Click Regenerate if you like to get a fresh coupon.
- Coupon Type: Decide if you want a percentage or fixed discount.
- Discount Value: Enter the amount if you chose a fixed discount. You can offer up to 100% discount and even 100%.
- Coupon Description: Define the discount coupon (eligibility & conditions).
- Coupon Limit per Customer: Restrict the number of times by each customer.
- Toggle Coupon Limit: Click this to limit the number of times the coupon can be used. Also, you can decide for which products you want to avail this coupon. Enter a number in desired fields.
- Product Limitation: Select from the list of already created products. Choosing this will allow discount applicability only on the product selected. Otherwise, the coupon is applicable on all products.
- Form Limitation: Choose the Form for which you want to create this discount. Otherwise, the coupon is applicable on all forms.
- Customer Restriction: Enter the email address of the customers for whom you wish to allow this coupon. Not entering any email address, will allow all you customers to claim the coupon.
- Toggle Expiry: Decide the expiration date of the coupon.
- Minimum Amount: Lastly, you can decide on the minimum purchase amount required to claim the coupon.
Finally, click Submit and your coupon will be created successfully.
4.Manage
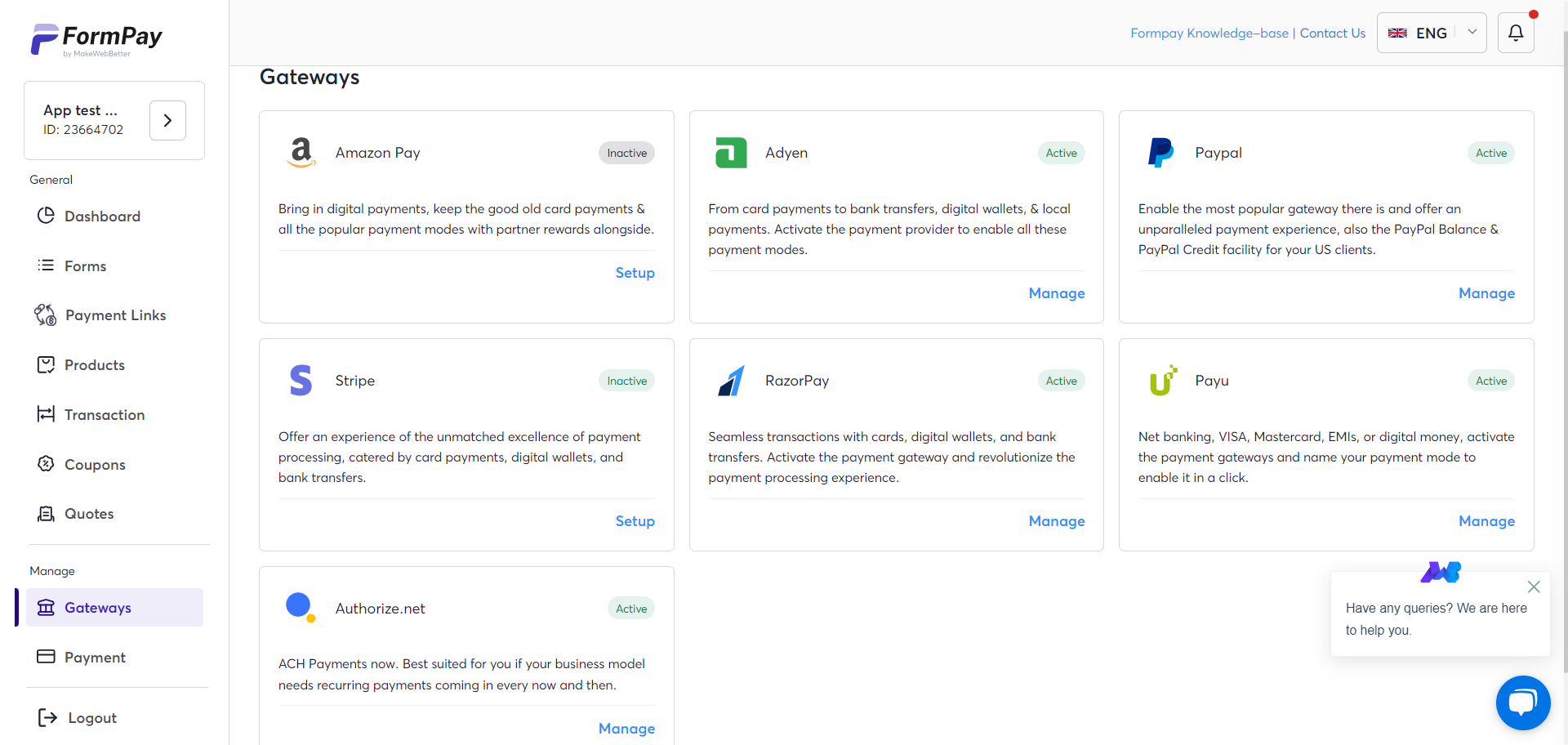
a. Gateways
This section shows all the payment gateways this app supports. If your desired gateway is not listed, please connect with us. The gateway will be added to the app by our team.
Currently, FormPay facilitates the following payment gateways:
- Amazon Pay
- Paypal
- Adyen
- Stripe
- RazorPay
- PayU
- Authorize.net
You also get an option to accept offline payments and enable your customer to pay later after the actual checkout process.
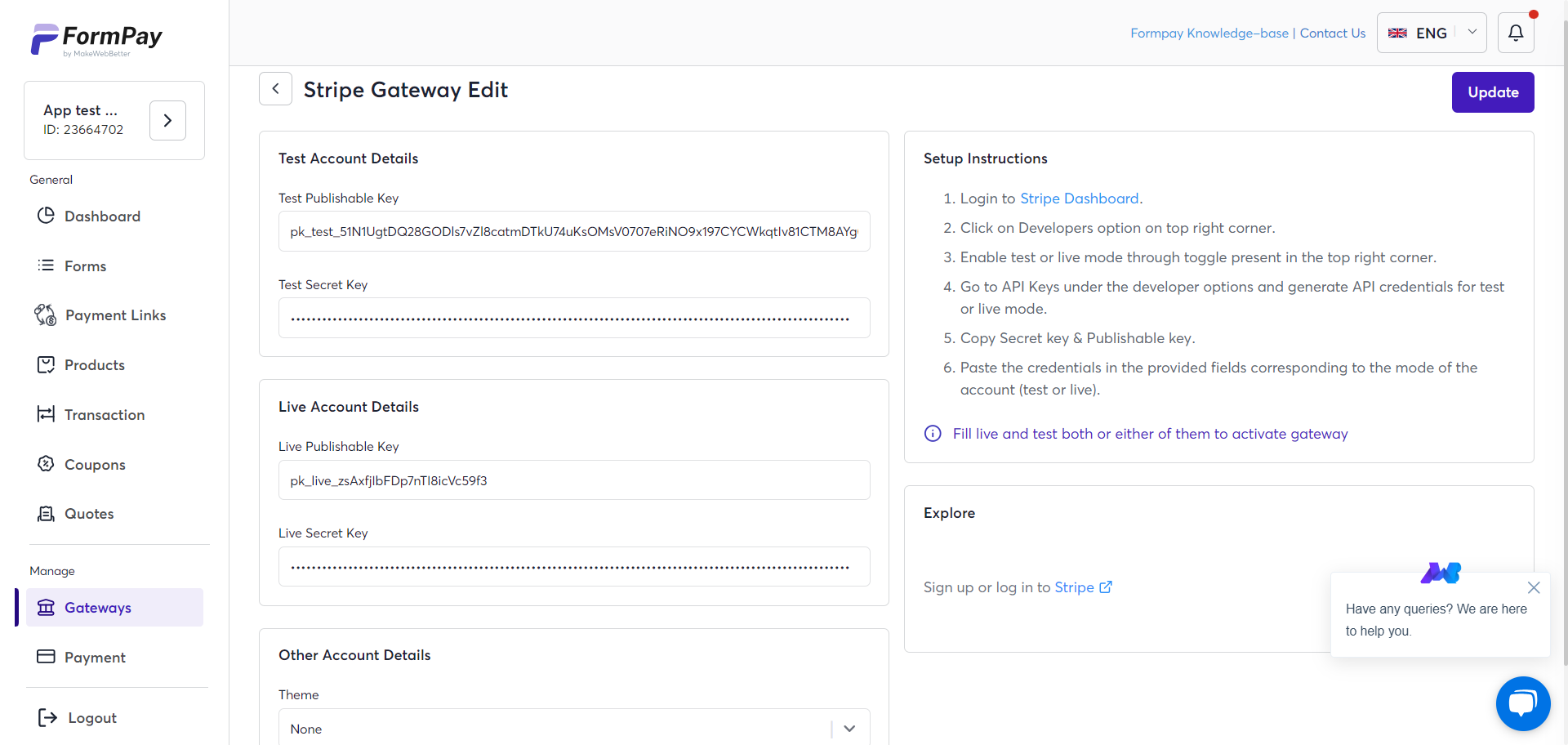
To activate a payment gateway:
- Navigate to the Gateways tab.
- Click the Setup button under the payment gateway of your choice.
- This action will take you to the Payment Gateway setup page and you can fill in the required details there.
Note: The process to obtain the account key details is mentioned on the right side for every gateway.
- Choose the Test Account or Live Account Details.
- Merchant ID
- Store ID
- Public Key ID
- Test/Live Private Key File
- You can add a few more account details in some gateways.
- Payment Region
- Payment Currency
- Button Language
- Button Color
- Product Type
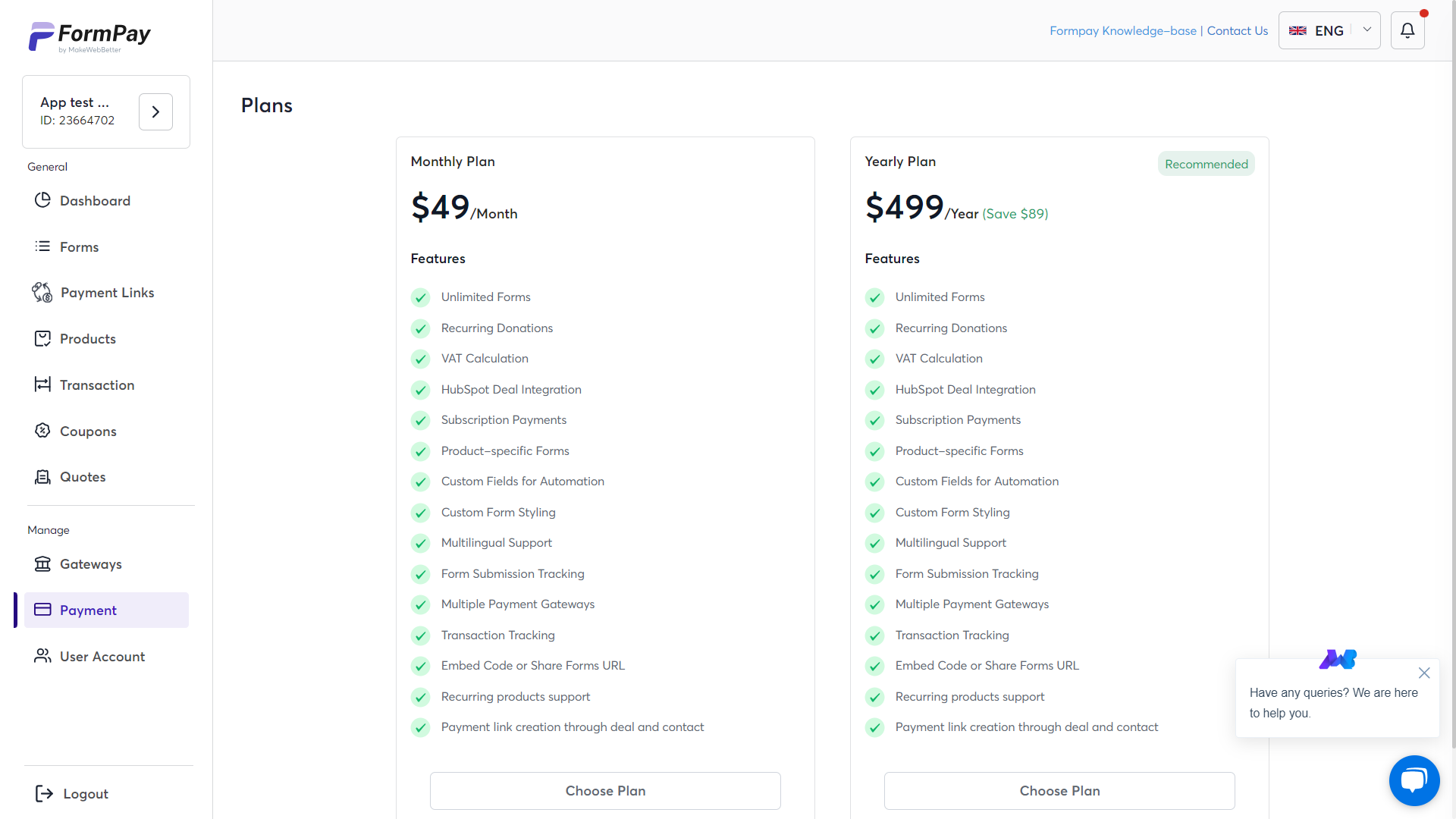
b. Payments
The payment section showcases your current plan and the option to switch between the monthly and yearly FormPay plans, priced at $49/month & $499/month respectively.
This page also informs you about all the features that come with your FormPay plan. Although, both the plans have all the same features, only the annual plan pricing is discounted. (You get a 7-day free trial to try them out before purchasing a plan.)
c. User Accounts
This section lets you modify your account details. You get four tabs here.
- General
- Change Password
- Billing
- Integrations
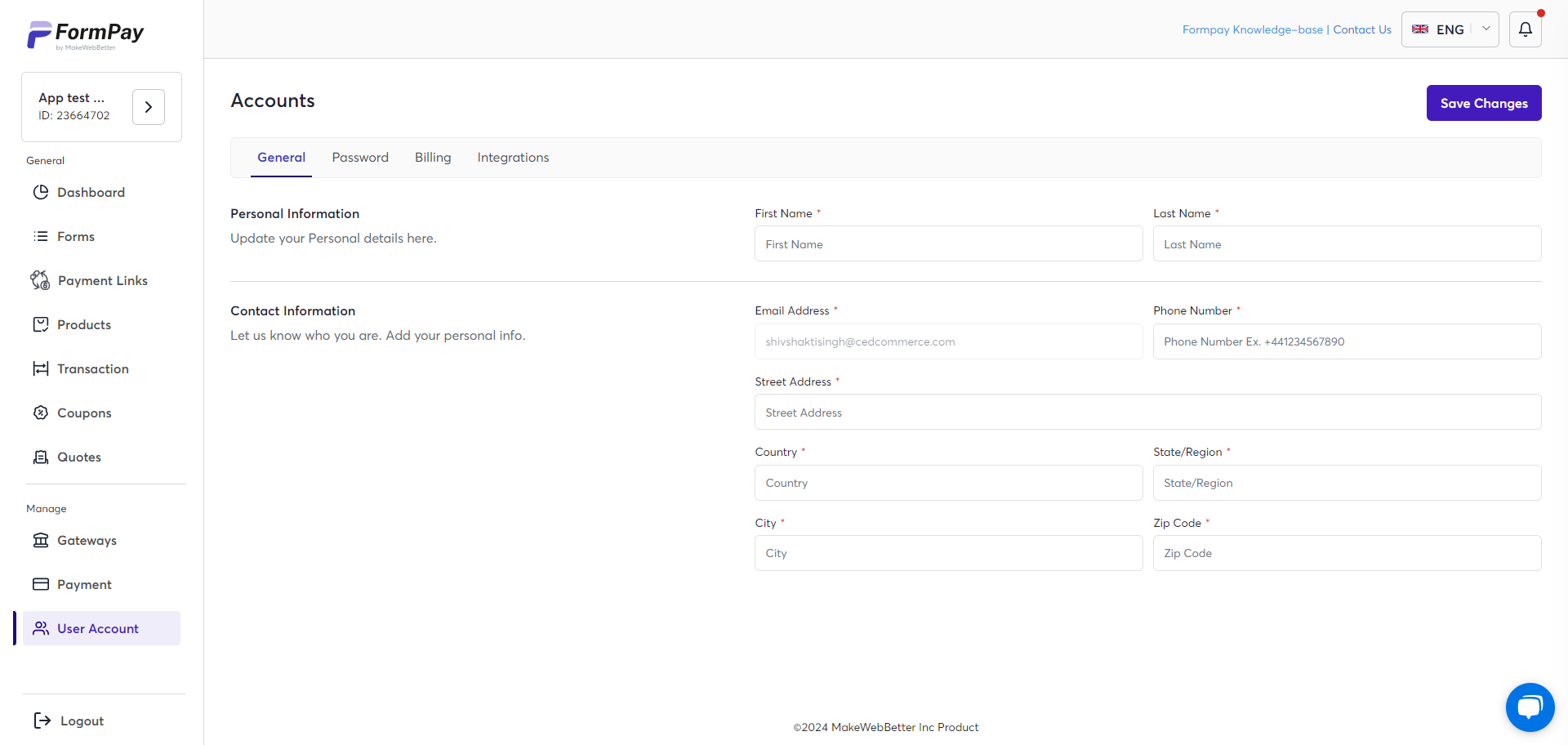
1) General
In this section, you can change the basic details of your account like First Name, Last Name, Email, Phone Number, and Street Address.
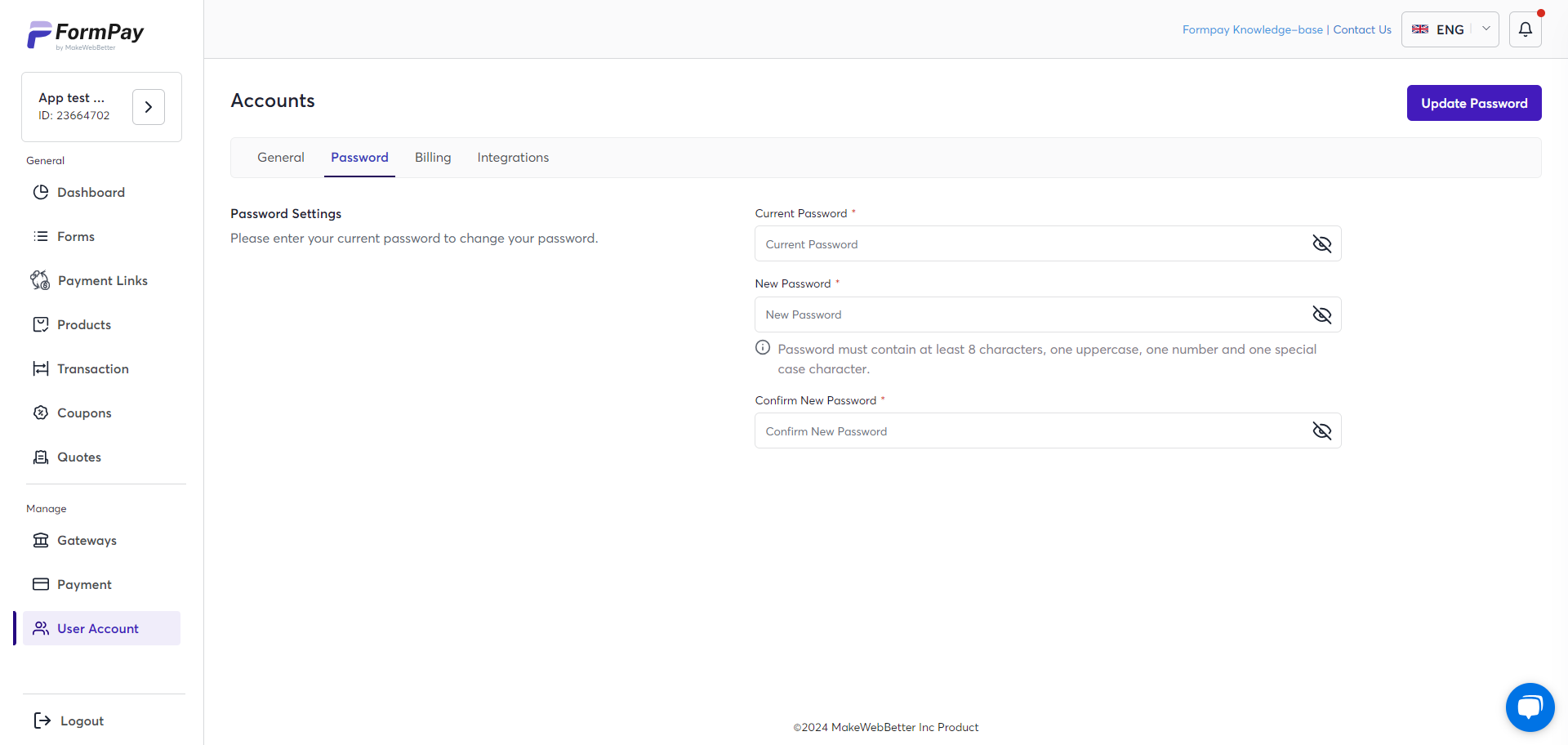
2) Change Password
As the name suggests, you can change the password of your account. Simply, enter your old password and provide the new one & confirm.
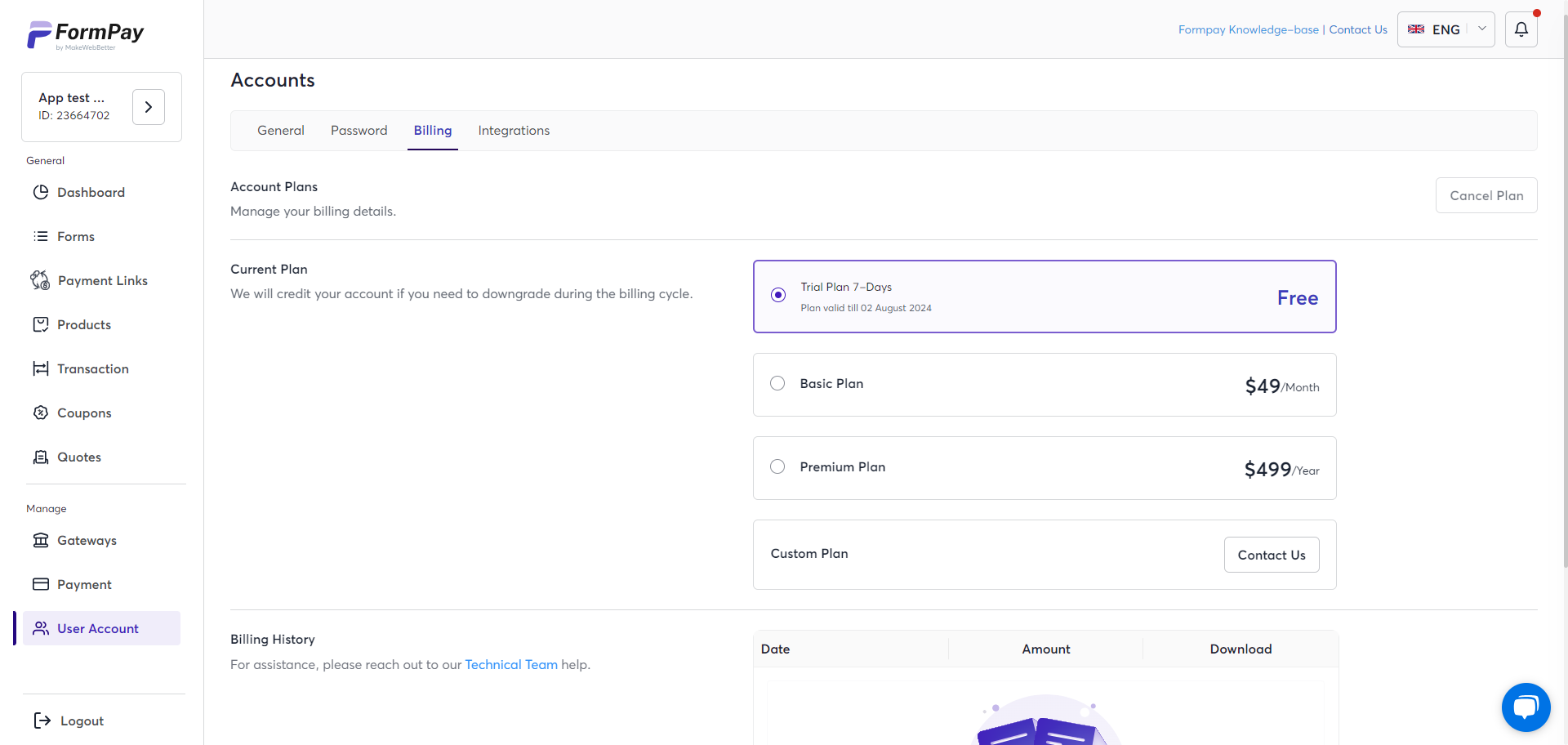
3) Billing
From this section, you can upgrade your plan.
- Click Basic Plan, or Premium Plan, and then click Explore Plan on the top right.
- If you need a custom plan, then click Contact Us.
If you’re an existing FormPay user, then you can access your Billing History here.
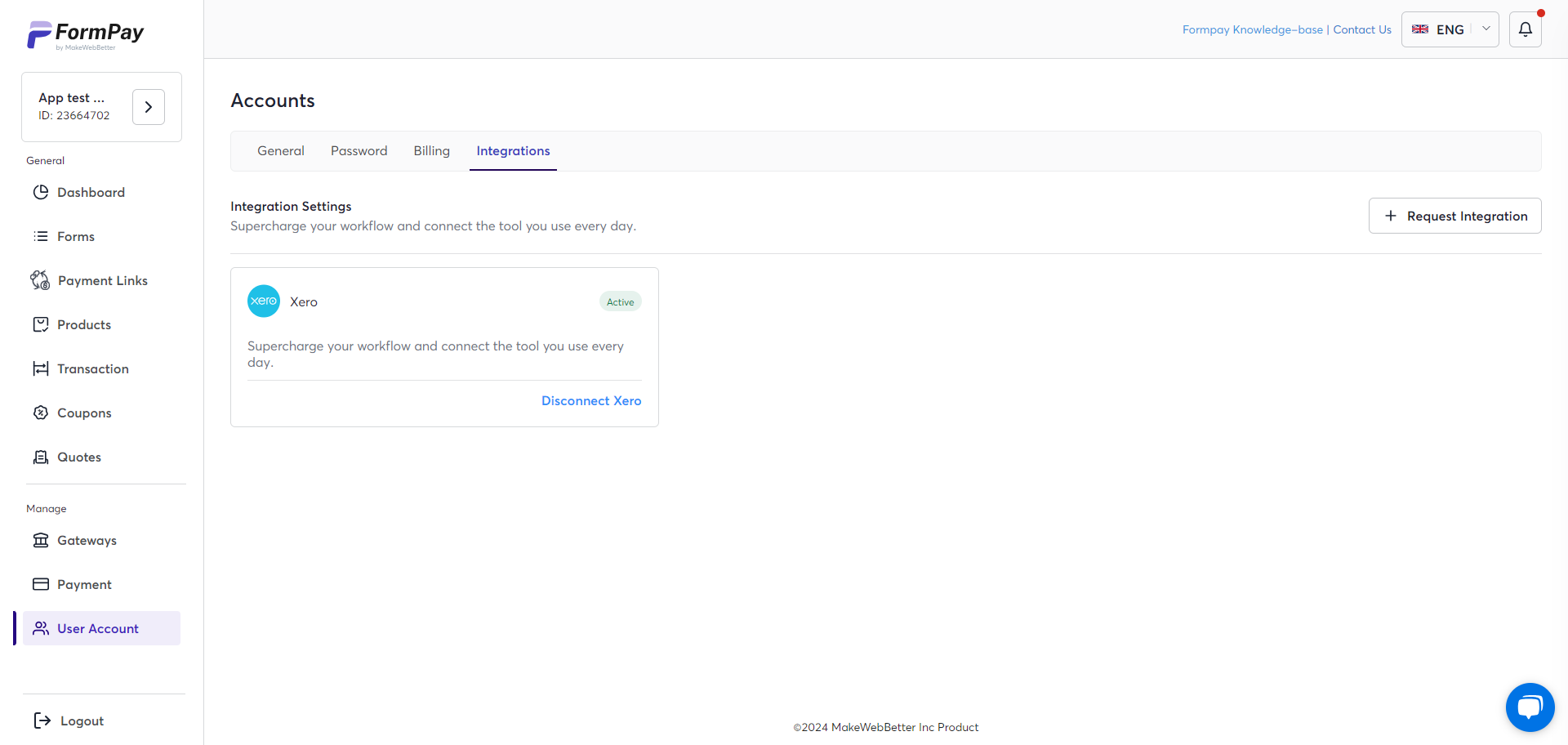
4) Integrations
FormPay offers integration options for you to sync the payment data with your desired platform.
Similarly, FormPay Xero integration facilitates data sync between the two and ease up accounting processes. To set up this integration:
- Go to the FormPay app.
- Then, navigate to User Accounts from the sidebar.
- Then, go to the Integrations tab.
- Now, click Authorize Now button. Then, you will be redirected to Xero’s webpage.
- On the next page, enter your Xero credentials and click Log In.
- That’s it! Your Xero account will now be successfully integrated into FormPay.
If you need any other custom integration within FormPay, then click ‘+ Request Integration’ button on the right corner.
5.How to Create A HubSpot Payment Form?
We can classify the HubSpot payment form creation into 7 sections.
Creating a Form
Here’s how to create a form in FormPay.
- Navigate to the Forms Tab from the sidebar and click on + Create a New Form button in the top-right corner.
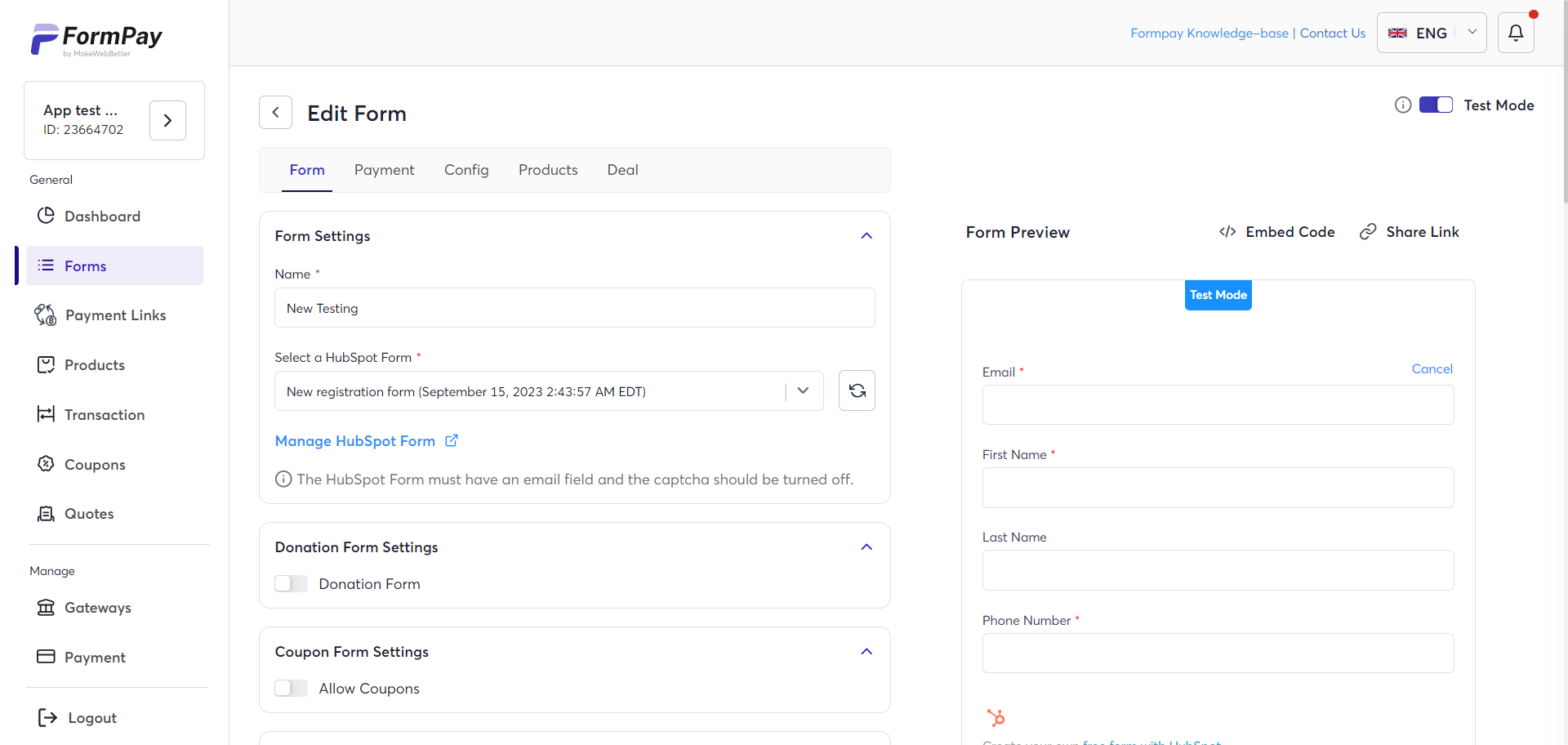
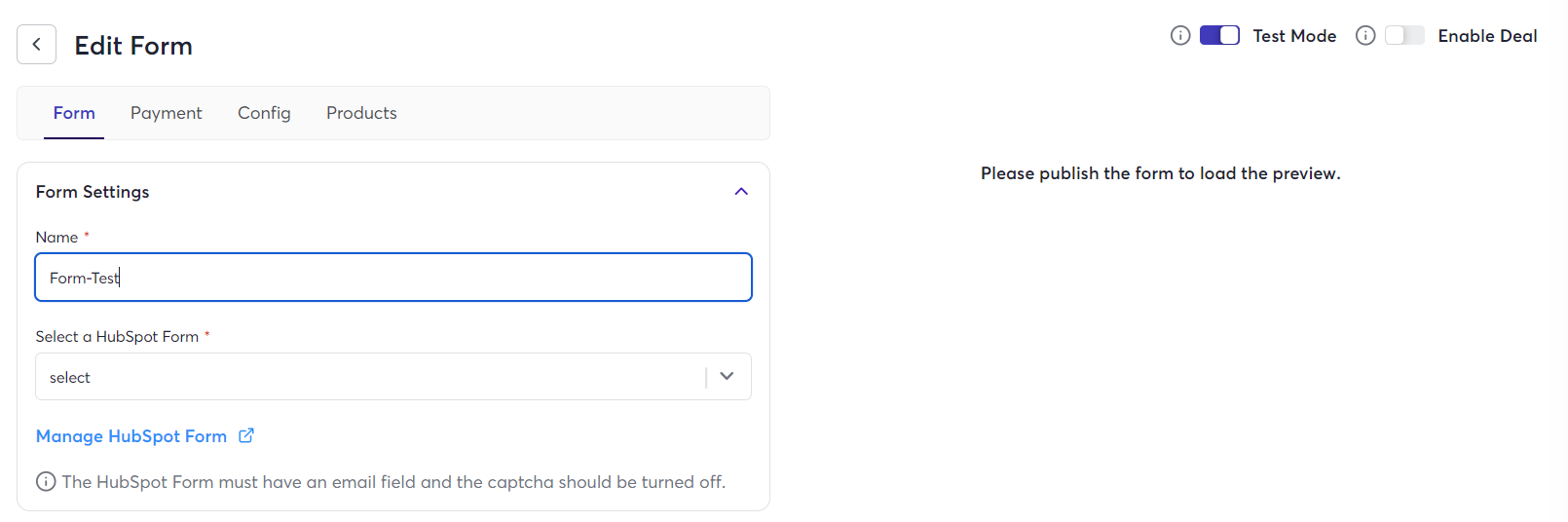
a. Form Settings
At first, you would see Form Settings. In this section, you will get 2 options:
- Form name: Add a name to the HubSpot Payment form you are creating.
- Select HubSpot form: Select a regular HubSpot form you want to convert into a payment form.
b. Donation Form Settings
It has different settings and some exceptions in features accessible. When you toggle on Donation Form Settings, a few more features will emerge and you will be able to access these features:
- Donation Form Settings
- Transaction Cost Settings
- Payment Settings (Alternate)
The process to create a Donation Form is discussed in the next section. As some settings behave differently when you toggle donation form settings. Also, a few features are accessible and inaccessible when you do so.
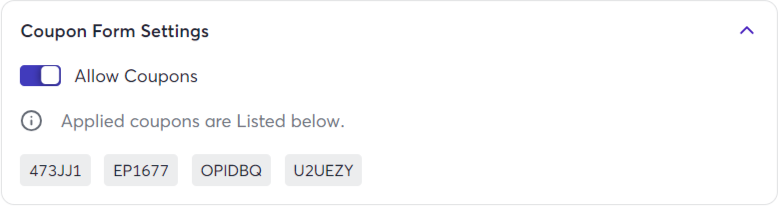
c. Coupon Settings
The coupons you have created can be added to the payment form, enabling your users to use the coupons who are aware of the coupon availability. This option is not ideal when you choose donation settings, thus it’s inapplicable and disabled with donation settings.
Only the already created coupons can be added to the form. The procedure to create a coupon is discussed above in this documentation. You can also create a coupon exclusive to the form after you have created the form.
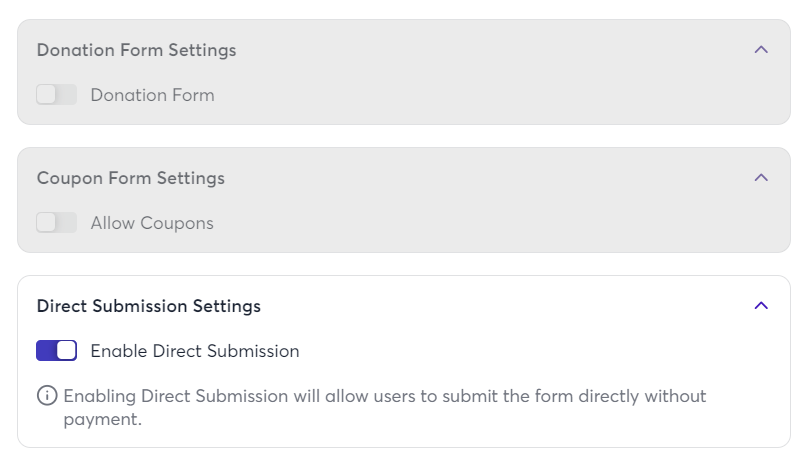
d. Direct Form Submission
Enabling the direct form submission settings allows your users to submit the form with actually making any payment. This setting will disable all other settings & tabs — donation form settings, coupon form settings, payment method, transaction charge settings, and subscription settings.
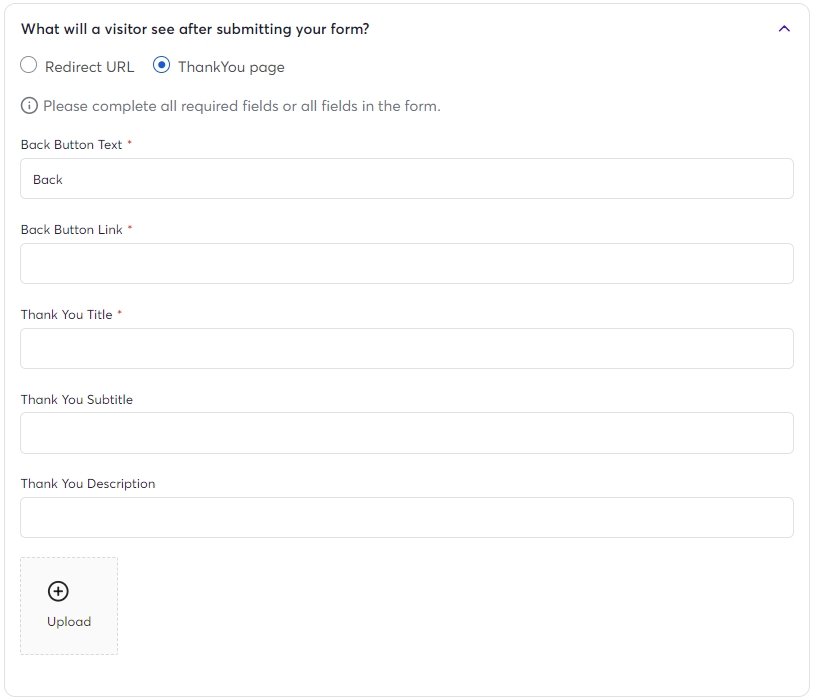
e. Redirection Settings & Thank You Settings
If you toggle on Redirection Settings, then after making a payment the customer will be redirected to the page you desire (which can be your Home Page). You also have the option to custom-create a Thank You page by choosing the respective toggle right next to redirection settings.
This section lets you add a URL to which the end user will be redirected after making the payment.
- Toggle – Enable toggle to choose if you want the user to be redirected to some specific page.
- Redirect URL – Enter the Page URL.
The second option you have for a follow-through after the payment has been completed is the Thank You page. If you wish to implement the Thank You page settings, then you can customize the page appearance with texts (Back Button Text, Page Title, Subtitle, & Description) and Image. Moreover, you can assign a link in the back button to redirect the user to a specific page.
f. Payment Settings
This section will let you enter the payment amount you want to receive with your form.
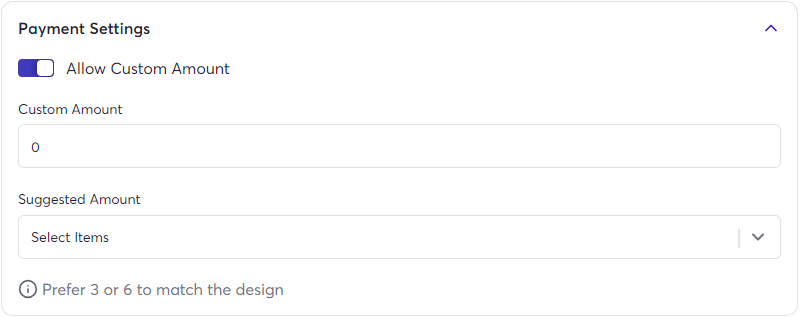
You will be able to access this feature only if you are creating a donation form. Enabling the toggle will get you the following settings:
- Allow custom amount toggle: To add multiple amounts to your form, you can enable this toggle.
- Custom amount: Enter the amount you want to set as a default amount for your payment form. If you don’t enable the custom amount toggle, you will see this option as Enter Amount.
- Suggested amount: This option lets you add multiple payment values to your form. Just add a value and hit Enter and then repeat the process to add multiple values in your form.
- Enable test mode toggle: If you want to test your form, enable this toggle.
Note: You must only create and add a custom amount when creating a donation form. Or if it suits your business style.
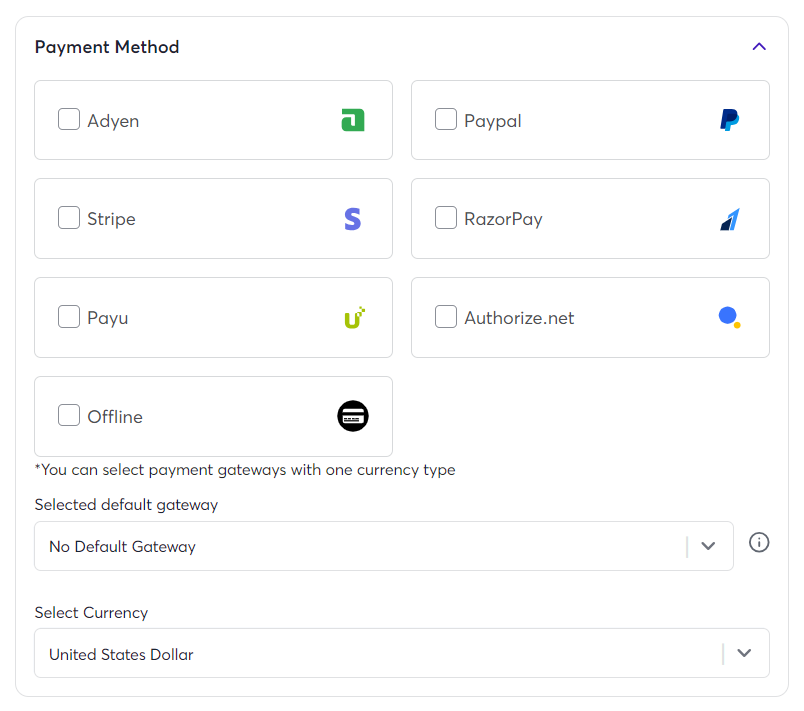
Here, you get to decide which active payment gateway you want to employ to receive payments through the form you are creating. The gateways you have activated already, only that gateway will be accessible here.
Simply click the check box next to the Payment Gateways.
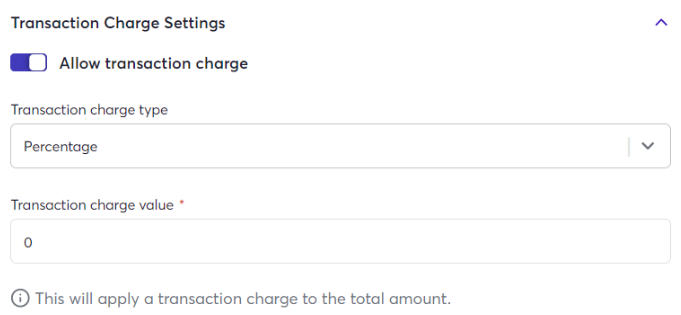
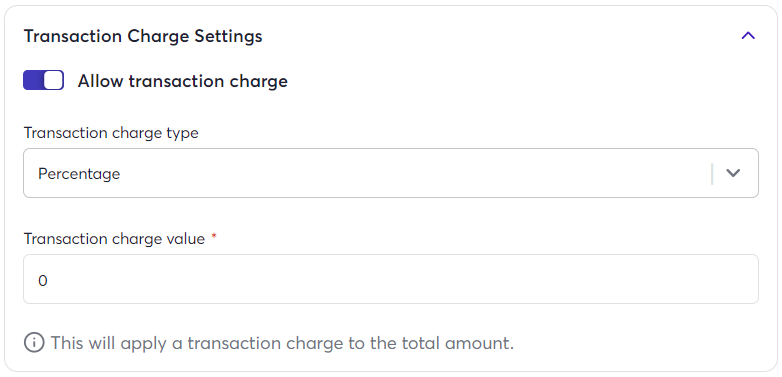
g. Transaction Charge Settings
Under the transaction charge settings, you can decide on the per-transaction cost for your customers. This charge can be levied based on a percentage or a fixed value. It is generally used alongside the Donation Form Settings.
h. Payment Method
Here, you get to decide which active payment gateway you want to employ to receive payments through the form you are creating. Those gateways which you have already activated will be accessible here.
Besides the multiple gateway options, you can also choose Offline as the payment option.
Simply click the check box next to the gateways & other options to choose the desired.
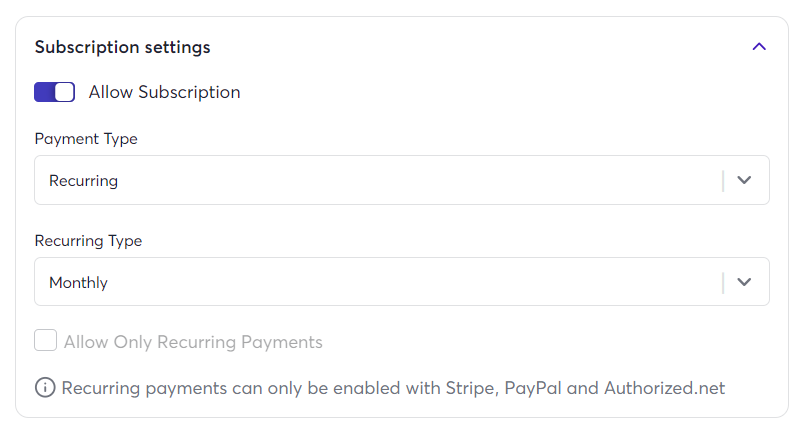
i. Subscription Settings
As the name suggests, enabling this toggle with create a recurring payments form for you. Choose your payment type to be One-Time or Recurring.
Note: Recurring payments can only be enabled by choosing either Stripe or Authorize.net as your payment gateway.
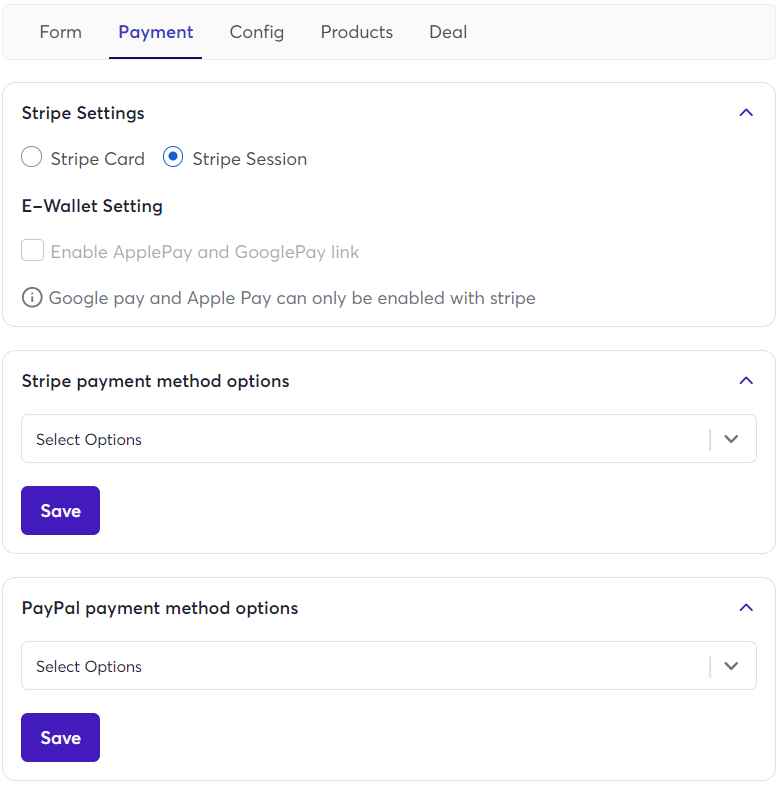
j. Payment Tab
When you are done setting up the form, you can switch to the Payment tab. Here, you can enable your customers to pay using Apple Pay or Google Pay with an app payment URL redirect. Again, this is only possible if you choose Stripe gateway when setting up the form.
- Stripe Card
- Stripe Session
If your chosen payment method is Stripe or PayPal then you have following set of settings.
If you have chosen Stripe as your gateway in the previous tab, then here you will find different set of settings related to payments along with Tax Settings.
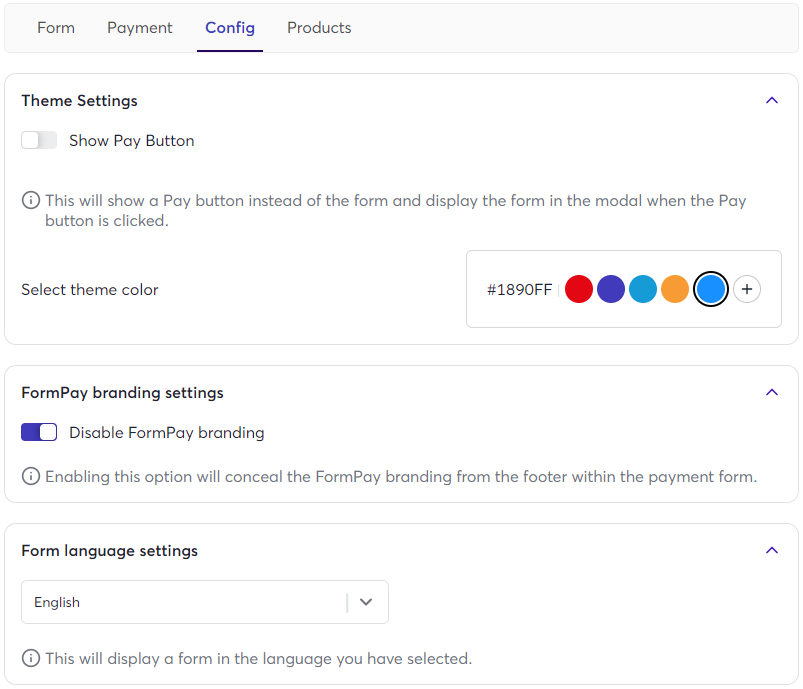
k. Config
The Config settings will allow styling the payment form with color customization and its appearance.
Click the Pop-up Payment Button button. Enabling this will convert your entire form into a single button which only will display the ‘Pay’ button.
Furthermore, you can choose a theme color for the pay button according to your branding and change the Pay Button Text (Donate, Download, Book, etc). This Pay Button can be embedded anywhere (webpage or email).
If you buyer clicks this Pay button, then the user will be redirected to the payment page consisting of the entire payment form.
Enabling the toggle under FormPay Branding settings will disable all the FormPay branding from the payment form that you create.
Below this, you’ll find the options to further customize with Form Language Settings. You’ll be able to select from the following language options English, Spanish, French, German, Portuguese, Italian, Turkish, Dutch, Persian, Polish, and Filipino.
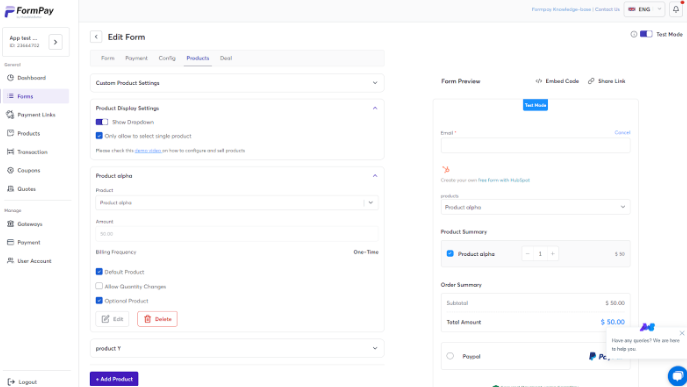
l. Products
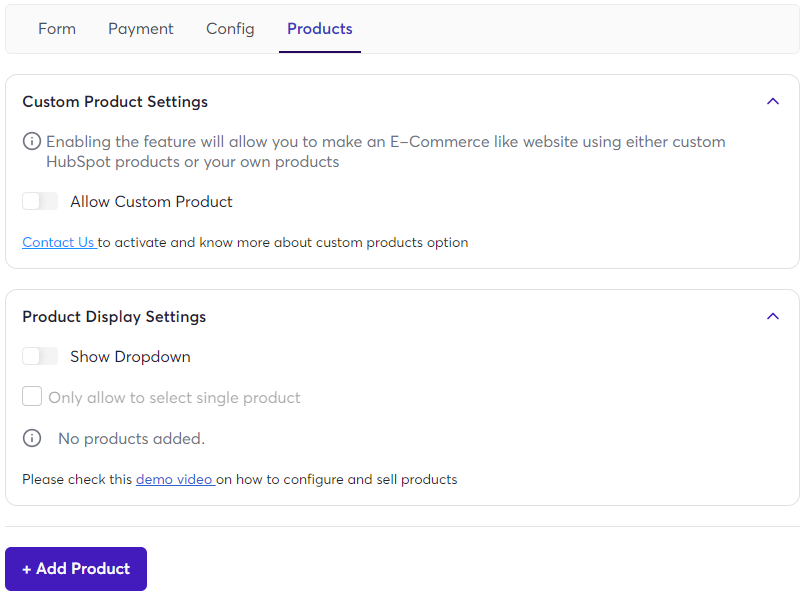
Switching to Product Tab, when creating a form, simply means you want the form to be associated with a particular product.
- Enable Allow Custom Product toggle in the Custom Product Settings.
Enabling custom products will disable all other product settings.
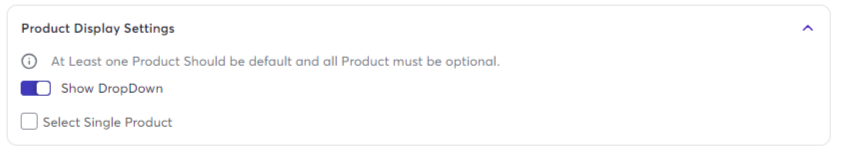
- Enable Show Dropdown toggle.
To enable a Drop-down, you must add at least two products and at least one product product should be set default.
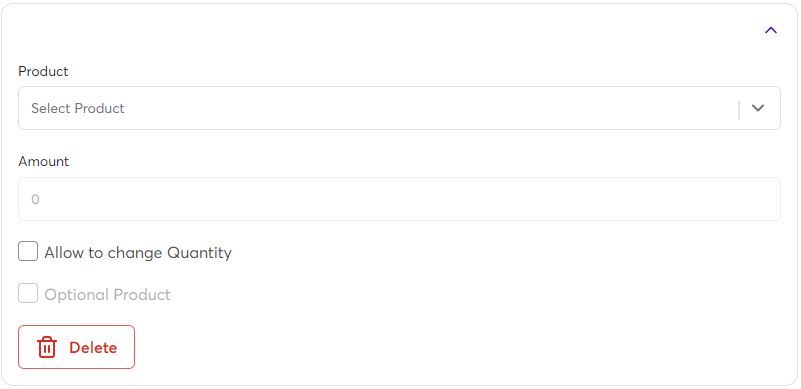
- Enter Product Settings.
Under this, you choose the products that you wish to display. Also, you add a custom amount of the product.
- Click on the dropdown to select and search for the products.
- Choose the desired product. If you want users to buy only a single unit of the product, click on the checkbox next to Only allow to select single product option.
- If you’re adding multiple products in the same form, you can choose a product as Default Product or Optional Product. Moreover, you have the option to allow customers to buy multiple products with the Allow Quantity Changes option.
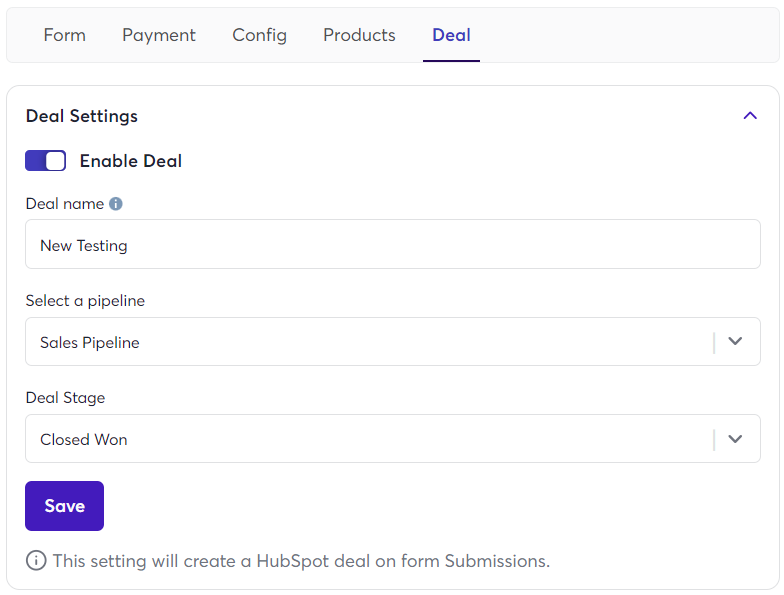
m. Deal
Enabling the deal toggle creates a deal in your HubSpot for the following payment form. You can also define the traits of the deal, like the deal name, sales pipeline, and deal stage.
Once done, click on the Publish Form button. Your form is successfully created now.
You will be able to view the preview of the form created.
Creating a Donation Form
To create a donation form,
- Click on + Create New Form button in the top-right corner.
- Choose the following form settings.
- Create Form Name.
- Choose a HubSpot Form to modify.
- Toggle Donation Form Setting.
Begin by enabling the Donation Forms Settings Toggle.
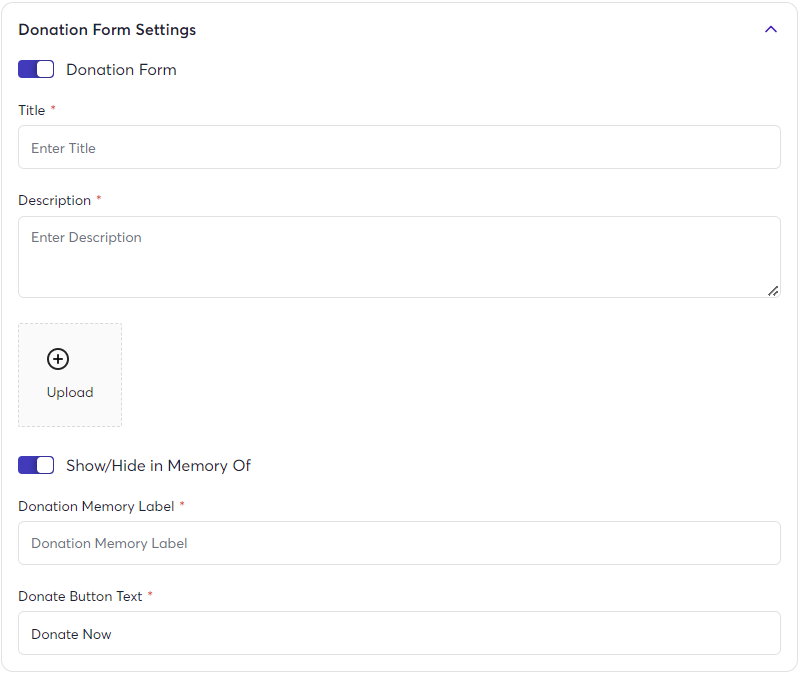
1. Donation Form Setting
This section allows you to turn your form into a donation form.
- Donation form toggle: Enable this toggle to turn your form into a donation form and unlock the rest of the settings in this section.
- Title: Add your donation form title here.
- Description: Add your donation form description here.
- Logo: Upload your donation form logo here.
- Show/Hide in memory of: If you want to have a section where users can dedicate their donation to someone, enable this toggle.
When enabling donation form settings, customize your donation form with a title & description, upload an image (i.e. brand logo), and customize donate now.
Moreover, you can enable the Donation Memory Label toggle.
- Donation memory label: Add content for your donation memory label.
- Donate button text: Add text for your donation button.
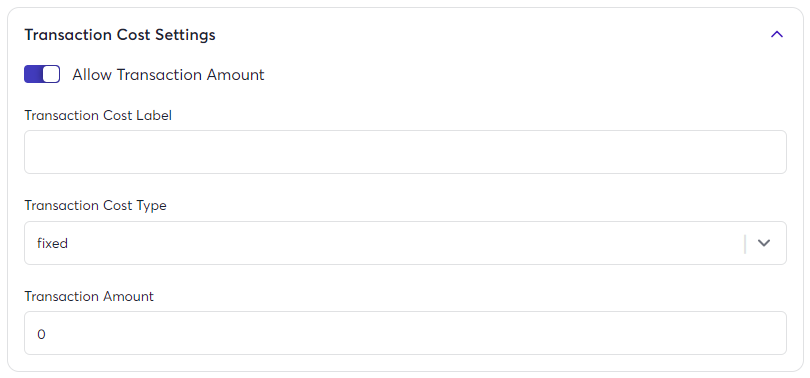
2. Transaction Cost Settings
- Transaction Cost Label – You can name the label.
- Transaction Cost Type – Choose Transaction Cost to be Fixed or Variable.
- Transaction Amount – Choose Transaction Amount.
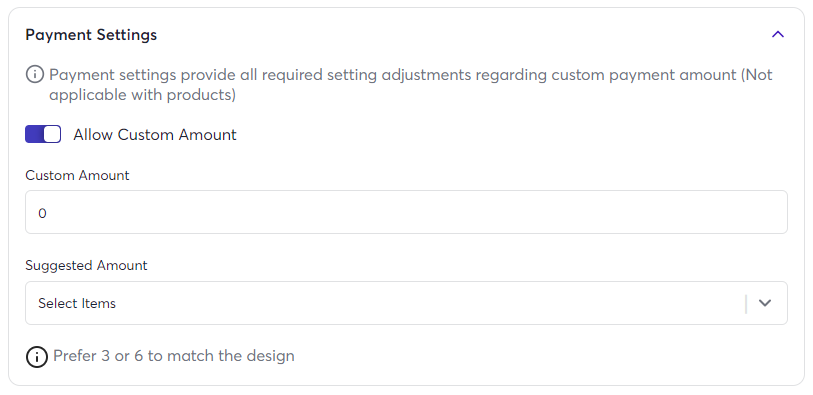
3. Payment Settings
- Toggle: Click the toggle to enable the custom amounts option for your users.
- Custom Amount: Add a default amount to be displayed on the page.
- Suggested Amount: Add some suggested amounts that would be displayed as suggestions to the donators. (Recommended 3 or 6)
- Next, you can decide on the transaction cost.
- Create a transaction cost label which will be displayed on the payment page.
- Define if you want it to be fixed or variable.
- The variable amount charged will be based on a fixed unit amount.
Since receiving donations does not involve any kind of product or a discount. This is why the two above-discussed features i.e. Coupon Code Settings & Products Settings are cut off when you opt for Donation Form Settings
- Then, choose if you want to redirect the donor to a specific URL after completing payment.
- Next, choose your preferred payment gateway (active the payment gateway from the Gateways tab). Please note, you can select payment gateways with one currency type.
- Under Theme Settings, you can choose a theme color.
Finally, click Publish Form.
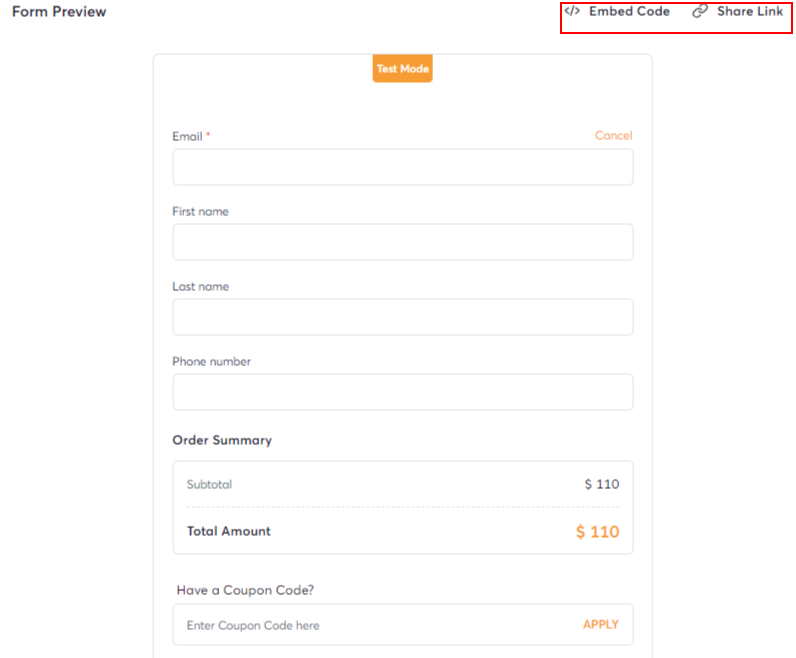
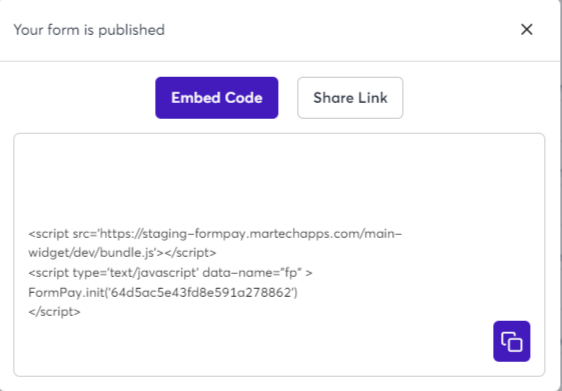
Share Form
Once, you have created a form. You can share your form using a Form URL or Embed Code on the desired landing page.
Find it on the right above the preview of the published form.
Note: You can customize the form from the preview itself. If you want to change a field say Total Amount to Gross Amount, simply click on it.
6.How to Create a Payment Link In HubSpot
You can generate a payment link in HubSpot using two different ways — through contacts and deals.
a. Create Deal Payment Link
A unique Payment Link for every Deal can be created in HubSpot through FormPay, by utilizing the CRM Card feature. By accessing this feature from the deal record, you can create a deal payment link. Here’s how:
- Navigate to Sales > Deals in your HubSpot account.
- Click on the Deal you want to create a payment link for.
- Click Create Payment Link under FormPay Payments.
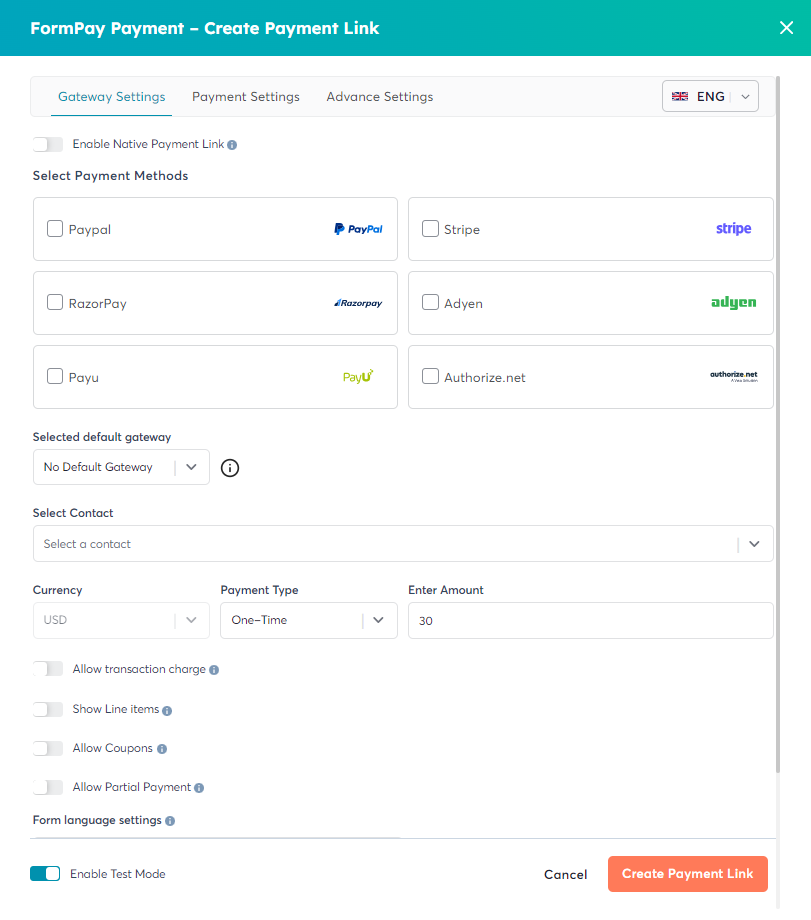
- Here, you have to choose the payment settings —
- Gateways: Select gateway of your choice.
- Default Gateway: Select default gateways of the link form.
- Select Contact: Choose email address of the contact.
- Currency: Choose the currency oin which the transactions are to be made,
- Payment Type: One-time & Recurring payment.
- Enter Amount: Amount to be paid.
- Allow Transaction Charge Toggle: Additional charges to be levied.
- Show Line Items: Show product details alongside the payment.
- Allow Coupons: The coupons created in FormPay.
- Allow Partial Payment: This enables the customers to payment the partial amount. (You can decide on the minimum amount to be paid.)
- Form Language Settings: Select language of the payment form.
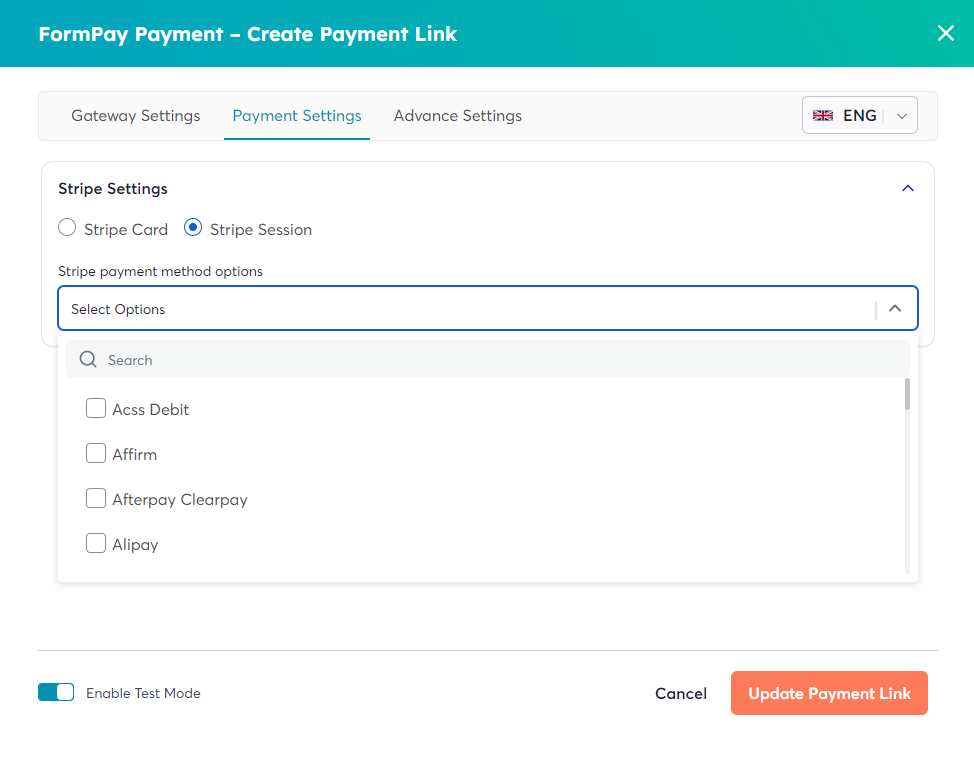
Now, switch to Payment Settings and choose Stripe Card & Stripe Session to allow the preferred payment methods.
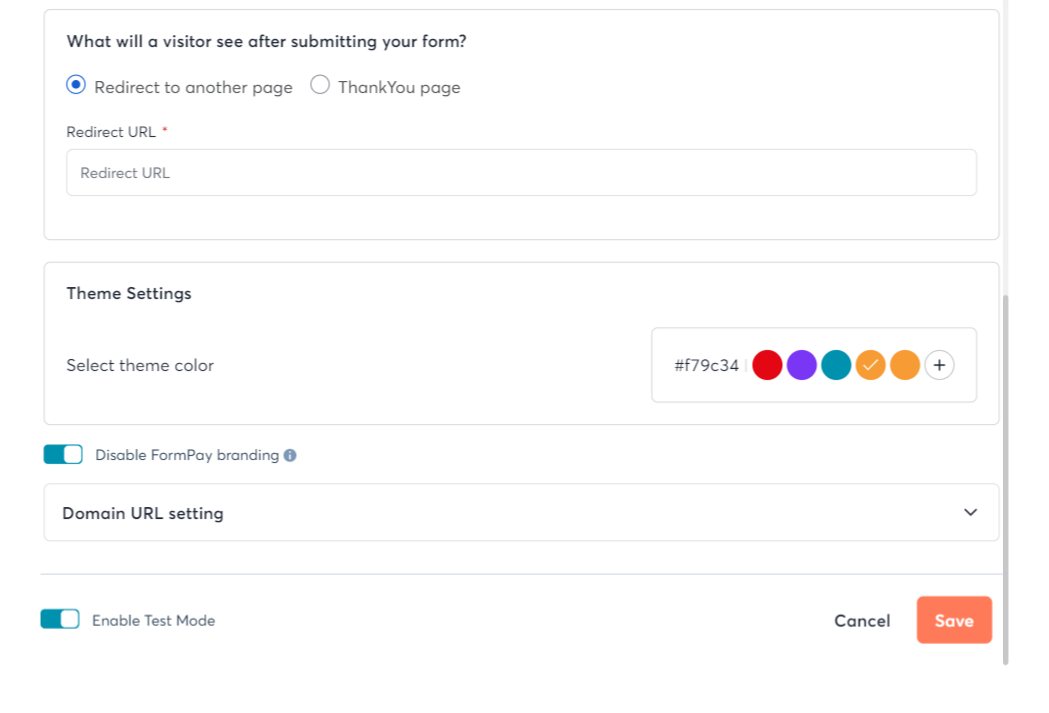
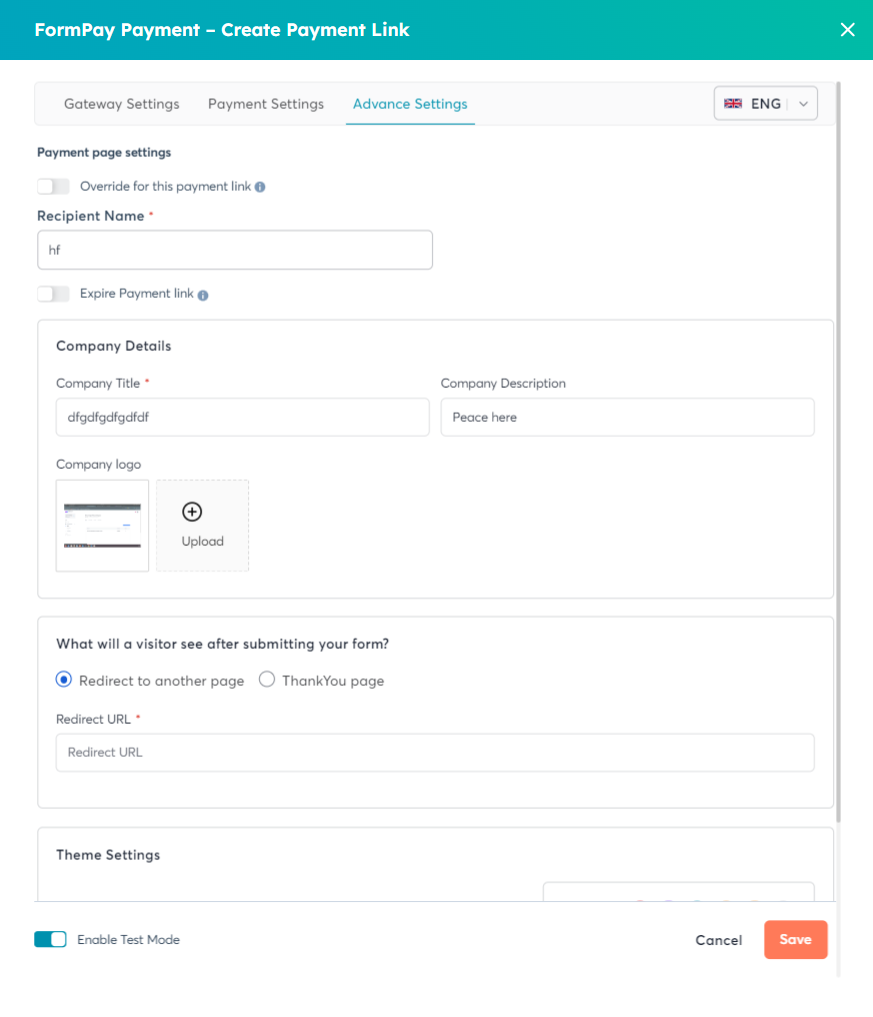
Switching to the Advance Settings tab, allows you to apply branding to your payment link page.
Here, you can decide on Recipient Name under which the payment will be received. Also, the redirection settings, theme settings & URL settings can be controlled from here.
Note: Advance Settings are required only once. You will find this section already auto-filled when you create links later on.
Once done, customize the payment page to match your branding and click Save.
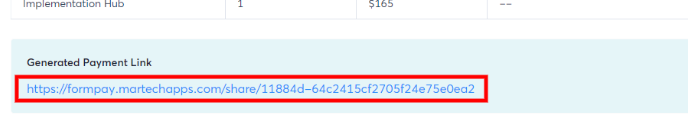
Finally, move back to the Gateway Settings tab and click Create Payment Link.
You will have your payment link ready if you scroll down in this popup only.
That’s it!
b. Create Contact Payment Link
The process to create a payment link for a specific contact, is no different from the process we follow in deals. Here’s how:
-
Navigate to Contacts in your HubSpot account.
-
Click on the contact record you want to create a payment link for.
- Click Create Payment Link under FormPay Payments.
- Continue, the process as discussed above in the “Create Deal Payment Link” section.
7.How to Create Quotes in HubSpot Using FormPay
Receive payments through customized quote templates within HubSpot. You can custom-create detailed quotes in HubSpot and embed direct payment buttons in the quote. This enables you to obtain the e-sign & the payment together.
To access this feature in HubSpot connect with us and we’ll add this FormPay module to your HubSpot portal as requested. Once you have this module activated in your HubSpot account, create Quotes and you’ll have the option to receive payment through FormPay. Here’s how to create a Quote with payment functionality in HubSpot:
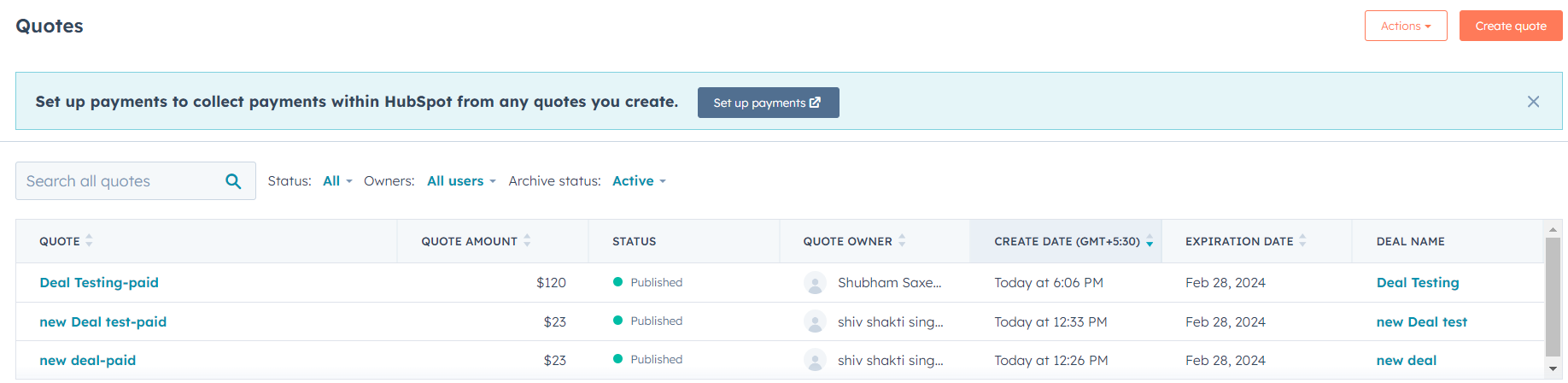
- Navigate to Quotes in your HubSpot account.
- Choose from the existing ones or click ‘Create quote’.
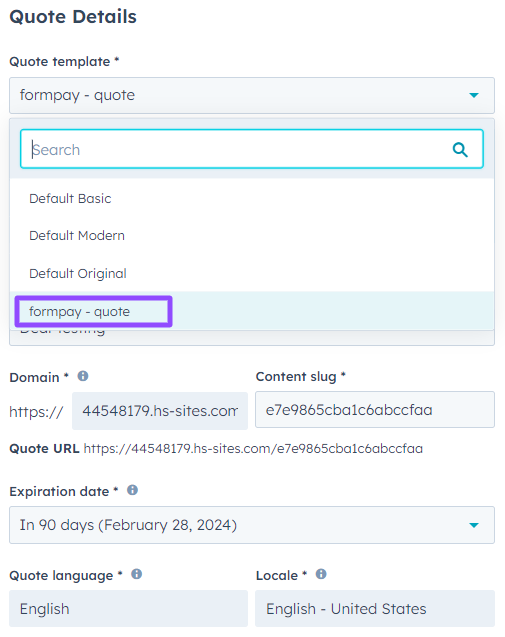
- When choosing a Quote Template, click FormPay.
- Choose a Deal or create a new Deal.
- Hit Next and choose the buyer info, your info, and the line items to be included in the quote.
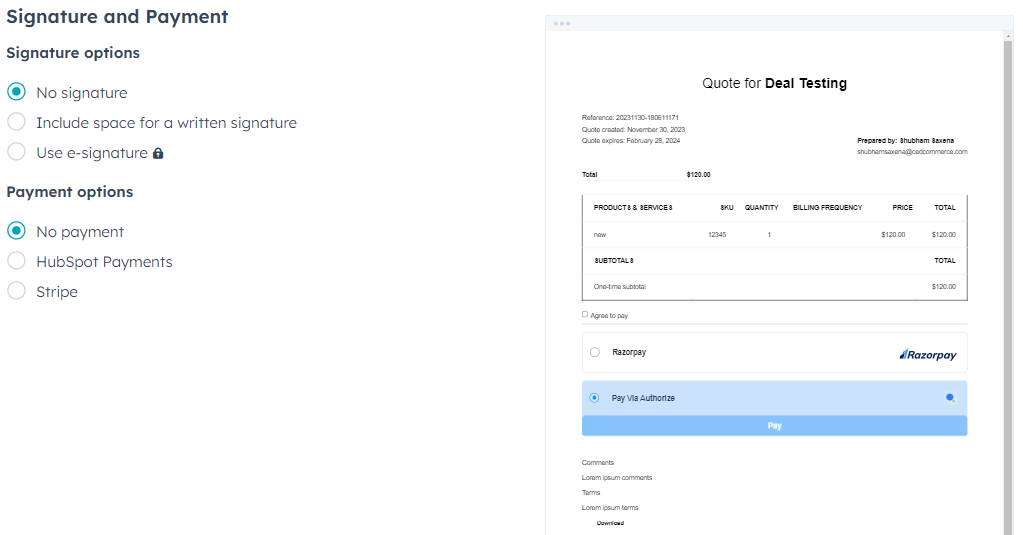
- Choose No Payment in the payment options and Publish.
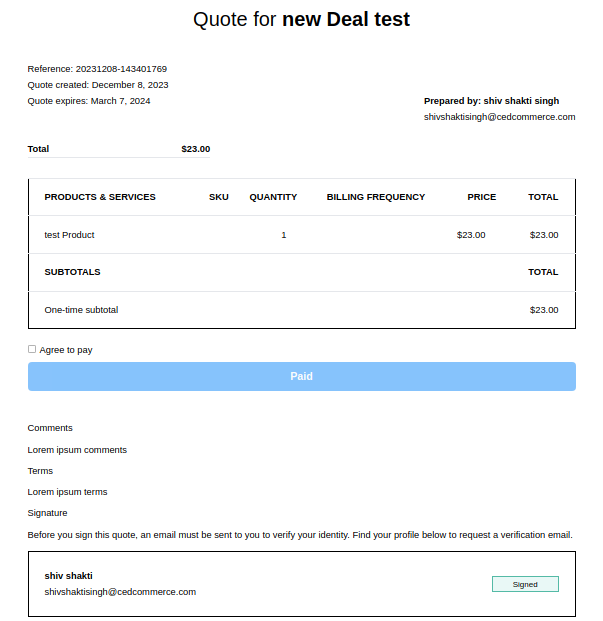
Once done, create an email with this Quote and share it with your client. Your client will only be able to complete payment when they click “Agree to pay”.
You’ll be able to view the transaction within FormPay when your client completes the payment against the Quote.
Also, the Quote name in HubSpot records will be automatically changed to paid as <Quote Name-paid>.
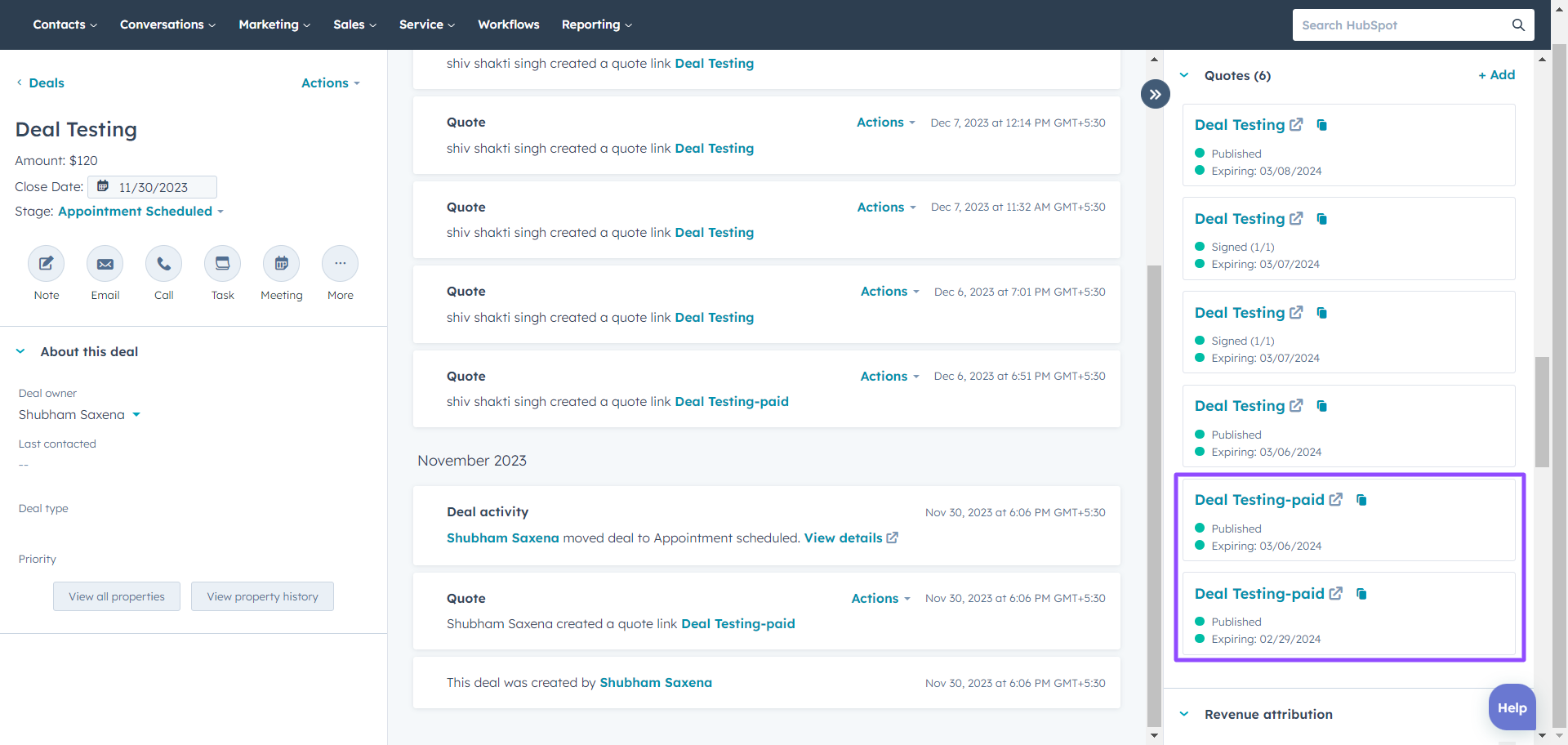
Moreover, the Quote payment data will also be visible in the respective Deal timeline activities.
e. Tracking in HubSpot
You can monitor transaction status in a detailed manner under specific Contacts & Deals from timeline events & CRM Card.
- In your HubSpot account, go to the respective deal or contact.
- Find every transaction detail in the timeline events.
On the right, scroll down and find the CRM Card called Fo Payment Links. There, will be listed all the payment links you have generated for the respective deal.
The details include the payment method used, transaction amount, status, payment ID, and direct link to the gateway dashboard.
e. Workflows
Using the properties & objects created in HubSpot with FormPay integration, you can implement payment automation. Here’s how:
- Navigate to Workflows in your HubSpot account.
- Click Create Workflows and choose From Scratch from the drop-down.
- Then, choose Deal-based workflow and click Next on the top-right to begin.
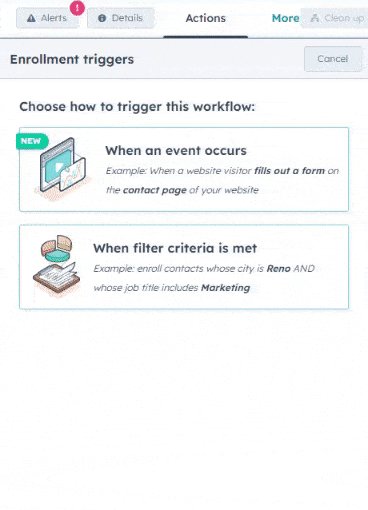
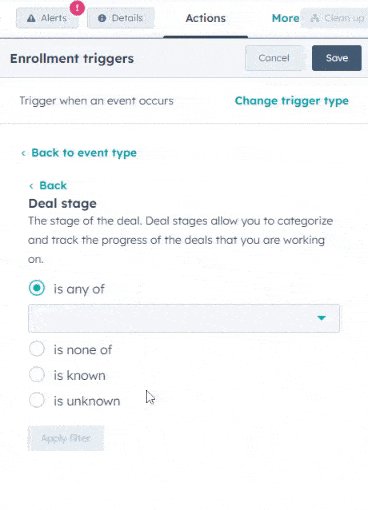
- Next, click to choose Enrollment Triggers and go with Deal.
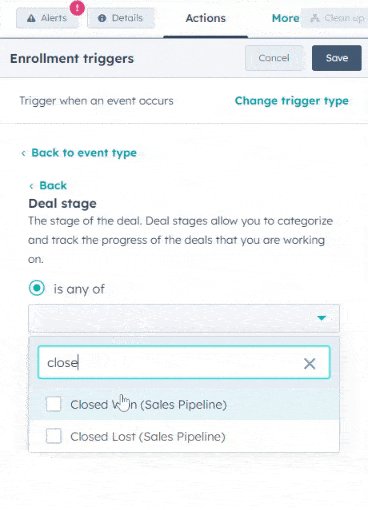
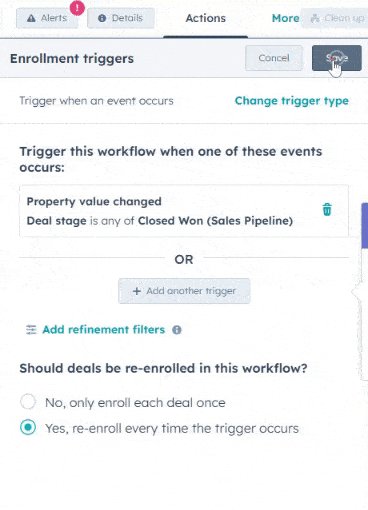
- Choose the trigger filter under When an event occurs. Select Property Value changed, then select Deal Stage and then apply the closed won filter under any of.
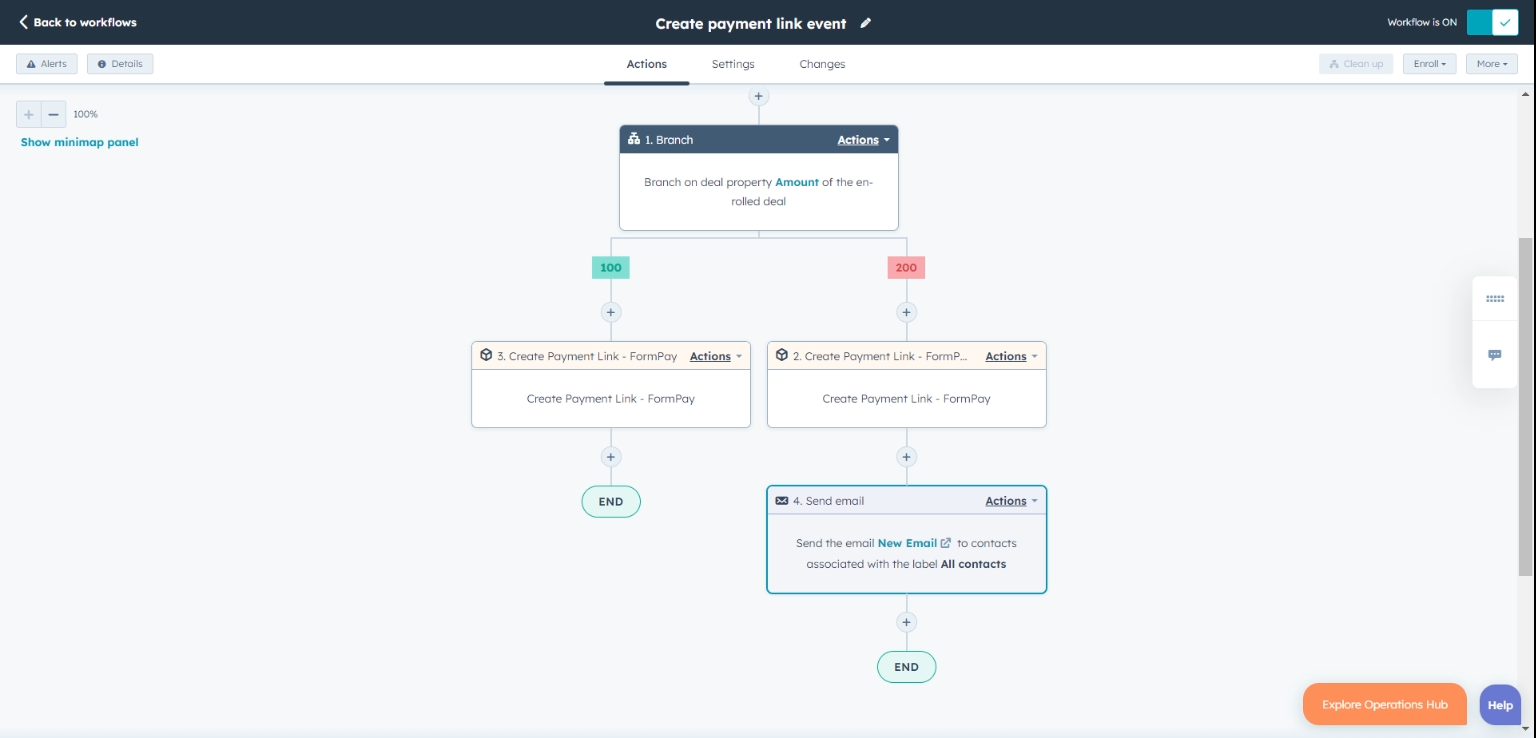
- Next, choose the action to this trigger by clicking the + ‘plus’ button.
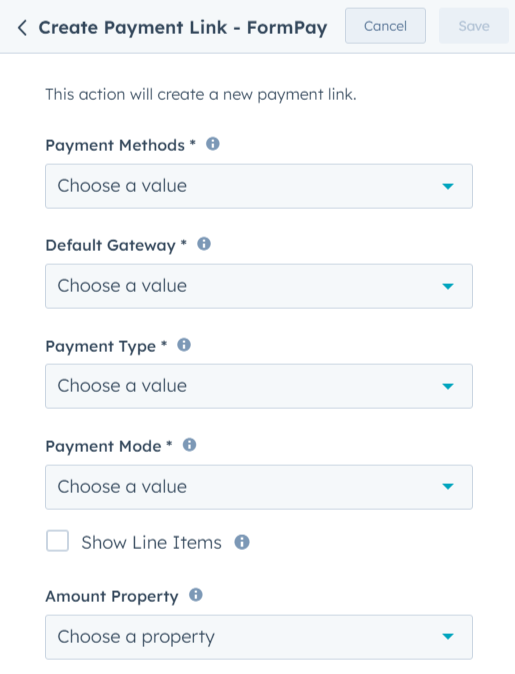
- Scroll down to the bottom to find the action “Create Payment Link – FormPay” under FormPay by MakeWebBetter.
- Now choose the desired gateway and payment type (one-time or recurring). And click Save.
- Then, assign another action to share this deal link with respective contacts. Choose Send Email. (Craft a personalized email beforehand for the same. Make sure to insert the FormPay token in the email. This way, the contacts will receive the email for the respective deal.)
- You will finally have an automated mechanism to create a payment link for your order and share it.
8.How to disconnect FormPay from HubSpot?
a. Uninstalling FormPay Integration From HubSpot
Follow the steps mentioned below to uninstall FormPay from your HubSpot:
- Open HubSpot.
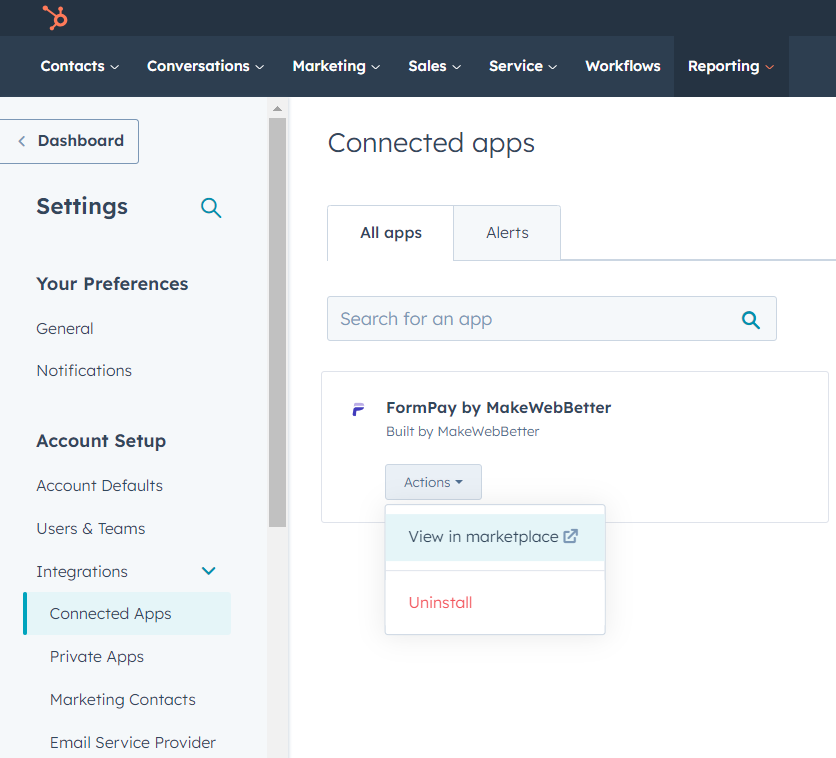
- Navigate to Reporting > Dashboard > Integrations.
- Search “FormPay by MakeWebBetter” app.
- Next, click on Actions drop-down button in the FormPay app card.
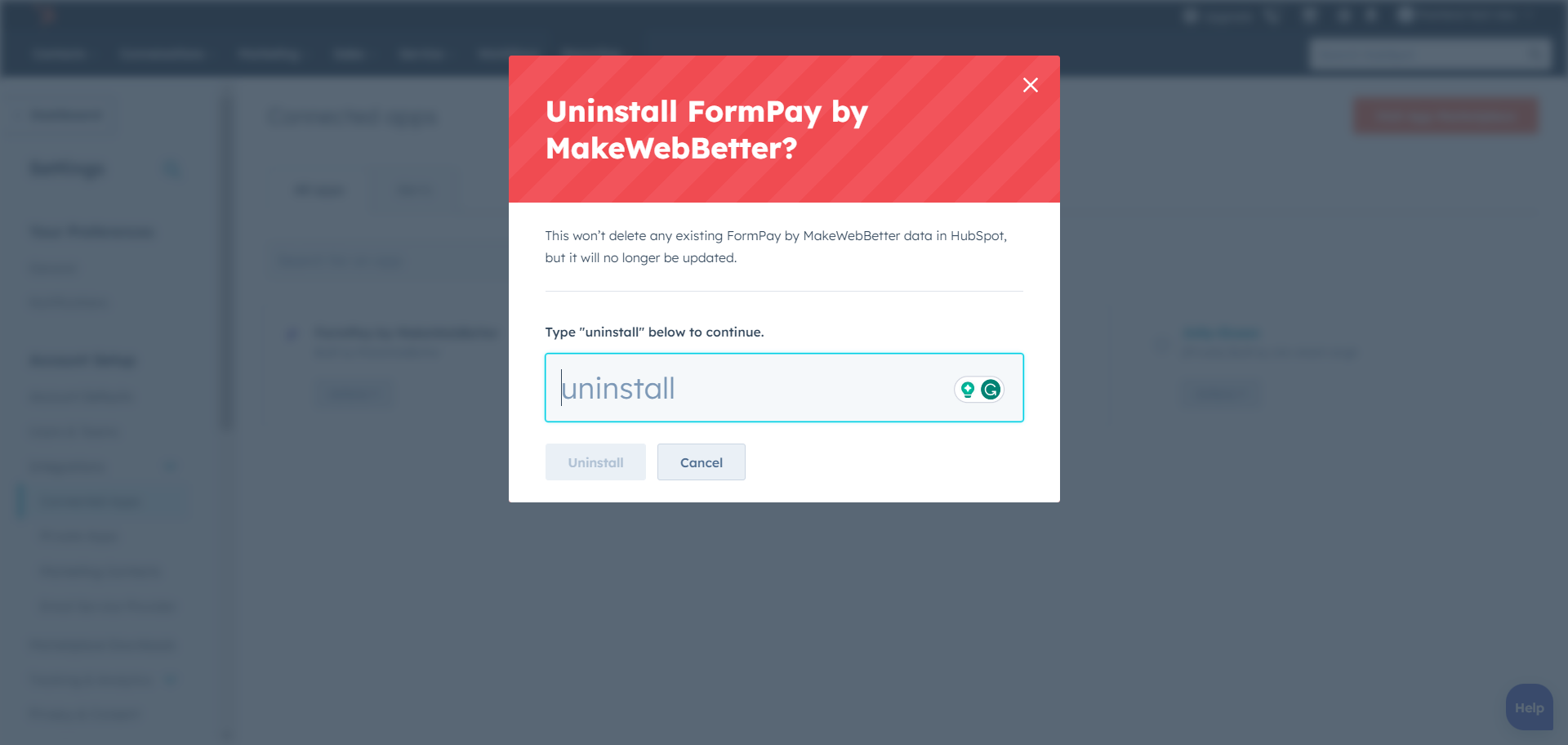
- Then, click the Uninstall button.
- Type uninstall in the box as shown in the screenshot above.
- Finally, click on the Uninstall button.
b. Disconnecting FormPay Integration From App Dashboard
Follow the steps mentioned below to disconnect the HubSpot integration from the FormPay app:
- Go to the FormPay app.
- On the top left corner, you’ll see the HubSpot Portal Name and ID number that is currently active.
- Click on the arrow icon
- Click on the delete icons right next to the portal name & ID and the Portal will be disconnected successfully.
Delete all the connected HubSpot Portals one by one and then logout from the app. The HubSpot integration will be disconnected.
c. How the Users’ HubSpot Accounts and Data is affected upon uninstalling and disconnecting FormPay?
Uninstalling or disconnecting the app will affect the FormPay Data in the User’s HubSpot account.
- Stop current FormPay forms from working if they have been used anywhere.
- Custom properties created in the portal would remain unaffected.
- Deals or contacts created/updated from FormPay will continue to reflect in the portal.
- FormPay will be removed from the timeline activity in deal & Contact
- The FormPay CRM Card option on the right side will be removed and become inaccessible in deals, contacts, or anywhere within the HubSpot as and when the app is uninstalled.
Disconnecting the integration from FormPay app will affect the FormPay Data in the User’s HubSpot account.
- Stop current FormPay forms from working if they have been used anywhere.
- Custom properties created in the portal would remain unaffected.
- Deals or contacts created/updated from FormPay will continue to reflect in the portal.
All done, cheers!