1.Overview

How To Create Upsell Order Bumps In Your WooCommerce Store?
3.Installation
- Automatic Installation:
Automatic installation is the easiest option handled by WordPress. Follow these steps for automatic installation:
Type “Upsell Order Bump Offer for WooCommerce” and hit on Search Plugins. Once you find ‘Upsell Order Bump Offer for WooCommerce’ by WP Swings you can view the details about it such as the point release, rating, and description. One can install it, simply by clicking “Install Now”.
- Manual Installation:
Manual installation of the plugin is another option to install the plugin in the seller WordPress environment. The manual installation method involves downloading our Upsell Order Bump Offer for WooCommerce Extension and uploading it to the webserver via their favourite FTP application. The steps for manual installation are as follows:
1) Upload the Upsell Order Bump Offer for WooCommerce folder to the /WP-content/plugins/ directory.
2) Activate the plugin through the ‘Plugins’ menu in WordPress.
You can download it directly from here:
4.Workflow
With Upsell Order Bump, you can create or can begin implementing the functionality of WooCommerce order bump in your store.
It provides you with amazing features of order bump offers which will work great for generating the order bump offers. Each workflow consists of a sequence of features, such as creating new bump offers, bump lists, global settings, and offer background colors.
4.1.Create New Bump Offers for WooCommerce Order Bump Products
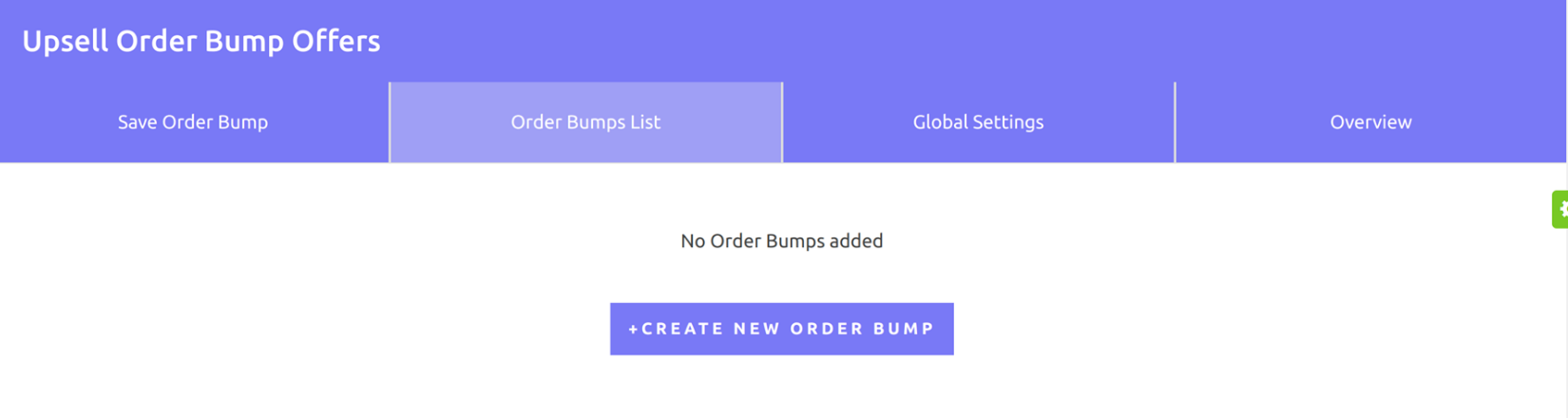
- In the Bump List section, the admin can start creating Order Bumps by clicking on the ‘Create New Bump‘ button.
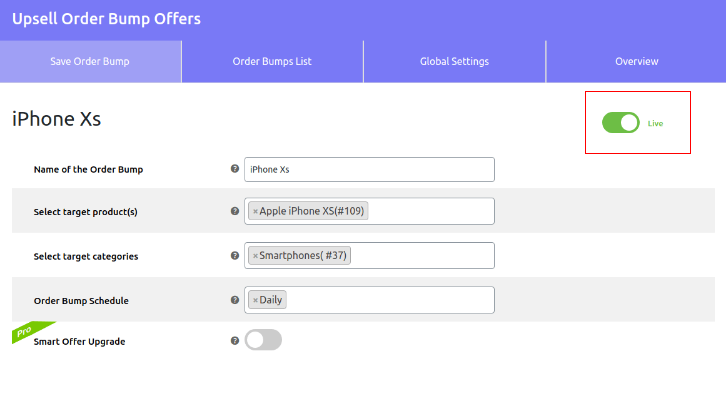
You’ll get these options after clicking:
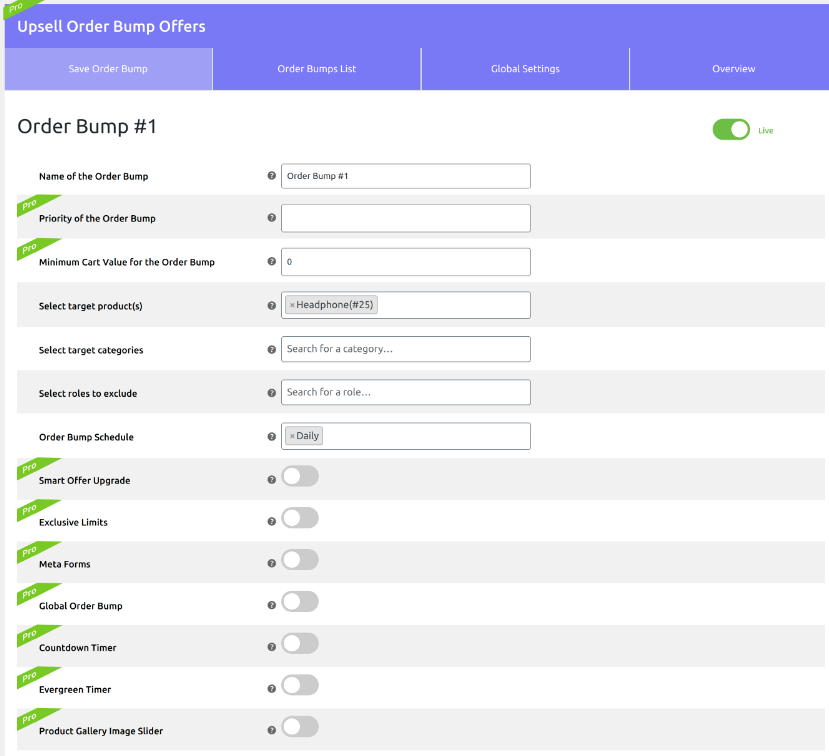
- Name Of The Order Bump: The admin can set a specific name for the Order Bump.
- Select Target Products: Select the target product here. If the customer purchases this target product, the order bump offer will be shown to him.
- Select Target Categories: Select the product categories. You can select multiple categories here. This will trigger the order bump offer if the customer is buying a product from any of these selected categories.
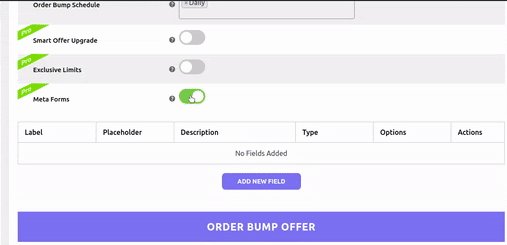
- Order Bump Schedule: This feature helps you schedule the Order Bump Offers for selected days or daily.
- Smart Offer Upgrade: Smart Offer Upgrade helps you display an upgrade for the initial product as an order bump offer. If the customer accepts the offer, the initial product will be replaced with the upgraded product. (For Pro version only).
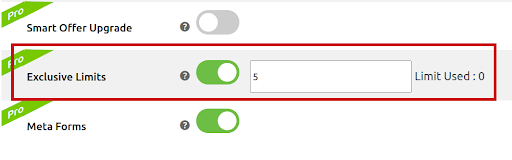
- Exclusive Limits : Merchants can set the limit of the number of times a bump offer funnel is triggered for a customer. Enter a number beside the “Exclusive Limits” option which will represent how many times a funnel is triggered. (For Pro version only).
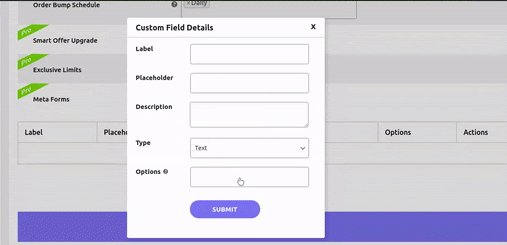
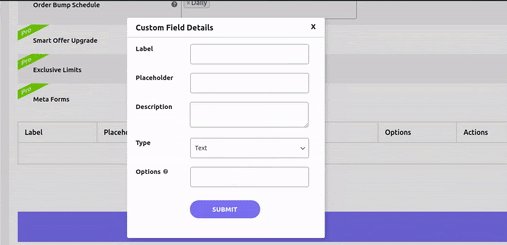
Note: Enter 0 if you don’t want to set any limit. - Meta Forms : You can add custom fields to the checkout form with the help of the Meta Form option. For adding a field you need to fill in the following details: (For Pro version only).
-
-
- Name: Enter the name of the field.
- Placeholder: Provide a placeholder for expected value in the form field.
- Description: A short description of the field.
- Type: Choose the type of input you want from the customers. The input types that are allowed are number, text, checkbox, date, and month.
-
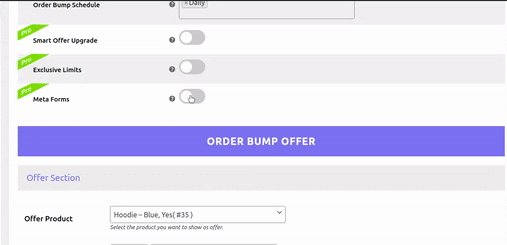
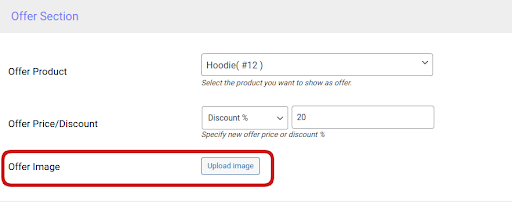
Offer Section :
After adding all the details, scroll down and go to the Order Bump Offer section to attach an offer that suits your customers’ needs.
- Offer Product: Choose the offer product you want to give as an Order bump offer.
- Offer Price/ Discount: Select the discount type. You can provide the discount in two ways:
- Discount %: If you want to give a discount on the product in percentage, select the price type as Discount % and enter the percentage scale. Example 20 or 25.
- Fixed Price: Just enter a fixed price for the offer product without the currency. Make sure the offer price is less than the original price.
- No Discount: Choose this option if you don’t want to offer any discount on the bump offer product.
- Offer Image: Merchants can upload custom images to their upsell bump offers that resonate with their brand goals.
Appearance section
You get three tabs here in this section
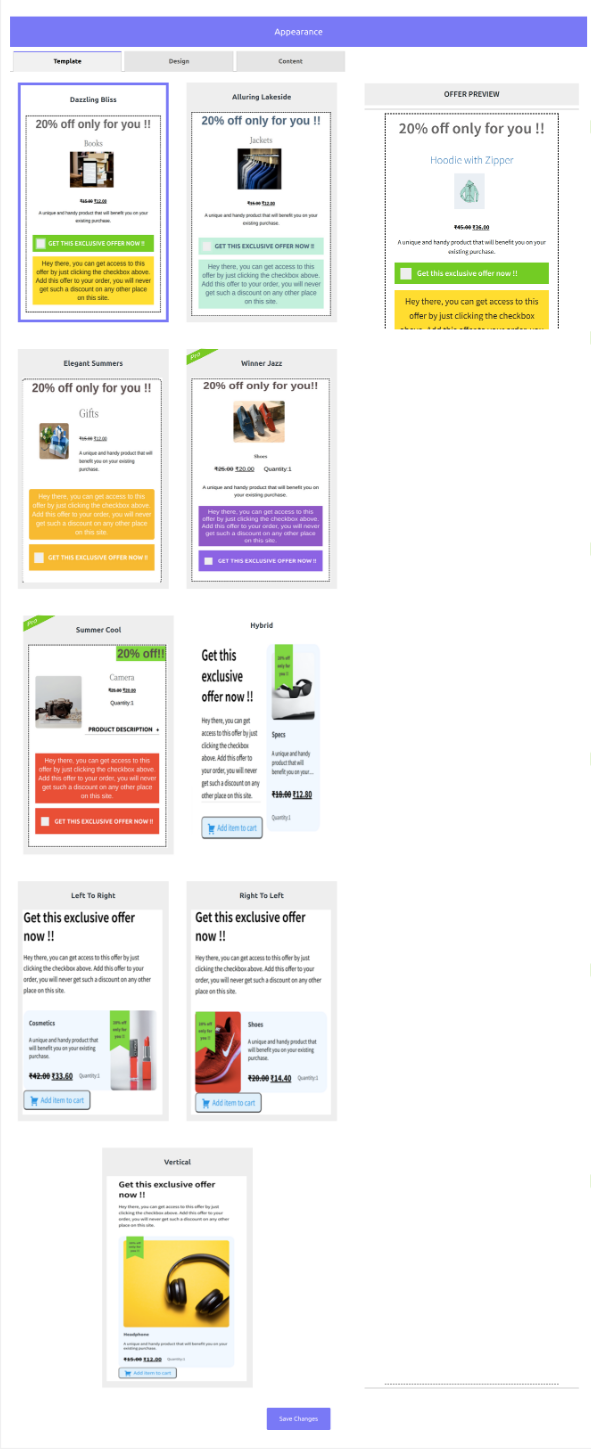
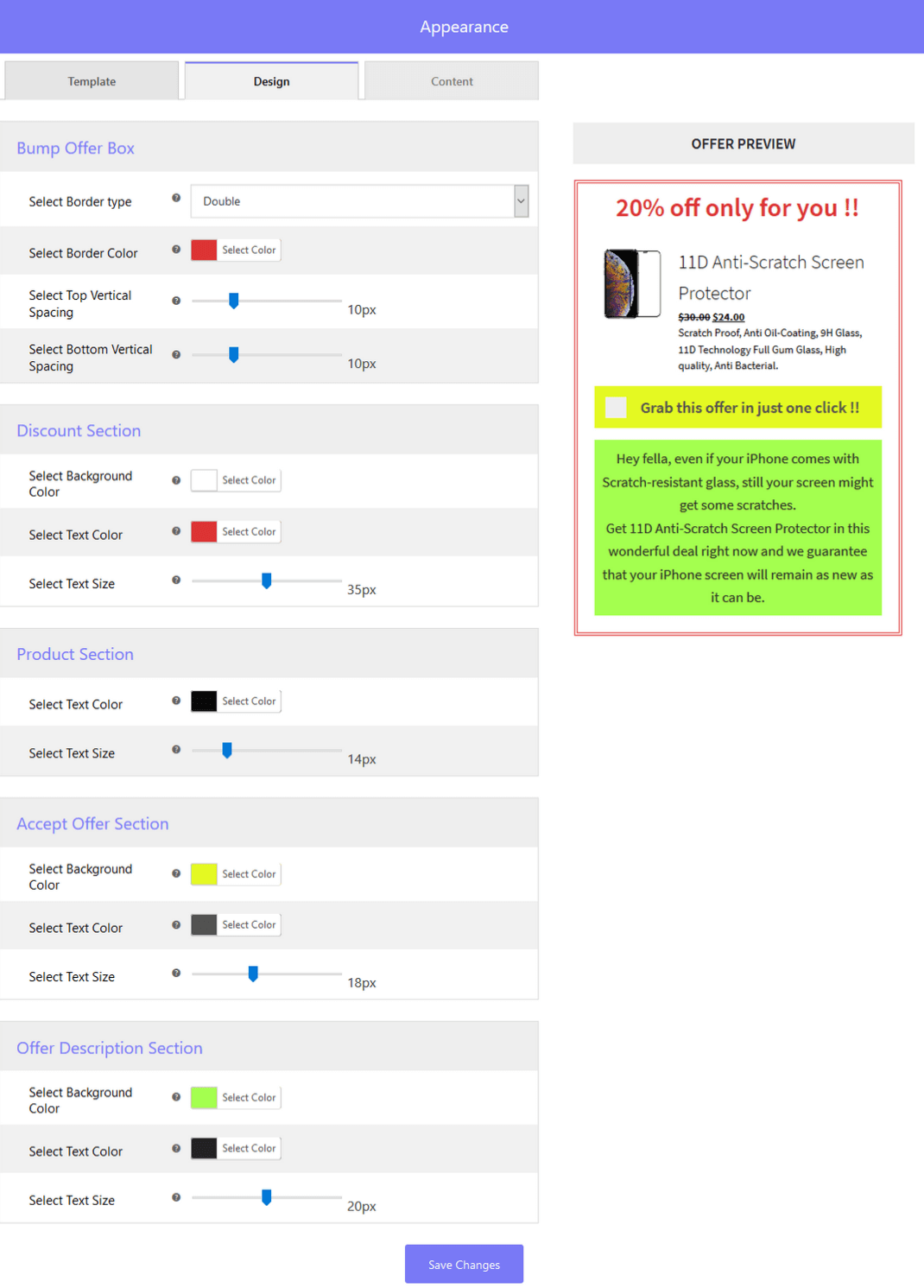
- Design: You can customize the template design according to your requirements. You can customize Bump Offer Box, Discount Section, Product Section, Accept Offer Section, Offer Description Section. And also preview the real-time changes in template.
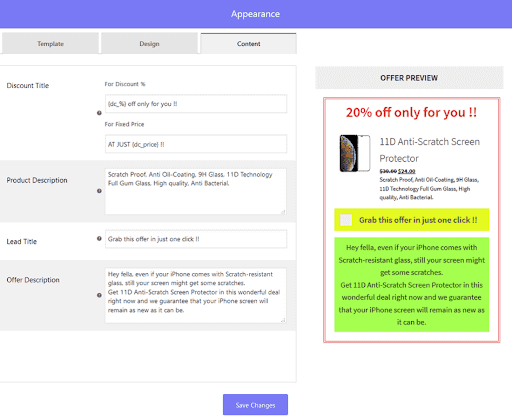
- Content: You can update the content of offer template like Discount Title, Product Description, Lead Title, Offer Description, in this section.
After completing the setup, make the Order Bump Offer Live by enabling the toggle button.
Click on Save Changes button after making the order bump offer Live and proceed to the next step.
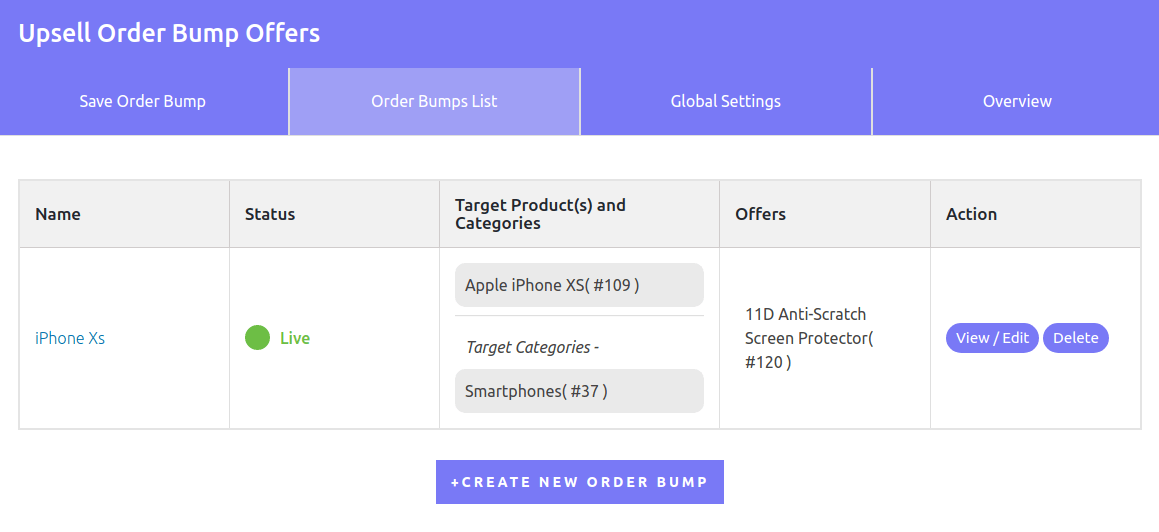
4.2.Bump List
In this section, you can see the Order Bump Offer you’ve created. You can create just a single bump offer here. The pro version provides the ability to create unlimited bump offers. You can see the details like Order Bump Name, Status, Target Product & Target Categories, Offered Products and further take a proper action according to the need like Edit, View and Delete the Bump Offer.
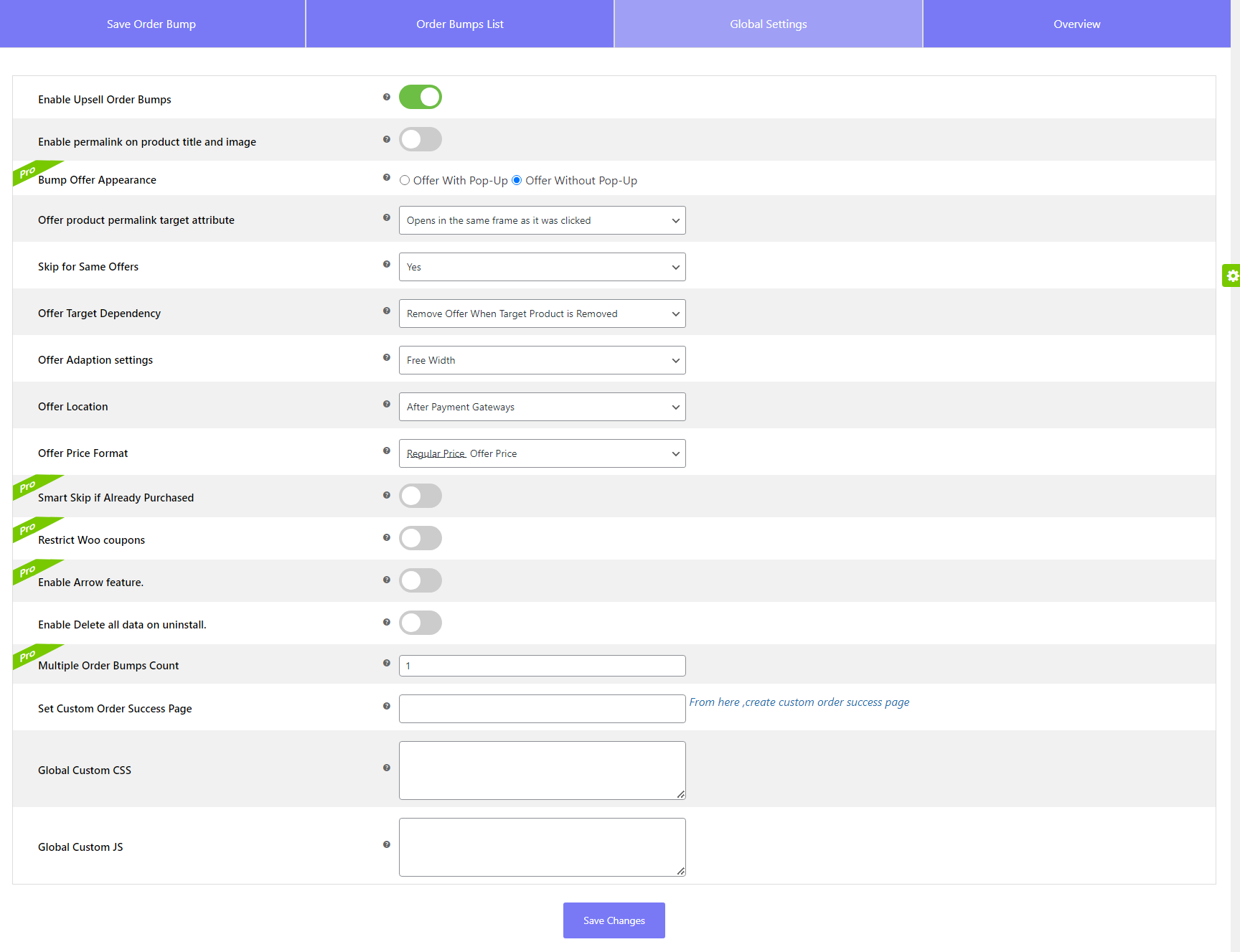
4.3.Global Settings
Admin can Enable/Disable the WooCommerce Order Bump plugin functionalities and tweak the Order Bump Upsell settings here:
- Enable Upsell Order Bumps: Click to Enable/Disable the extension.
- Skip for Same Offer: By enabling this feature the order bump funnel offer will be disabled if the offer product is already present in the cart.
- Offer Target Dependency: Set the dependency of the offered product to be automatically removed or not when the target product is removed from the cart.
- Offer Adaption Setting: Set the area occupancy of the Order Bump Offer on the checkout page to contain the complete width of its parent background area or remain fixed.
- Offer Location: You can set the location of the offer section on the checkout page with this setting. You can choose to display the offer Before Order Summary, Before Payment Gateways, After Payment Gateways, or Before Place Order Button. Utilize this [wps_bump_offer_shortcode] shortcode, admins can showcase bump offers wherever they want across the website
- Offer Price Format: Choose how you want to display the offer price. You can select between Regular Price Offer Price and Sale Price Offer Price.
- Smart Skip if Already Purchased: Enabling this feature allows you to skip those offer products that are already purchased by the customers previously making this a one-time exclusive offer. (For Pro version only).
- Multiple Order Bumps Count: Enter the number of order bump counts you want to show on the checkout page. (For Pro version only)
- Global Custom CSS: If you want to add some custom styling, you can do it by adding custom CSS here.
- Global Custom JS: If you want to add some custom UI functionality, you can do it by adding custom JS here.
- Enable permalink: The option allows you to add a permalink to the bump offer product and image on the cart page, therefore, shoppers can click either click on the title or image and visit the product page.
- Delete Data On Uninstall: By enabling this option all your funnels and other plugin data will be deleted when you uninstall the plugin.
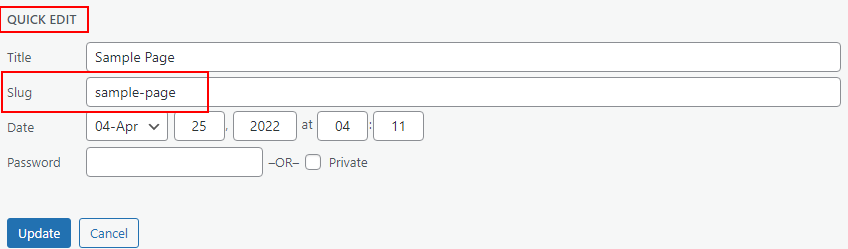
- Set Custom Order Success Page: This setting enables the admins to create a custom order success page, as per their liking. For doing so the admin can = create a page first. Click on the “from here, create a custom order success page”, After clicking you will be redirected to the section from where you can create a new page or utilize the existing one. After successfully creating a page, you will have to click on the “quick edit” button, to get the “slug” of the created or existing page.
Now, just copy the slug, and paste it into the field. After doing this, you and your customers will see the checkout success page, that you have customized.
Click on Save Changes after making all the changes in the settings.
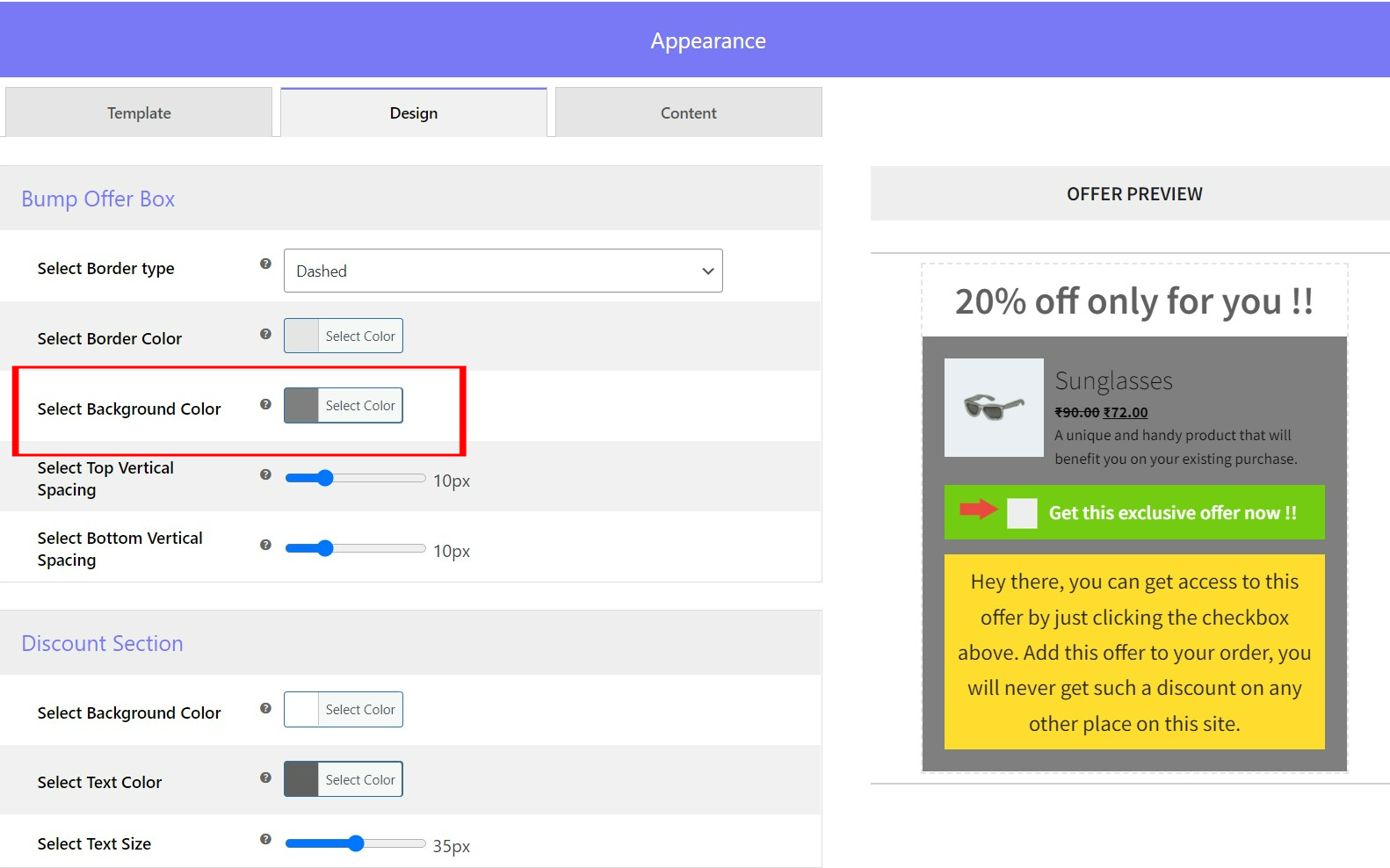
4.4.Offer Background Color Feature
Change the background color of the bump offer box as per your choice with the latest offer background color feature. The feature is for Upsell Order Bump free as well as a pro plugin. You can easily get the chance to attract users towards the offer by choosing the righteous color combinations, thereby, increasing sales.
To change the Background color of the Bump offer box
Go to Order Bump>Add the product and the offer product. Scroll down to the Appearance section, select Design and choose the color of your choice in Select Background color. You can see the Offer preview on the right as per color updations.
5.Sales Reports and Analytics
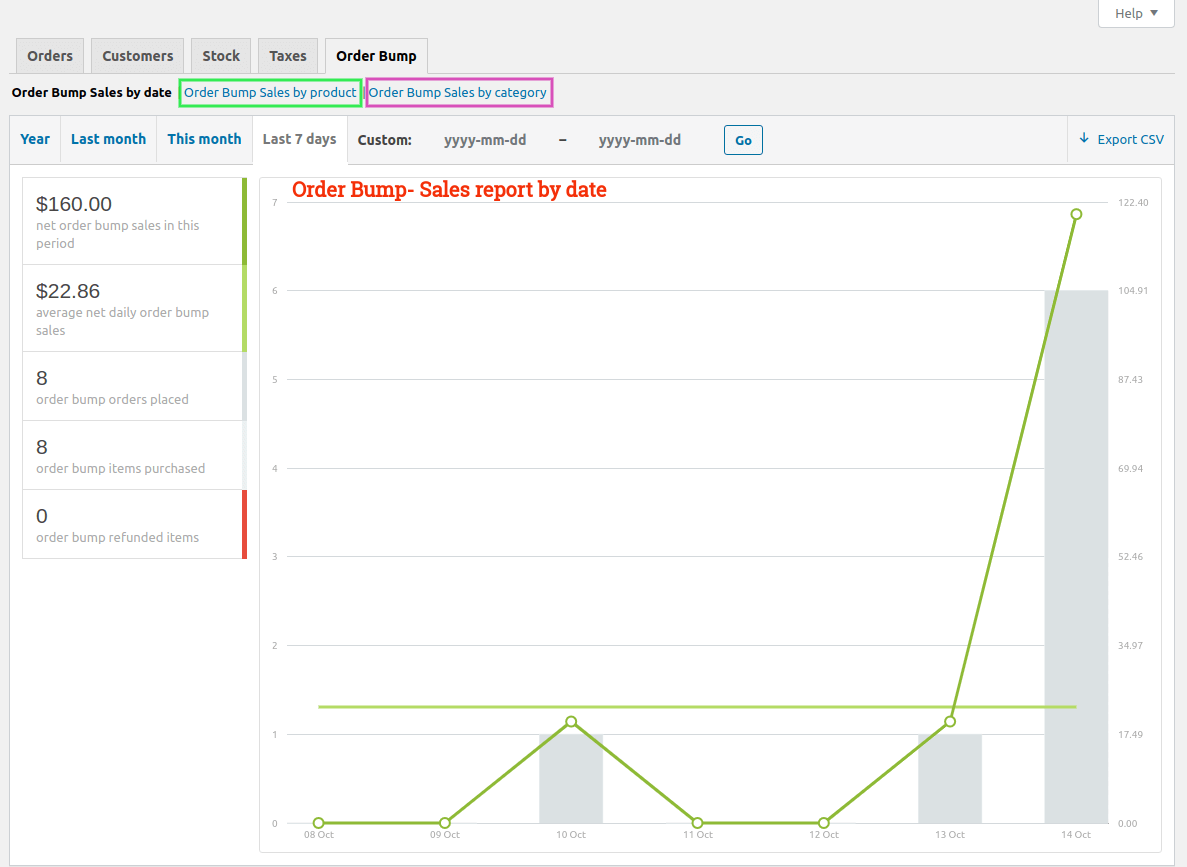
5.1.Order Bump Sales - Reports
Order Bump Sales Reports: Click here to check the order bump offer reports for a specific time period. Here you can check:
- Net Order Bump Sales: This is the sum of the order bump item total after any refunds(whole order refunds) and excluding shipping and taxes.
- Order Bump Orders Placed: Total order bump orders placed on the set time period.
- Order Bump Items Purchased: Total number of order bump items purchased on a set time period.
- Order Bump Refunded Items: Total order bump refunded items from fully refunded orders.
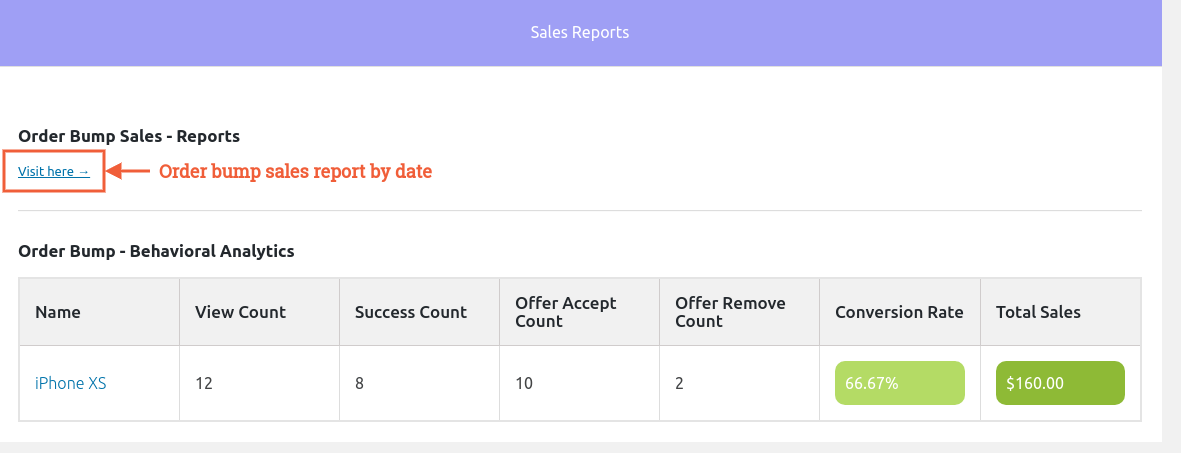
5.2.Upsell Order Bump - Behavioral Analytics
You can track the behavior of every order bump you’ve created through this feature. Just navigate to your WordPress dashboard Order Bump > Sales Reports and Analytics and you’ll find a report named Order Bump – Behavioral Analytics there. This report shows:
- Name: Name of your order bump.
- View Count: Number of times customers the order bump offer was viewed.
- Success Count: Number of times the order bump offer was purchased
- Offer Accept Count: Number of times customers accepted the order bump offer
- Offer Remove Count: Number of times an offer was removed after getting accepted
- Conversion Rate: Conversion Rate is the ratio of Success Count by View Count.
- Total Sales: Total amount of sales of the order bump offer
6.WooCommerce Order Bump Plugin Compatibility
With the WooCommerce Order Bump plugin, you can also use additional plugins for enhanced features:
1. One Click Upsell Funnel For WooCommerce:
The Upsell Order Bump Offer plugin is compatible with the One Click Upsell Funnel For WooCommerce Free and One Click Upsell Funnel For WooCommerce Pro which allows customers to create post-purchase upselling offers to increase average order value (AOV) and boost sales.
2. WooCommerce Gift Cards:
The Upsell Order Bump Offer plugin is compatible with the Ultimate Gift Cards For WooCommerce Free and Gift Cards For WooCommerce Pro that allows your customers to redeem their gift cards and earn even more discounts. This will allow the merchants to offer more payment options to their customers for the bump offers.
3. Subscriptions For WooCommerce:
The Upsell Order Bump plugin is compatible with the Subscriptions For WooCommerce Free and Subscriptions For WooCommerce Pro that allows your customers to create offers on subscription products.
8.Feedback and Suggestions
Didn’t see a feature in the Upsell Order Bump Offer For WooCommerce plugin that you think would be useful? We’d love to hear it. Reach out to our Support and we’ll consider adding it to the future release.
9.FAQs
What is Offer Appearance?
In the offer appearance of the order bump you can show offers in two types, one is a simple offer in a static format and the other is in the form of a pop-up. Whatever suits your users you can use as per need. This Simple Offer feature is only available in the premium version of the plugin
I installed the plugin, created Bumps and added the offers too but still, it does not show up on purchasing the targets products, why?
Make sure these three things:
- Your Order Bump offer is Live and not in sandbox mode.
- You have added the correct target product or target category product in the cart.
- Your Order Bump Schedule is set to Daily or for the correct weekday that you are checking.
Are the offer templates customizable from the admin panel?
Yes, the templates are completely customizable. GoTo Appearance> Design. You will see an Offer whose design, offer size, offer content, background color, text color, and text size can be changed with the Live Preview functionality instantly.
For variable offer product why there are no drop-down to select variation?
In the case of a variable product, a pop-up will occur. The pop-up will display all the variations of the offer product along with the images and offer prices.
Can I change the location where the offer should be shown?
Yes, you can change the location of the Order Bump Offer on the Checkout page. Here is the list of the available locations :
- Before Order Summary
- Before Payment Gateways
- After Payment Gateways
- Before Place Order Button
If the offer product is being added in the cart then isn't that possible that customer will add more than 1 quantity ? This could lead us to loss in revenue as well as stock. How could I prevent this ?
We have set limit functionality, so the customer can only add single quantity of the offer product. Also, the offer product quantity can't be updated from the cart page.
Who can use Upsell Order Bump plugin?
Upsell order bump plugin can be useful to all the store owners on WordPress and WooCommerce who are in search of increasing AOV of their stores and sales
- Bloggers
- E-book Sellers
- E-Commerce Owners
- Small and larger-scale businesses
- Retailers
- Trainers
- Everyone...
Can I show more than one order bump offer on checkout?
Yes, in the Premium version you can add more than one offers at a time on the checkout