1.Overview
- Enable autocomplete for orders purchased using wallet money
- Change the email address for sending wallet notifications
- Show or hide wallet restriction messages on the users’ frontend panel.
- Show or hide cashback messages on the cart and checkout page.
- skip any payment gateway for offering wallet cashback. And show the gateway restriction message to users.
- Use the wallet shortcode [wps-wallet-amount] to show the current user’s wallet amount.
- You can set the minimum/maximum top-up limit for customers.
- Selectively bulk edit the wallet balance of users.
- Set up a fee for customers using wallet withdrawal and wallet transfer features.
- Let your customers make withdrawal requests by providing their details.
- Use the shortcode [wps-wallet] to display the wallet front end with a QR code generator.
- Get emails on every wallet withdrawal request.
- Automate wallet recharge with top-up subscription set up.
- Enable your customers to send Invites to their friends to join the Wallet System.
- Show customers their wallet amount in a widget.
- Allow customers to generate QR codes to receive payment from other wallet users.
- View and download the wallet transaction history.
- Add or remove funds to the wallets of all their customers in bulk or individually.
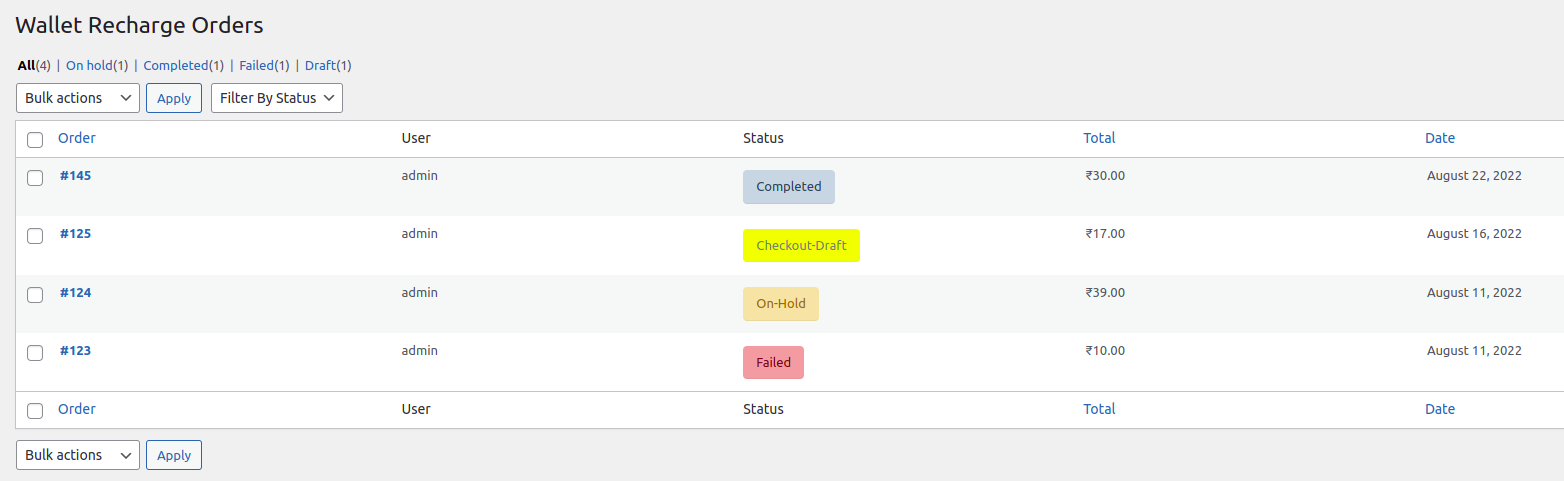
- View all wallet recharge orders (top-up by customers) in a separate order list in the WooCommerce section.
- Use the shortcode [wps-wallet] to display the user wallet on any page.
- You can offer wallet credit to customers on daily login, signup, and product reviews.
- Let users earn cashback rewards and receive them directly into their wallets.
- Compatible with Subscriptions for WooCommerce and Subscriptions for WooCommerce Pro plugin.
- Compatible with Gift Card for WooCommerce Pro and Ultimate Gift Card for WooCommerce.
- Compatible with WPML.
- compatible with RMA Return Refund & Exchange For WooCommerce Pro.
- Compatible With Currency Switcher for WooCommerce.
3.Installation
2.1. Automatic Installation
Automatic installation is the easiest option as WordPress handles the file transfers itself. To get your purchased plugin, follow these steps:
- After completing your plugin purchase, Go To My Account.
- From My Account, go to the “Download” section. [Here, you can easily find all your purchased plugins].
- Click on the “Download” button present across your purchased plugin to download your extension.
- Now, log in to your WordPress Dashboard.
- From the sidebar, click on Plugins.
- Click on Add New.
- Click the Choose File button and choose your downloaded plugin’s .zip file, and click on Install.
- Now, click on the Activate button.
- You’re all set to use the WooCommerce Wallet System.
Note: Visit the Login page to create your account before completing your purchase.
2.2. Manual Installation
The manual installation method involves downloading our WooCommerce Wallet System extension and uploading it to your webserver via your favourite FTP application.
The steps are as follows:
- Upload the WooCommerce Wallet System folder to the/wp-content/plugins directory.
- Activate the plugin through the Plugins menu in WordPress.
Note:
Before activating the Wallet System For WooCommerce, you should have the Wallet System For WooCommerce – WordPress plugin else the plugin will not function.
So, if you don’t already have it, you can download it directly from here:
Download Zip
4.General Settings In Wallet for WooCommerce Plugin
After the successful installation and activation of the WooCommerce Wallet System plugin, the admin can perform the following actions in the general settings:
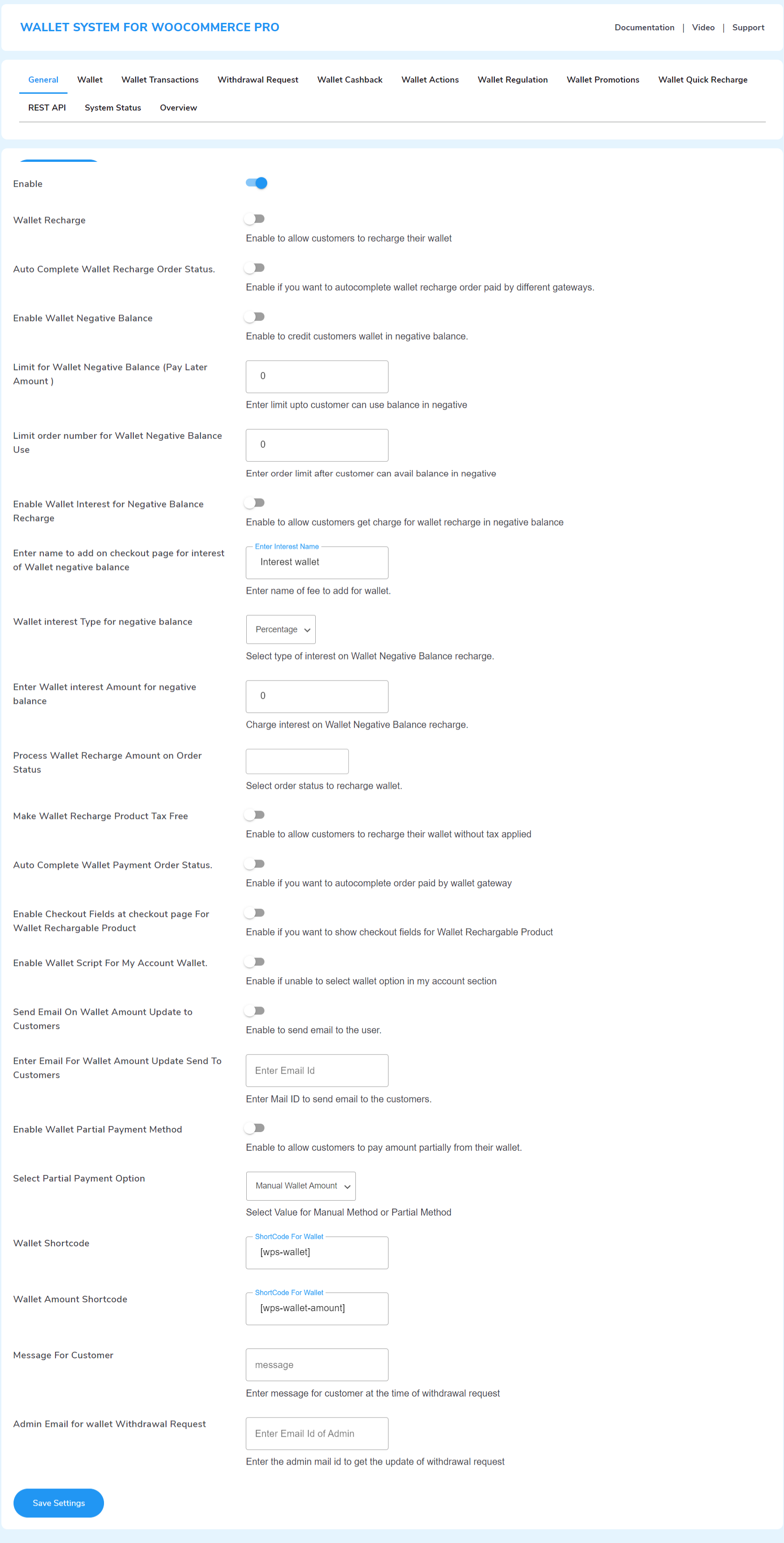
4.1. Enable
Click on the toggle to enable the WooCommerce Wallet System plugin.
Note: Admin has to add some money in their wallet to enable Wallet Payment method from WooCommerce > setting > payment.
4.2. Wallet Recharge
Click on the Wallet Recharge toggle to allow customers to recharge their wallets using the payment methods available on your WooCommerce.
4.3. Make Wallet Recharge Product Tax-Free
You can enable this toggle button if you wish to make the wallet recharge product tax-free for users. The recharge product will be taxed like other orders if you turn off this feature.
4.4. Auto Complete Wallet Payment Order Status
You can enable the autocomplete option for orders where the wallet is used as a payment method. Soon as the customers purchase the product, it will be marked complete. Thus, making the shopping swifter.
4.5. Enable Checkout Fields at Checkout
By default, the checkout fields are hidden during the wallet recharge checkout process. But you can enable this toggle button to show checkout fields during the top-up order placement.
4.6. Enable Wallet Script For My Account Wallet
This feature is specifically for those users who are unable to select the wallet option in the “My Account” section. If your users face such issues, please enable this option.
4.7. Send Email On Wallet Amount Update to Customers
Enable this toggle button to let customers receive an email notification every time their wallet amount is updated.
4.8. Enter Email For Wallet Amount Update Send To Customers
You can edit the email address used for delivering wallet notifications (balance updates). By default, these updates are sent to users via your WooCommerce store’s email address.
4.9. Enable Wallet Partial Payment Method
Click on this toggle button to allow the partial payment method for all users.
4.10. Select Partial Payment Option
When the wallet balance is lower than the order total, customers will be able to use it to deposit partial payment. There are two options available:
Manual Wallet Amount: Select this option to allow customers to flexibly choose any amount for partial payment.
Total Wallet Payment: If you select this option, then wallet users will be able to pay their total wallet balance as a partial payment.
4.11. Wallet Shortcode
You can use the shortcode [wps-wallet] code to display the user’s wallet along with the QR generator anywhere in your store.
4.12. Wallet Amount Shortcode
Show users their WooCommerce wallet balance anywhere in your store using this shortcode [wps-wallet-amount].
4.13. Message for Customers
Add a customized message under the Notes field of the withdrawal request form.
4.14. Admin Email for wallet Withdrawal Request
Enter the email address on which you want to receive the wallet withdrawal request emails.
At last, click on Save Settings to save the changes you have made.
At last, click on Save Settings to save the changes you have made.
5.WooCommerce Wallet Settings
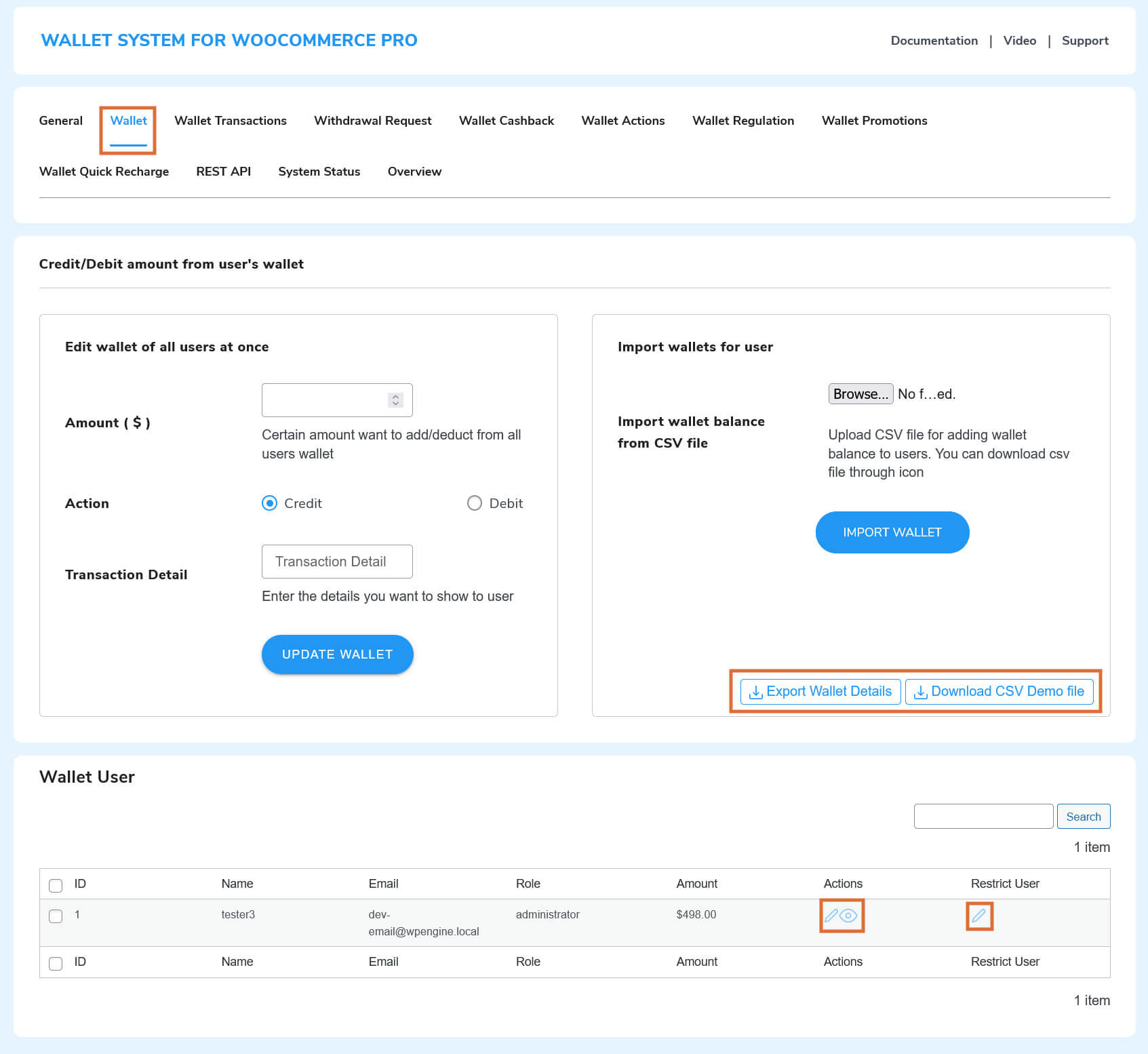
Wallet settings allow you to add and remove customers’ wallet balances in bulk or individually and view the wallet users list.
The Wallet settings tab contains the following settings:
- Edit The Wallet of All Users at Once
- Import Wallet Balance from a CSV File
- The Wallet User List
5.1.Edit the Wallet of All Users at Once
Using this setting, you can credit or debit the amount in or from all user wallets in bulk. Follow these steps to edit the Wallet of all users once:
- Go to the Wallet Settings Tab.
- In the Amount box, enter the amount you want to debit/credit.
- Choose the Action: Debit or Credit.
- Then, click Update Wallet.
Note: The amount entered in the Amount box should always be a whole number. No fractions or decimal numbers are allowed.
Transaction Detail: You can also add the transaction detail to clarify the purpose of bulk credit and debit.
5.2.Bulk Update Selective Wallets
You can select any number of wallet users from the user list and edit their balance bulky with the following steps:
- Go to the Wallet User list.
- Click on the checkbox adjacent to the user ID content.
- Go to the “Edit the Wallet of All Users at Once” section and enter the credit/debit value.
- Finally, click on Update to selectively bulk update.
5.3.Import Wallets Details & Recharge With CSV File
Download the Wallet details file containing data regarding users and their balances by clicking on the Export Wallet Details button.
Also, you can edit the wallet balance of any user with a CSV file. Follow these steps to import the wallet balance data from a CSV file:
- Go to the Wallet setting tab.
- Click on the Download CSV Demo File button from the Import Wallets for Users section.
- Open the file and edit the following details: User ID, Balance, and Transaction Type (credit or debit).
- Now, return to the same section and click on the Browse button.
- Select the modified CSV file and upload it.
- Finally, hot the Import Wallet button.
5.4.WooCommerce Wallet User List
In the section, you can view the wallet users list, edit the wallet amount individually, and see the wallet transaction history.
Follow these steps to edit the wallet amount individually:
- Go to the Wallet tab.
- To update the wallet amount, use the search bar above the wallet user table to find a particular user or select the user from the wallet user table.
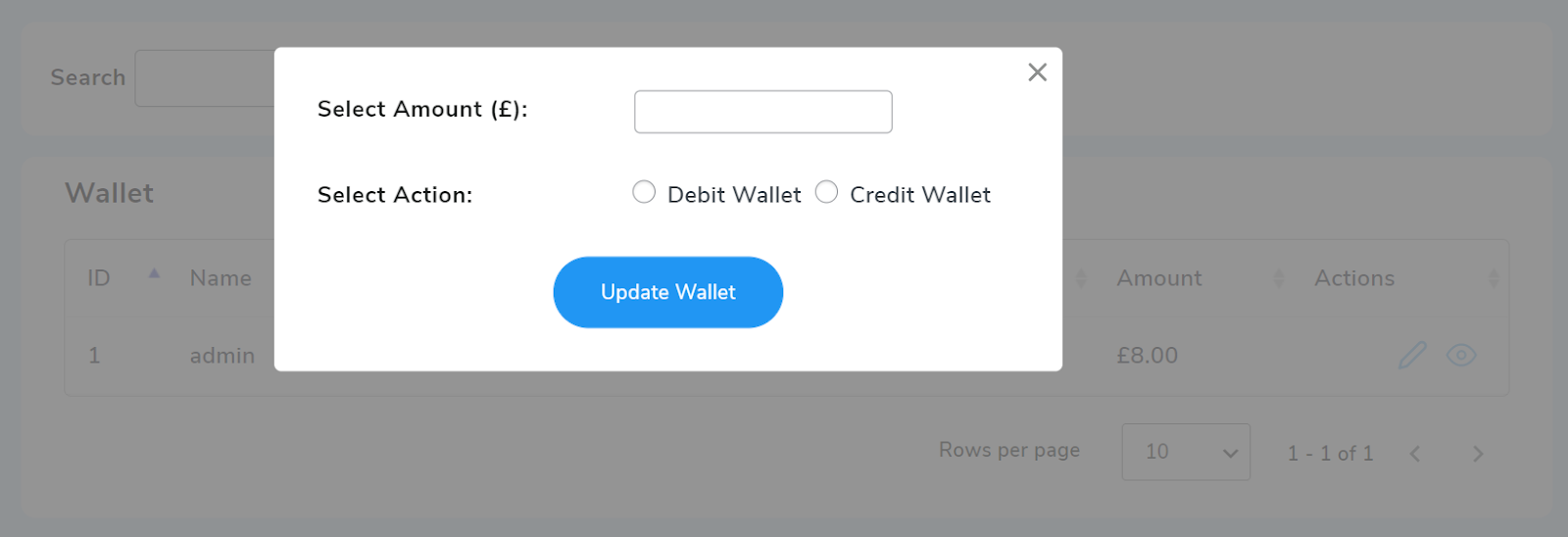
- From the Actions column, click on the edit icon.
- The edit wallet amount popup will appear.
- Enter the amount in the Amount box and mention the transaction detail.
- Select the Debit or Credit option.
- Click on the Update Wallet button to implement your changes.
Follow these steps to view the wallet transactions history:
- From the Actions column of any user, click on the View icon.
- It will display the Wallet transactions of the user.
From the search bar, you can filter the list according to any keyword and date range.
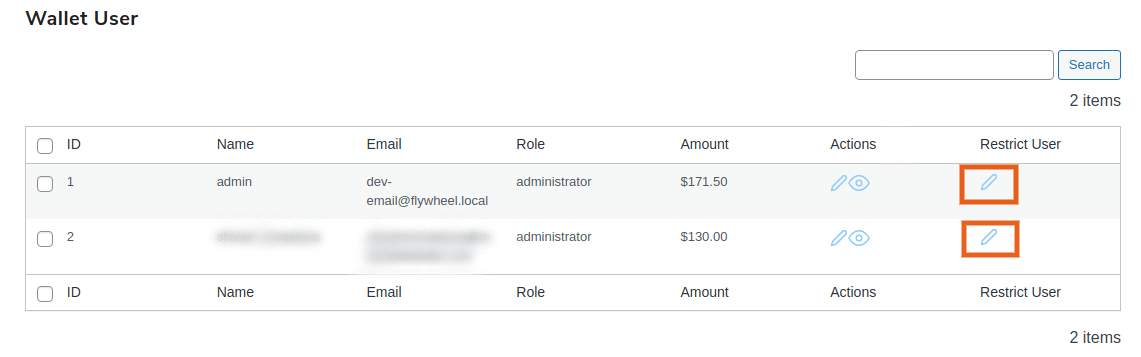
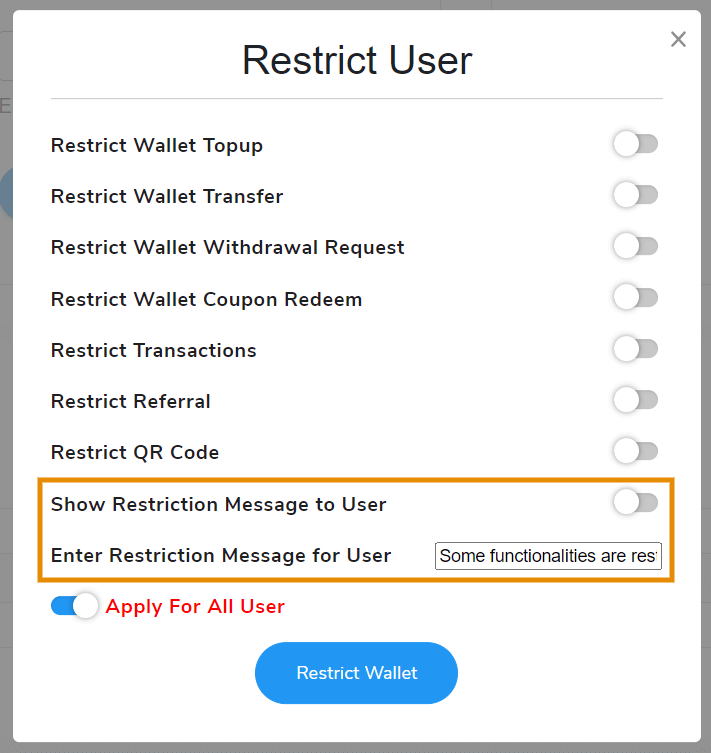
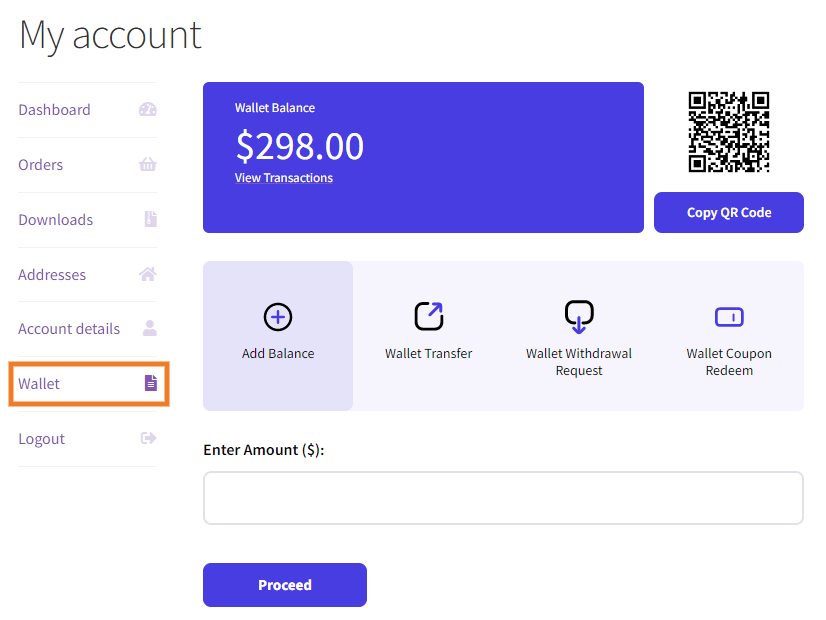
5.5.Restrict Wallet User
The wallet system allows the admin to restrict any user from using the wallet features.
You can restrict any user from using the following features: Add Balance, Wallet Transfer, Wallet Coupon Redeem, and Wallet Withdrawal Request.
You can block the wallet features separately for any user. Or implement a specific configuration of feature restrictions for all users.
Note: By default, all users are unrestricted.
For example, you may restrict user ‘A’ from only using Add balance and Wallet Transaction feature. You can apply this restriction globally for all wallet users.
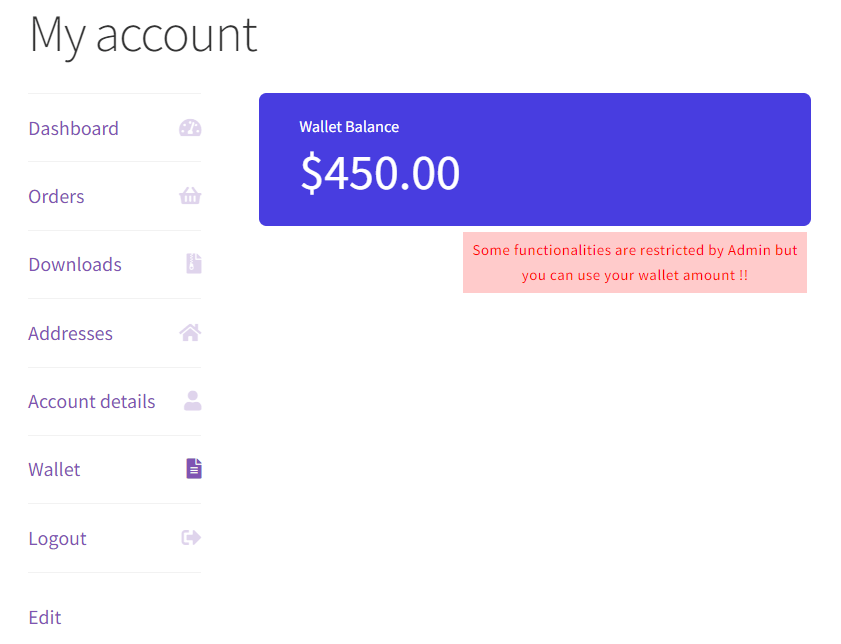
The users can only use the remaining balance to purchase your products and services.
To do this, go to the wallet user list table and click on the edit icon from the ‘Restrict User’ column.
Then, select the features you want to restrict for the user. Or apply the same restriction globally by enabling the ‘Apply for All Users’ toggle button. At last, click on the Restrict Wallet button to implement the changes.
Note: By default, all users are unrestricted.
Before Wallet Restriction:

After Wallet Restriction:

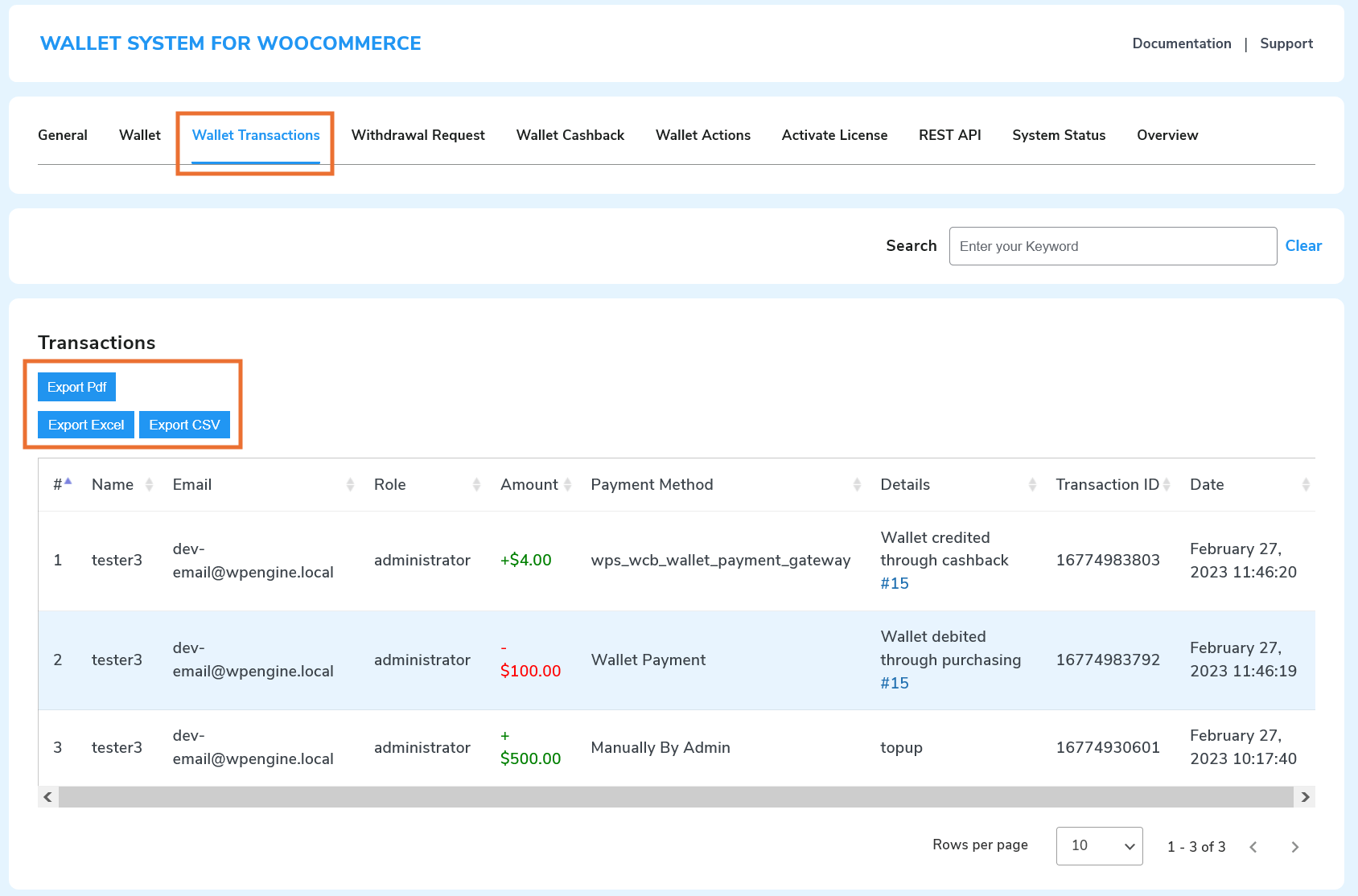
6.WooCommerce Wallet Transactions
The Wallet Transaction tab shows the list of the customers’ transactions and edits (credits and debits) you have made into customers’ wallet accounts.
You can filter this transaction list from the search bar with keywords and date range and also export the transactions list in an excel spreadsheet, CSV, or PDF file.
Follow these steps to export the wallet transactions list:
- Go to the Wallet Transactions tab.
- Click on the Export Excel or Export CSV button to download the wallet transaction list.
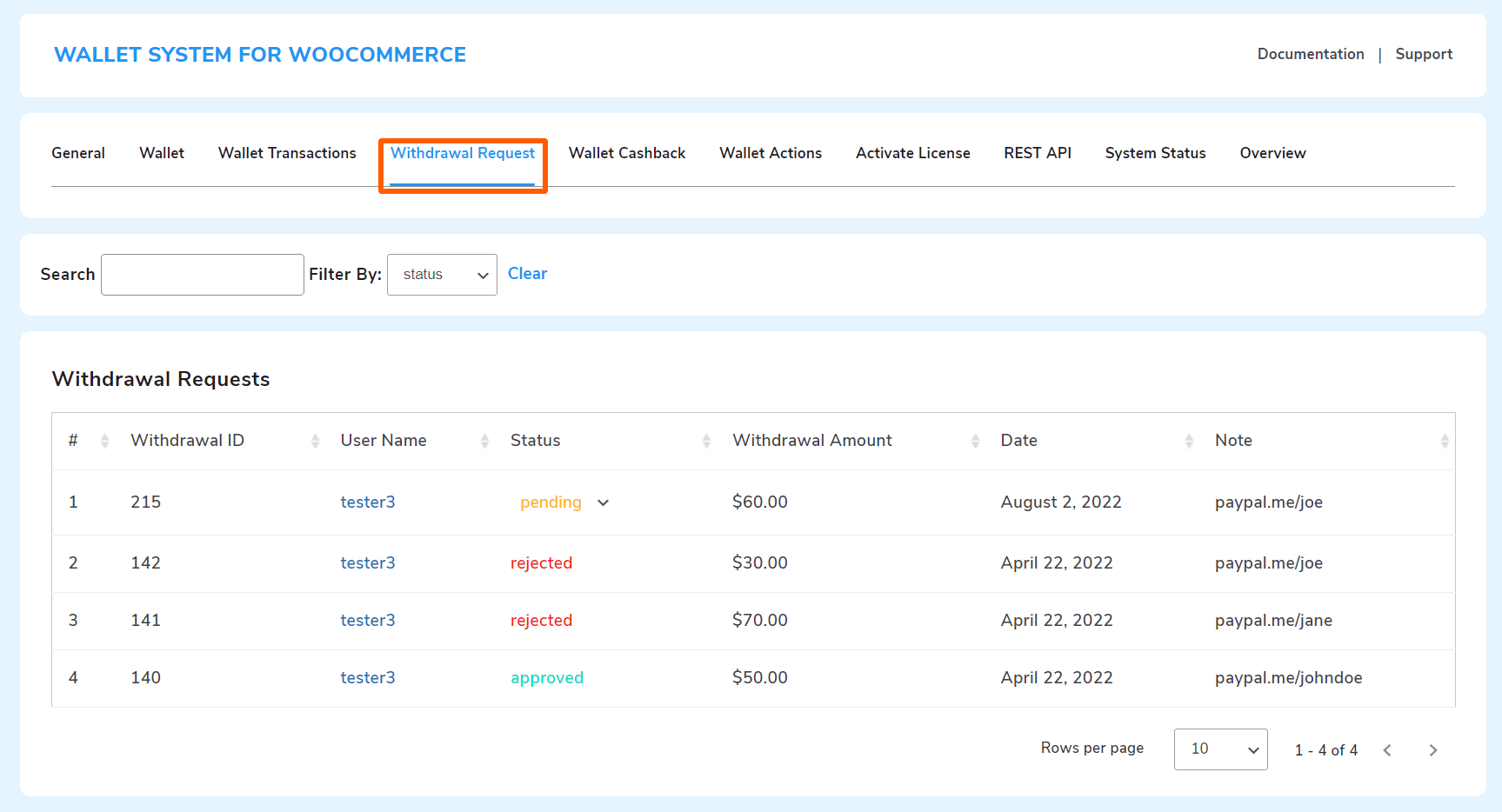
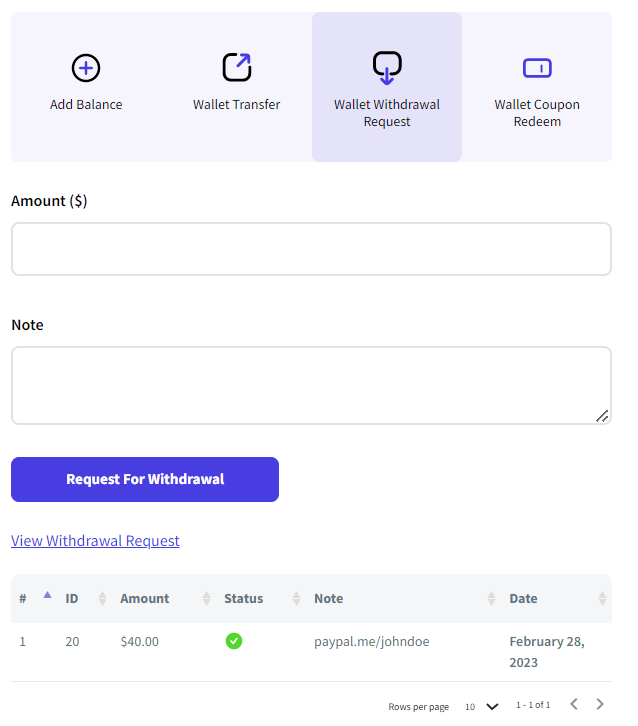
7.Wallet Withdrawal Request
The Wallet System for WooCommerce Pro allows your customers to file a withdrawal request to withdraw money from their wallet accounts and transfer it into their bank account or any preferred payment apps.
They have to file a withdrawal request and provide you with their payment details. You can view and manage these withdrawal requests from the Withdrawal Request tab.
You can filter the withdrawal requests list by keywords and request status. The table also shows the ‘Username’ column that contains the user names linked to their profiles, which you can view by clicking on them. Also, you’ll receive email notifications on all withdrawal requests.
There are three withdrawal request statuses in the Filter By dropdown:
- Approved
- Pending
- Rejected
Note: You have to address and resolve each withdrawal request manually.
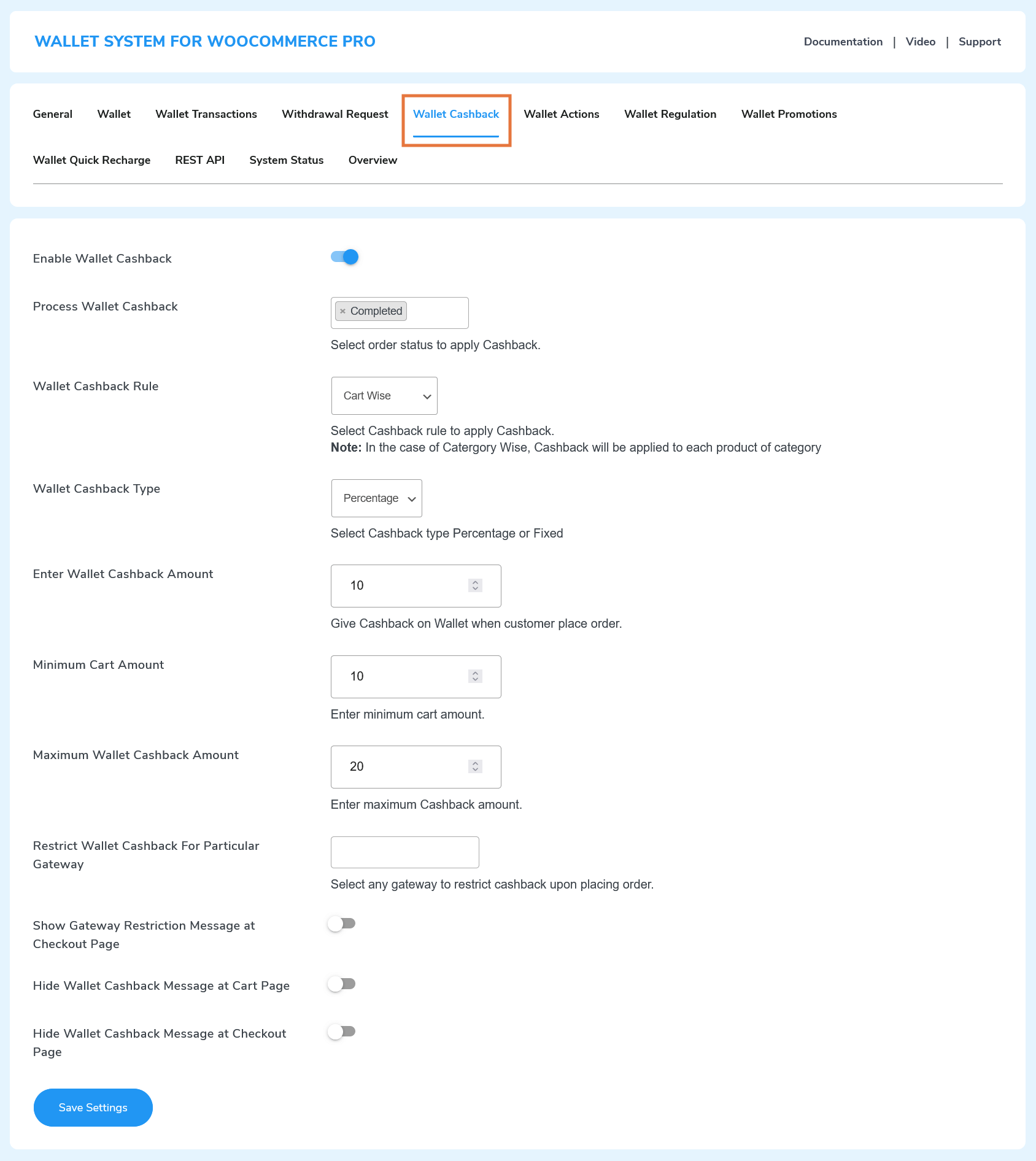
8.1.Enable Wallet CashBack
Enable this toggle to use the wallet cashback feature.
8.2.Process Wallet CashBack
In this dropdown, you can select the order statuses at which the cashback will be sent to the users’ wallets. The dropdown consists of the following statuses:
- Complete.
- Processing.
- On Hold.
- Payment Pending.
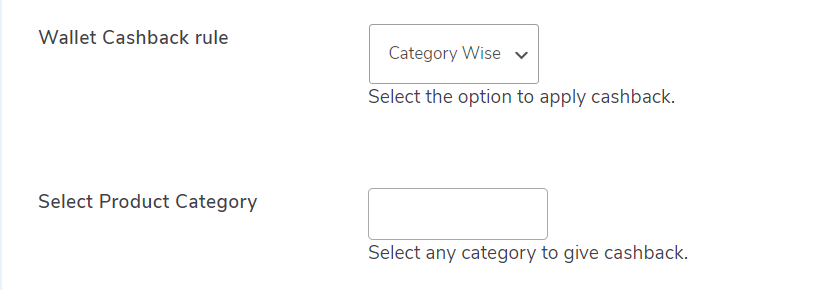
8.3.Wallet Cashback Rule
The wallet cashback rule dropdown allows the admin to determine if the cashback offer will be available Cart-Wise or Category-Wise.
Cart-Wise Rule: If select this option, then the wallet cashback will apply to the first product of each product type added to the cart.
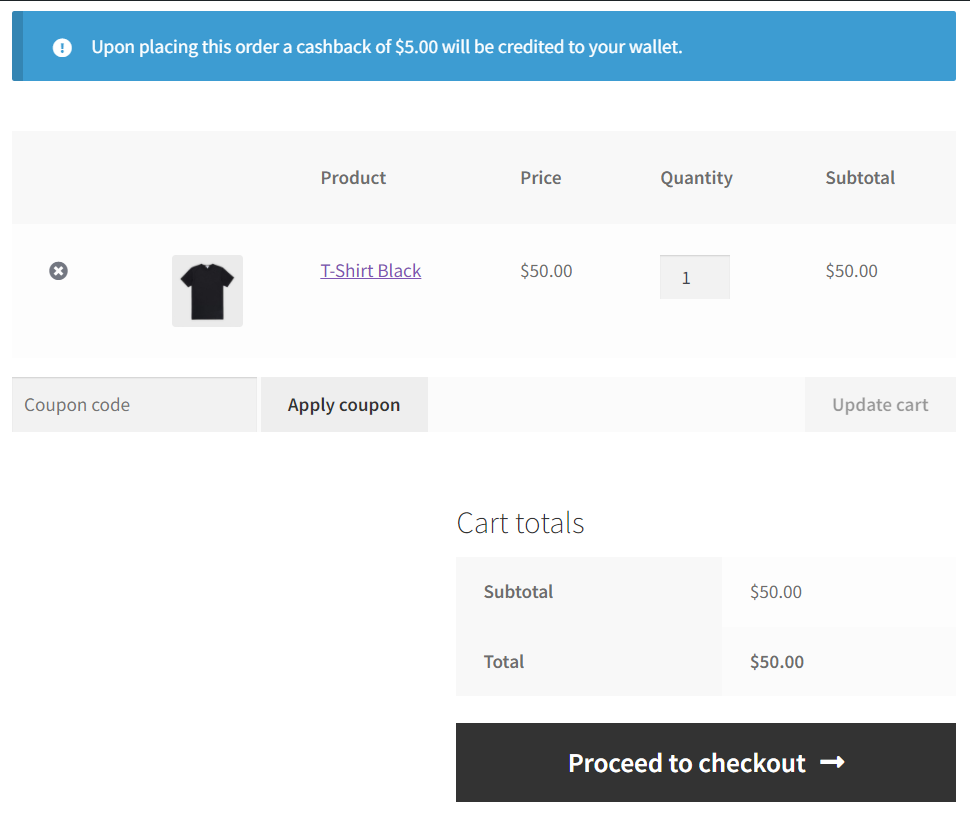
Here is how the cart discount works in the front end.

Users will get notified of the cashback reward they are getting.

Category-Wise: When you select the Category-Wise cashback rule, you will get the option to select the product categories in which you want to offer the wallet cashback.
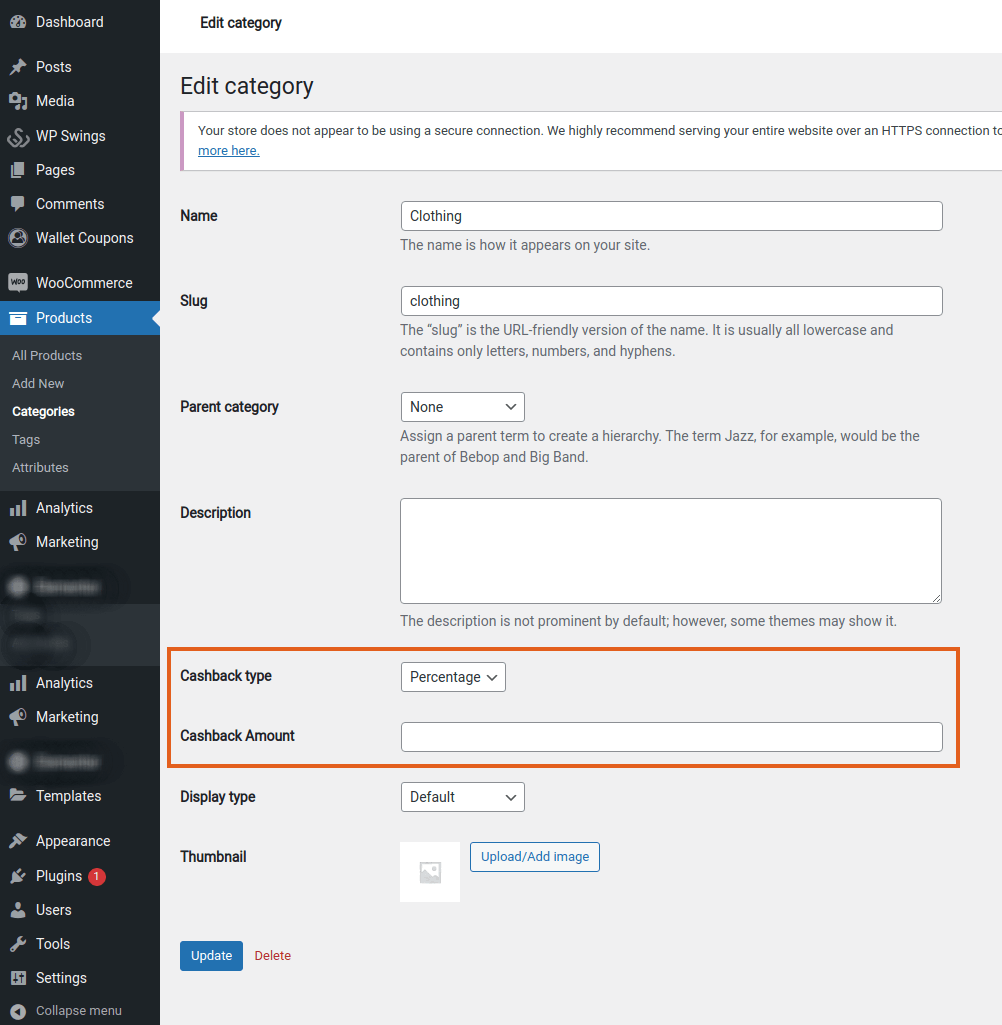
Per Category-Wise Settings: You can configure the Wallet Cashback feature individually for every category. These settings will override the configuration of the categories added under the global cashback rule.
Note: The only pre-condition to configure the per-category cashback settings is to select the category-wise cashback rule.
Afterward, follow these steps:
1. From the Admin menu, Go to the Product > Categories section.
2. Set the Cashback Type as Fixed or Percentage.
3. Set the Cashback Amount.
4. Then, click on Update.
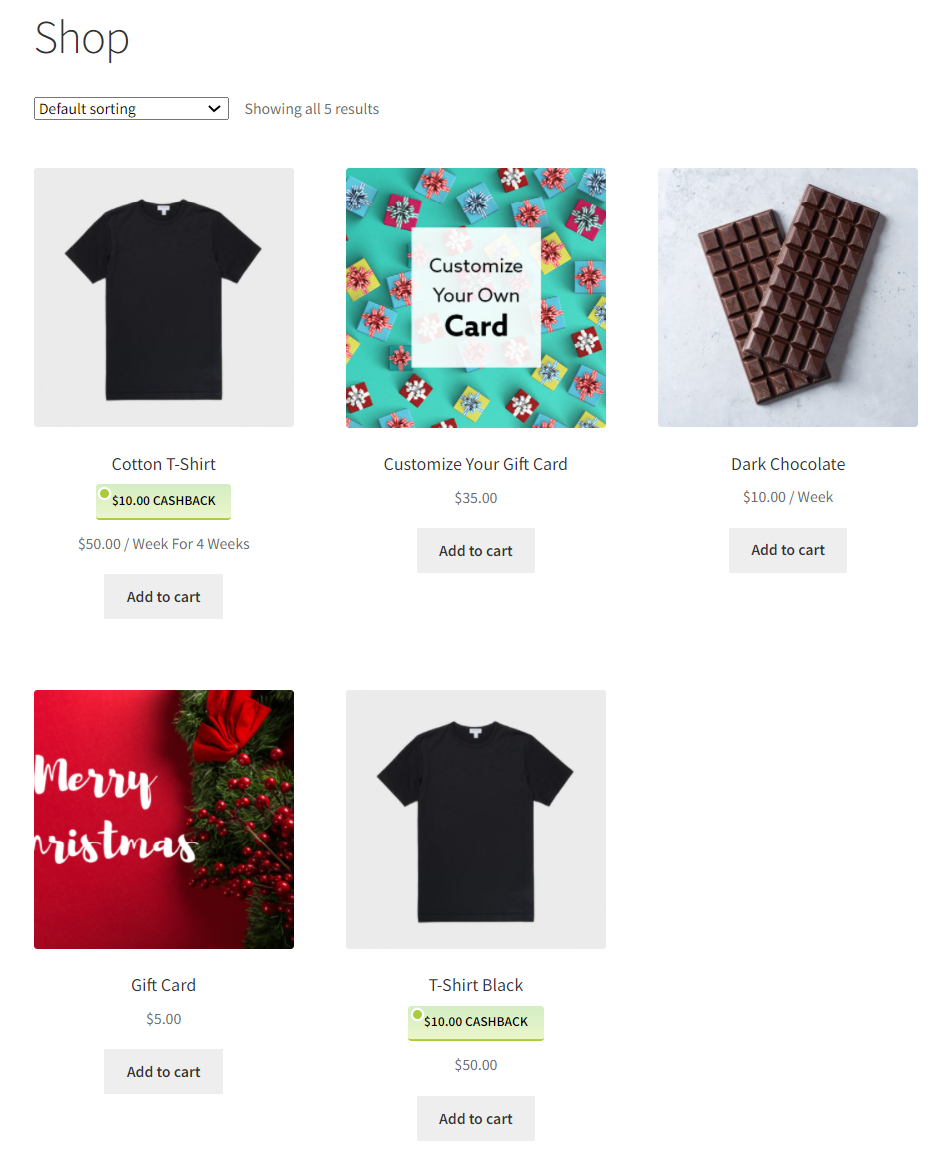
Case 1: If there are multiple items of the same category in the cart, then the customer will receive wallet cashback on each product until the maximum cashback amount is reached.
Case 2: If there are multiple products of different categories, then the customer will receive wallet cashback on the individual product of each category.
Here is how it appears on the shop page:
8.4.Wallet Cashback Type
The Wallet system offers two types of cashback: Percentage and Fixed.
8.5.Enter Wallet Cashback Amount
In this section, you can enter the value for the selected wallet cashback type.
8.6.Minimum Cart Amount
You can decide the minimum cart amount on which customers will be able to earn wallet cashback.
8.7.Maximum Wallet Cashback Amount
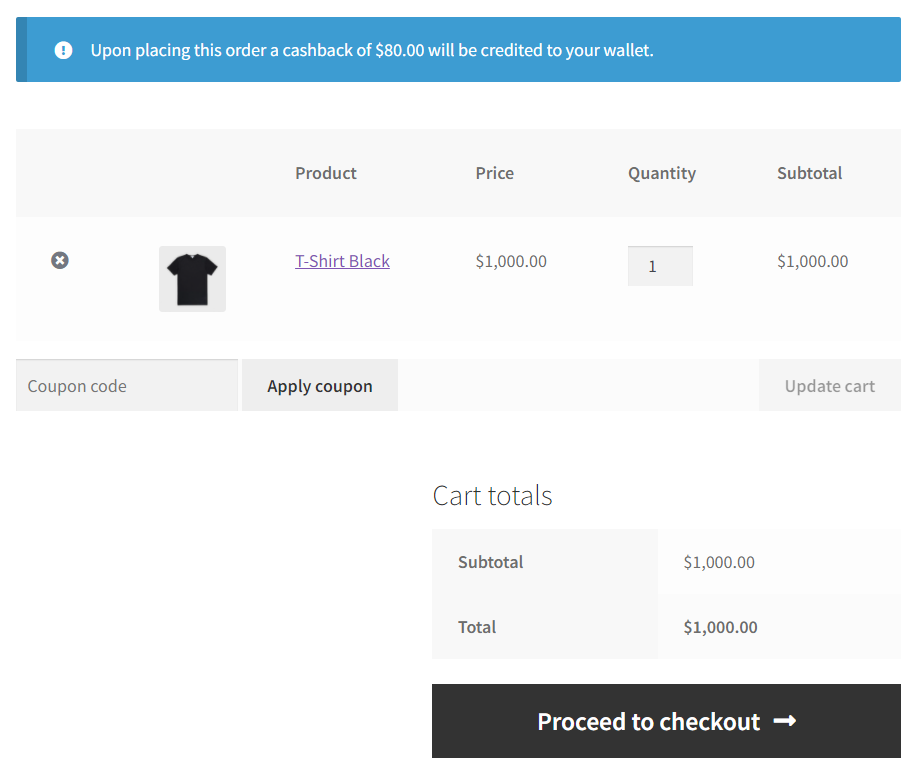
You can set a maximum amount for wallet cashback. It will limit the cashback reward to the set limit. For example, if the customer purchases a $1000 product that has a 10% cashback offer on it, then instead of receiving $100, they will receive the maximum wallet cashback set by you.
If the maximum amount is $80, then the customer will get that amount irrespective of the cashback value.
8.8.Restrict Wallet Cashback For Particular Gateway
You can choose to skip offering cashback rewards on any payment gateway. For example, if the COD and bank transfer are skipped from the cashback reward program for any products or categories, customers will not get any rewards.
8.9.Show Gateway Restriction Message on Checkout Page
You can show a notification to all wallet users to remind them of the skipped payment gateways. So, they can only choose your preferred payment methods for availing of cashback rewards.
8.10.Hide Wallet Cashback Message on Cart Page
The WooCommerce wallet shows a cashback message on the cart page notifying users of the rewards they’ll receive. You can disable this toggle button to hide the cashback message.
8.11.Hide Wallet Cashback Message at Checkout Page
You can click on this toggle button to hide wallet cashback message on the checkout page from wallet users.
9.WooCommerce Wallet Actions
The Wallet System plugin allows the admin to establish a WooCommerce credit system to encourage users to perform certain favorable actions. In this reward system, you can let customers earn wallet credit on daily login, signup, and product review comments.
In this tab, you can also configure a top-up subscription plan for a period of days, weeks, months, and years. Customers can choose to recharge their wallets regularly or with a subscription.
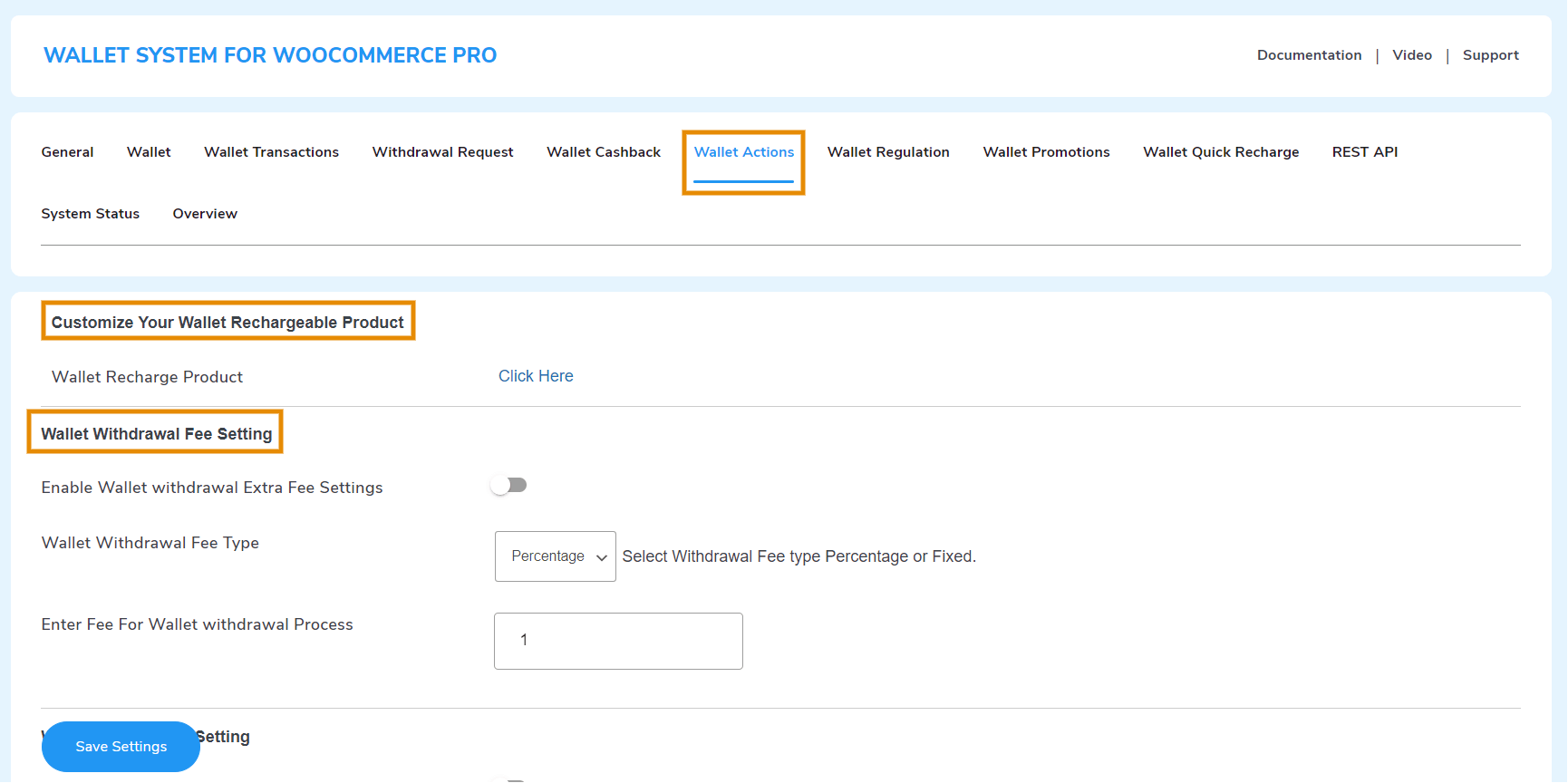
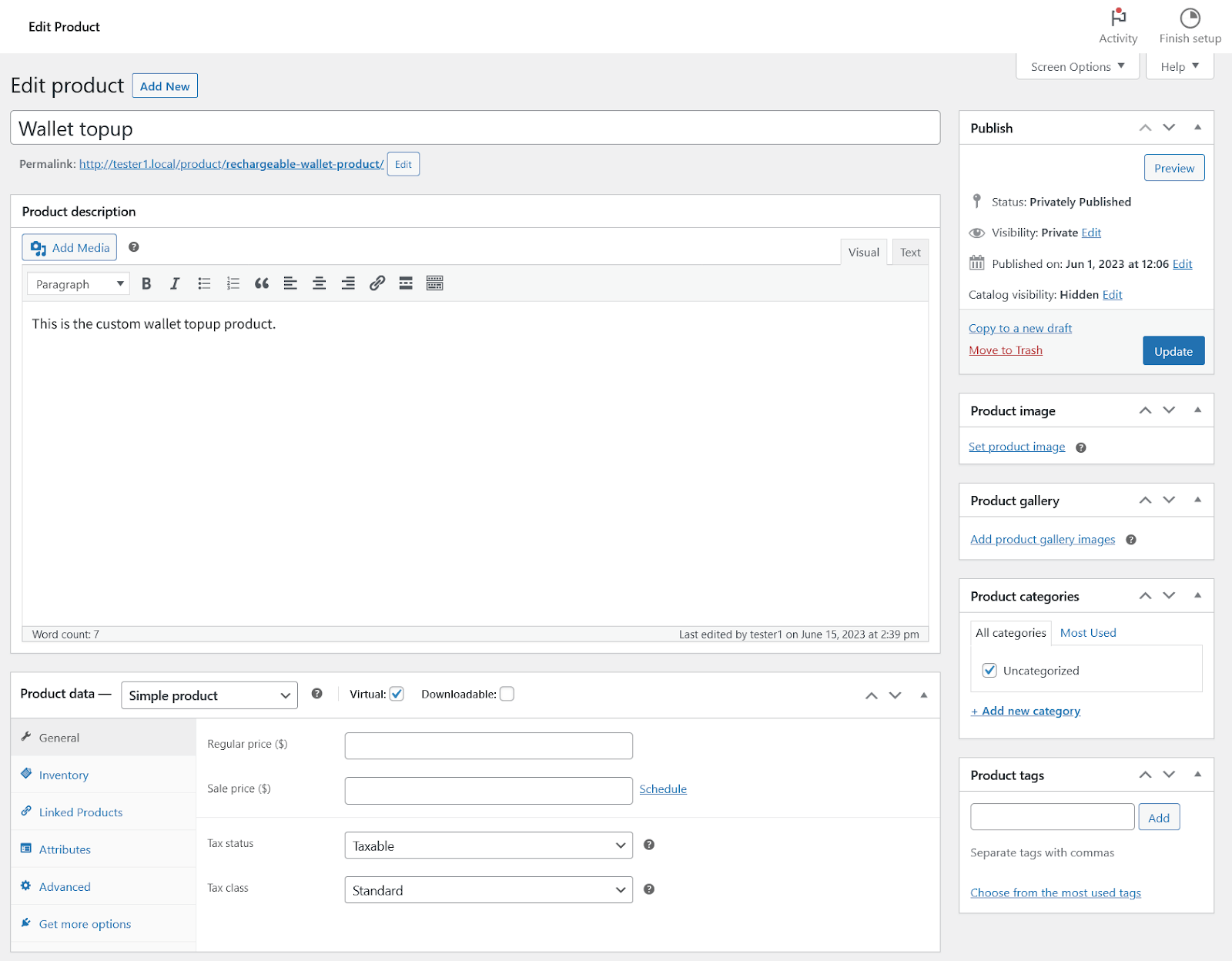
9.1.Customize Your Wallet Rechargeable Product
The wallet top-up order placement is similar to conventional products. It is also a rechargeable product that can be customized as per your need.
Click on the Click Here button to edit the Wallet Rechargeable product. Similar to other product customization, you can change the wallet product’s title, tax class, images, and more.
Finally, click on the Update button to implement your changes.
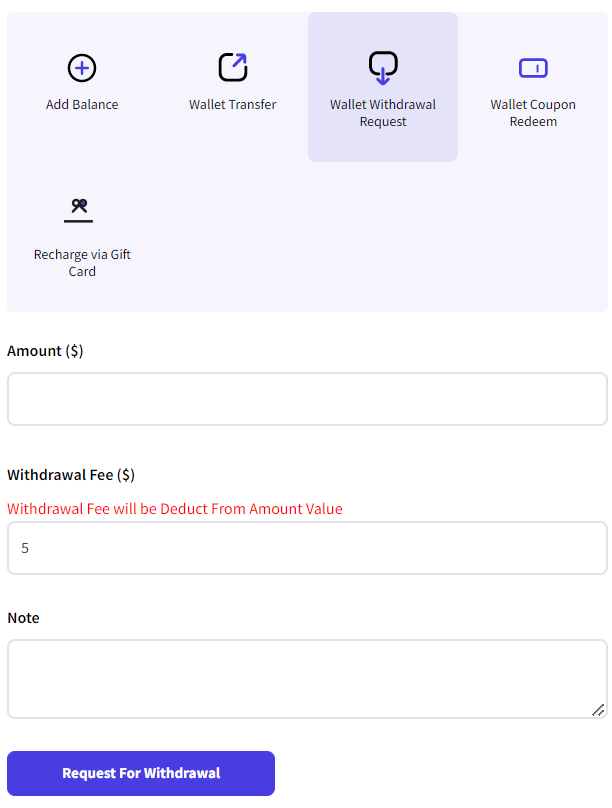
9.2. Wallet Withdrawal Fee Settings
You can charge wallet withdrawal fees from customers. This fee will be deducted the moment the customer successfully places the withdrawal request from the front-end panel. To do this, follow these steps:
- Enable Wallet Withdrawal Extra Fee Settings toggle button.
- Select Withdrawal Fee Type. (Percentage or Fixed)
- Enter the value for the selected fee type.
- Then, click on Save Settings.
9.3.Wallet Transfer Fee Setting
By default wallet fund transfers are free. But you can charge a transfer fee from the customers, which will be deducted automatically after they successfully transfer funds to any user. Follow the instructions to set this fee:
- Enable the Wallet transfer Extra Fee Settings toggle button.
- Select the Wallet Transfer Fee Type (Fixed or Percentage)
- Enter the Fee For Wallet Transfer Process.
- And click on Save Settings.
9.4.Refer a Friend
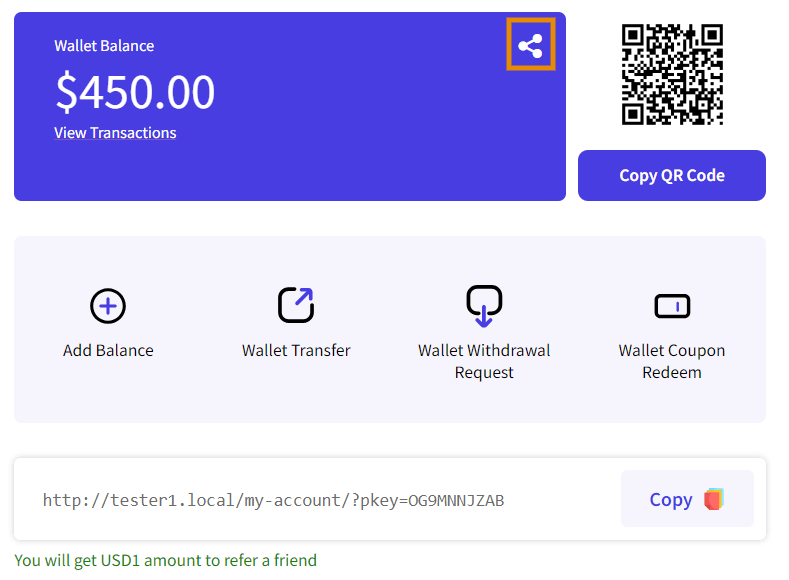
The wallet system expands your user base by offering rewards to users upon bringing new users via referral links. You can set the referral reward amount and enter the customized referral description.
Finally, save your settings.
Users copy the referral link by going to their wallet panel and clicking on the share button.
9.5.Wallet Auto Top-up
Enable Wallet Auto Top-up Settings: Enable this toggle button to implement the auto top-up feature. Afterward, customers can set the amount of periodic auto top-up after recharging their wallets.
To enable this feature, you must install the Subscription for WooCommerce Plugin.
Enter Subscription Per Interval: Enter the number of auto recharges in the subscription plan. The top-up can be daily, weekly, monthly, or yearly.
Enter Subscription Expiry Interval: Enter the subscription duration (daily, weekly, monthly, or yearly). It sets the number of times the auto top-up reoccurs. For example, if you select 5 days for 10 weeks, then auto recharge will take place for 5 days every week until the plan expires.
You can leave this textbox empty to set up unlimited intervals.
Note: After you set up a top-up subscription, customers will have to recharge their wallets to set the auto top-up amount.
9.6.Credit Amount On User Daily Visit
Enable Daily Visit Settings: Enable this toggle to start the daily visit rewards.
Enter Daily Visit Amount: Enter the amount you want to offer to wallet users on their daily visits.
Note: By default, A user can only get the daily visit credit after a period of 24 hours.
9.7.Credit Amount On New User Registration
Enable Signup Settings: Click on this toggle button to allow the user to earn credit on wallet registration.
Enter Signup Amount: Enter the amount you want the users to receive as a reward on signup
Enter Signup Description: Enter the text that will appear to users upon earning signup credit.
9.8.Credit Amount On Comment
Enable Comments Settings: Click on this toggle to enable customers to earn rewards for submitting reviews on single product pages.
Enter Comments Amount: You can determine the amount your customers will earn per product review.
User Per Post Comment: Enter the number of reviews a particular wallet user is allowed to submit on any product.
Enter Comment Description: You can add custom comment label text to inform your registered users about the reward on product review submission.
After configuring the WooCommerce customer credit settings, click on the Save Changes button.
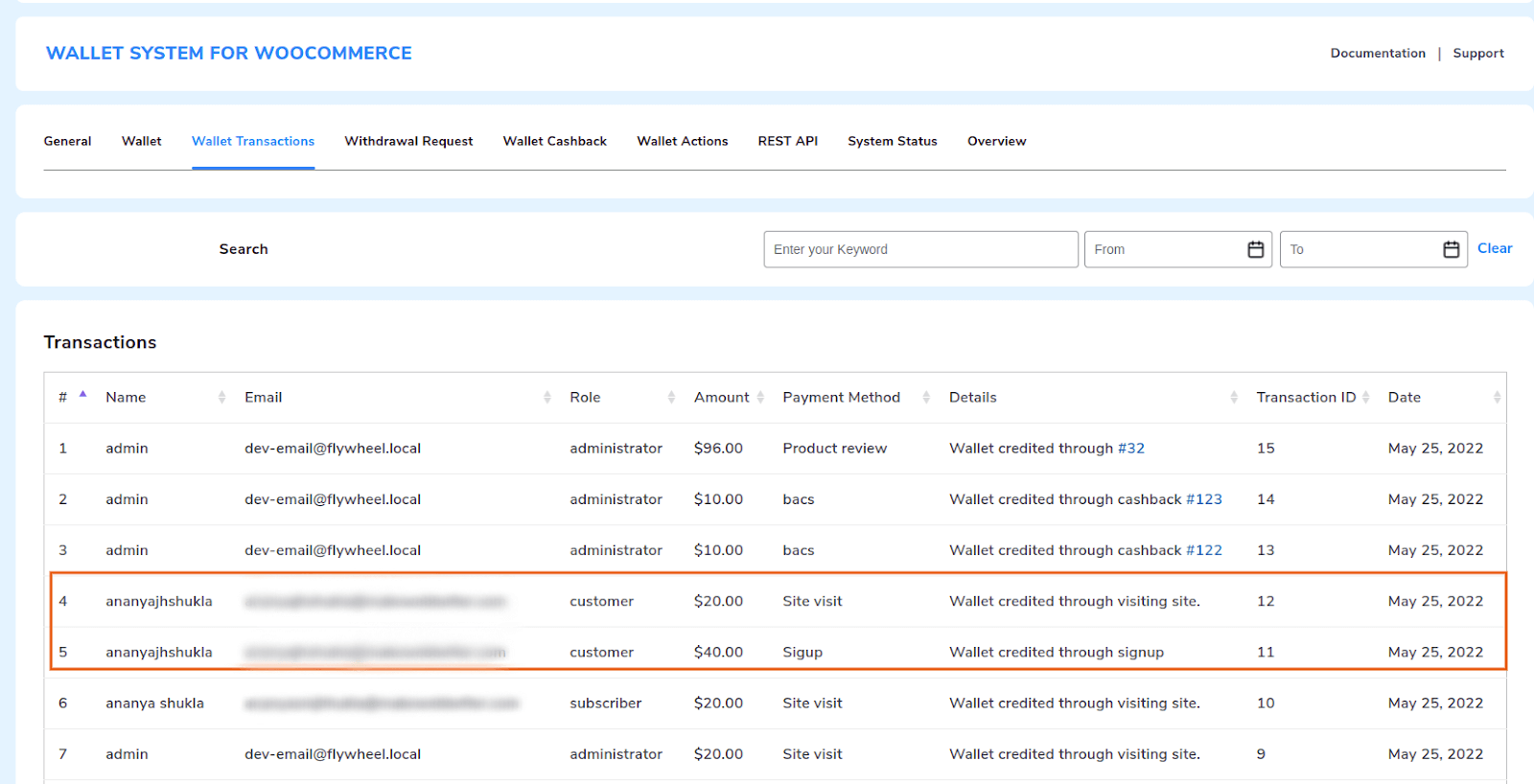
The transactions made for rewarding credits to the users will be reflected in the Wallet Transactions tabs.
10.WooCommerce Wallet Regulations
You can set lower and upper limits for various transactional functionalities and control the wallet for WooCommerce according to your preferences.
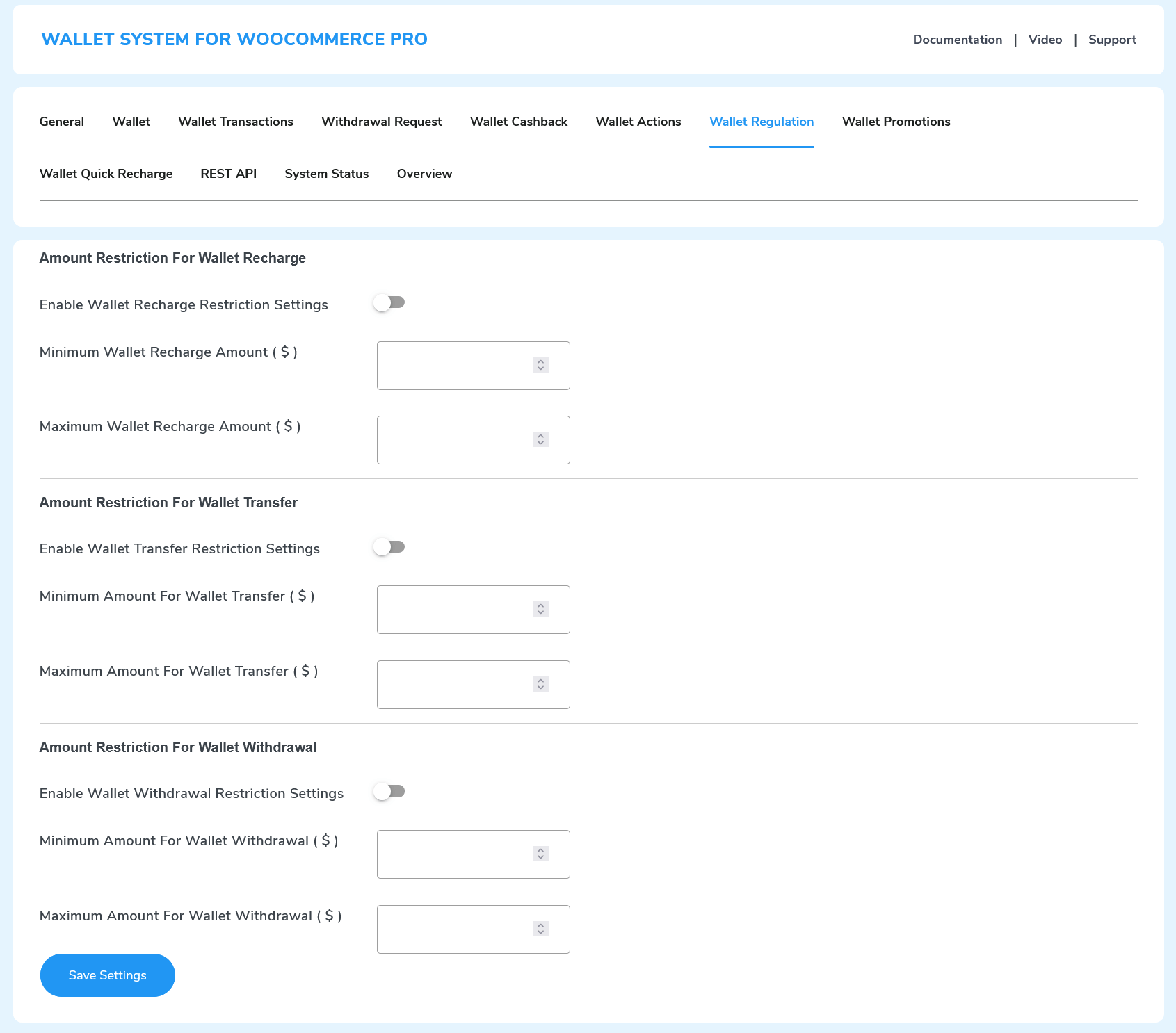
10.1. Amount Restriction For Wallet Recharge
Regulate the wallet recharge by setting a top and bottom limit. To do this, follow these steps:
- Enable the Wallet Recharge Restriction toggle
- Enter the Minimum and Minimum Wallet Recharge Amount
- Lastly, click Save Settings.
10.2. Amount Restriction For Wallet Transfer
Control the amount your customers can transfer between themselves with these steps:
- Enable the Wallet Transfer Restriction toggle
- Enter the Maximum and Minimum Amount for Wallet Transfer
- Save your settings.
10.3. Amount Restriction For Wallet Withdrawal
Define how much money customers can request to withdraw from their WooCommerce wallets.
- Enable Wallet Withdrawal Restriction settings.
- Set the Maximum and Minimum Amount for Wallet Withdrawal.
- Finally, save your settings.
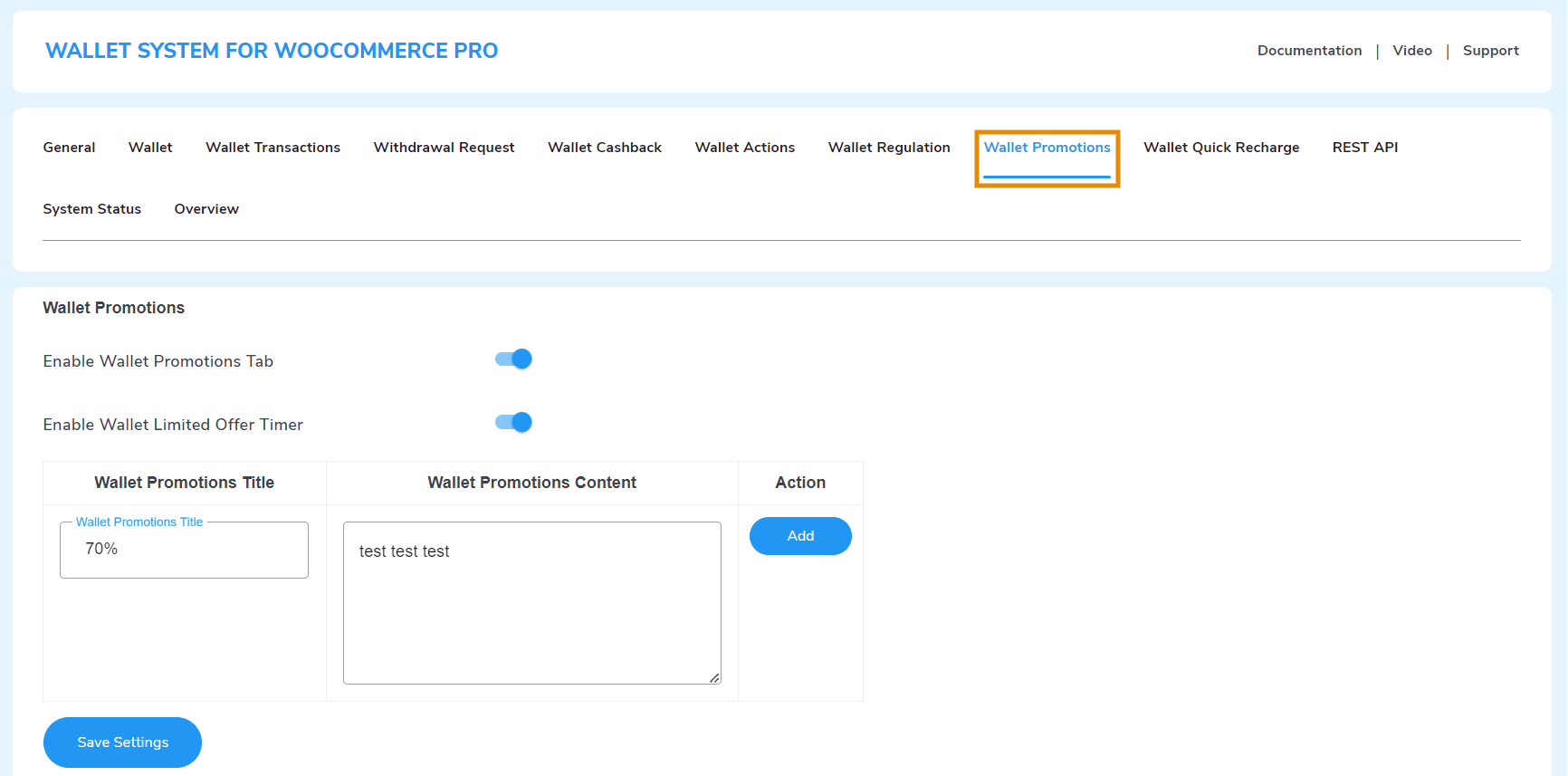
11.WooCommerce Wallet Promotions
Wallet for WooCommerce has promotional features to let you advertise attractive offers, deals, & discounts to wallet users and hype them to spend more money. To do this, follow these steps:
11.1. Enable Wallet Promotions: Click on this toggle button to enable the wallet promotional features.
11.2. Enable Wallet Limited Time Offer: Enable this setting to add a countdown timer to your wallet offer and create urgency for users.
11.3. Wallet Promotions Title: Enter a suitable title for your promotional offer to attract customer attention.
11.4. Wallet Promotions Content: Enter the promotion offer message, click on add, and save your settings.
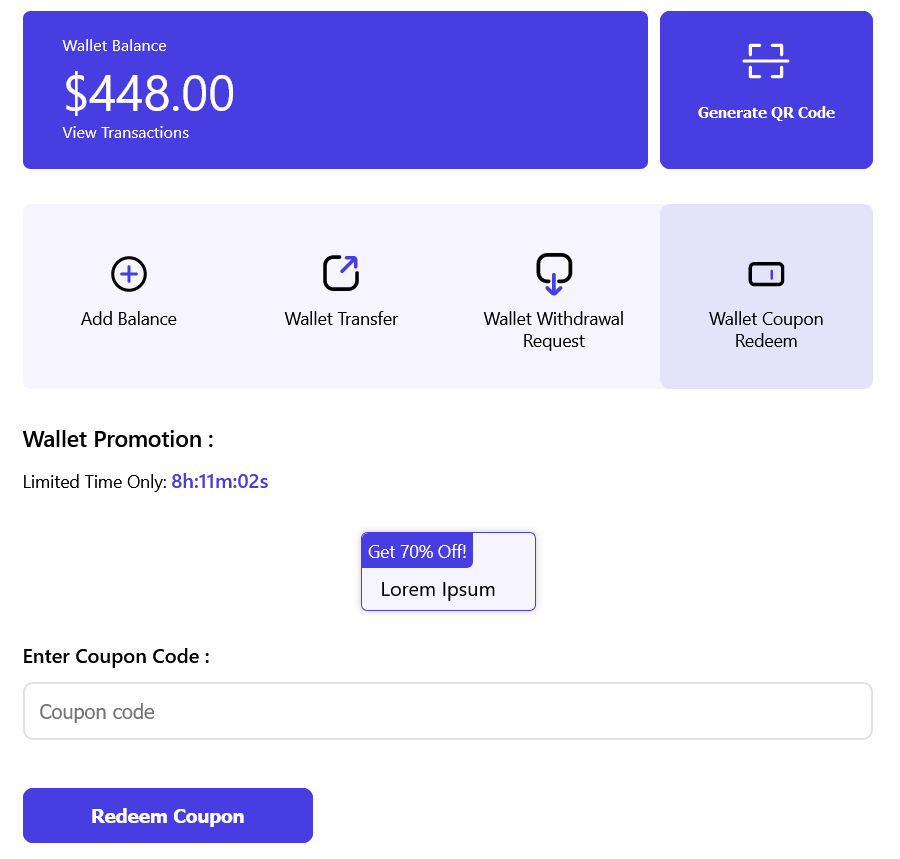
That’s how your offer will look to users on their wallet panel.
Note: These offer cards are only used for display. There is no automation for customers to directly avail the benefits. So, they have to manually fulfill the conditions of the deal.
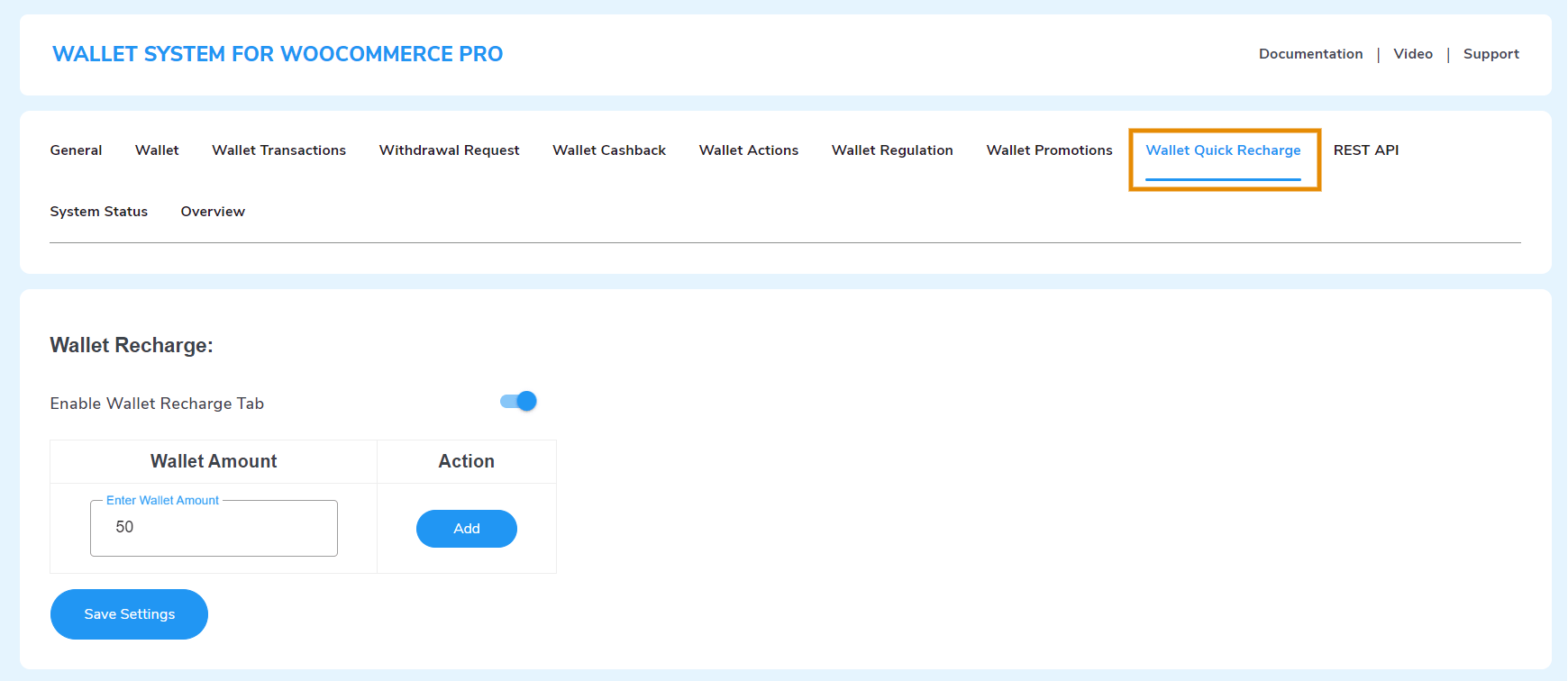
12.Wallet Quick Recharge
Create and display one or many Quick Recharge buttons for the users to recharge their wallets with the pre-defined top-up values.
- Enable the Wallet Quick Recharge
- Enter the rechargeable amount and click Save Settings.
- Now, if you want to give more than one quick recharge option, click on the Add button.
When your users click on any of these recharge buttons, the wallet recharge order will be initiated. They can place their orders to top-up the wallets.
13.Wallet for WooCommerce Rest API
REST API tab enables you to generate API keys for Wallet System for WooCommerce Pro. You can use these API keys to allow external apps to view and manage wallets.
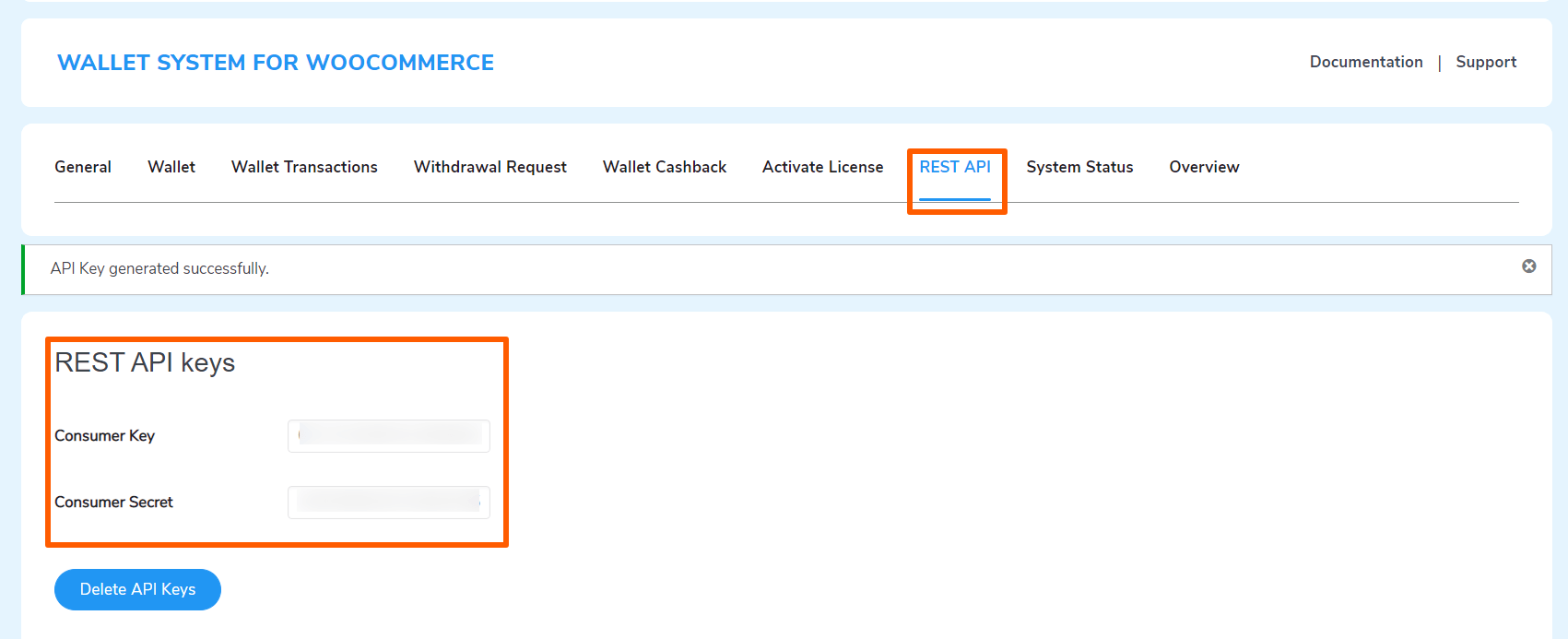
Follow these steps to get the API Keys:
- Go to the Rest API tab.
- Click on the Generate API Key button.
It will generate the Consumer Key and Consumer Secret key. You can click on the Delete API Keys button to remove the keys.
The generated API Keys allow you to manage the following functions:
- Authentication
- Retrieve Users
- Retrieve particular user wallet amount
- Retrieve particular user wallet transactions
- Update wallet of users
REST API details
Base Url for accessing customer wallet: {home_url}/wp-json/wsfw-route/v1/wallet/
Authentication
For authentication, you need Consumer Key consumer_key and Consumer Secret consumer_secret keys. Response on wrong API details:
{
“code”: “rest_forbidden”,
“message”: “Sorry, your key details are incorrect.”,
“data”: {
“status”: 401
}
}
Retrieve Wallet Of All Users
Retrieves the wallet of all the users with their details. The HTTP request is:
GET {home_url}/wp-json/wsfw-route/v1/wallet/users?consumer_key=XXXX&consumer_secret=XXXX where <id> is an user id of user.
Example: http://tester2.local/wp-json/wsfw-route/v1/wallet/users?consumer_key=XXXX&consumer_secret=XXXX
JSON response example:
[
{
“user_id”: 1,
“user_name”: “root”,
“user_email”: “[email protected]”,
“user_role”: “administrator”,
“wallet_balance”: “160.2”
},
{
“user_id”: 2,
“user_name”: “Demo”,
“user_email”: “[email protected]”,
“user_role”: “customer”,
“wallet_balance”: “225”
}
]
Retrieve particular user wallet amount
Retrieves the wallet balance of an existing user. The HTTP request is:
GET {home_url}/wp-json/wsfw-route/v1/wallet/<id>?consumer_key=XXXX&consumer_secret=XXXX where <id> is an user id of user.
Example:
http://tester2.local/wp-json/wsfw-route/v1/wallet/1?consumer_key=XXXX&consumer_secret=XXXX
JSON response example:
“23.34”
Retrieve particular user wallet transactions
Retrieves all transactions related to the wallet of the user. The HTTP request is:
GET {home_url}/wp-json/wsfw-route/v1/wallet/transactions/<id>?consumer_key=XXXX&consumer_secret=XXXX where <id> is an user id of user.
Example: http://tester2.local/wp-json/wsfw-route/v1/wallet/transactions/1?consumer_key=XXXX&consumer_secret=XXXX
JSON response example:
[
{
“Id”: “90”,
“user_id”: “1”,
“amount”: “22”,
“transaction_type”: “Debited by admin”,
“payment_method”: “Manually By Admin”,
“transaction_id”: “”,
“note”: “”,
“date”: “2021-04-22 20:16:23”
},
{
“Id”: “94”,
“user_id”: “1”,
“amount”: “12”,
“transaction_type”: “Wallet credited through purchase #159”,
“payment_method”: “bacs”,
“transaction_id”: “159”,
“note”: “”,
“date”: “2021-04-22 21:35:47”
}
]
Update wallet of the User
This allows you to update the (credit/debit) wallet of the particular user. The HTTP request is:
PUT {home_url}/wp-json/wsfw-route/v1/wallet/<id> where <id> is an user id of user.
Required Headers
Content-Type: application/JSON
Example: http://tester2.local/wp-json/wsfw-route/v1/wallet/1
14.Wallet Coupons
Our WooCommerce wallet system enables merchants to create wallet coupons that customers can redeem to add balance to their accounts.
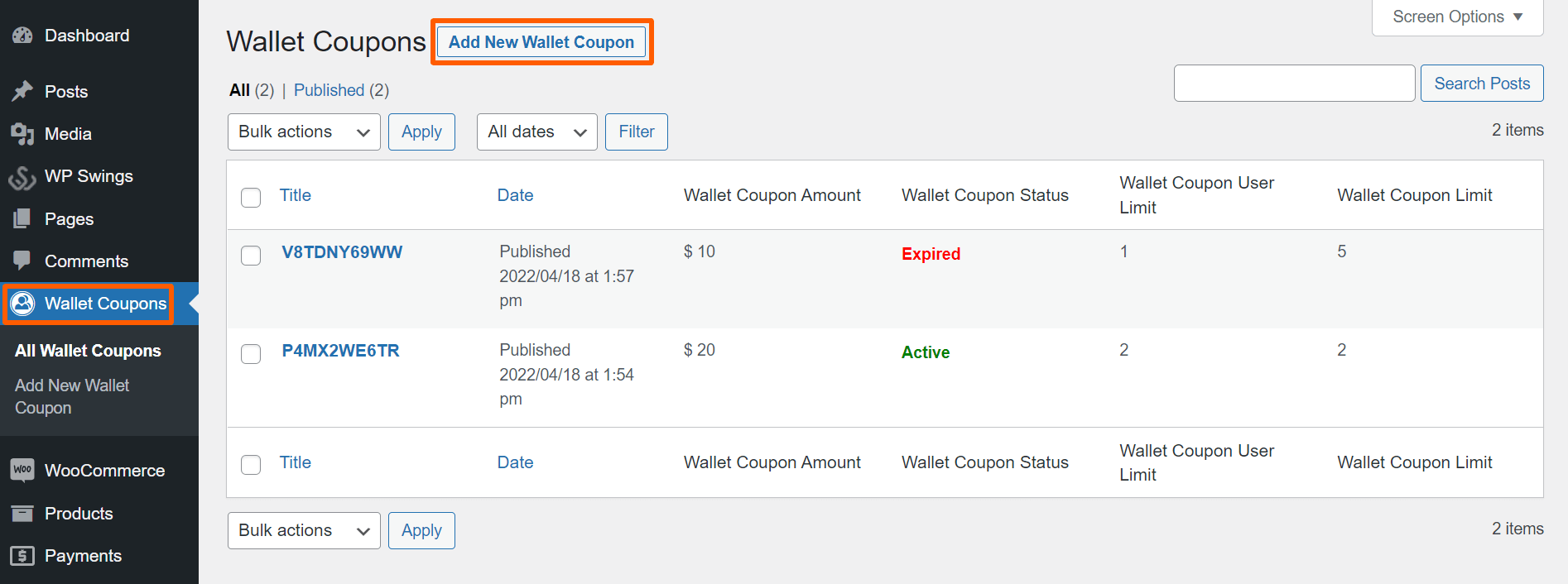
Follow these steps to create wallet coupons:
- Go to the Wallet Coupons section from the admin menu.
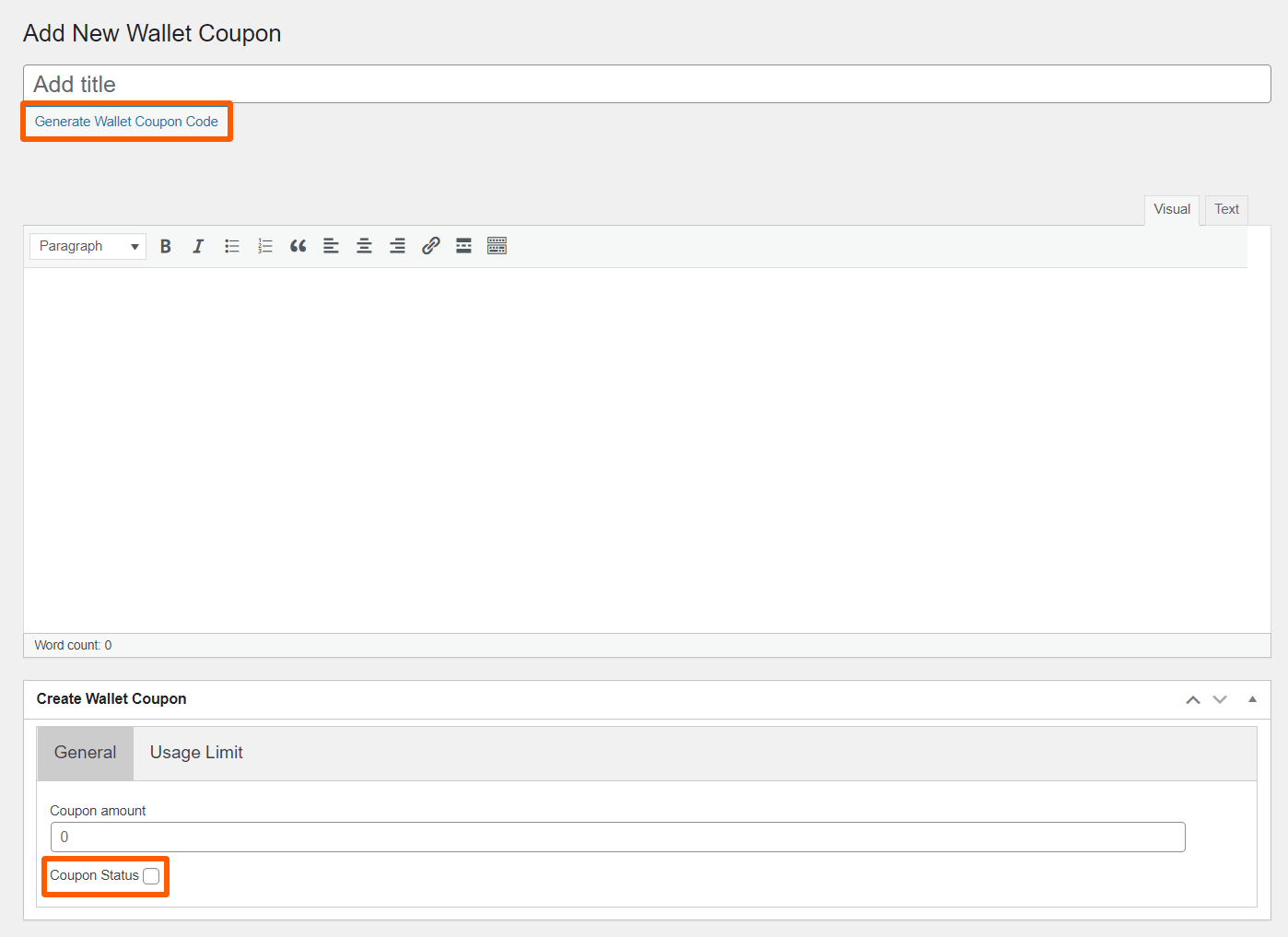
- Click on Add New wallet Coupon and start creating your coupon.
- Under the Add Title textbox, click on Generate Wallet Coupon Code to automatically generate the coupon code.
- You can also add a custom wallet coupon code.
- Enter coupon description.
- Scroll down to the Create Wallet Coupon section and add the Coupon Amount in the General tab.
- Then, check the Coupon Status checkbox to activate the coupon
- Now, move to the Usage Limit tab.
- Here, you can set the Usage limit per coupon and the Usage limit per user.
- Next, click on Publish. And you are done.
You can send these wallet coupons to your leads and customers through your preferred communication channels.
Note: Usage limit per coupon is defined as the number of times a coupon can be redeemed.
Usage limit per user is the number of users who can redeem a coupon.
For example, If the Usage limit per coupon is 4 and the Usage limit per user is 2, then both users can redeem the coupon in any combination but only four times in total.
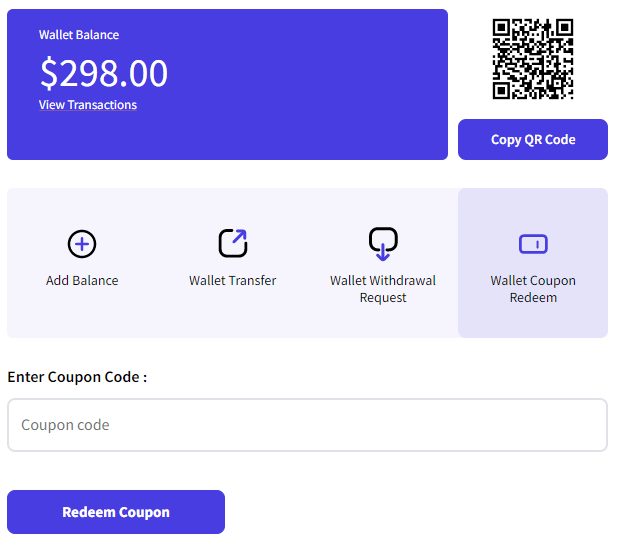
The user has to go to My Account > Wallet > Wallet Coupon Redeem, enter the coupon code, and click on Redeem Coupon.
16.Compatible with Currency Switcher for WooCommerce
The WooCommerce Wallet Pro is compatible with the Currency Switcher for WooCommerce and Currency Switcher for WooCommerce Pro plugin.
The WOOCS plugin allows you to change your website’s working currency.
To change the currency of the wallet system, Install and activate the Currency Switcher plugin. And follow the instructions:
- Go to WooCommerce > Settings > Currencies.
- Select any of the listed currencies.
- Click on the Save Changes button.
Afterward, all wallet transactions will take place in the currency you choose.
17.Compatibility With Gift Card for WooCommerce Pro
The Woo Wallet Plugin is compatible with Gift Card for WooCommerce Pro and Ultimate Gift Card for WooCommerce.
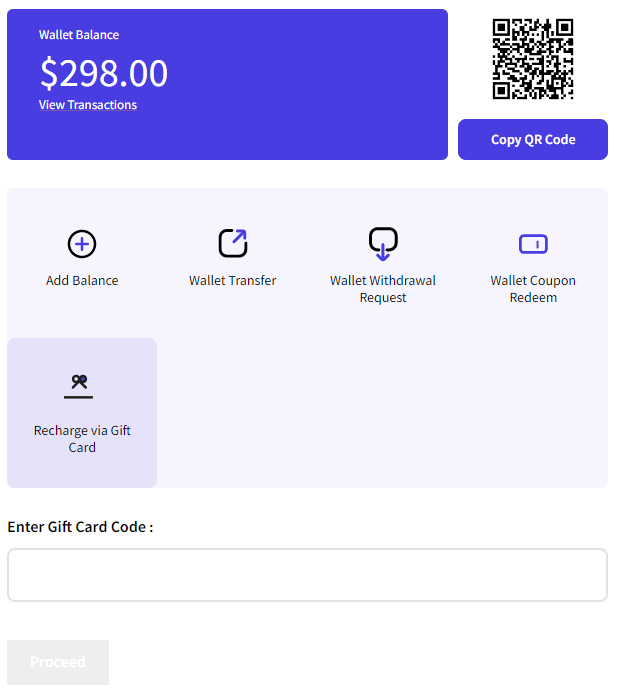
This compatibility allows users to redeem gift card coupons to recharge their wallets. After the gift card plugin is activated, the Recharge via Gift Card option is added to the wallet frontend panel.
Users can enter coupon codes, click on proceed button, and the complete card balance will be updated in their wallets.
18.WPML Compatibility
The WooCommerce Wallet System is made compatible with the WordPress Multilingual (WPML) plugin for localization of the WooCommerce Wallet System plugin’s strings.
For translating the plugin the first step is to extract all the strings of the plugin and it can be done with the help of the following steps:
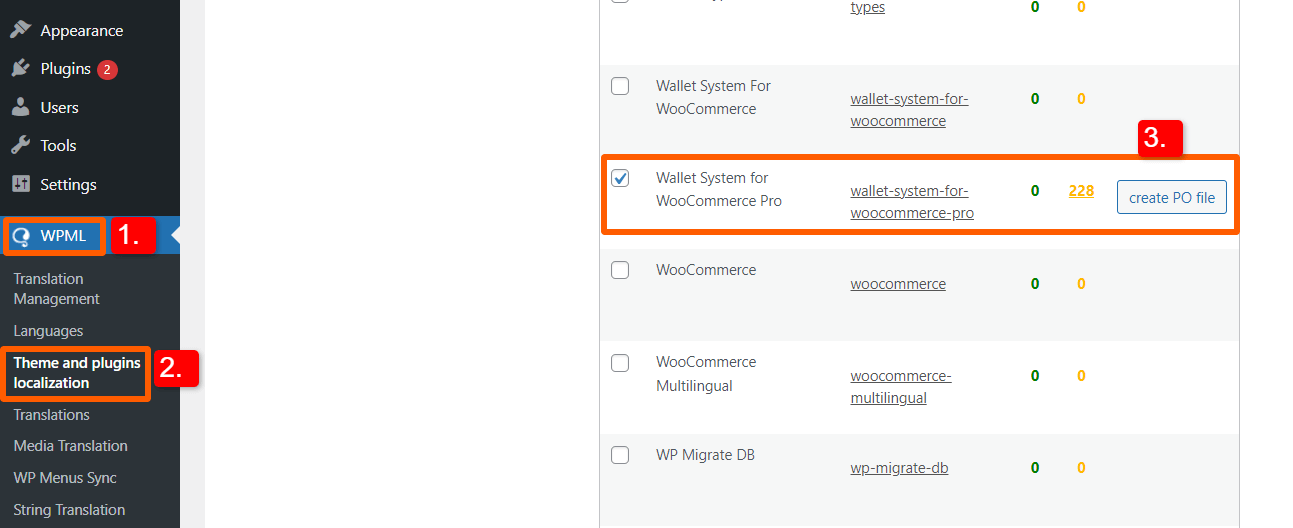
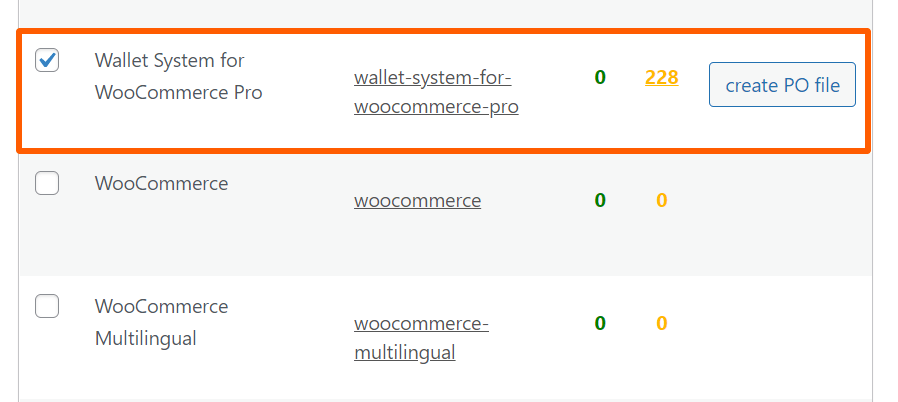
- From your WordPress Admin Panel, visit WPML → Themes and Plugins Localization.
- Now scroll down to the Strings in the plugins section.
- Lastly, select the WooCommerce Wallet System plugin from the list of plugins.
To translate the strings into the language of your choice press the Translate Strings button present next to the plugin.
You’ll be redirected to a page where all the strings of the plugin are listed and you can translate each string from here.
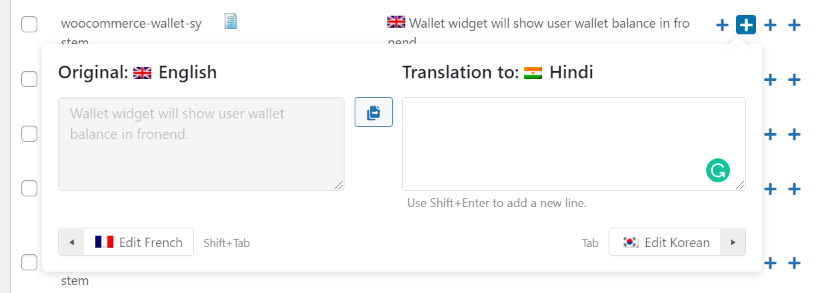
Upon visiting this page you can manually select a string for translation by clicking on the “+” button next to each string in a row.
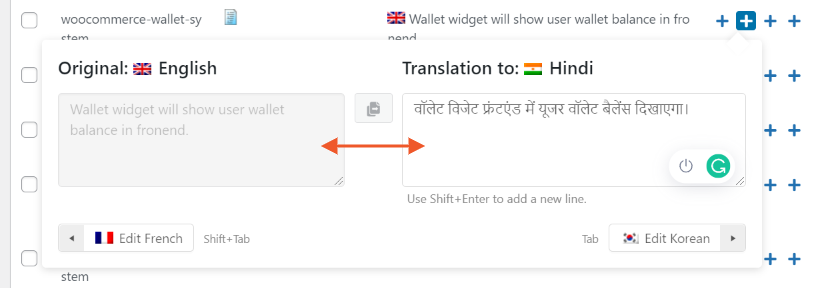
A popup will occur in which you can write the translation of the string.
Once you’ve written the translation it will be automatically saved and when the customer chooses a different language they’ll see the translated version of the string.
19.Subscription For WooCommerce Compatibility
Wallet System for WooCommerce Pro is compatible with Subscriptions For Woocommerce and Subscriptions for WooCommerce Pro.
Subscription for WooCommerce Pro allows you to create and sell subscription products and ensure recurring revenue. With this compatibility, the users can use their wallet balance to purchase subscription products.
The basic requirement is installing and activating the Subscription for WooCommerce Pro and creating a subscription product.
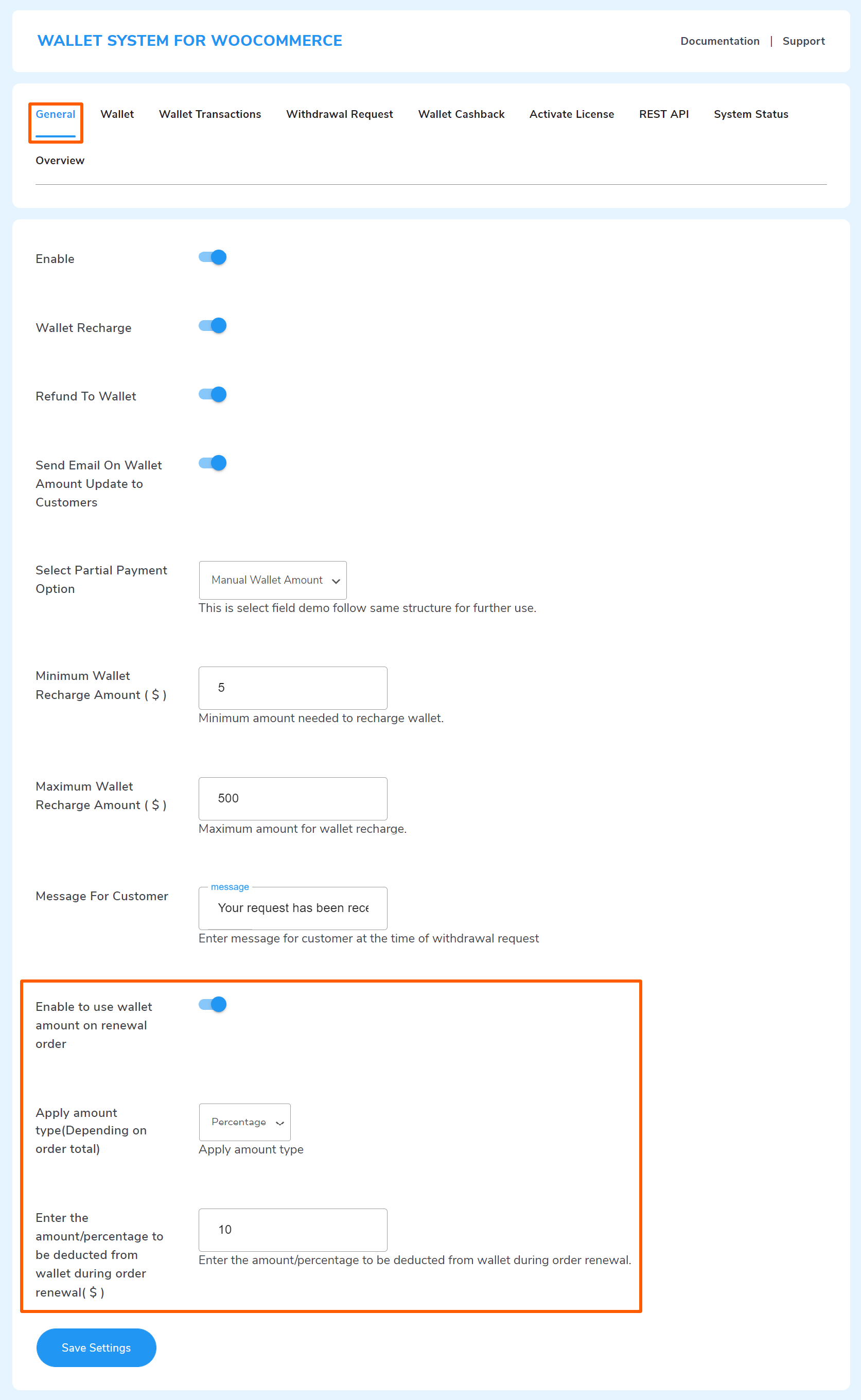
Follow these steps to create a subscription product:
- From the Admin menu, go to WP Swings > Wallet System.
- Select the Partial Payment Option: Total Wallet Amount or Manual Wallet Amount.
- Click on the Enable To Use Wallet Amount On Renewal Order.
- Select the Appy Amount Type (Percentage/Fix).
- Then, enter the amount/percentage to be deducted from the wallet during order renewal.
- At last, click on Save Settings.
Note: Customers can use the Wallet partial payment feature to pay for subscriptions. They can also set up subscription order renewal payments as fixed and percentage.
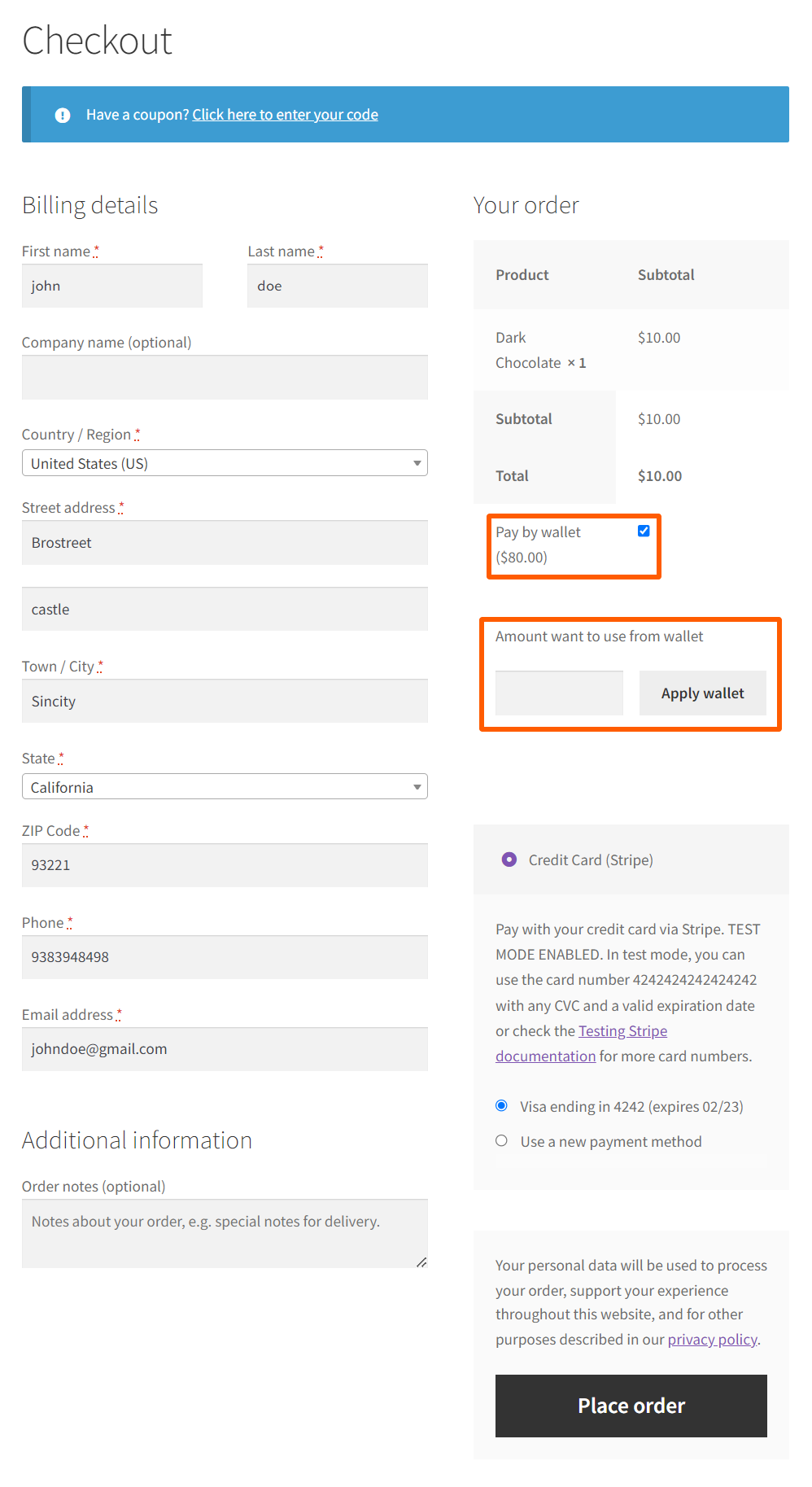
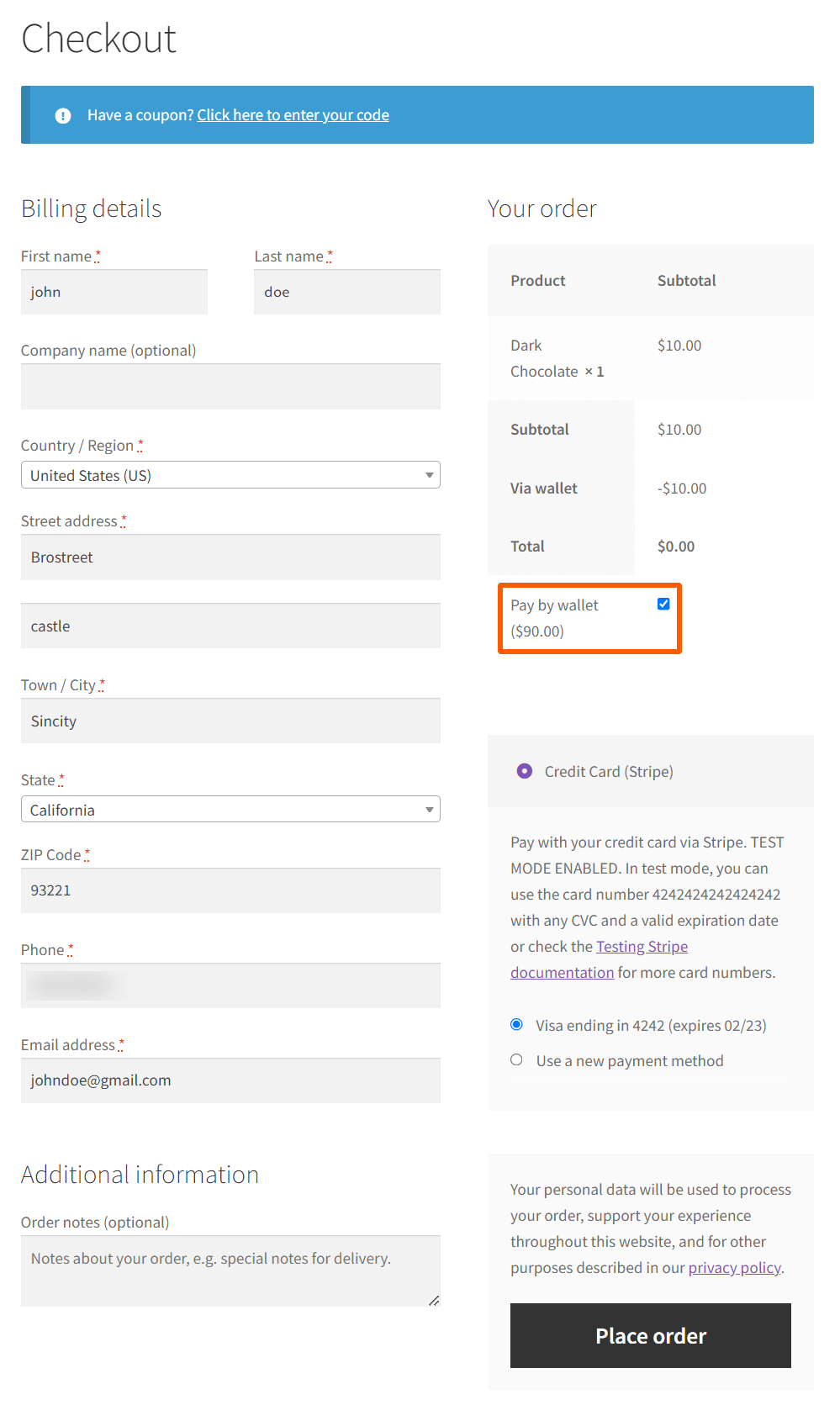
Here is how it appears on the checkout page for the Total Wallet Amount option: 
For the Manual Wallet Amount:
20.RMA Return Refund & Exchange for WooCommerce Pro Compatibility
The Wallet System for WooCommerce Pro is compatible with RMA Return Refund & Exchange for WooCommerce Pro. In this compatibility, the users can request the refund amount to be transferred directly to their wallets.
Configuring RMA Settings
After the successful installation, go to the WP Swings > Return Refund Exchange for WooCommerce > General Settings. And enable the following settings:
Enable Refund
Enable Order Message
Enable Exchange
Enable Cancel
Enable Wallet
Then go to the Wallet tab, and enable the following settings:
Enable To Use Wallet System For WooCommerce Plugin: After enabling this feature, all the wallet amounts will be transferred to Wallet System for WooCommerce.
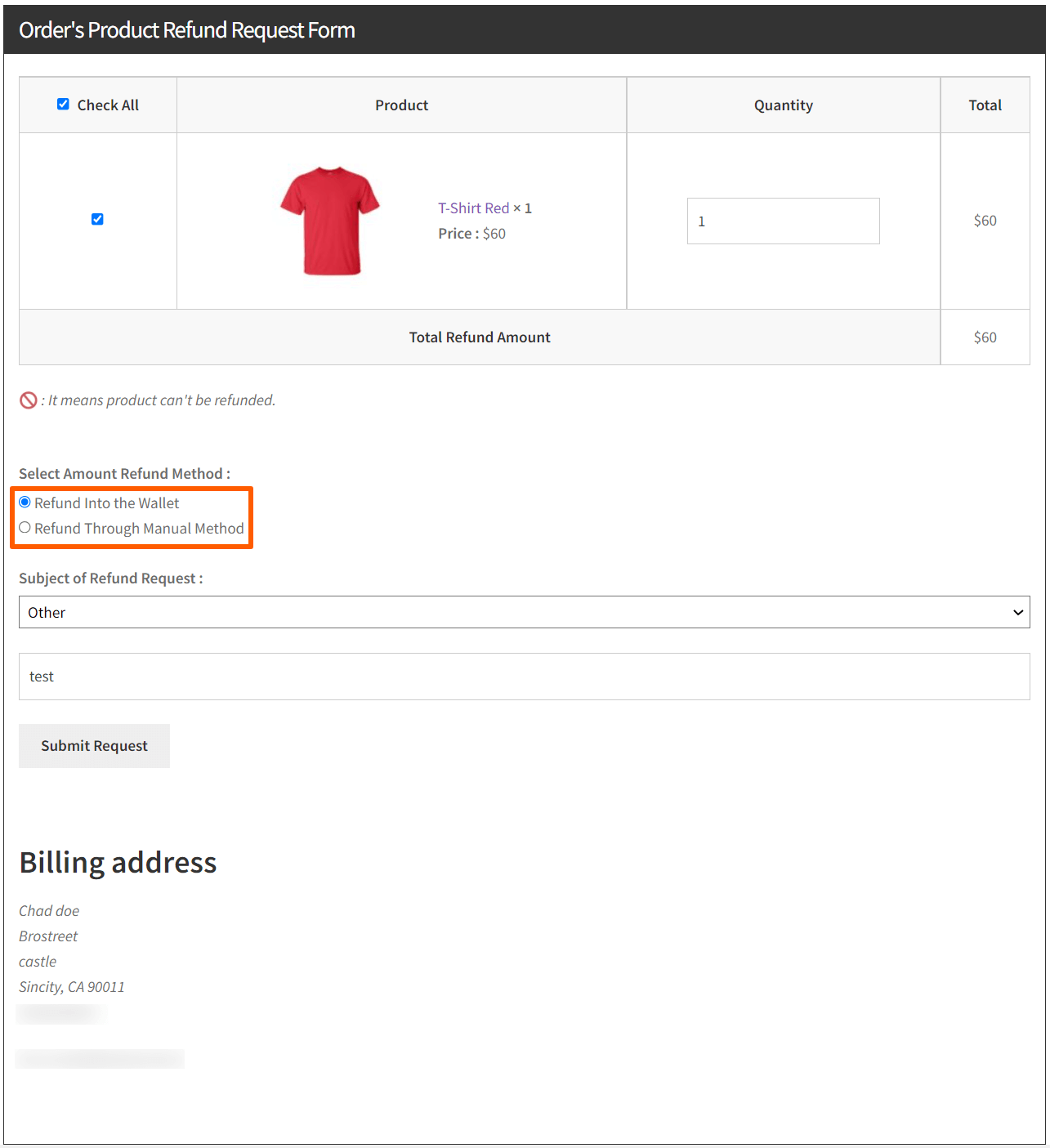
Enable To Select Refund Method For The Customer: You can allow customers to select the refund method while submitting the refund request.
Here’s how this compatibility works:
Step 1: Customer places the refund request.

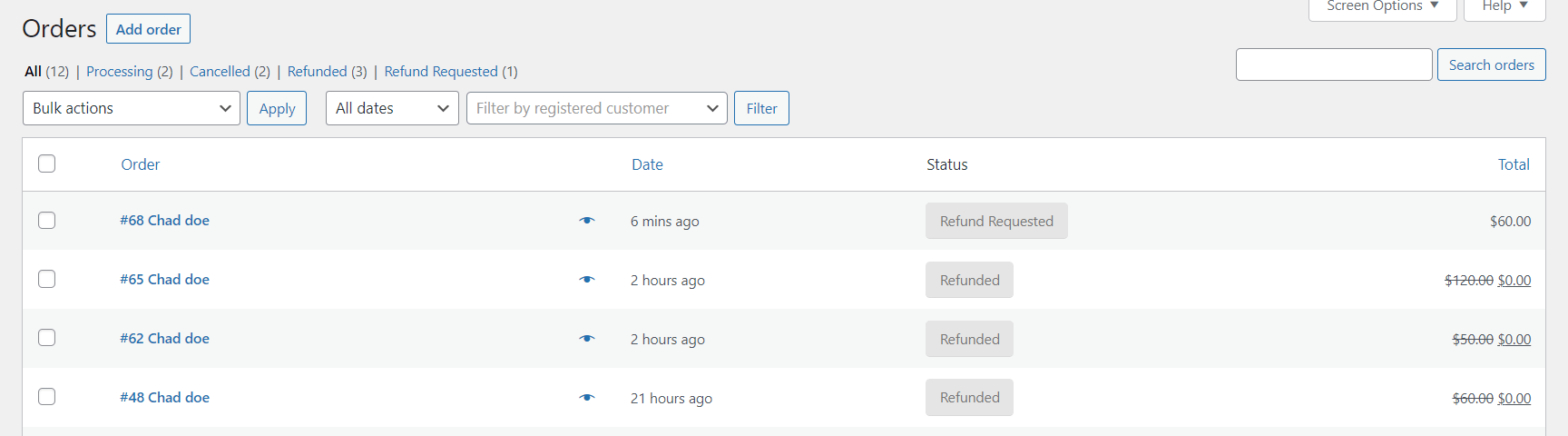
Step 2: Go to WooCommerce > Orders and click on the refund request.

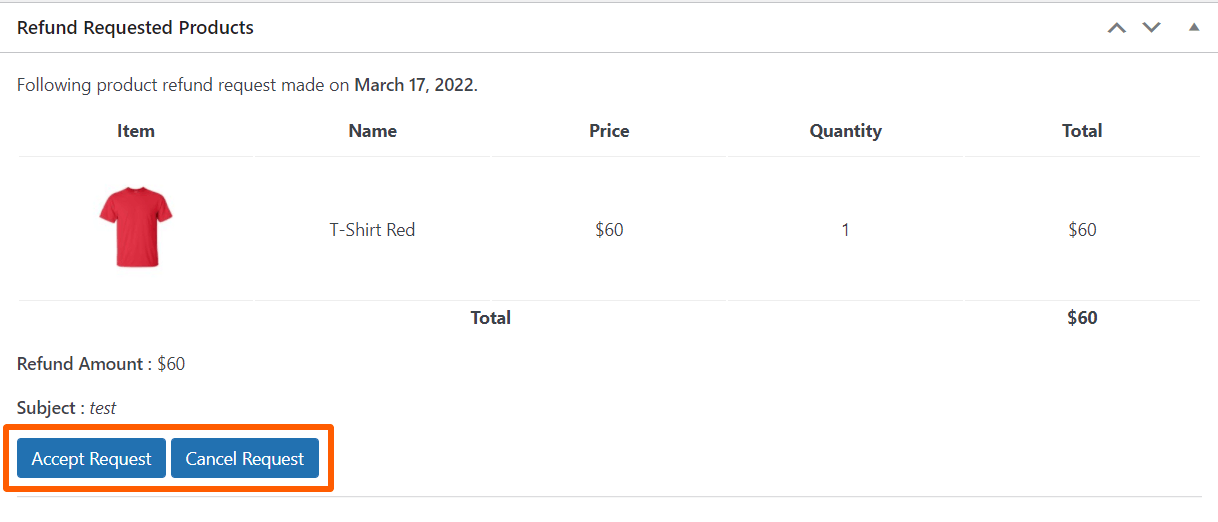
Step 3: Open the refund request, scroll down to the Refund Requested Product section and click on the ‘Accept Request’ button.
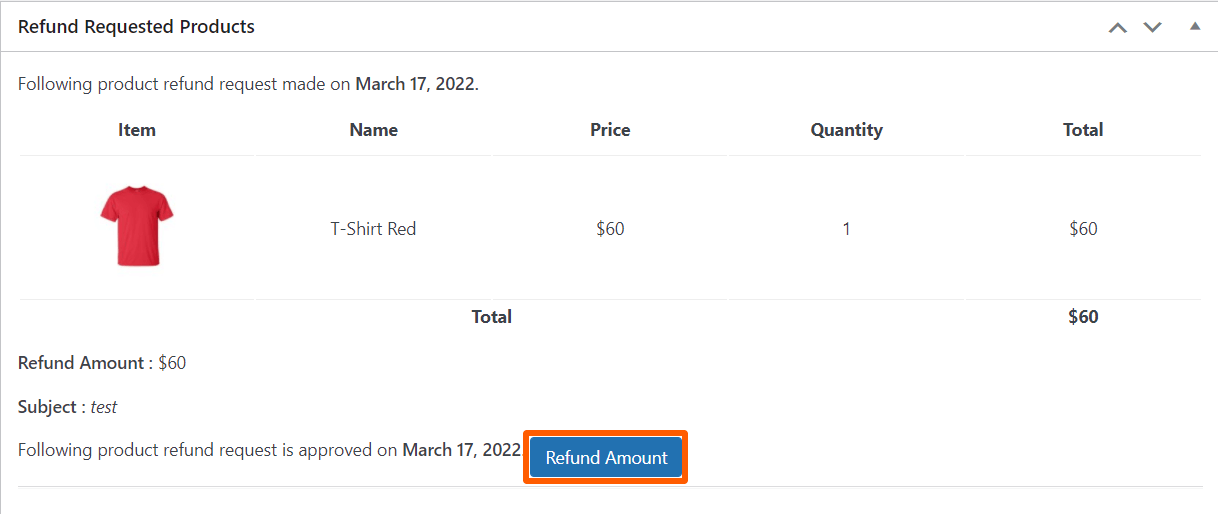
 Then, click on the ‘Refund Amount’ button. The refund amount will be sent to the customer’s wallet.
Then, click on the ‘Refund Amount’ button. The refund amount will be sent to the customer’s wallet.

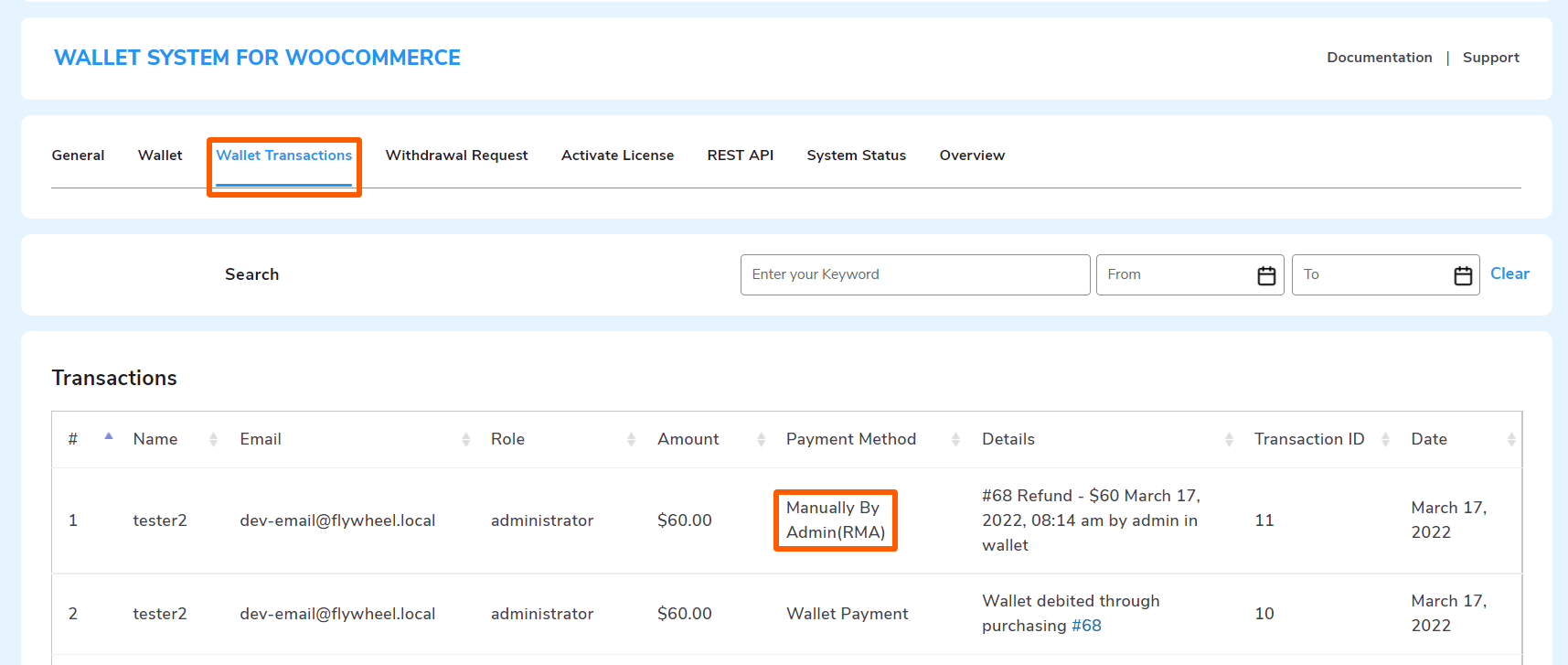
This exchange will show in the wallet transaction history.

21.Elementor Page Builder Compatibility
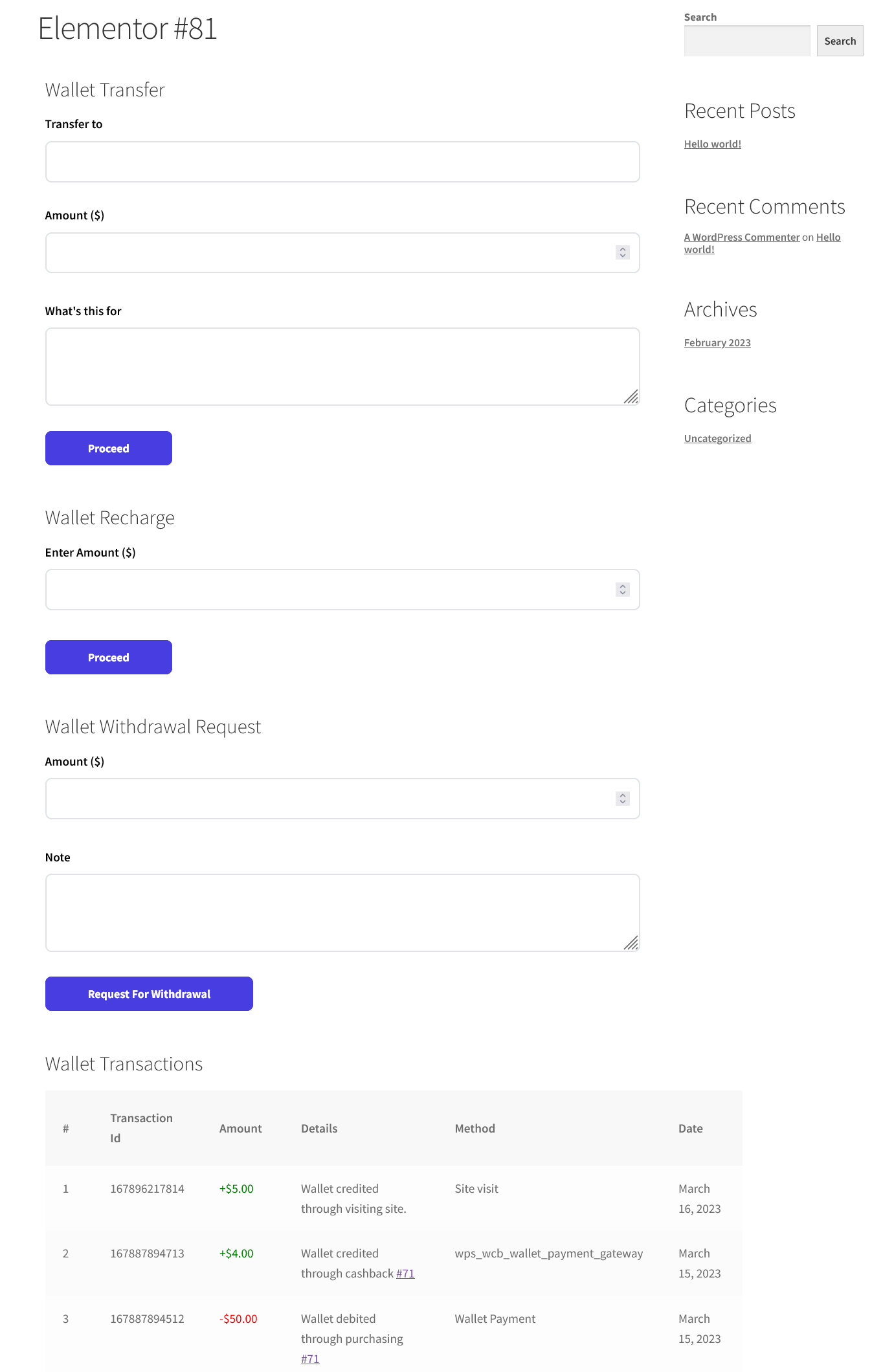
The Wallet System for WooCommerce is compatible with Elementor Page Builder. This compatibility allows you to add wallet snippets on pages using the drag and drop functionality on Elementor. The wallet snippets allow your customers to access the following functions:
- Wallet Recharge
- Wallet Transfer
- Wallet Withdrawal Request
- Wallet Transaction
First, download, install and activate the Elementor Page Builder Plugin. Then, follow these steps to add wallet snippets:
- From the Admin menu, Go to Pages > Add New.
- Click on the “Edit With Elementor” Button.
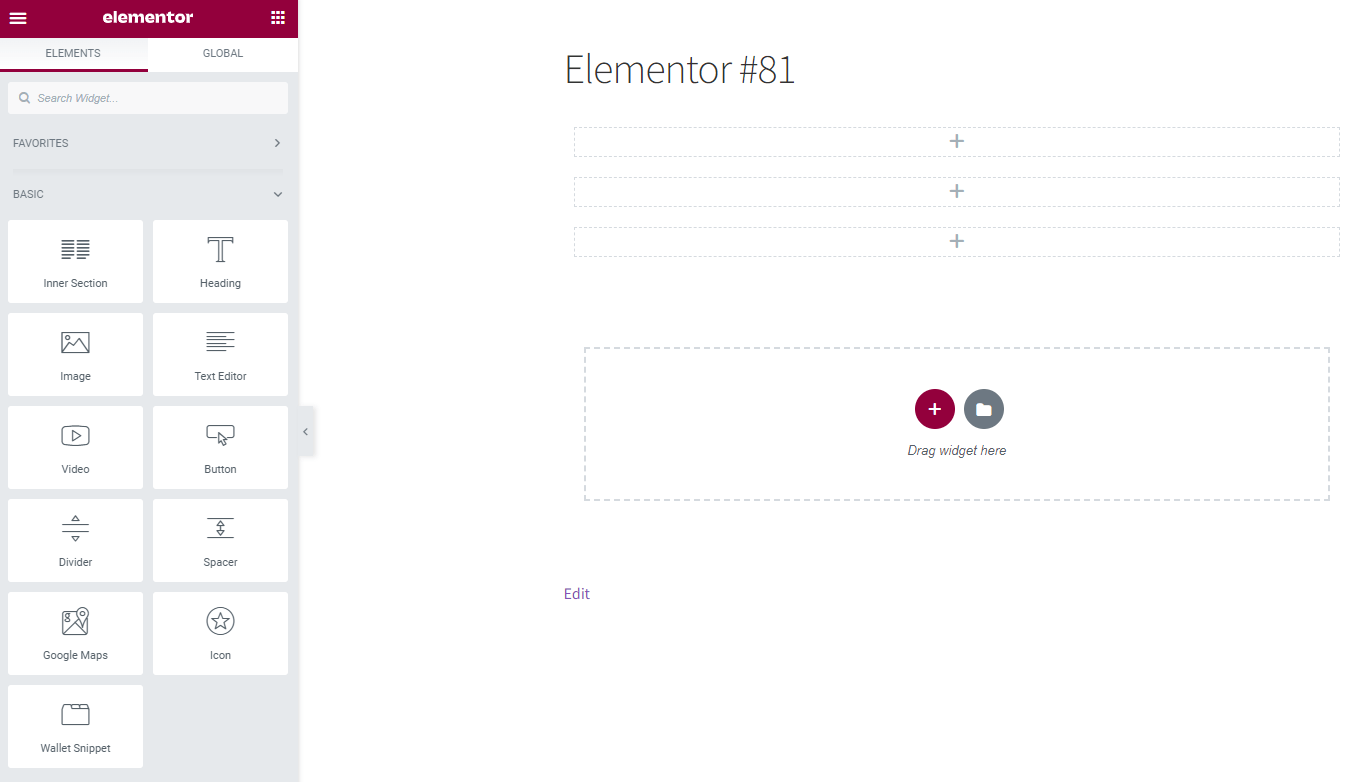
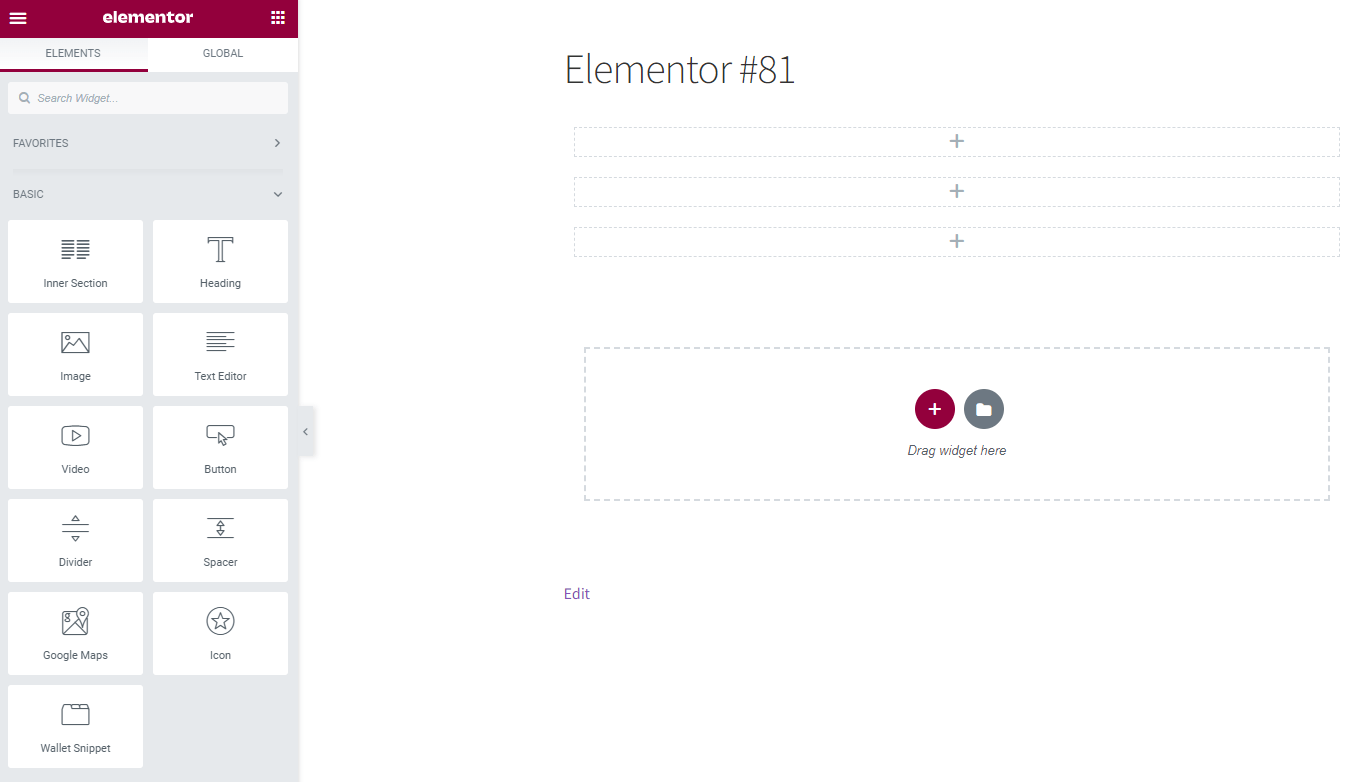
- In the Elementor Editor, go to the left widget panel and find the ‘Wallet Snippet’.
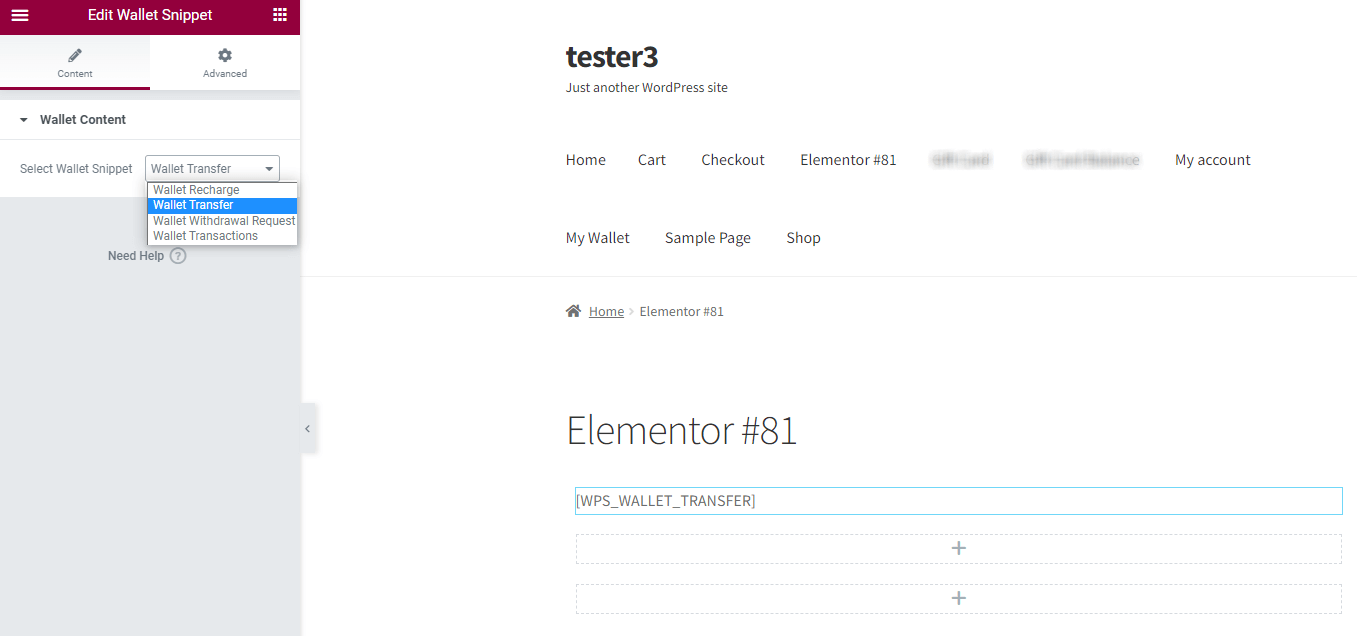
- Click on the ‘Wallet Snippet’ Widget and drag to the midsection of the page. The ‘Select Wallet Widget’ dropdown will be accessible. Using the dropdown, you can implement any of the four wallet feature snippets.
- You can add the wallet snippets in whatever style you deem appropriate. Afterward, click on publish.
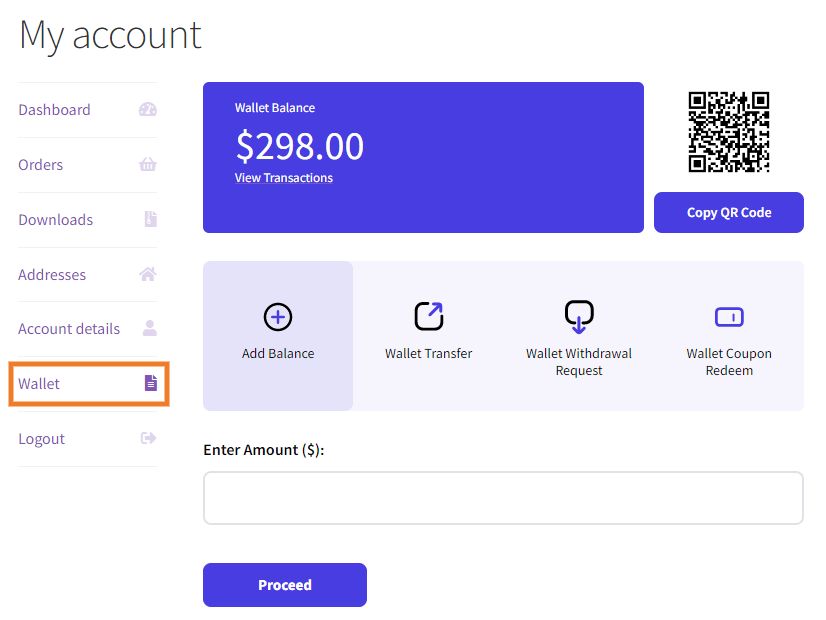
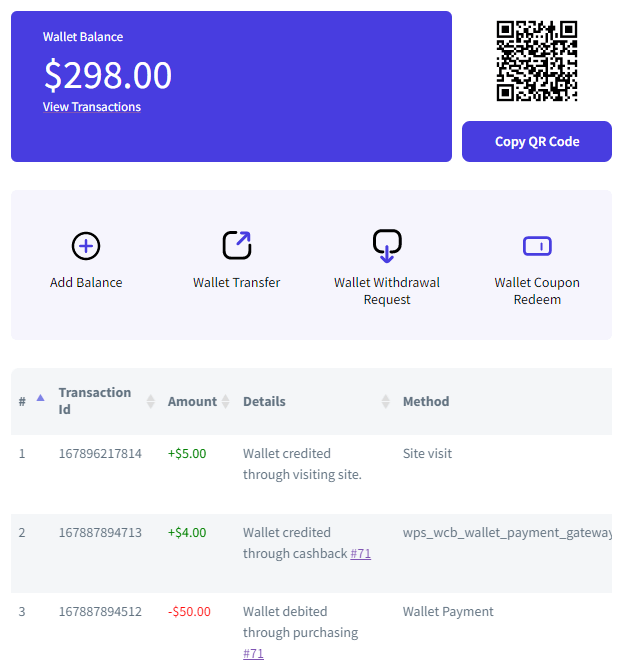
22.WooCommerce Wallet System Front-End
This plugin adds the Wallet tab in the WooCommerce account of your customer. To access the Wallet, your customers have to go to My account > Wallet.
The wallet tab contains the following features:
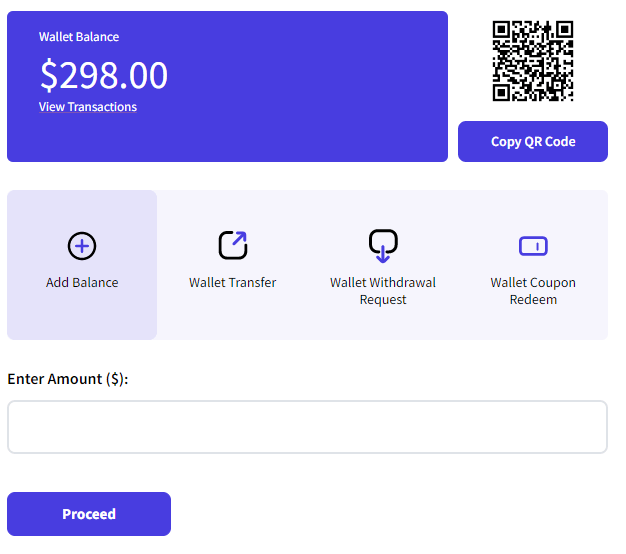
- Add Balance
- Transfer
- Wallet Withdrawal Request
- Transaction History
- Wallet QR Code
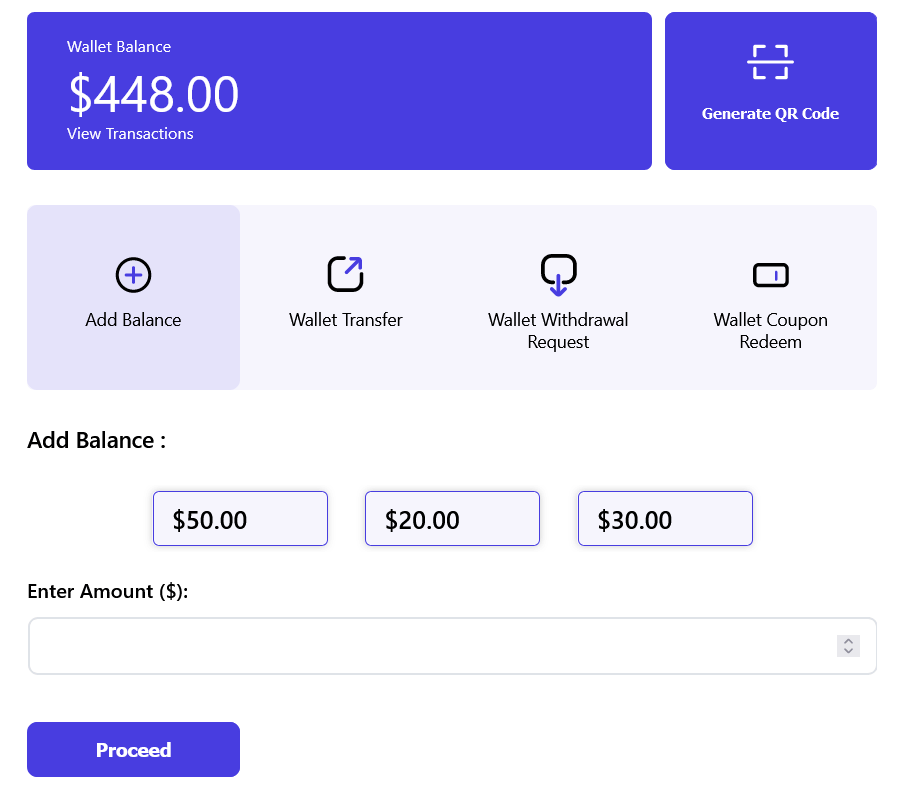
22.1.Wallet QR Code
The users can generate and share QR codes for their wallets. An individual user can scan the wallet QR code of other users and recharge or transfer money into their wallets. They have to click on the Generate QR Code button and copy the QR code to share it.
Note: The wallet users can use the generated QR codes to recharge their wallets. But they can’t transfer money to themselves.
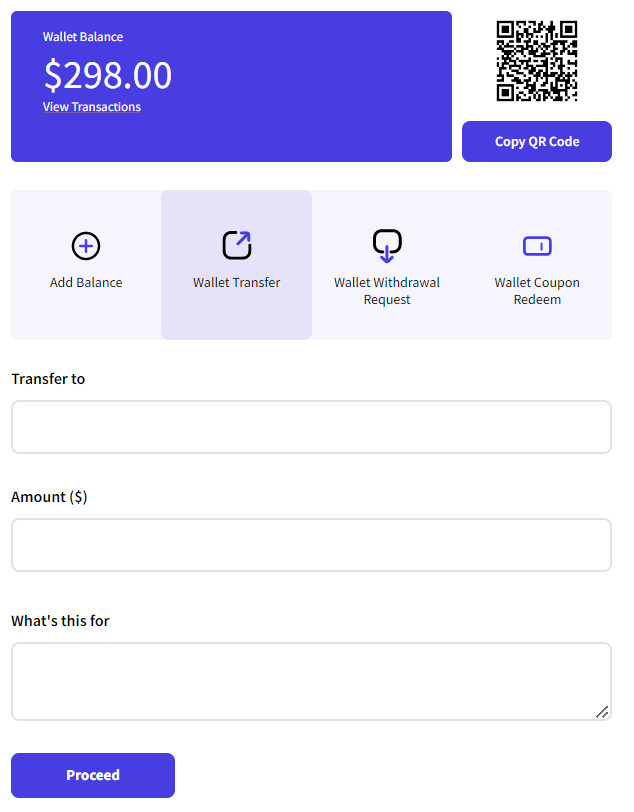
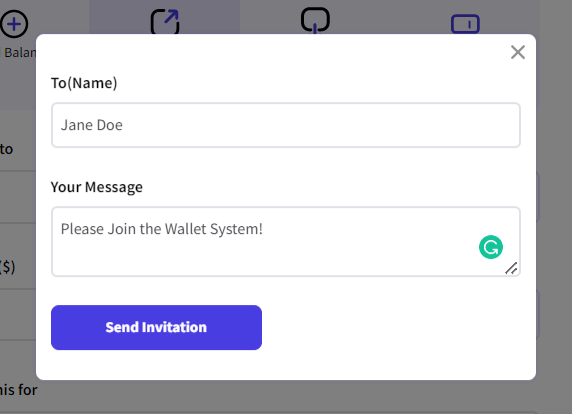
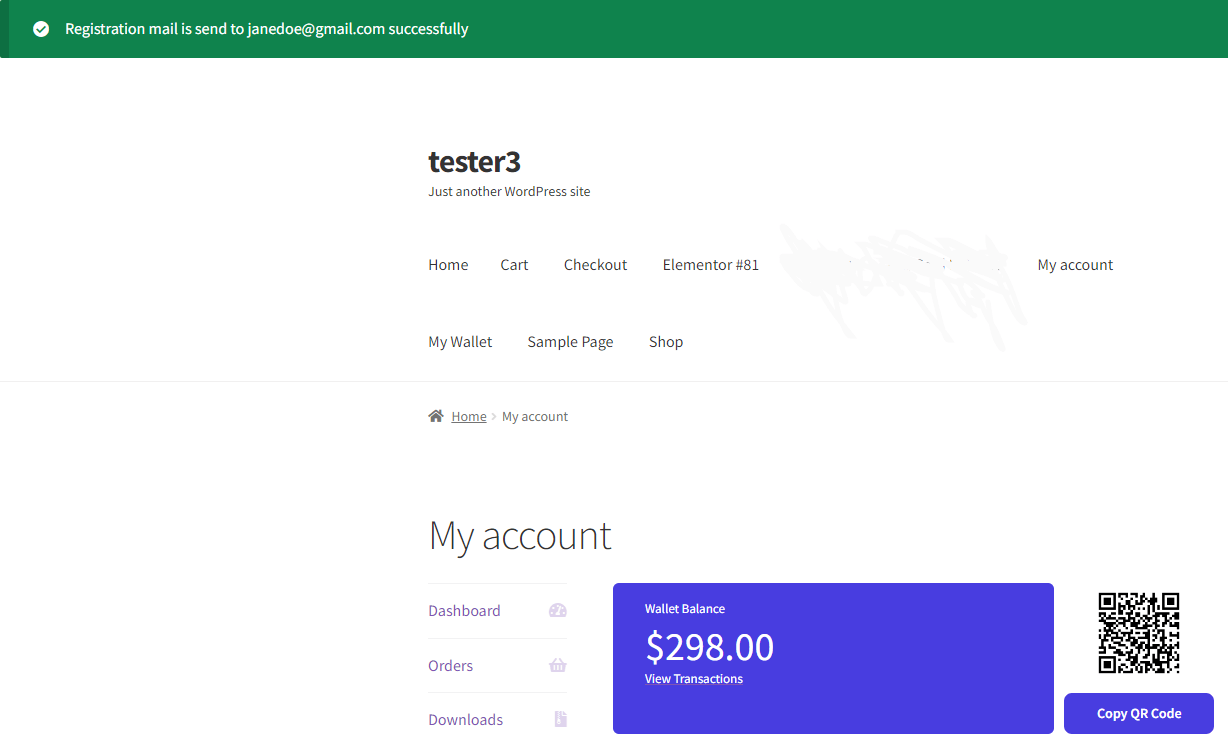
22.4.Send Invitation to Users
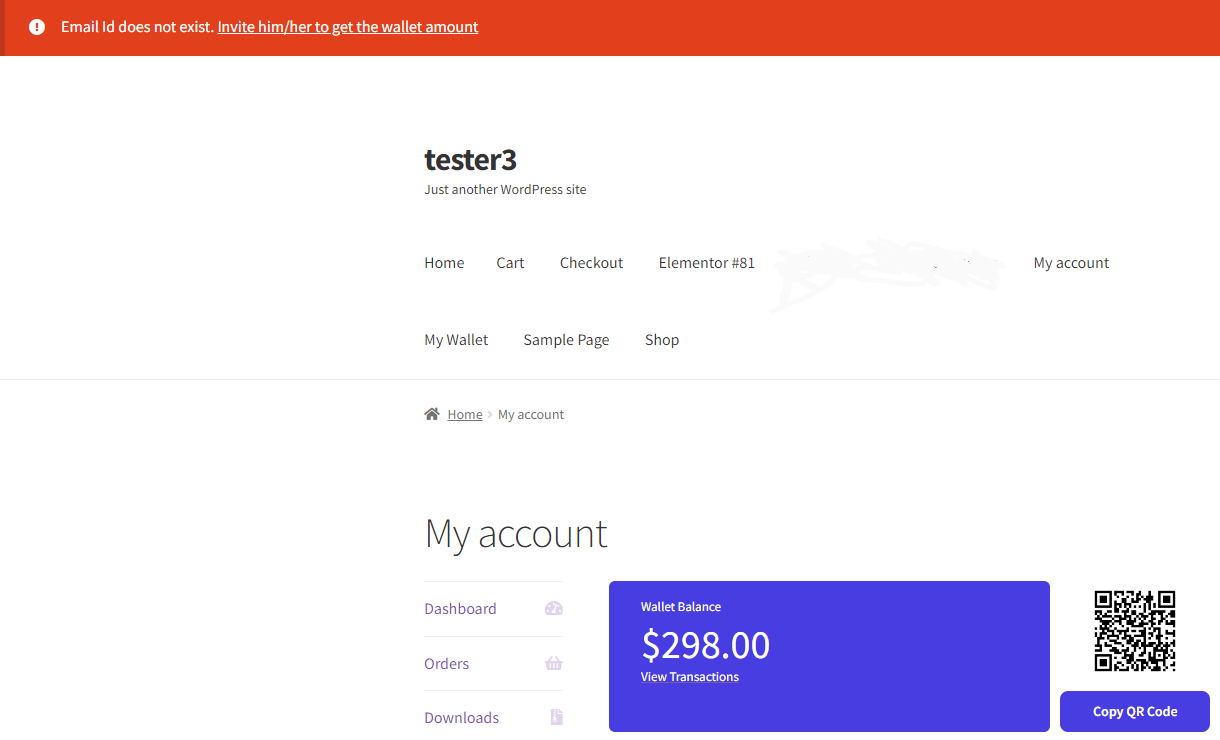
Using this setting, wallet users can also invite their friends/family to join the wallet system. If the email address entered in the ‘Transfer to’ field doesn’t exist, users will get the option to send an invitation to the email address.
- Click on the ‘Invite him/her to get the wallet amount’.
- Fill out the name and enter your message.
- Then, click on Send Invitation.
23.Negative Wallet Amount
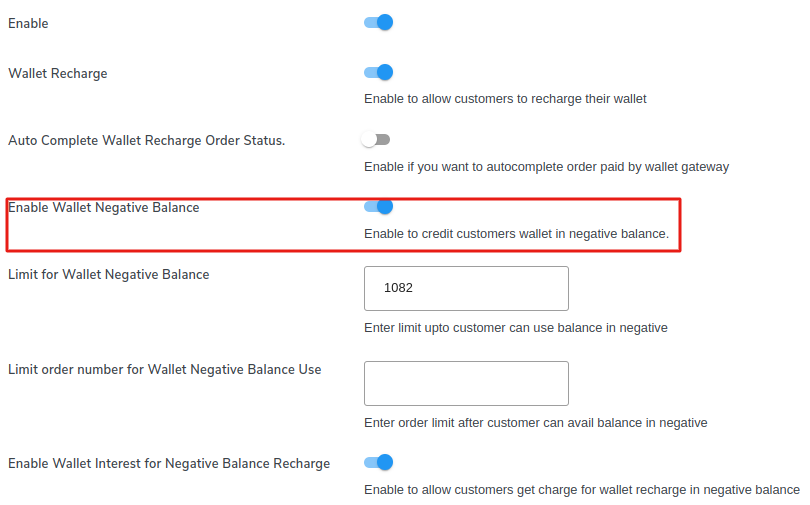
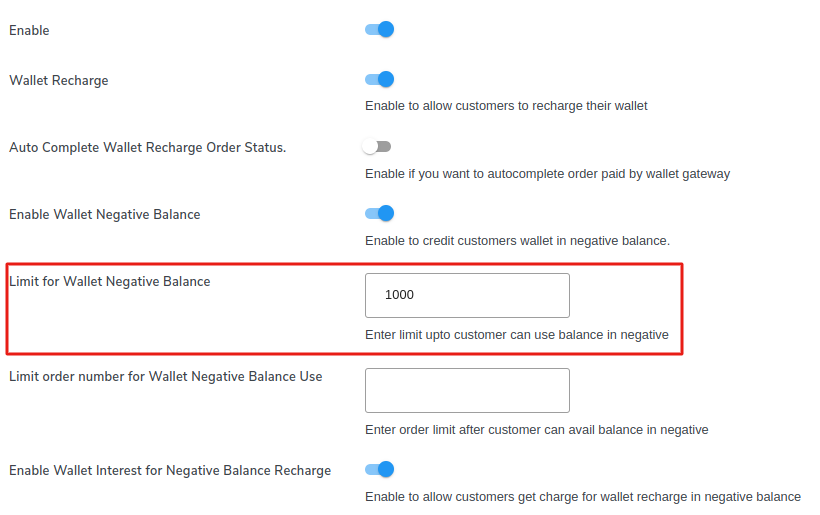
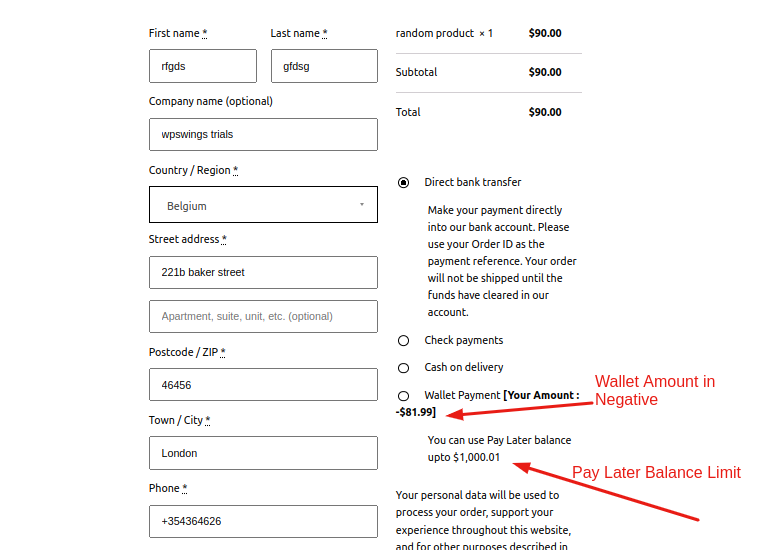
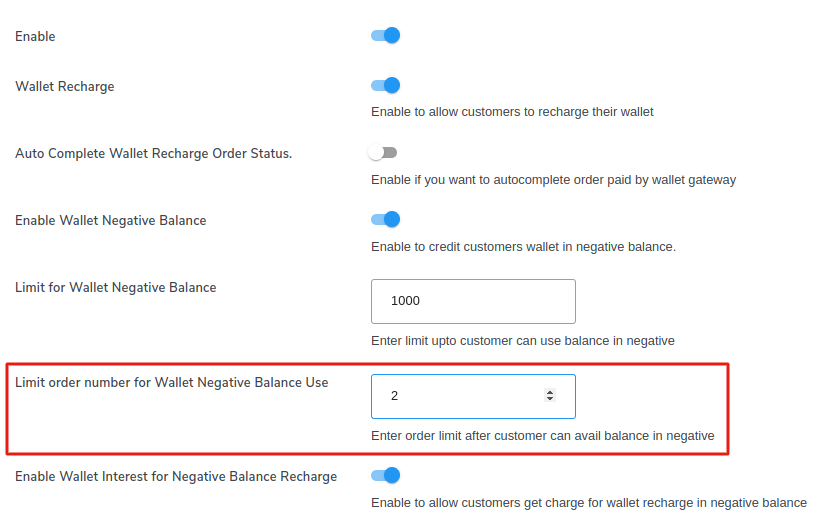
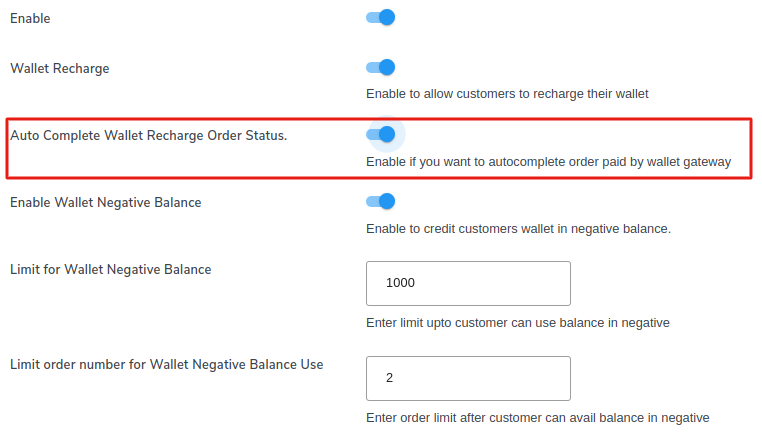
Enable Wallet Negative Balance: Navigate to the General Tab and Toggle this button to enable negative wallet support. After enabling this setting you can also credit a negative amount in the customer’s wallet.
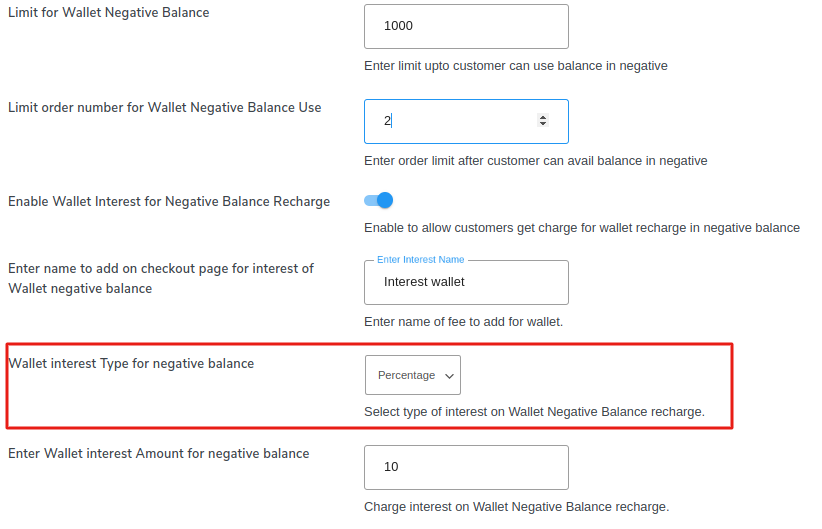
Limit for Negative Balance: In this Tab, you can set the maximum amount limit customers can avail the balance in negative.
This is how it will show on frontend.
Limit Order Number for Wallet Negative Balance Use: You can restrict new users from using the negative balance based on their order quantity. In simple terms, users will not be able to avail balance in negative until they have reached a predetermined order limit.
As you can see in the above image the order limit is 2 so, users will not be able to avail negative balance until the two orders are completed.
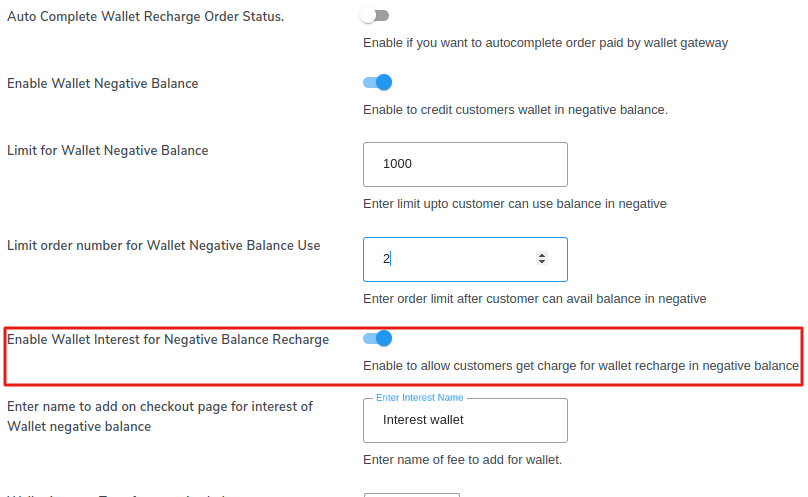
Enable Wallet Interest on Negative Balance Recharge: You can Enable this setting to charge interest on negative wallet amounts during wallet recharge.
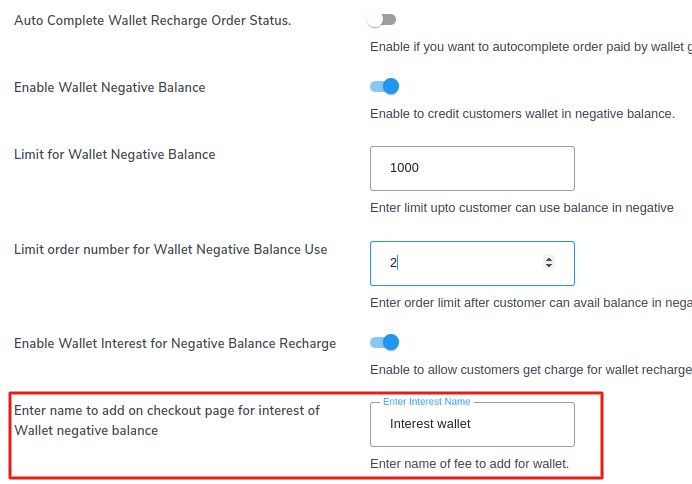
Enter Interest Name: Here you can write your interest name to be shown on the checkout page
Wallet Interest Type for Negative Balance: Here you can select the type of interest it can be in percentage or fixed amount.
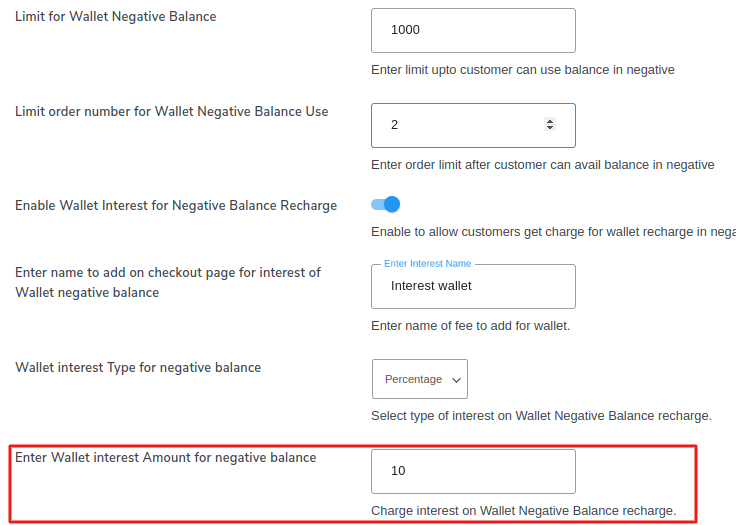
Enter Wallet Interest Amount for Negative Balance: Here you can enter the interest amount to charge on wallet recharge.
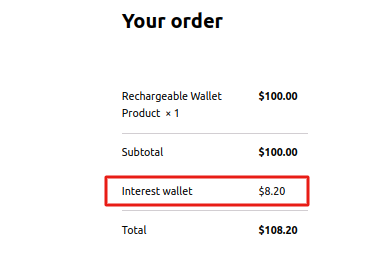
This is how it will show on frontend
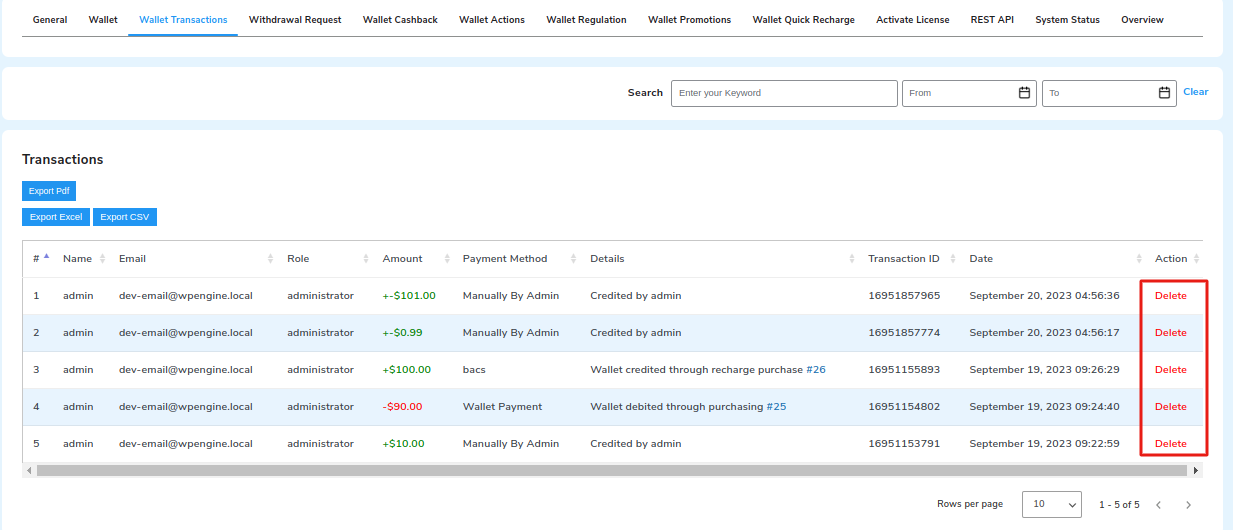
23.1.Delete User’s Transactions
Admin can manually delete user’s transactions from the transaction table.

24.Feedback and Suggestions
Don’t see a feature in the Wallet System for WooCommerce Pro plugin that you think would be useful?
We’d love to hear it: Reach out to our Support and we’ll consider adding it in a future release.
25.FAQs
Can the admin set a minimum/maximum limit on wallet top-up by customers?
Yes, The admin can set a maximum/minimum wallet recharge limit for customers. Go to General Settings >> Maximum Wallet Recharge Amount and Minimum Wallet Recharge Wallet Amount.
Can the admin add some customized messages to display to the users on the withdrawal request page?
Yes, the admin can add a custom message on the withdrawal request page from the Wallet >> General >> Message For Customers box.
Can the admin export a CSV file of all the wallet transactions?
Yes, the admin can export the CSV/Excel both types of transactions list from the Wallet >> Wallet Transactions >> Export CSV/ Export Excel file.
Can the admin show a widget for the wallet amount on the frontend?
yes, the admin can add a widget to display the wallet amount on the front-end. For this, go to Appearances >> Widgets >> Wallet Widgets.
Is there any faster way to let wallet users recharge each others’ wallets?
Yes from the Frontend >> Wallet Tab >> Generate QR code. The user can generate the Wallet QR code and share it with other wallet users. From the QR code, they will be able to receive money from other users as well as recharge their wallets.
Can the admin send commission directly to vendors’ wallets if they are using the MultiVendor Marketplace Solution for WooCommerce?
Yes, the admin can select the wallet system as a payment method and credit the sales commission to the vendors. The Wallet System for WooCommerce Pro is compatible with the Multi-Vendor Marketplace Solution for the WooCommerce plugin.