1.Overview
2.Features and Benefits
FAQ Pro module offers valuable features for your web pages, specially curated to boost traffic and enhance adaptability.
These features include:
- Allow users to find answers quickly by using keywords on our Search bar.
- Categorize FAQs into user-friendly sections for better clarity.
- Simplify user experience, find answers effortlessly.
- SEO-ready for high search rankings.
- Creative layouts for unique designs.
- Perfectly responsive on all devices.
- Full customization to match your brand.
- Control content order with ease.
- Stylish two-column content organization.
Use special markups for Google featured snippets and improved website visibility through FAQ Schema. Here’s more about FAQ Schema and how to add structured data.
3.Module Layouts
The FAQ Pro module offers three different layouts for you to set up your FAQs suitable to your website. The layouts are:
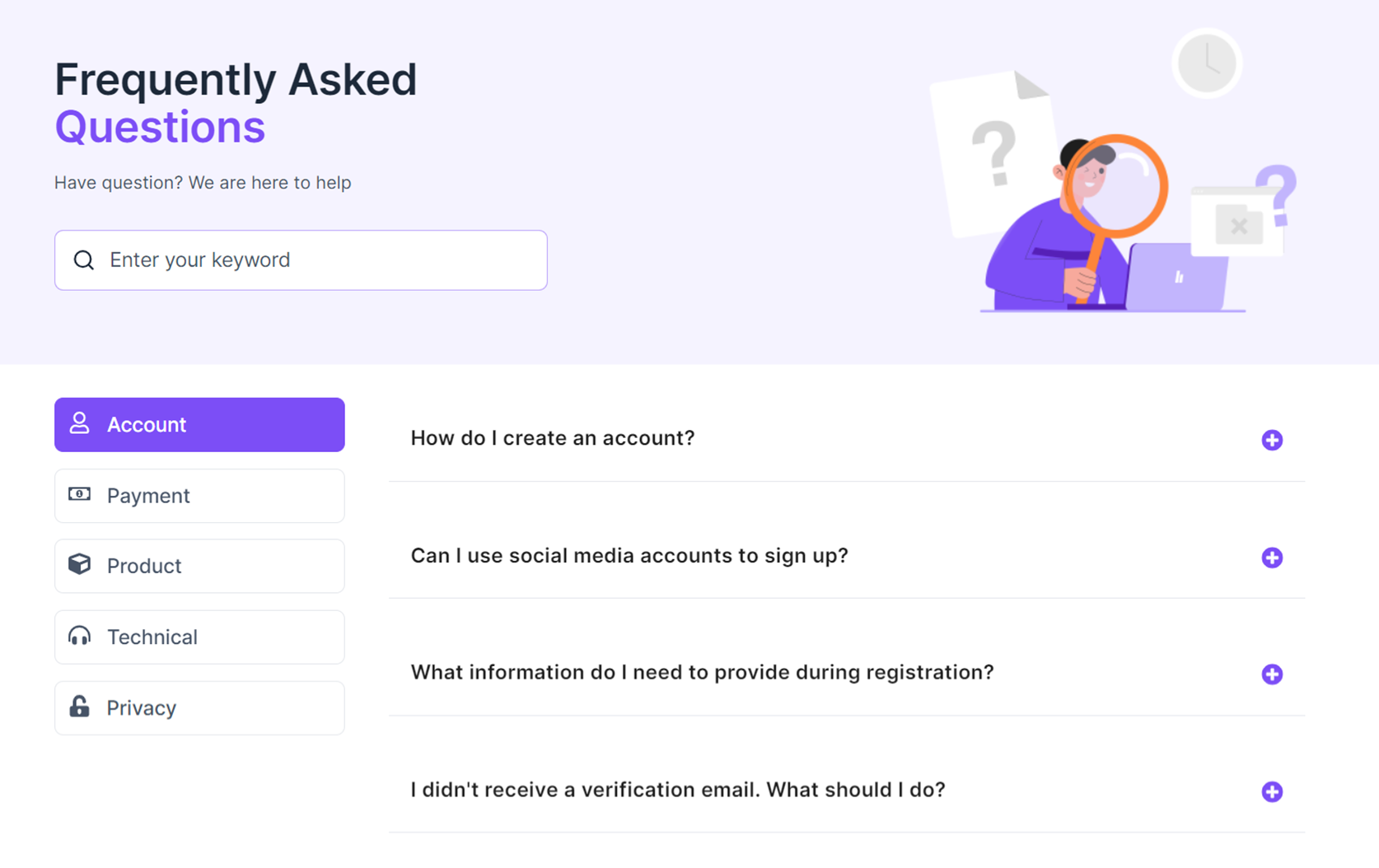
3.1) Vertical Tabs Layout
Take a look at how the vertical layout stacks your elements gracefully from top to bottom, creating an elegant and space-efficient design.
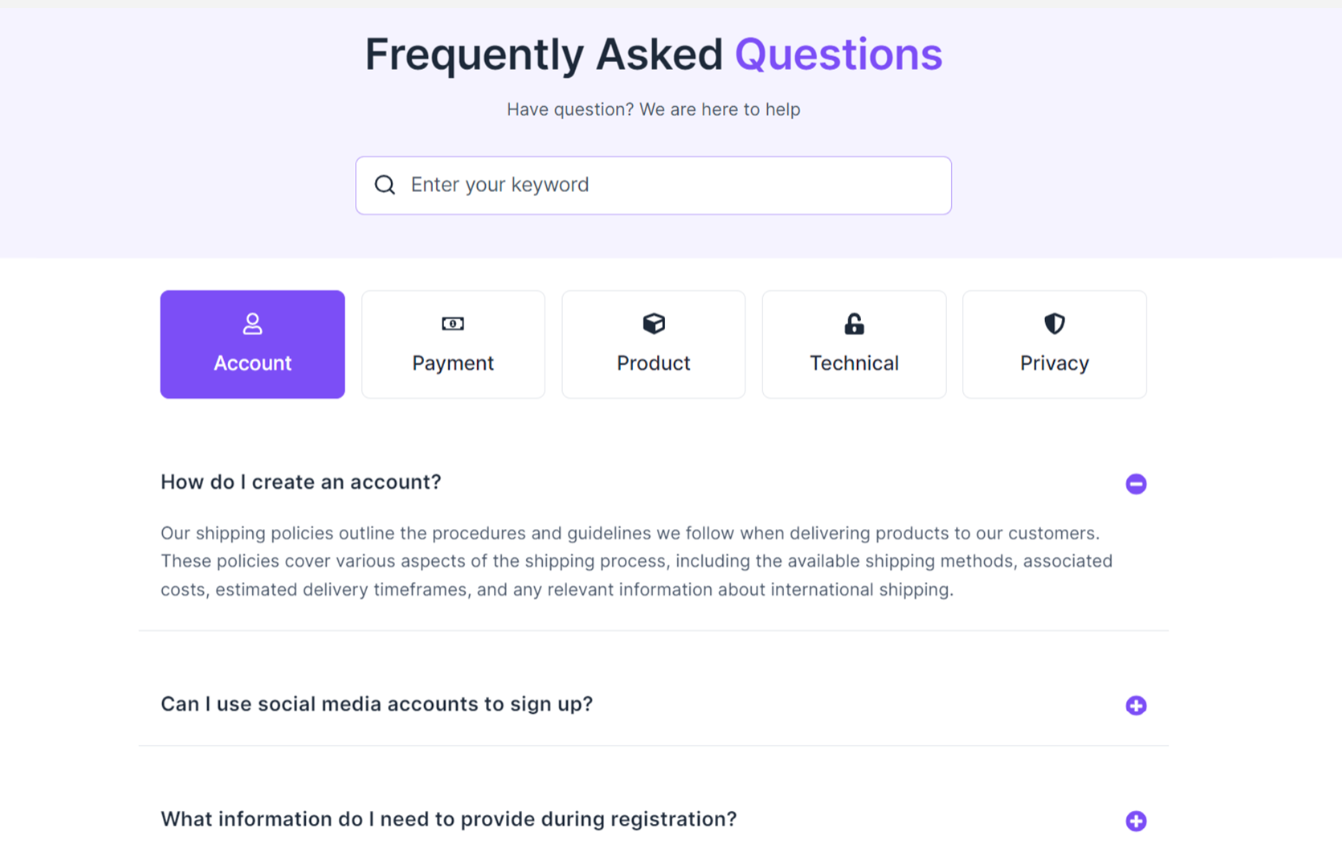
3.2) Horizontal Tabs Layout
Here is a visual representation of the horizontal layout, illustrating how content can be arranged side by side for an engaging and dynamic web page design.
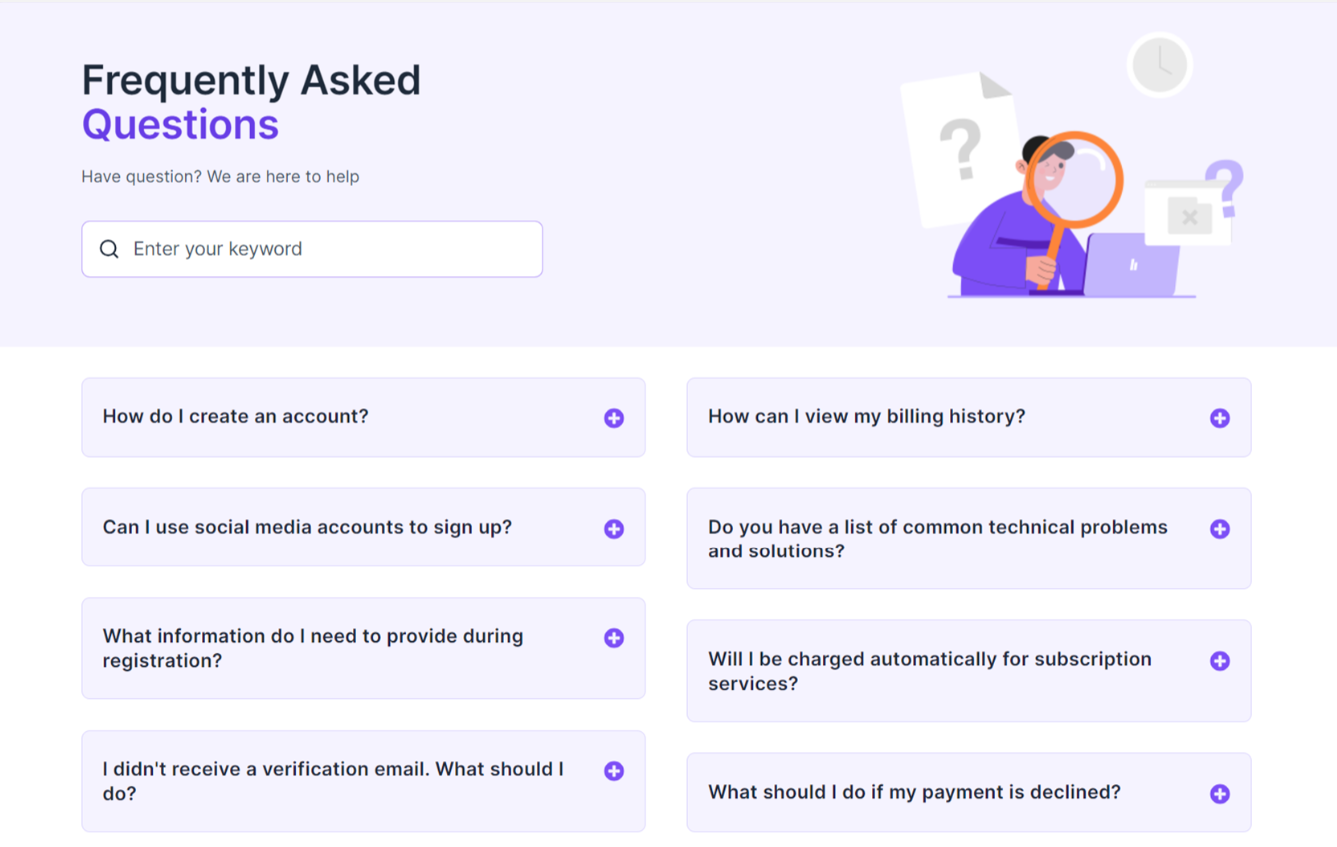
3.3) Basic Layout
Here is a representation of the basic layout, providing a clean and balanced structure for your content.
The basic layout is suitable for businesses choosing to display a small amount of questions that do not need specific categorizations.
4.Module Content and Styles
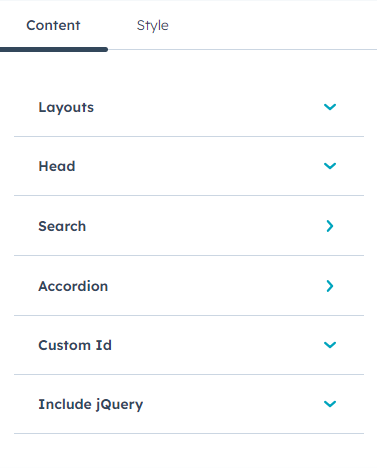
4.1) Content
- Under “Content”, you can select how your FAQ content is displayed.
- “Layouts” as we have already discussed, lets you choose among the three layouts provided.
- Alter and update the section head under the dropdown “Head”, select the display image, ALT text, and size of the image.
- The “Search” dropdown lets you modify the search bar on your module. You can change the placeholder text on the search bar, as it appears on the section.
- You can also select whether you want the typing animation to display on the page.
- Also add the image and text for no results.
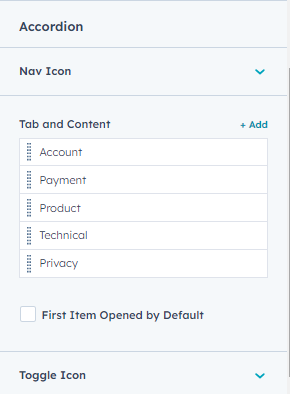
- “Accordion” is where you can customize the navigation icon, tabs and content, and toggle icon.
- The ”Custom Id” lets you add a unique custom id to the FAQ section.
- If you are already using the jQuery library on your website, you can disable it from this location to improve the performance of the website.
In both of the Vertical Tabs and Horizontal Tabs layouts, you will get an option to manage tabs on your module. These tabs help organize the FAQs into certain categories so the user can browse through them easily.
Here, you can select whether to enable the navigation icon, type of icon, number of navigation tabs to be used, the navigation and toggle icon appearance, and edit each tab individually.
You also get a checkbox saying “First Item Open By Default”. This allows you to keep the first question dropdown open.
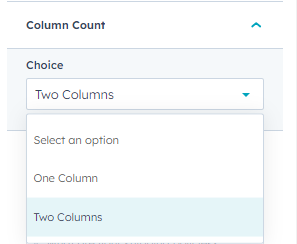
In the Basic Tabs layout, you get an extra option to choose whether you want to display your FAQs in a One Column layout or a Two Column layout.
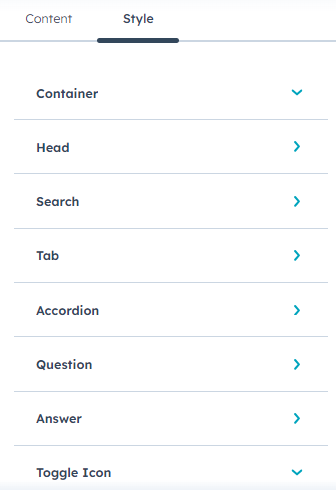
4.2) Style
- Container: Adjust the container width in this section.
- Head
- Background: Adjust the background color to your requirements.
- Spacing: Set the content spacing according to both desktop and mobile view.
- Alignment: Align your content according to the view you want on your preferred device.
- Max Width: Alter the width of your content head.
- Search
- Input Field: Here, you can change the search input fields’ text color and background color. You can change the border color and width, hover color, and corner radius.
- Icon: Here, you can change the icon color and background color of the icon.
- Highlight text: Select the highlighted text color displaying on the search bar under this section.
- Width: Set the width of your search bar.
- Tabs
- Text: Adjust the color of the text on navigation tabs.
- Background: Set the background color of the tabs.
- Border: Set the style, color and width of the border.
- Hover: Opt out hover border and background colors.
- Active: Change the color of the currently selected tab.
- Box Shadow: Enable/disable and select the color of box shadow.
- Accordian
- Background: To change the background color of the accordion, you can input the hex code and it will be reflected on the screen.
- Border: This option allows you to edit the accordion border style. You can change the border style, color, and width. Additionally, you can tick the checkbox to apply these same settings to the bottom only.
- Corner: Just simply drag the slider to manage the border radius.
- Spacing: This section deals with the spacing of the accordions. Each FAQ shall be at an equal distance from each other.
- Box shadow: Enable or disable the box shadow with the help of the toggle button.
- Hover: While hovering over the accordion box, you can change its color as well as the background color.
- Border: Set the style, color and width of the border.
- Max width: To enable the maximum width for the accordion, use the toggle button and set the width to whatever you please.
- Question
- Overwrite Typography: Select if you want to overwrite typography, and if so then you can select the font and line height of the same.
- Answer
- Overwrite Typography: Choose if you want to enable or disable typography, and customize the font and line height for it.
- Toggle Icon
- Here, you can customize the toggle icon color just by inserting the hex code.
5. Custom Hubspot Modules
We sincerely hope our FAQ module brings value and enhances user and marketer experiences. At MakeWebBetter, we’re here to assist with your HubSpot journey.
If you ever require a custom HubSpot module or personalized HubSpot CMS/CRM setup, please feel free to reach out. Your satisfaction is our utmost priority.