1.Overview
- Shows upsell offers after checkout, the best time to persuade customers to buy more since s/he has already made a purchase.
- Comprehensive track report for every single funnel.
- Track your upsell funnel sales data on Google Analytics and Facebook Pixel.
- Create a global funnel that triggers regardless of any product or category.
- Offer an Upgrade on the Existing purchase to your customers.
- Show exclusive offers based on the order email.
- Display intelligent upsell offers by skipping the funnel for the same offer product.
- View and edit your funnels in sandbox mode.
- Multiple funnels can be created with offers of your own choice.
- Custom offer pages can be created with the help of shortcodes.
- 3 predefined offer templates that are completely customizable with Elementor. But if you want to use other page builders which are compatible with the plugin, use shortcodes provided within the plugin
- Offers can be purchased with a single click only.
- Funnels can be scheduled for specific weekdays.
- Customizable funnel workflow if the customer accepts or rejects an offer.
- Compatibility with all leading page builders.
- Parent products and Upsell products come in a single combined order.
- Supports Simple and Variable products.
- Increases the WooCommerce store’s revenue, profit, and Average Order Value(AOV).
- Significantly boosts your customer LifeTime Value(LTV).
- Exposure to higher-margin items and best sellers.
- Improves Customer satisfaction by offering them products or services that best meet their needs.
2.Installation
- Automatic Installation:
Automatic installation is the easiest option as WordPress handles the file transfers itself and you don’t need to leave your web browser.
Steps are as follows :
1. Download the zip folder of the plugin One Click Upsell Funnel for WooCommerce.
2. Once downloaded, install the plugin through browsing and activate it. - Manual Installation:
Manual installation of the plugin is another option to install the plugin to your WordPress environment. The manual installation method involves downloading our One Click Upsell Funnel for WooCommerce Extension and uploading it to your webserver via your favourite FTP application.
Steps are as follows :
1. Upload the One Click Upsell Funnel for WooCommerce folder to the /wp-content/plugins/ directory.
2. Activate the plugin through the ‘Plugins’ menu in WordPress.
You can download our One Click Upsell Funnel for WooCommerce directly from here:
Please check out our Premium Version for more enhanced features:
3.Creating New Funnel
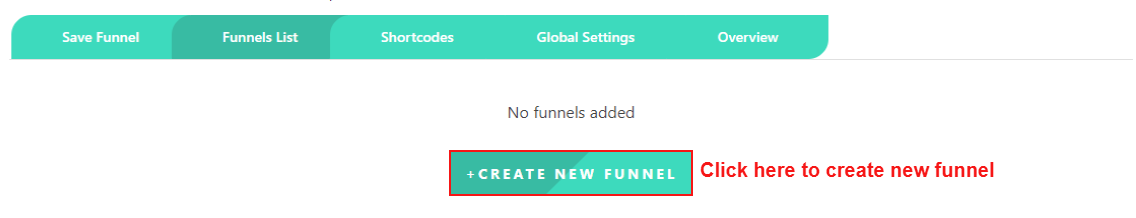
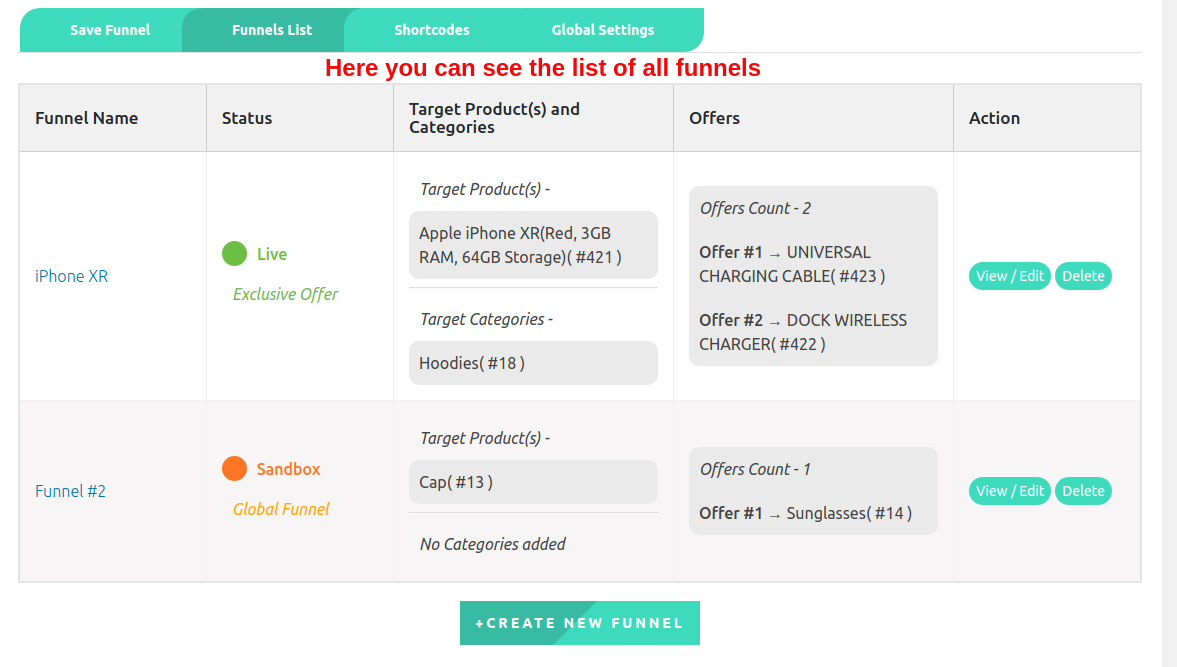
In this section, you can create new funnels that will take action on your WooCommerce store when a purchase happens. To create a new funnel, go to the Funnel List section. This section displays the list of all funnels you have created. If you want to create a new funnel, click on the Create New Funnel button.
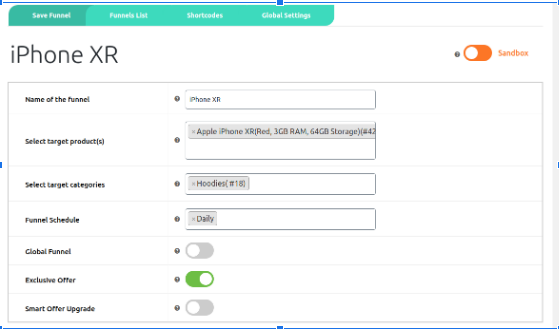
When you click on Create New Funnel, you’ll be asked to add the details about your funnel.
-
- Name Of The Funnel: Add a name you want to give to your sales funnel.
- Select Target Product(s): Select one or more products as a target product. Whenever a customer purchases a target product, the funnel will come into action.
- Funnel Schedule: Schedule your funnel for specific weekdays or let them execute daily.
- Global Funnel: Click on this toggle button and enable it if you want to turn this funnel into a global funnel. A global funnel doesn’t depend on any target product or category. So if you want to trigger this funnel always, enable this feature.
- Exclusive Offer: By enabling this setting, you can create exclusive one-time upsell offers on your store to raise urgency among your customers. The Exclusive Offer will make your post-purchase upsell offers visible to the customer once. This setting works with respect to the order billing email.
- Smart Offer Upgrade: By enabling this feature, you can offer an upgrade product to the customers after the purchase is done. If they accept the upgrade offer, the initial product will be replaced by the offer product.
- Smart Skip Offer: The Smart Skip setting will skip the post-purchase upsell funnel if the target product has been purchased previously. This setting works only for a logged-in user.
Note: Smart Offer Upgrade feature doesn’t work if the Global Funnel feature is enabled for a similar funnel.
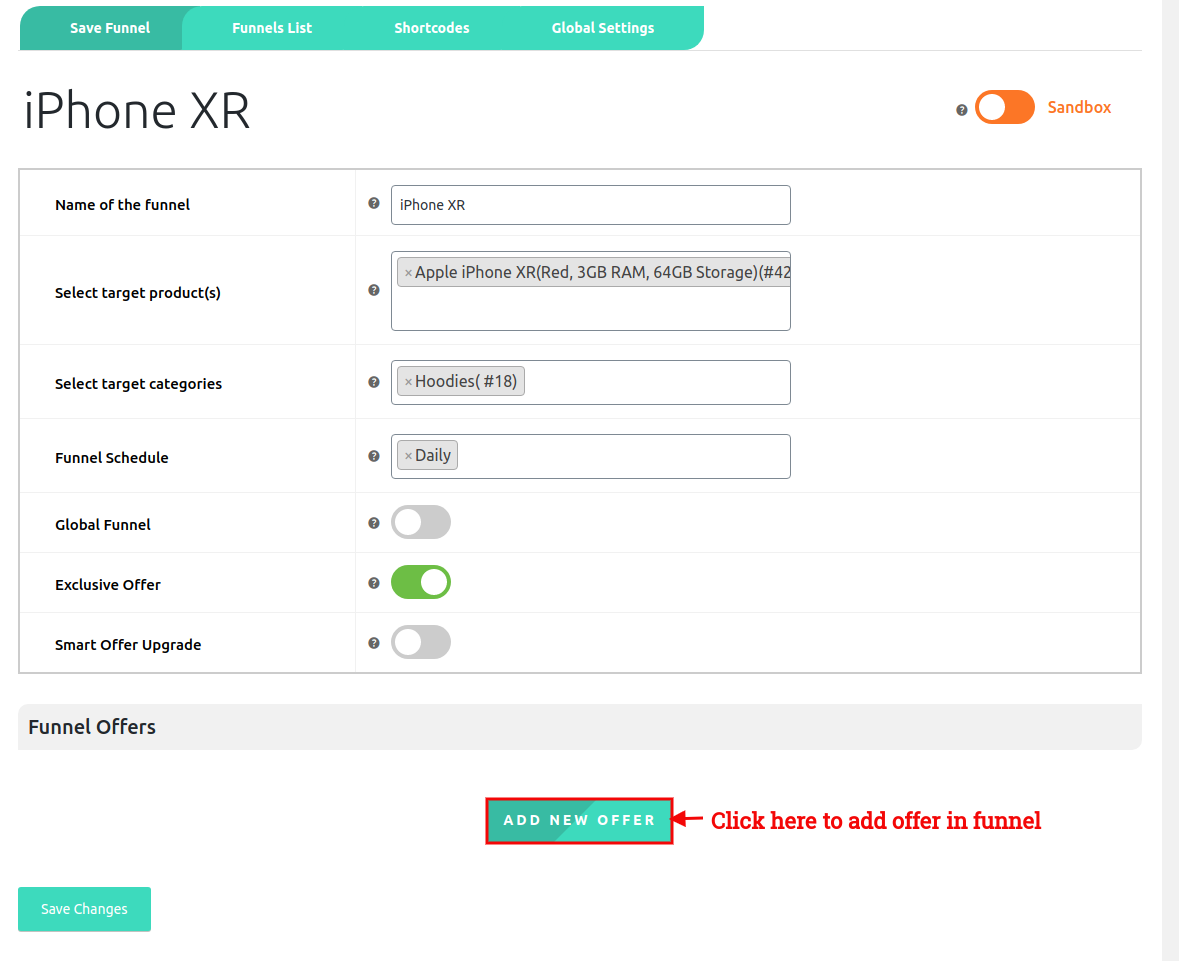
After filling in the details of your funnel, add the offer in your funnel. This offer is responsible for displaying the upsell products after checkout. Click on Add New Offer to add offers in your sales funnel.
You’ll be asked to fill in these details once you click on Add New Offer:
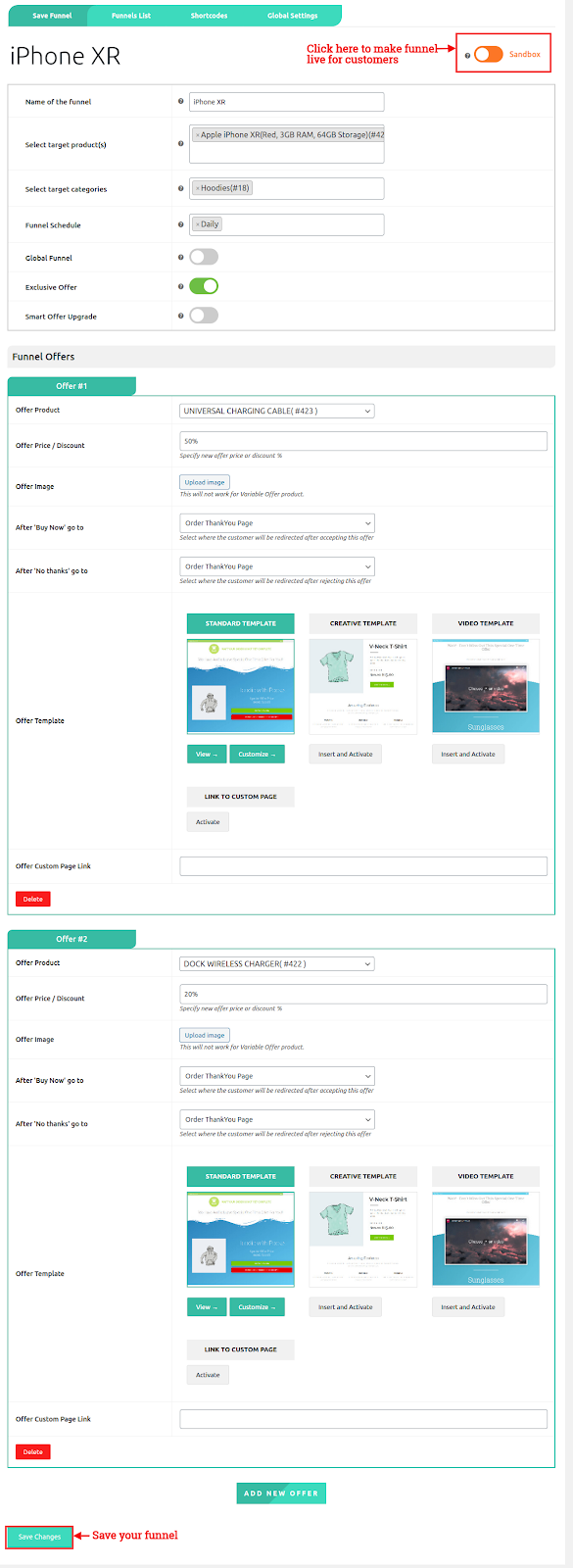
- Offer Product: Add the product you want to offer as an upsell product.
- Offer Price/ Discount: Set the offer price or discount for the offer product. You can either set a percentage or a fixed price discount with this option.
- Offer Image: Upload a custom offer image if you want to show a different image for your offer product.
- After “Buy Now” Go To: Select the page you want to redirect your customers to if they buy the upsell product.
- After “No Thanks” Go To: Select the page you want to redirect your customers to if they don’t buy the upsell product.
- Offer Template: Choose the offer page template for your upsell offers. We provide 3 offer page templates that you can use to display your upsell offers.
- Offer Custom Page Link: If you like to use a custom page to show upsell offers, then create a new page, design it well, place our shortcodes and attach its link to “Offer Custom Page Link” in Offer settings.
If you want to add more than one offer to your sales funnel, click on Add New Offer and repeat the above steps.
After setting up your offer, click on the Sandbox toggle button to make the Upsell Funnel Live and click on the Save Changes button.
3.1.Upsell Offer Not Triggered?
Take Free help with our technical person quickly (Connect Us On Skype or Support)
or Try this-
1. Make sure your upsell is in Live mode
2. In the Free version, only the COD (Cash On Delivery) payment gateway will work.
3. Check your Target & Offer product Category should not be the same.
4. Your products should be Published, not in Draft (check from the Products section).
5. Check you are testing for the correct target product or category you’ve set for upsell
6. Plugin work without Elementor also (whatever are Integrated), just enter your offer custom page link in the Offer section.
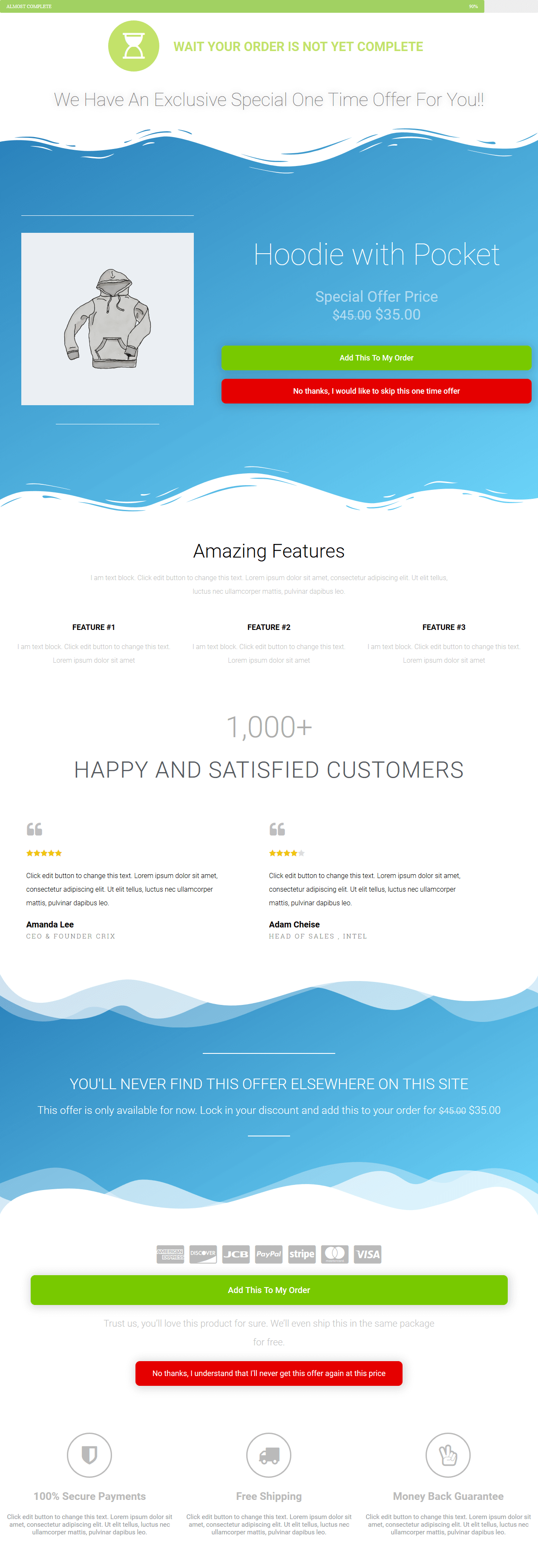
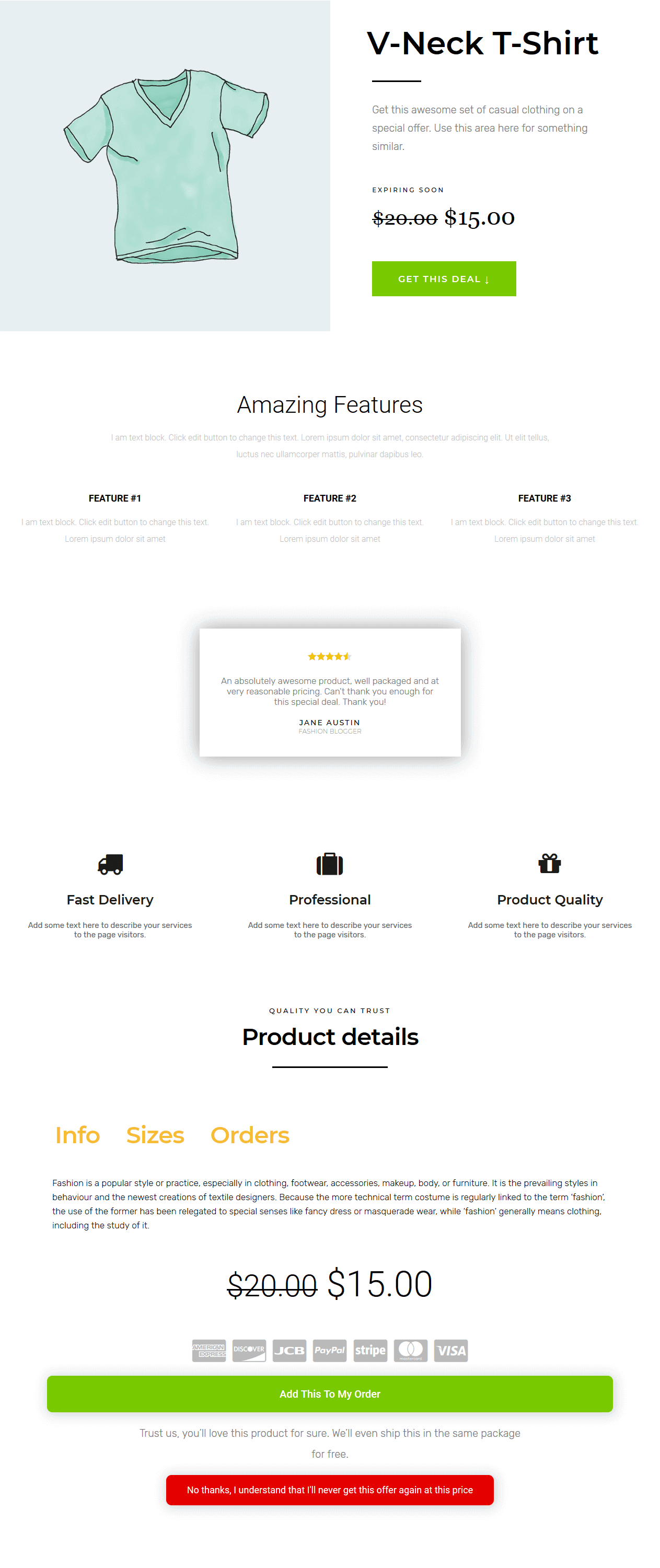
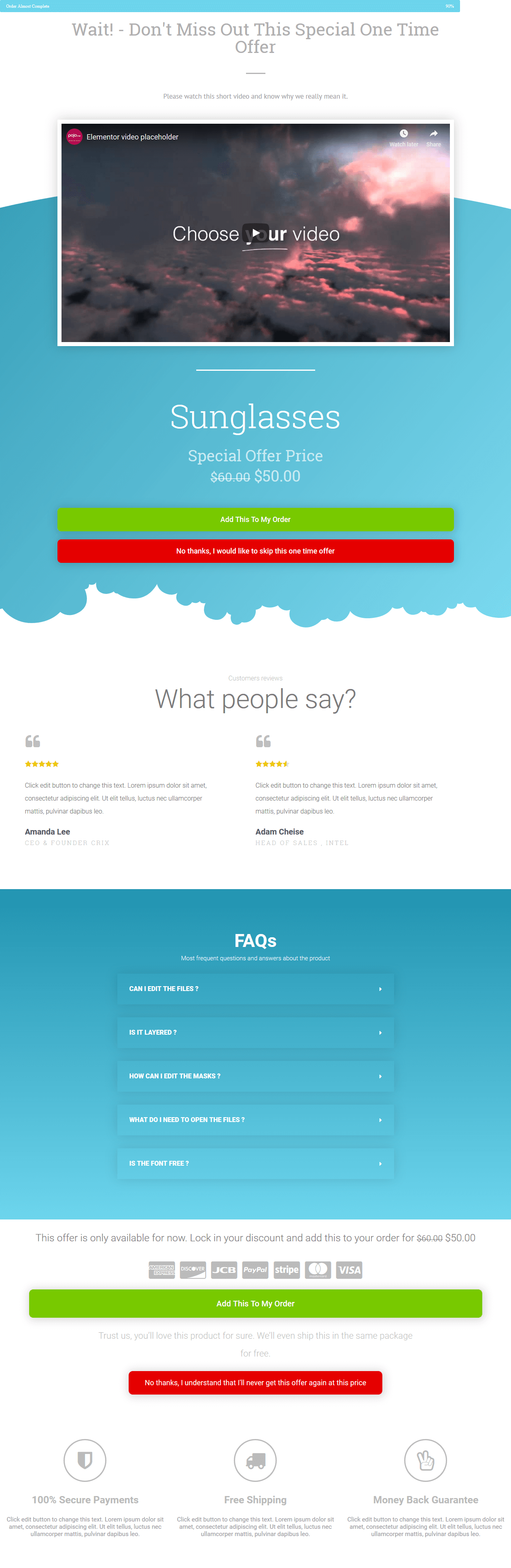
4.Predefined Offer Templates
We are providing 3 predefined offer templates that can be used for the offer page. These templates are fully customizable with the help of Elementor.
Template 1:
Template 2:
Template 3:
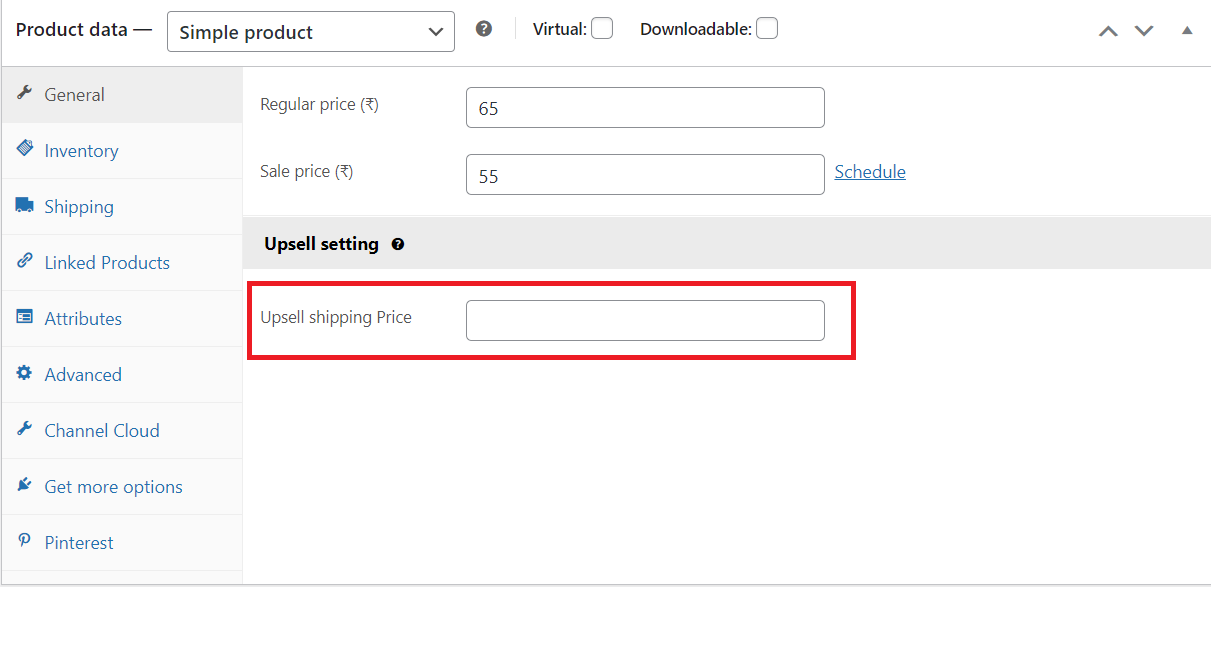
5.Add the Shipping Price on COD
This latest feature of WooCommerce upsell plugin allows you to set the Shipping price to Cash on Delivery on checkout. Giving your customers a complete record of every dollar spent at the upsell checkout may increase AOV and sales.
To add the shipping price of any particular product, you need to go to that specific product under Products, then under General > Upsell setting > Upsell Shipping Price > Enter the price.
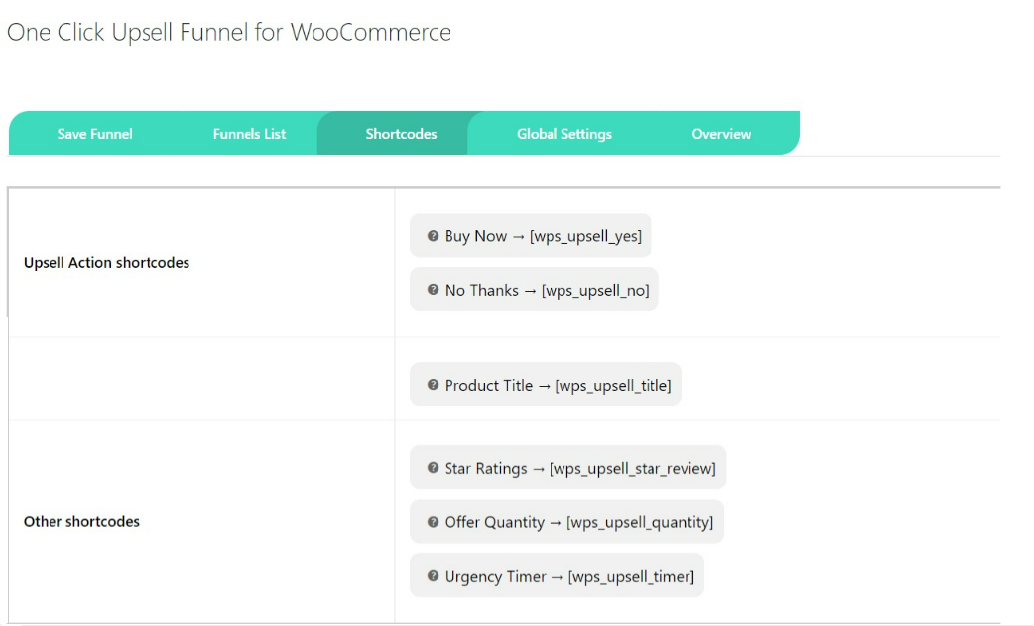
7.How to Use Shortcodes
This extension provides some advanced shortcodes for designing a custom offer page of your own brand.
Admin can design their own page for upsell offers and all that you have to do is just use the suitable shortcodes on the custom page. The shortcodes return only the link so it is used in the link section. In HTML use it as- href =”[wps_upsell_yes]” of anchor tag. Here we are providing three types of shortcodes, there are as follows-
Upsell Action Shortcodes:
- Buy Now: This shortcode is used for the “Buy Now” link. In HTML use it as- href =”[wps_upsell_yes]” of anchor tag.
- No Thanks: This shortcode is used for “No Thanks” link. In HTML use it as- href =”[wps_upsell_no]” of anchor tag.
Product Shortcodes:
- Product Title: This Shortcode returns the product title link. In HTML Use it as [wps_upsell_title].
- Product Description: This Shortcode returns the product description link. In HTML Use it as [wps_upsell_desc].
- Product Short Description: This Shortcode returns a product short description link. In HTML Use it as [wps_upsell_desc_short].
- Product Image: This Shortcode returns a product image link. In HTML Use it as [wps_upsell_image].
- Product Price: This Shortcode returns the product price link. In HTML Use it as [wps_upsell_price].
- Product Variation: This Shortcode returns product variations link. In HTML Use it as [wps_upsell_variations].
Others Shortcodes:
- Star Rating: This shortcode returns the star rating. In HTML, use it as [wps_upsell_star_review=4.5].
- Offer Quantity: This shortcode returns the offer quantity field. You can restrict the customer to select the quantity offered. In HTML use it as [wps_upsell_quantity max=4 min=1]. The default quantity is max=3 and min=1.
- Urgency Timer: This shortcode returns the urgency timer. You can specify the timer limit as [wps_upsell_timer minutes=5]. After the timer is over, the No thanks Upsell action will be triggered.
7.1.How To Design Custom Offer Pages With Advanced Shortcodes: One Click Upsell Funnel For WooCommerce Pro
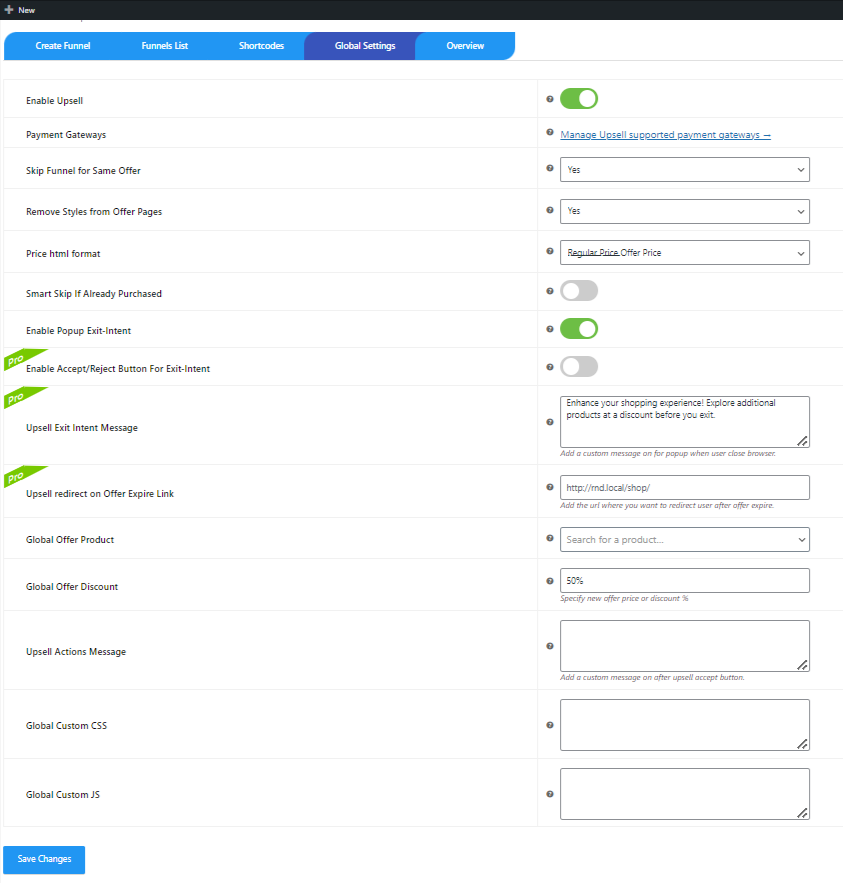
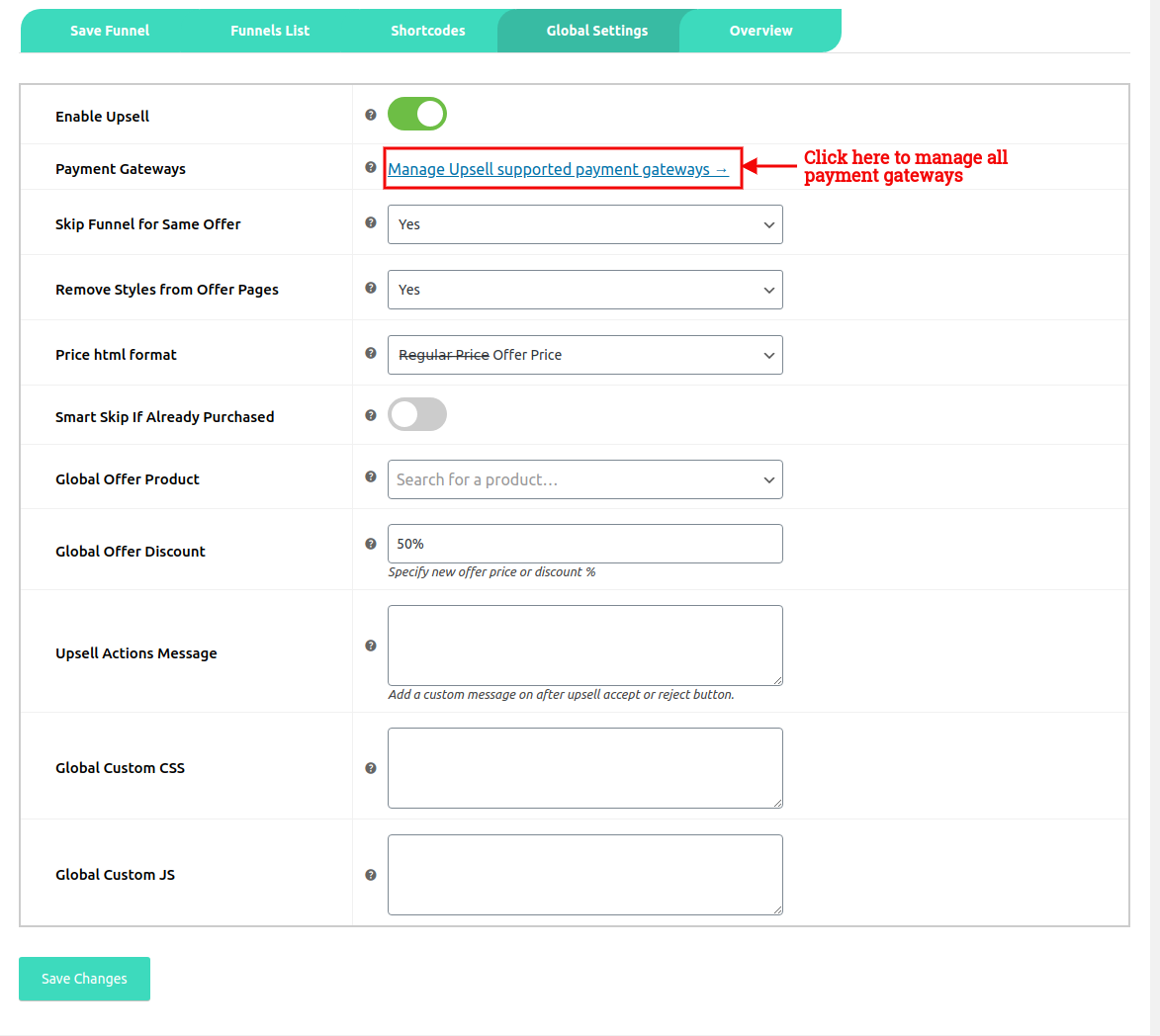
8.Global Setting
From this section, you can enable/disable the plugin functionalities and manage the supported payment gateways for the upsell. You can also apply the global setting for the offer page.
- Enable Upsell: Here you can enable/disable the plugin functionalities.
- Payment Gateways: Choose the payment modes for accepting payments from the customers that have accepted the upsell offer.
- Skip Funnel for Same Offer: Skip funnel if the offered product is already in the cart.
- Pop-Up on Exit Intent: Enable this to show a popup on the offer page when a user intends to exit.
- Remove Style from Offer Pages: Remove theme and other plugin styles from the offer page (Note: Not applicable for the custom offer page).
- Smart skip if already purchased: This feature skips the funnel if the offer product was purchased by the customer in the previous orders.
- Price HTML format: Select the format of the price you want to show on the offer page. You get two options here, 1) Regular Price Offer Price 2) Sale Price Offer Price.
- Global Offer Product: This feature lets you set a Global Offer Product that will be shown when no offer product is chosen by the admin. (Note: Applicable only for ‘sandbox view’ and ‘custom offer pages’).
- Global Offer Discount: Set Global Offer Discount on the product price(Note: Applicable only for ‘sandbox view’ and ‘custom offer pages’ ).
- Upsell Actions Message: This message is displayed along with the loader whenever a customer accepts or rejects the upsell offer.
- Global CSS and JS: Write your custom CSS and JS for the offer page without any script and Style tags.
And at last, don’t forget to hit the save changes button.
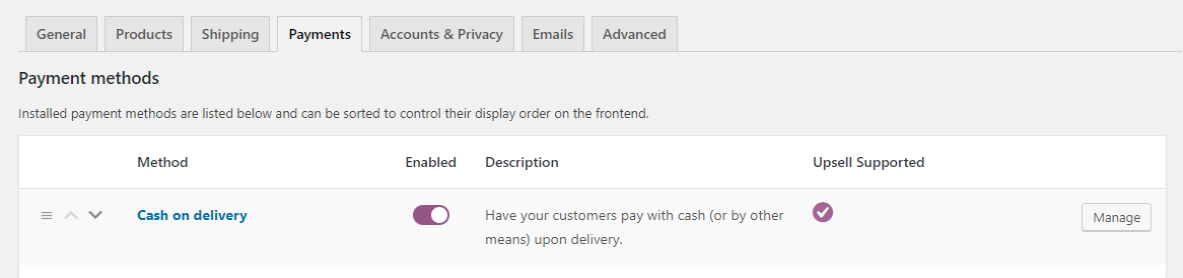
9.Payment Gateways
Here you can setup Upsell with the supported payment gateways. Enable the selected payment gateways that you want to charge your customers.
Here, this is a clear explanation for the payment gateways:
Cash on Delivery: The WooCommerce upsell plugin provides a Cash on Delivery payment method. Through this payment method, customers pay with cash upon delivery.
OR
You can check our PRO Version with Multiple Payment Gateways.
Note: Want some other payment gateway integration? Contact Us
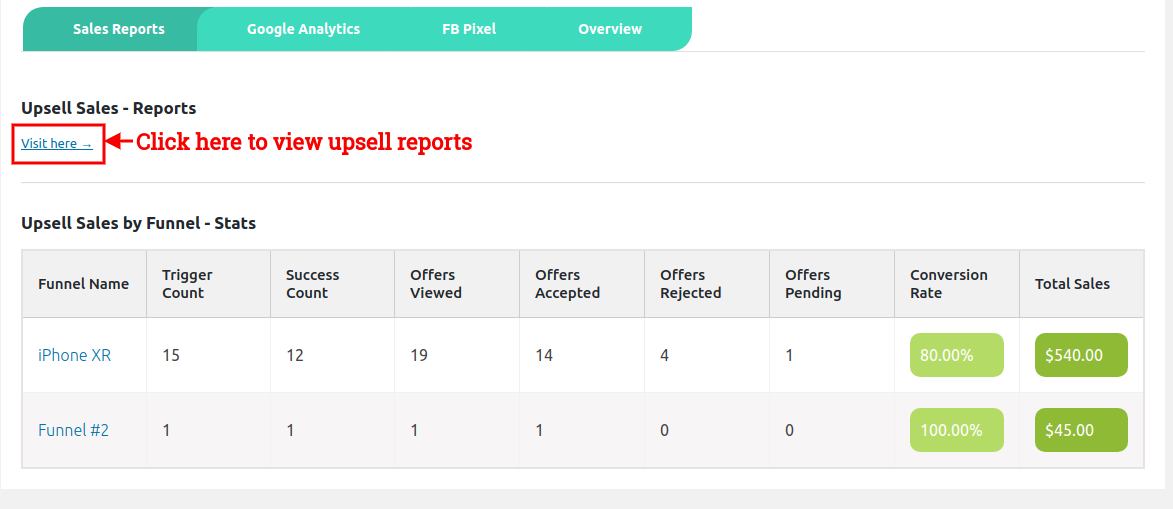
10.Sales Reports & Tracking
10.1.Sales Reports
- Upsell Sales – Reports: Click here to check the upsell reports for a specific time period. Here you can check:
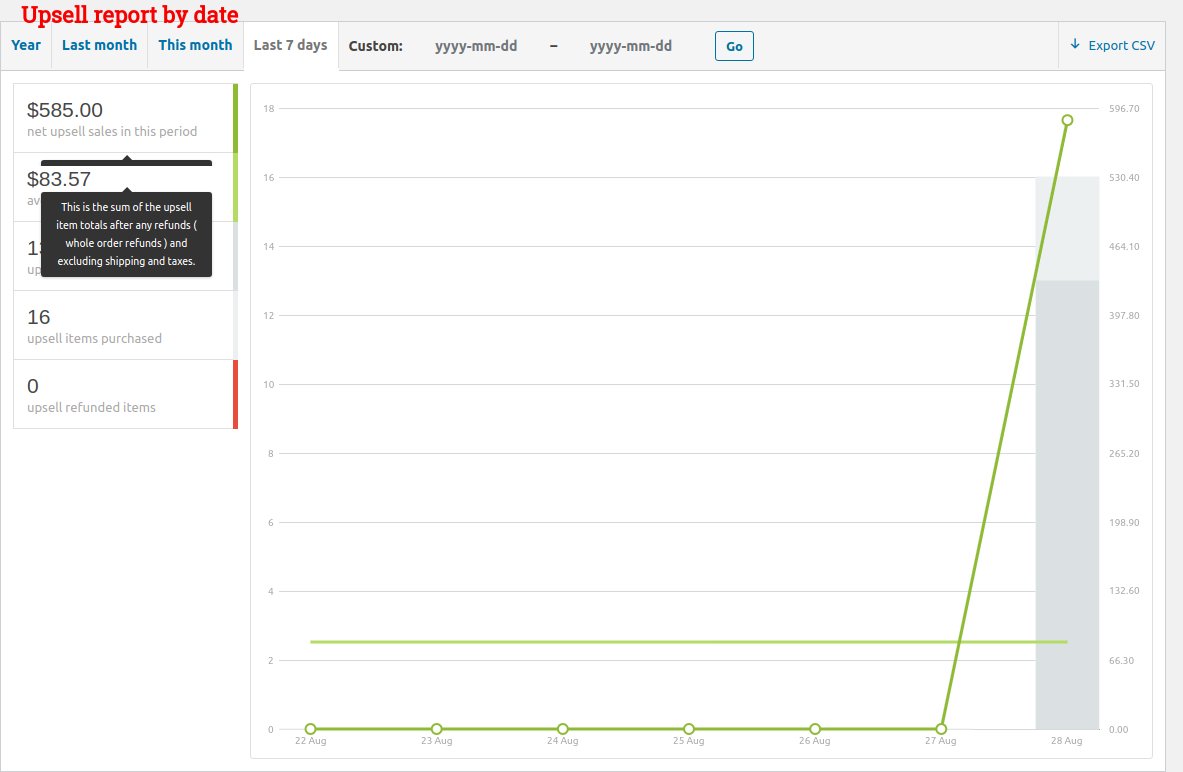
In this report, you will see:
- Net upsell sales: This is the sum of the upsell item totals after any refunds (whole order refunds) and excluding shipping and taxes.
- Average net daily upsells sales: Daily average of total upsells sales on the set time period.
- Upsell orders placed: Total upsell orders placed on the set time period.
- Upsell items purchased: Total number of upsell items purchased on the set time period.
- Upsell refunded items: Total upsell refunded items from fully refunded orders.
You can also filter the report according to the product or category.
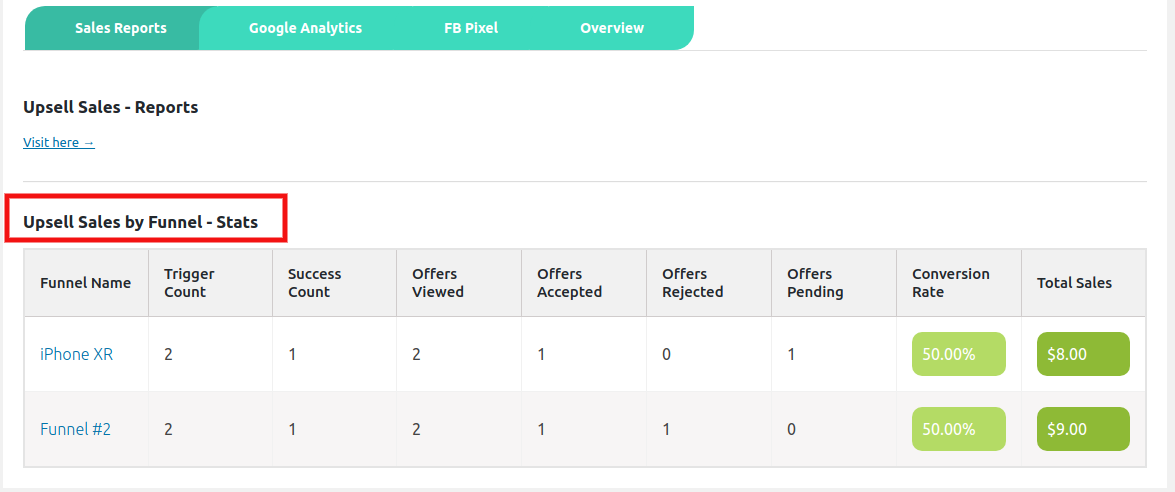
Upsell sales by funnel – Stats: This report shows you the data of every individual funnel. With this report, you can check the performance of the funnel, its offers, and its success rate. Here are the metrics this report shows:
- Funnel Name: Name of the funnel.
- Trigger Count: Number of times a funnel has been triggered.
- Success Count: Number of times a Funnel is Successful. A Funnel is considered successful if any of its Offers is accepted.
- Offers Viewed: Number of times the offers in the funnel were viewed by the customers.
- Offers Accepted: Number of times the offers in the funnel were accepted by the customers.
- Offers Rejected: Number of times the offers in the funnel were rejected by the customers.
- Offers Pending: Number of times the offers in the funnel were viewed but no action was taken by the customers or they simply closed the browser window and left.
- Conversion Rate: Percentage ratio of Success count vs Trigger Count.
- Total Sales: Total amount of sales of Upsell Offer Items generated by the funnel ( including refunds if any ).
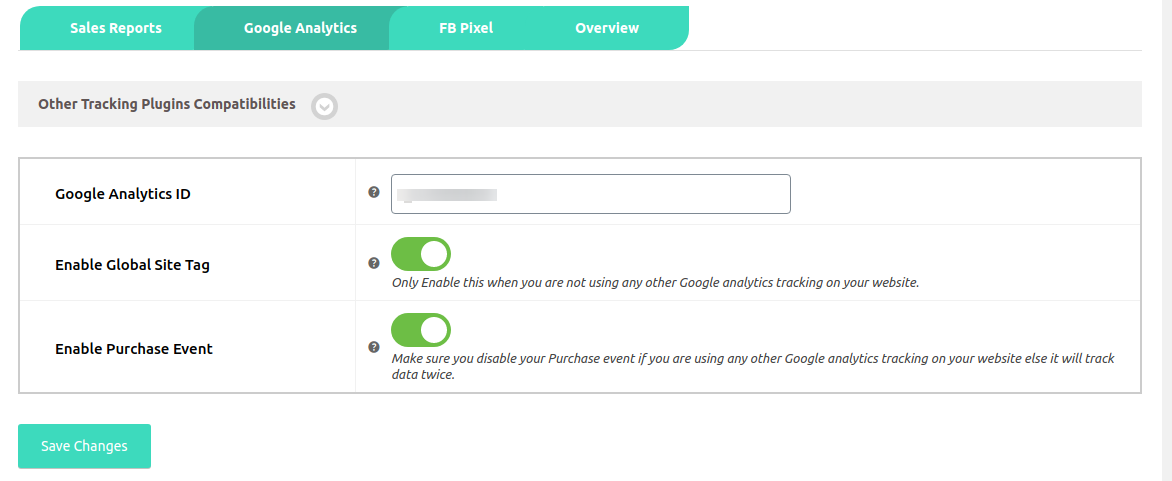
10.2.Google Analytics
- Google Analytics ID: Enter your Google Analytics tracking ID. You can find it by logging into your Google Analytics account.
- Enable Global Site tag: Add Global Site Tag “gtag.js” to your website. Note: Only Enable this when you are not using any other Google Analytics tracking on your website.
- Enable Purchase Event: This will trigger the Google Analytics purchase event for parent orders and upsells accordingly.
Note: Make sure you disable your Purchase event if you are using any other Google Analytics tracking on your website else it will track data twice. Please check the “Other Tracking Plugins Compatibilities” section by clicking on the arrow beside it.
10.3.FB Pixel
- FB Pixel ID: Enter your Facebook Pixel ID here. You can fetch your Pixel ID from here.
- Enable Pixel Base code: Add Facebook Pixel Base Code to your website. Note: Only Enable this when you are not using any other Facebook Pixel tracking on your website.
- Enable Purchase Event: This will trigger the Facebook Pixel purchase event for parent orders and upsells accordingly.
Note: Make sure you disable your Purchase event if you are using any other Facebook Pixel tracking on your website else it will track data twice. Please check the “Other Tracking Plugins Compatibilities” section by clicking on the arrow beside it.
11.Plugin Compatibility
With Upsell plugin, you can also use additional plugins for enhanced features:
1. Currency Switcher for WooCommerce
The One-Click Upsell Funnel for WooCommerce is compatible with FOX – Currency Switcher Professional for WooCommerce (both free and pro).
Using this compatibility, you can convert the currency on your WooCommerce upsell offers and shipping charges of products.
2. Upsell Order Bump Offer For WooCommerce
The One Click Upsell Funnel Plugin is compatible with Upsell Order Bump Offer For WooCommerce Free and Upsell Order Bump Offer For WooCommerce Pro that lets you show upselling and cross-selling offers on the checkout page.
3. Subscriptions For WooCommerce
The One Click Upsell Funnel plugin is compatible with Subscriptions For WooCommerce Free and Subscriptions For WooCommerce Pro which allows creating post-purchase upselling offers on subscription products.
13.Feedback and Suggestions
Didn’t see a feature in the One Click Upsell Funnel For WooCommerce plugin that you think would be useful? We’d love to hear it. Reach out to our Support and we’ll consider adding it to the future release.
14.FAQs
What types of Products does this plugin supports?
Free Version: Only Simple Products.
Premium version: Simple, Variable, Bundle and Subscription products.
What are the payment methods that this WordPress Upsell plugin supports?
Free Version: Supports only Cash on Delivery.
Premium version: Supports Stripe, Paypal Payments, Authorize.net, Braintree, Square, Paystack, Vipps, Cardcom and core payment options such as Cash On Delivery, Direct Bank Transfer, and Cheque Payments.
Is my Payment Gateway compatible with your plugin?
You can see the list of supported payment gateways over our "Product page." But if your required gateway is not there, You can contact our "Support" team for this.
We will check the possibilities and make your gateway compatible with our plugin on your request. There is always a way for everyone.
How can I use Custom Page Shortcodes for BUY NOW and NO THANKS?
For “Buy Now” shortcode:
You need to copy this Buy Now → [wps_upsell_yes] and place at a suitable place on your page.
Description : This shortcode only returns the link so it has to be used in the link section. In HTML use it as href=”[wps_upsell_yes]” of an anchor tag.
For “No thanks” shortcode:
You need to copy this No Thanks → [wps_upsell_no] and place at a suitable place on your page.
Description : This shortcode only returns the link so it has to be used in the link section. In HTML use it as href=”[wps_upsell_no]” of an anchor tag.
Can I design an upsell offer page if I don’t have a designer?
Yes, you can. Our WooCommerce upsell plugin is compatible with some page builders and we have also provided shortcodes for designing your Offer page. You can design yourself and don’t need any designer for that. Simply drag and drop and your page is ready.
Can I show an upsell offer as per the buyer’s behavior?
Yes. Depending on what kind of product a customer has purchased, you can offer them a relevant Upsell product.
Can I offer an upgrade product to my customers after checkout?
Yes. Just set the Target and Offer Product and Enable Smart Offer Upgrade Feature in Funnel settings. As soon as the customer accepts the offer, the target product will be replaced by the offer product.
What is the difference between Exclusive Offer and Smart Skip If Already Purchased?
Exclusive Offer is a Funnel Feature, this feature makes the funnel offer to be shown to the customers only once, whether they accept or reject it.
Smart Skip If Already Purchased is a Global Feature. With this feature, the Offer will be shown to the customers only if they haven’t purchased the offer product already either normally or via upsell.
I want my Upsell Offer to always trigger no matter what target product people choose.
Yes, our upsell WordPress plugin has a feature to do this. You just need to enable the Global Funnel feature and the Funnel Offers will be triggered always.
Can I track the performance of my Upsell Funnels?
Yes, we have Upsell Sales by Funnel Stats that shows Individual Funnel Performance metrics such as Trigger Count, Success Count, Offers Viewed, Offers Accepted, Offers Rejected, Offers Pending, Conversion Rate, and Total Sales. With the help of these metrics, you can easily figure out how your Upsell funnels are performing and make changes accordingly.
Can I offer multiple upsell offers in a single funnel?
Yes. One Click Upsell lets you add multiple products in a single funnel builder. So if you want to offer more than one product after checkout, you can do that by adding new offers in the funnel.
What page builders does this plugin support?
Most of the major WordPress page builders like Elementor, WPBakery, Divibuilders, Thrivearchitect, and other WordPress page builders are supported.
Is it Stripe Official and Stripe One Click are the same?
No, the Stripe Official and Stripe Once Click are not the same. Stripe official is a WooCommerce plugin that allows the merchant to accept payments via Stripe whereas, Stripe One Click is a free integration by WP Swings. Both the Stripe Official and Stripe One Click are compatible with the plugin.
What are shortcodes & how they are beneficial?
If you haven’t installed Elementor in your WordPress environment, you can customize the upsell offer page using shortcodes. The plugin provides some advanced shortcodes for creating custom offer pages. You can check our documentation for more details.
Why Global Funnel and Smart Offer Upgrade not work at the same time?
The Smart Offer Upgrade works only when it fetches a target product id. On the other hand, the Global Funnel functionality is just the opposite, it does not require a product id to trigger. Thus, this is the reason why Global Funnel and Smart Offer Upgrade do not work together
Can I show two or more offers at the same time?
Yes, you can show more than one offer with the feature named Additional Offers in pro version.